This project is no longer maintained. Please checkout https://marketplace.visualstudio.com/items?itemName=JakeBecker.elixir-ls as an alternative
Read the CHANGELOG to see what has changed in this extension over time.
This extension adds rich elixir language support to VS Code including:
- Syntax Coloring
- Snippets
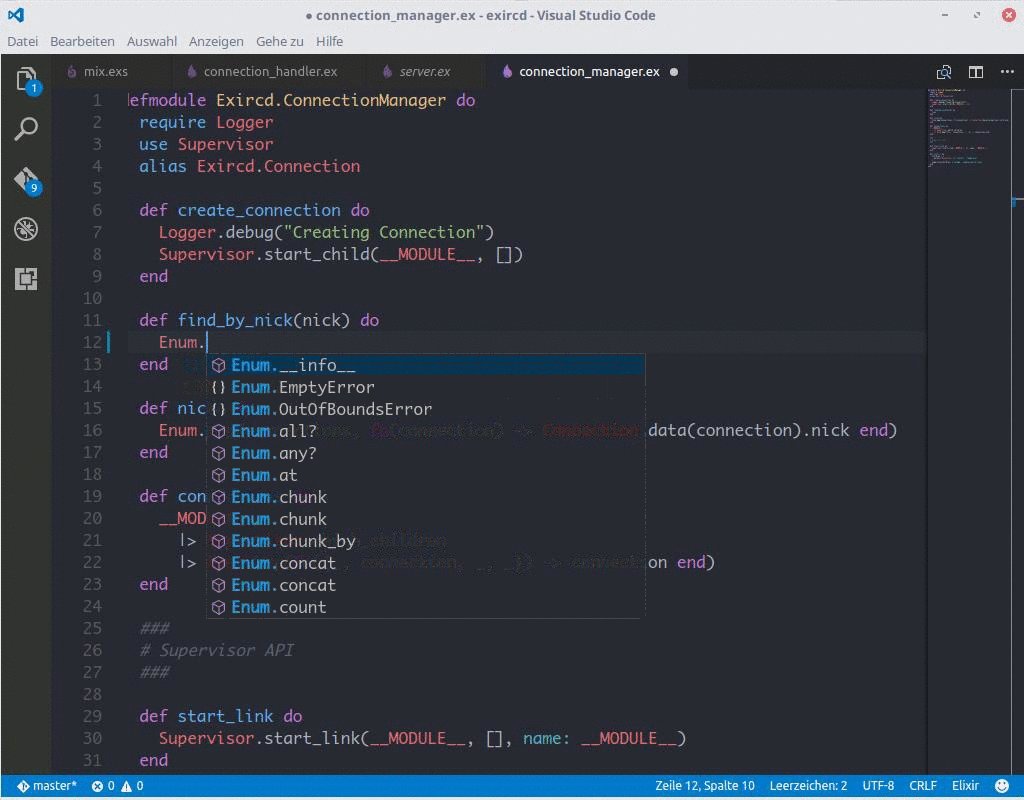
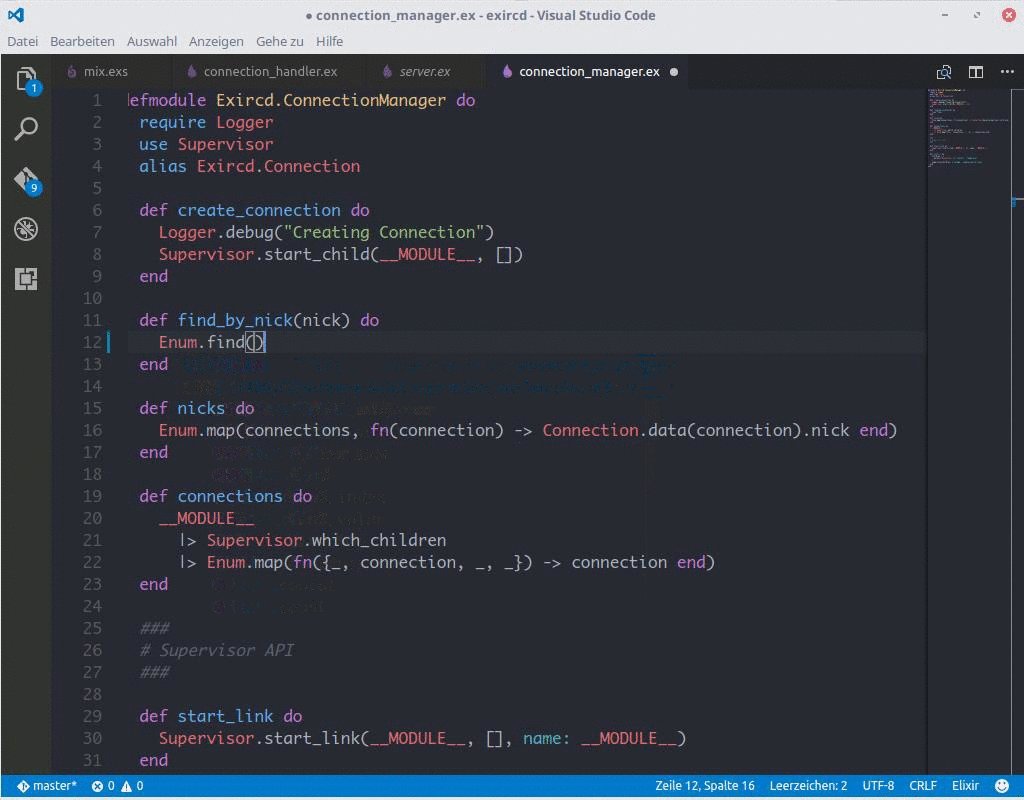
- Intellisense
Theme used in the examples: 'Atom One Dark'
Make sure you have installed elixir with all its dependencies correctly and make sure it's in your path. You can check this by typing elixir --version into a terminal.
There currently is no option to change the path of the elixir executable. If you feel like there is a need for this, feel free to open up a pull request.
Autocomplete/Intellisense is implemented using the wonderful ElixirSense project. For the auto complete to work properly, you will have to recompile your source code from time to time (using mix compile) for it to pick up the latest changes to your source code.
If your are having issues with the new implmentation you can switch back to the old one (alchemist server) by setting the property elixir.useElixirSense to false
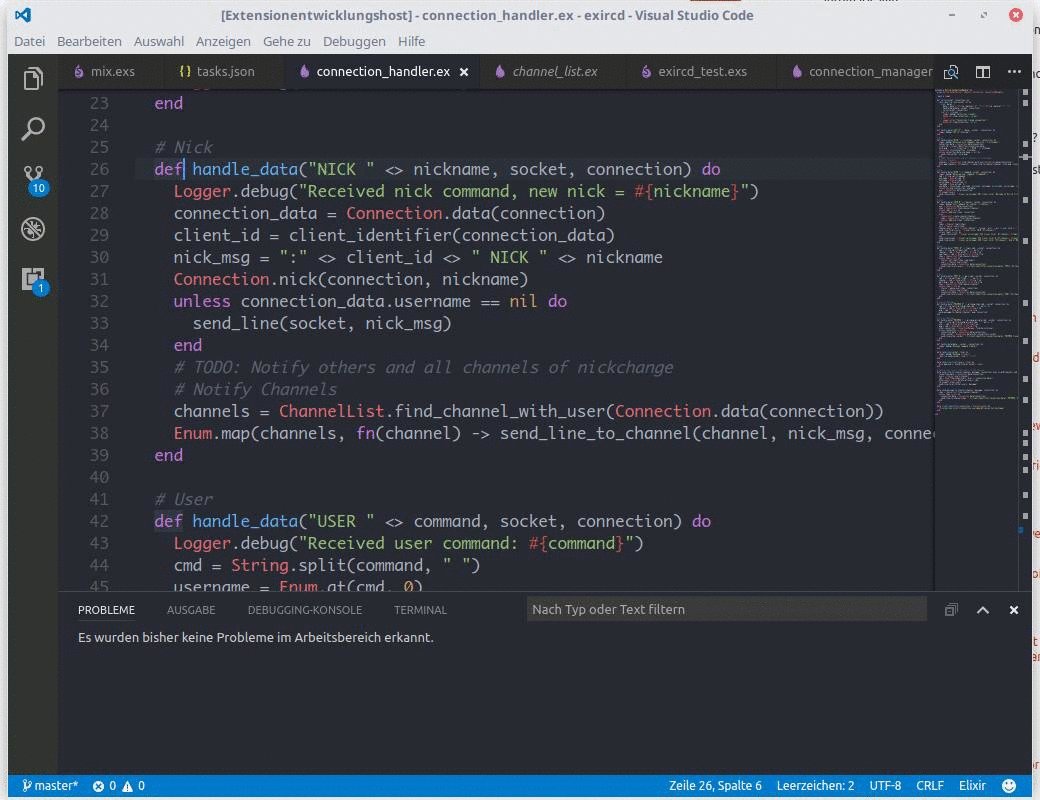
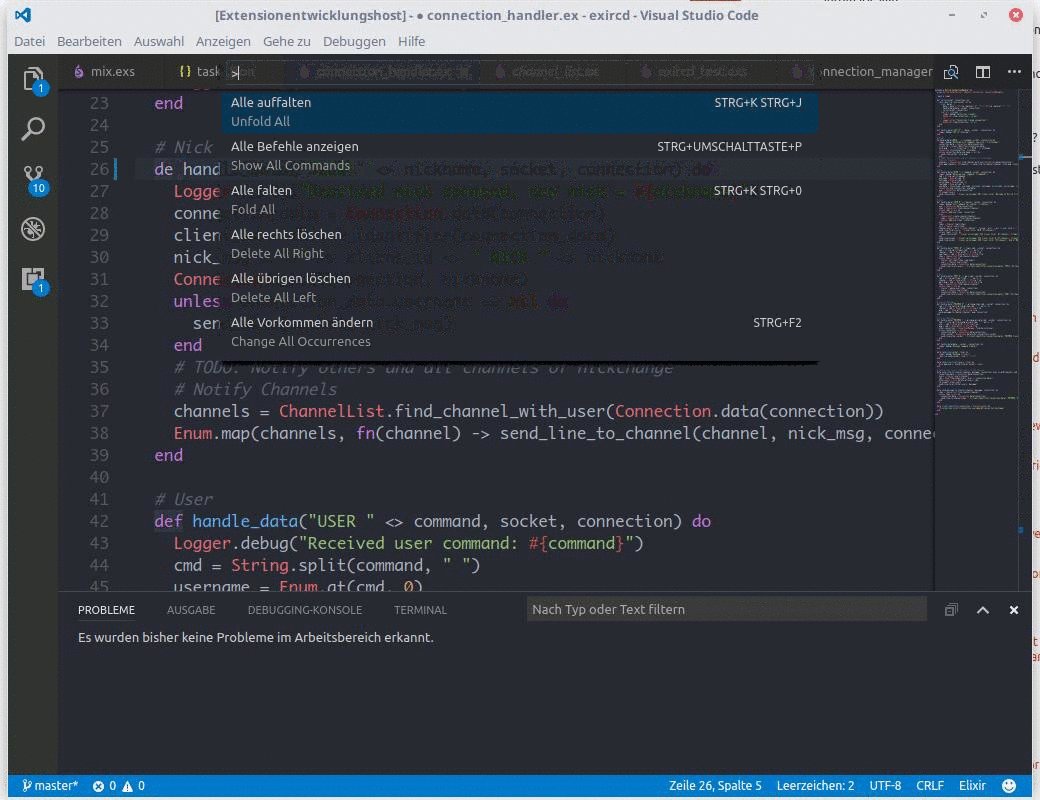
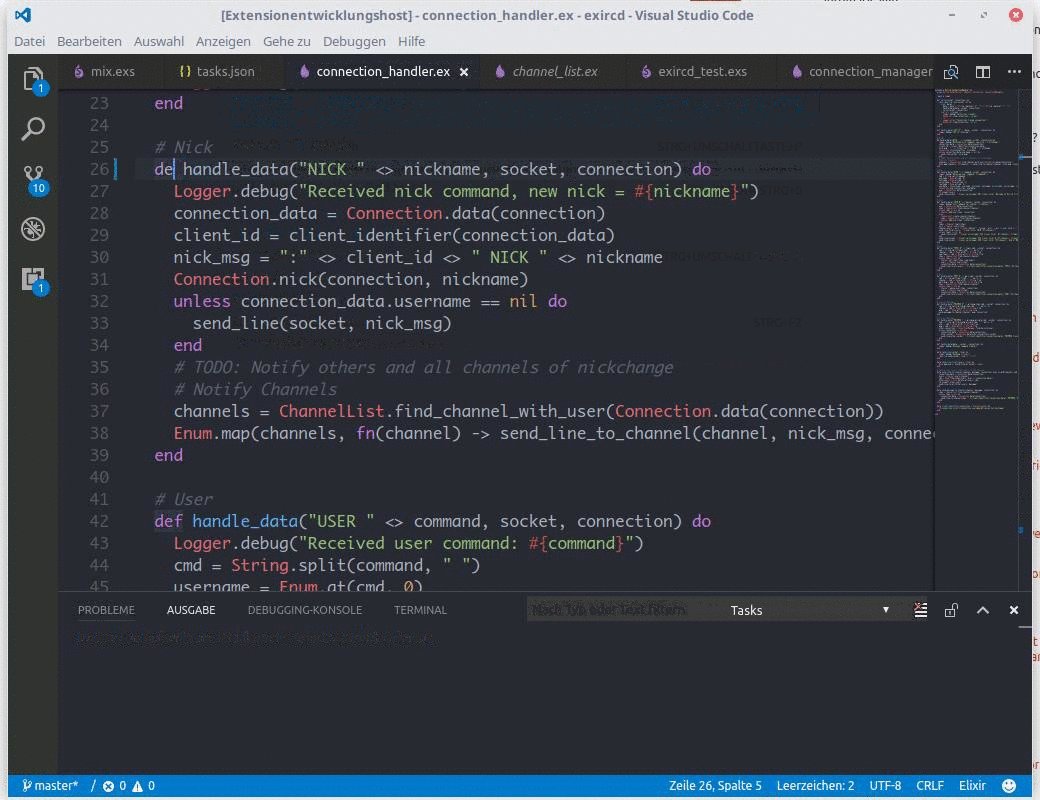
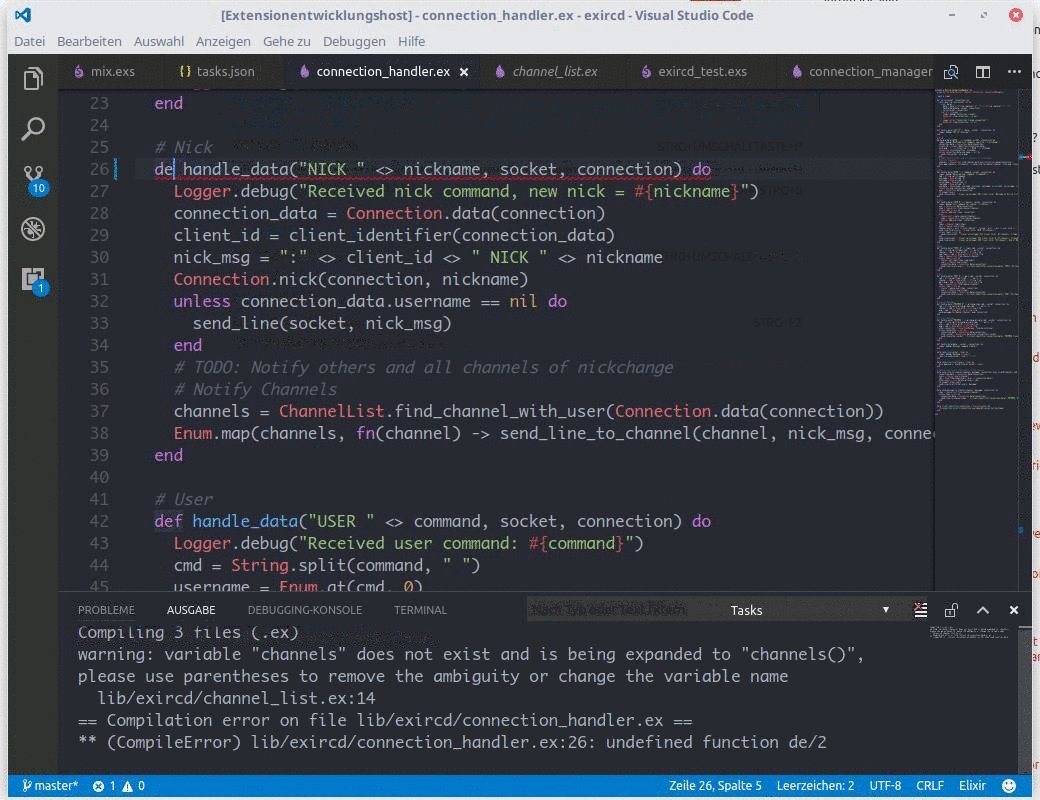
To get compile warning / errors and test failures in your problem view, add the following to your .vscode/tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "mix compile",
"problemMatcher": [
"$mixCompileError",
"$mixCompileWarning"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"label": "test",
"type": "shell",
"command": "mix test",
"problemMatcher": [
"$mixCompileError",
"$mixCompileWarning",
"$mixTestFailure"
],
"group": {
"kind": "test",
"isDefault": true
}
}
]
}See https://code.visualstudio.com/docs/editor/tasks for the documentation about tasks or https://code.visualstudio.com/docs/editor/tasks-appendix#_schema-for-tasksjson for the documentation about the tasks.json schema.
To get Emmet support in html.eex files add the following to your user settings (Ctrl + ,):
"emmet.includeLanguages": {"HTML (Eex)": "html"}These wonderful people have so far contributed to this extension. Feel free to add your name here:
- mat-mcloughlin
- PotterDai
- Fahrradflucht
- bill-mybiz
- securingsincity
- toddharding
- mackenza
- samuelsuarezsanchez
- untra
(This list is in no particular order.)