diff --git a/README.md b/README.md
index 2b441a9..7f1f41c 100644
--- a/README.md
+++ b/README.md
@@ -116,6 +116,13 @@ All column based layouts accept the following options:
|`max_cols` | number | Maximum number of columns to show | 4 if sidebar is hidden
3 if sidebar is shown |
|`rtl`| `true`/`false` | Place columns in right-to-left order | `false`|
+> NOTE: If you're migrating from layout-card "1.0" (v16 - sorry about the version number confusion), this is significantly fewer options than you are used to. \
+> The reason for this is twofold. \
+> First: Maintainability. As Home Assistant and Lovelace evolves, it grows increasingly more difficult to keep up the more options you want to keep alive. \
+> Second: Usability. I want to focus on fewer options and doing the right thing out of the box instead. And the three remaining options actually have much more impact than you'd think.
+>
+> If you want more fine-grained controll (e.g. variable sized columns), please take a look at the Grid layout.
+
### Masonry layout
The masonry layout immitates the default layout of lovelace.
@@ -161,22 +168,33 @@ The vertical layout accepts the following **card** layout options:
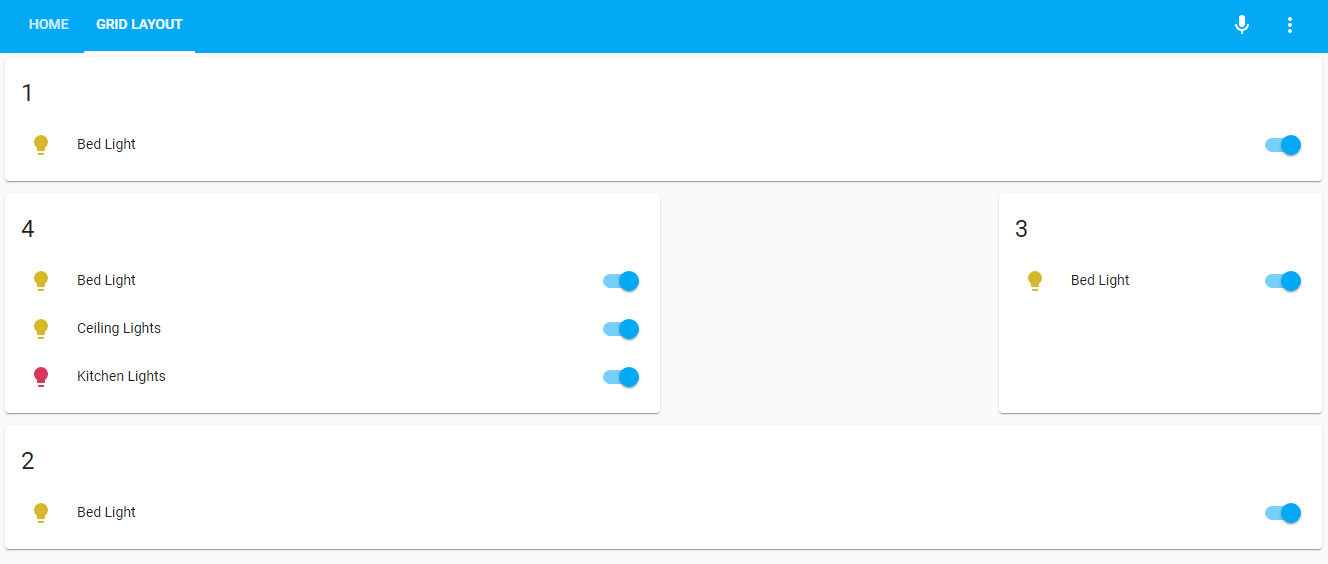
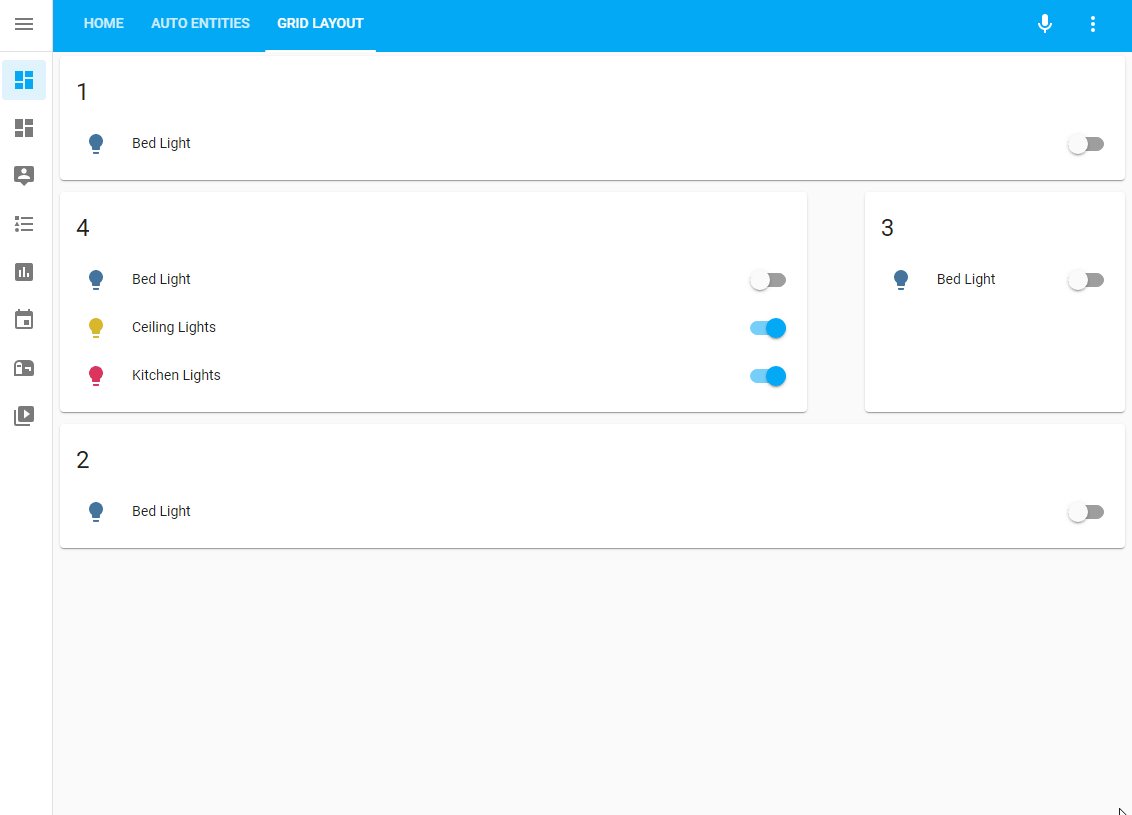
The grid layout will give you full controll of your cards by leveraging [CSS Grid](https://css-tricks.com/snippets/css/complete-guide-grid/).
The grid layout accepts any option starting with `grid-` that works for a Grid Container.
-The grid layout also accepts any card layout option starting with `grid-` that works for a Grid Item.
-
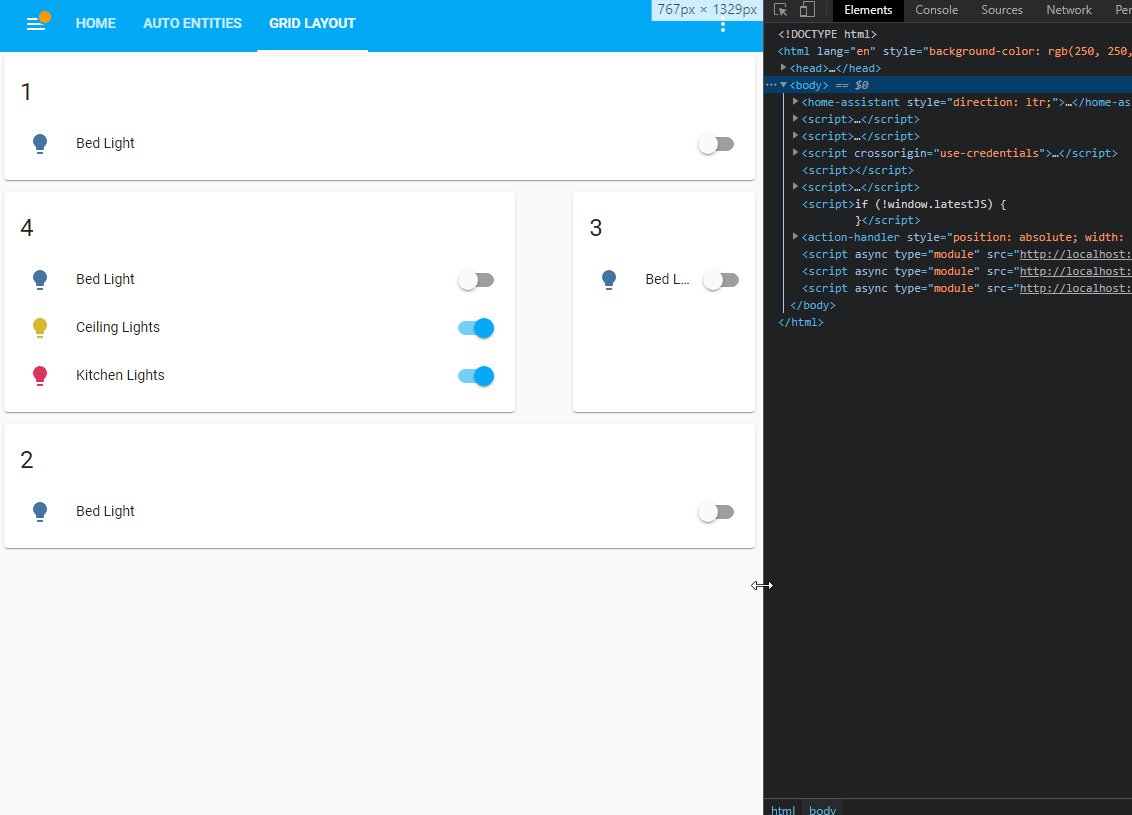
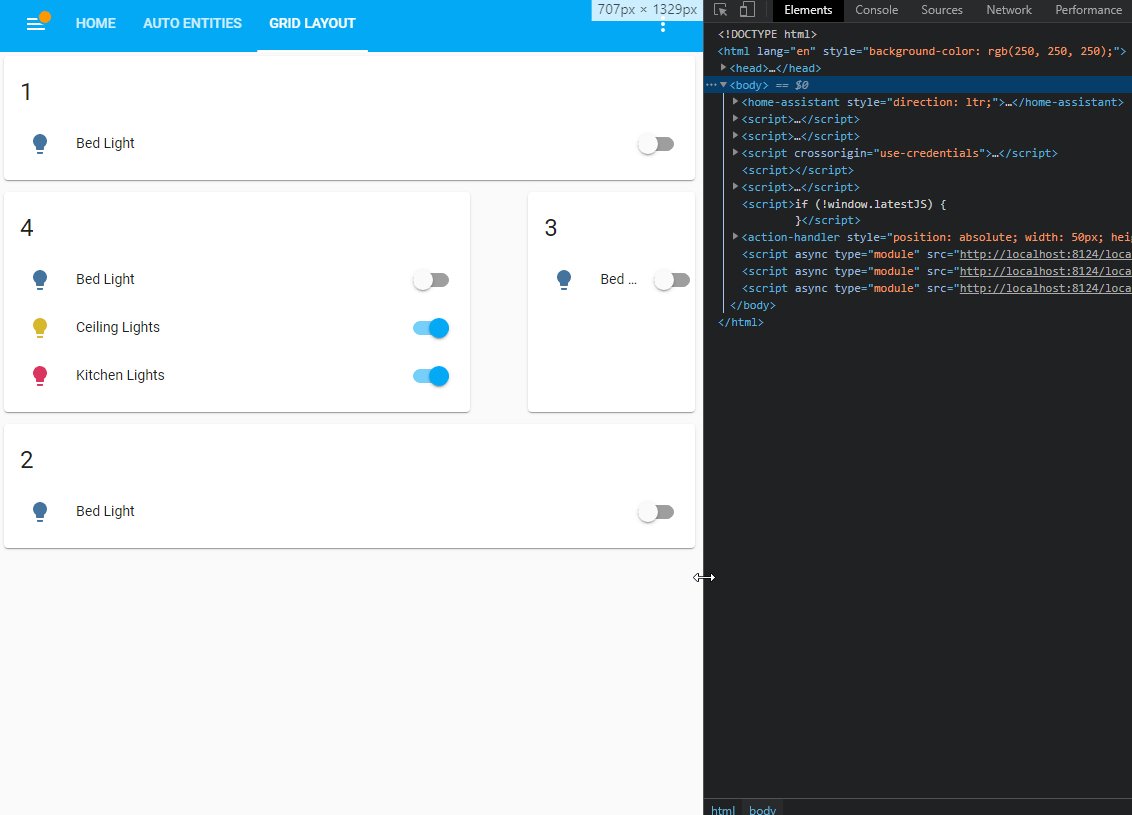
+Furthermore, the special option `mediaquery` can be used to set grid options depending on currently matched [@media rules](https://www.w3schools.com/cssref/css3_pr_mediaquery.asp). This helps immensely in creating fully responsive layouts. \
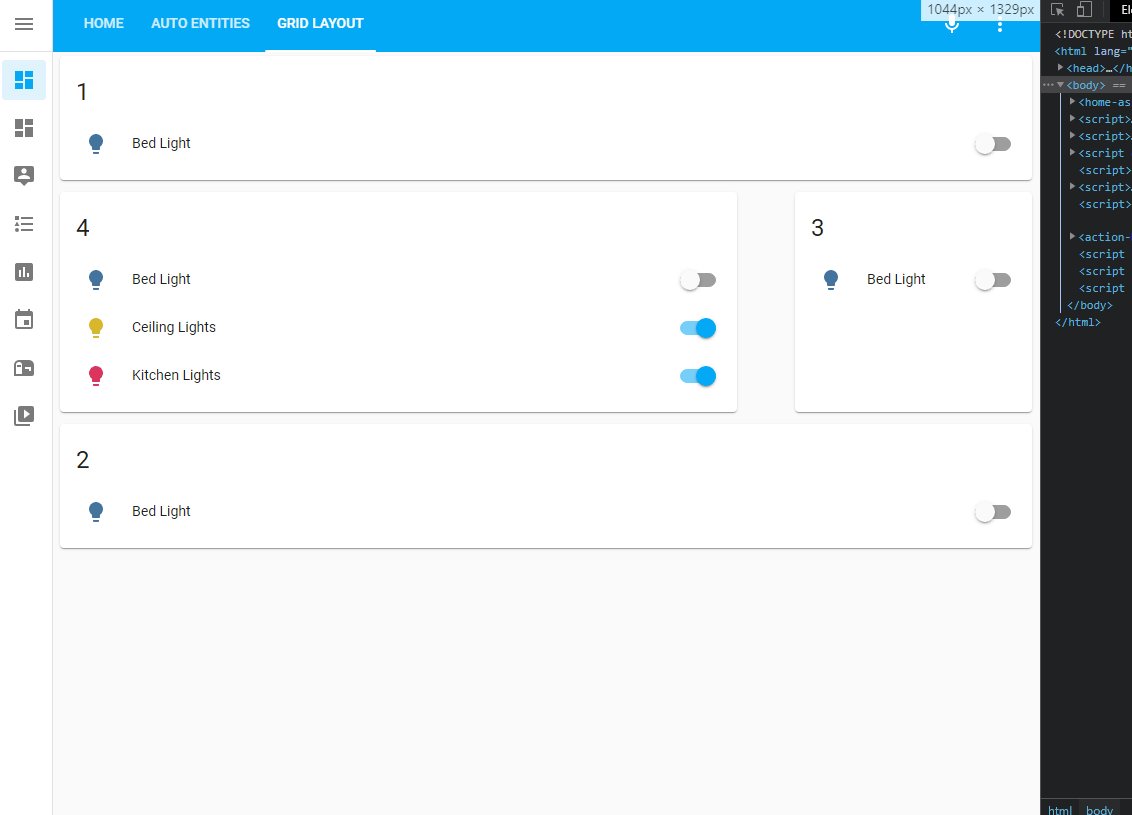
+Please see the example code accompanying the screen recording below.
+
+For the card layout options. the grid layout accepts any css grid property starting with `grid-` that works for a Grid Item.
+
+
-Screenshot source code
+Yaml code
```yaml
title: Grid layout
type: custom:grid-layout
layout:
- grid-template-columns: 25% 25% 25% 25%
+ grid-template-columns: 25% 1fr 50px 25%
grid-template-rows: auto
grid-template-areas: |
"header header header header"
"main main . sidebar"
"footer footer footer footer"
+ mediaquery:
+ "(max-width: 600px)":
+ grid-template-columns: 50% 50%
+ grid-template-areas: |
+ "header sidebar"
+ "main main"
+ "footer footer"
cards:
- type: entities
entities:
diff --git a/layout-card.js b/layout-card.js
index 395a162..3b3097b 100644
--- a/layout-card.js
+++ b/layout-card.js
@@ -1,4 +1,4 @@
-function t(t,e,i,s){var o,n=arguments.length,r=n<3?e:null===s?s=Object.getOwnPropertyDescriptor(e,i):s;if("object"==typeof Reflect&&"function"==typeof Reflect.decorate)r=Reflect.decorate(t,e,i,s);else for(var a=t.length-1;a>=0;a--)(o=t[a])&&(r=(n<3?o(r):n>3?o(e,i,r):o(e,i))||r);return n>3&&r&&Object.defineProperty(e,i,r),r}const e="undefined"!=typeof window&&null!=window.customElements&&void 0!==window.customElements.polyfillWrapFlushCallback,i=(t,e,i=null)=>{for(;e!==i;){const i=e.nextSibling;t.removeChild(e),e=i}},s=`{{lit-${String(Math.random()).slice(2)}}}`,o=`\x3c!--${s}--\x3e`,n=new RegExp(`${s}|${o}`);class r{constructor(t,e){this.parts=[],this.element=e;const i=[],o=[],r=document.createTreeWalker(e.content,133,null,!1);let d=0,h=-1,u=0;const{strings:p,values:{length:g}}=t;for(;u0;){const e=p[u],i=c.exec(e)[2],s=i.toLowerCase()+"$lit$",o=t.getAttribute(s);t.removeAttribute(s);const r=o.split(n);this.parts.push({type:"attribute",index:h,name:i,strings:r}),u+=r.length-1}}"TEMPLATE"===t.tagName&&(o.push(t),r.currentNode=t.content)}else if(3===t.nodeType){const e=t.data;if(e.indexOf(s)>=0){const s=t.parentNode,o=e.split(n),r=o.length-1;for(let e=0;e{const i=t.length-e.length;return i>=0&&t.slice(i)===e},d=t=>-1!==t.index,l=()=>document.createComment(""),c=/([ \x09\x0a\x0c\x0d])([^\0-\x1F\x7F-\x9F "'>=/]+)([ \x09\x0a\x0c\x0d]*=[ \x09\x0a\x0c\x0d]*(?:[^ \x09\x0a\x0c\x0d"'`<>=]*|"[^"]*|'[^']*))$/;function h(t,e){const{element:{content:i},parts:s}=t,o=document.createTreeWalker(i,133,null,!1);let n=p(s),r=s[n],a=-1,d=0;const l=[];let c=null;for(;o.nextNode();){a++;const t=o.currentNode;for(t.previousSibling===c&&(c=null),e.has(t)&&(l.push(t),null===c&&(c=t)),null!==c&&d++;void 0!==r&&r.index===a;)r.index=null!==c?-1:r.index-d,n=p(s,n),r=s[n]}l.forEach((t=>t.parentNode.removeChild(t)))}const u=t=>{let e=11===t.nodeType?0:1;const i=document.createTreeWalker(t,133,null,!1);for(;i.nextNode();)e++;return e},p=(t,e=-1)=>{for(let i=e+1;i"function"==typeof t&&g.has(t),m={},_={};class y{constructor(t,e,i){this.__parts=[],this.template=t,this.processor=e,this.options=i}update(t){let e=0;for(const i of this.__parts)void 0!==i&&i.setValue(t[e]),e++;for(const t of this.__parts)void 0!==t&&t.commit()}_clone(){const t=e?this.template.element.content.cloneNode(!0):document.importNode(this.template.element.content,!0),i=[],s=this.template.parts,o=document.createTreeWalker(t,133,null,!1);let n,r=0,a=0,l=o.nextNode();for(;rt}),b=` ${s} `;class w{constructor(t,e,i,s){this.strings=t,this.values=e,this.type=i,this.processor=s}getHTML(){const t=this.strings.length-1;let e="",i=!1;for(let n=0;n-1||i)&&-1===t.indexOf("--\x3e",r+1);const a=c.exec(t);e+=null===a?t+(i?b:o):t.substr(0,a.index)+a[1]+a[2]+"$lit$"+a[3]+s}return e+=this.strings[t],e}getTemplateElement(){const t=document.createElement("template");let e=this.getHTML();return void 0!==v&&(e=v.createHTML(e)),t.innerHTML=e,t}}const C=t=>null===t||!("object"==typeof t||"function"==typeof t),S=t=>Array.isArray(t)||!(!t||!t[Symbol.iterator]);class x{constructor(t,e,i){this.dirty=!0,this.element=t,this.name=e,this.strings=i,this.parts=[];for(let t=0;t{try{const t={get capture(){return M=!0,!1}};window.addEventListener("test",t,t),window.removeEventListener("test",t,t)}catch(t){}})();class k{constructor(t,e,i){this.value=void 0,this.__pendingValue=void 0,this.element=t,this.eventName=e,this.eventContext=i,this.__boundHandleEvent=t=>this.handleEvent(t)}setValue(t){this.__pendingValue=t}commit(){for(;f(this.__pendingValue);){const t=this.__pendingValue;this.__pendingValue=m,t(this)}if(this.__pendingValue===m)return;const t=this.__pendingValue,e=this.value,i=null==t||null!=e&&(t.capture!==e.capture||t.once!==e.once||t.passive!==e.passive),s=null!=t&&(null==e||i);i&&this.element.removeEventListener(this.eventName,this.__boundHandleEvent,this.__options),s&&(this.__options=O(t),this.element.addEventListener(this.eventName,this.__boundHandleEvent,this.__options)),this.value=t,this.__pendingValue=m}handleEvent(t){"function"==typeof this.value?this.value.call(this.eventContext||this.element,t):this.value.handleEvent(t)}}const O=t=>t&&(M?{capture:t.capture,passive:t.passive,once:t.once}:t.capture);function A(t){let e=R.get(t.type);void 0===e&&(e={stringsArray:new WeakMap,keyString:new Map},R.set(t.type,e));let i=e.stringsArray.get(t.strings);if(void 0!==i)return i;const o=t.strings.join(s);return i=e.keyString.get(o),void 0===i&&(i=new r(t,t.getTemplateElement()),e.keyString.set(o,i)),e.stringsArray.set(t.strings,i),i}const R=new Map,U=new WeakMap;const L=new class{handleAttributeExpressions(t,e,i,s){const o=e[0];if("."===o){return new P(t,e.slice(1),i).parts}if("@"===o)return[new k(t,e.slice(1),s.eventContext)];if("?"===o)return[new T(t,e.slice(1),i)];return new x(t,e,i).parts}handleTextExpression(t){return new $(t)}};"undefined"!=typeof window&&(window.litHtmlVersions||(window.litHtmlVersions=[])).push("1.3.0");const j=(t,...e)=>new w(t,e,"html",L),z=(t,e)=>`${t}--${e}`;let V=!0;void 0===window.ShadyCSS?V=!1:void 0===window.ShadyCSS.prepareTemplateDom&&(console.warn("Incompatible ShadyCSS version detected. Please update to at least @webcomponents/webcomponentsjs@2.0.2 and @webcomponents/shadycss@1.3.1."),V=!1);const I=t=>e=>{const i=z(e.type,t);let o=R.get(i);void 0===o&&(o={stringsArray:new WeakMap,keyString:new Map},R.set(i,o));let n=o.stringsArray.get(e.strings);if(void 0!==n)return n;const a=e.strings.join(s);if(n=o.keyString.get(a),void 0===n){const i=e.getTemplateElement();V&&window.ShadyCSS.prepareTemplateDom(i,t),n=new r(e,i),o.keyString.set(a,n)}return o.stringsArray.set(e.strings,n),n},q=["html","svg"],H=new Set,F=(t,e,i)=>{H.add(t);const s=i?i.element:document.createElement("template"),o=e.querySelectorAll("style"),{length:n}=o;if(0===n)return void window.ShadyCSS.prepareTemplateStyles(s,t);const r=document.createElement("style");for(let t=0;t{q.forEach((e=>{const i=R.get(z(e,t));void 0!==i&&i.keyString.forEach((t=>{const{element:{content:e}}=t,i=new Set;Array.from(e.querySelectorAll("style")).forEach((t=>{i.add(t)})),h(t,i)}))}))})(t);const a=s.content;i?function(t,e,i=null){const{element:{content:s},parts:o}=t;if(null==i)return void s.appendChild(e);const n=document.createTreeWalker(s,133,null,!1);let r=p(o),a=0,d=-1;for(;n.nextNode();)for(d++,n.currentNode===i&&(a=u(e),i.parentNode.insertBefore(e,i));-1!==r&&o[r].index===d;){if(a>0){for(;-1!==r;)o[r].index+=a,r=p(o,r);return}r=p(o,r)}}(i,r,a.firstChild):a.insertBefore(r,a.firstChild),window.ShadyCSS.prepareTemplateStyles(s,t);const d=a.querySelector("style");if(window.ShadyCSS.nativeShadow&&null!==d)e.insertBefore(d.cloneNode(!0),e.firstChild);else if(i){a.insertBefore(r,a.firstChild);const t=new Set;t.add(r),h(i,t)}};window.JSCompiler_renameProperty=(t,e)=>t;const B={toAttribute(t,e){switch(e){case Boolean:return t?"":null;case Object:case Array:return null==t?t:JSON.stringify(t)}return t},fromAttribute(t,e){switch(e){case Boolean:return null!==t;case Number:return null===t?null:Number(t);case Object:case Array:return JSON.parse(t)}return t}},W=(t,e)=>e!==t&&(e==e||t==t),D={attribute:!0,type:String,converter:B,reflect:!1,hasChanged:W};class G extends HTMLElement{constructor(){super(),this.initialize()}static get observedAttributes(){this.finalize();const t=[];return this._classProperties.forEach(((e,i)=>{const s=this._attributeNameForProperty(i,e);void 0!==s&&(this._attributeToPropertyMap.set(s,i),t.push(s))})),t}static _ensureClassProperties(){if(!this.hasOwnProperty(JSCompiler_renameProperty("_classProperties",this))){this._classProperties=new Map;const t=Object.getPrototypeOf(this)._classProperties;void 0!==t&&t.forEach(((t,e)=>this._classProperties.set(e,t)))}}static createProperty(t,e=D){if(this._ensureClassProperties(),this._classProperties.set(t,e),e.noAccessor||this.prototype.hasOwnProperty(t))return;const i="symbol"==typeof t?Symbol():`__${t}`,s=this.getPropertyDescriptor(t,i,e);void 0!==s&&Object.defineProperty(this.prototype,t,s)}static getPropertyDescriptor(t,e,i){return{get(){return this[e]},set(s){const o=this[t];this[e]=s,this.requestUpdateInternal(t,o,i)},configurable:!0,enumerable:!0}}static getPropertyOptions(t){return this._classProperties&&this._classProperties.get(t)||D}static finalize(){const t=Object.getPrototypeOf(this);if(t.hasOwnProperty("finalized")||t.finalize(),this.finalized=!0,this._ensureClassProperties(),this._attributeToPropertyMap=new Map,this.hasOwnProperty(JSCompiler_renameProperty("properties",this))){const t=this.properties,e=[...Object.getOwnPropertyNames(t),..."function"==typeof Object.getOwnPropertySymbols?Object.getOwnPropertySymbols(t):[]];for(const i of e)this.createProperty(i,t[i])}}static _attributeNameForProperty(t,e){const i=e.attribute;return!1===i?void 0:"string"==typeof i?i:"string"==typeof t?t.toLowerCase():void 0}static _valueHasChanged(t,e,i=W){return i(t,e)}static _propertyValueFromAttribute(t,e){const i=e.type,s=e.converter||B,o="function"==typeof s?s:s.fromAttribute;return o?o(t,i):t}static _propertyValueToAttribute(t,e){if(void 0===e.reflect)return;const i=e.type,s=e.converter;return(s&&s.toAttribute||B.toAttribute)(t,i)}initialize(){this._updateState=0,this._updatePromise=new Promise((t=>this._enableUpdatingResolver=t)),this._changedProperties=new Map,this._saveInstanceProperties(),this.requestUpdateInternal()}_saveInstanceProperties(){this.constructor._classProperties.forEach(((t,e)=>{if(this.hasOwnProperty(e)){const t=this[e];delete this[e],this._instanceProperties||(this._instanceProperties=new Map),this._instanceProperties.set(e,t)}}))}_applyInstanceProperties(){this._instanceProperties.forEach(((t,e)=>this[e]=t)),this._instanceProperties=void 0}connectedCallback(){this.enableUpdating()}enableUpdating(){void 0!==this._enableUpdatingResolver&&(this._enableUpdatingResolver(),this._enableUpdatingResolver=void 0)}disconnectedCallback(){}attributeChangedCallback(t,e,i){e!==i&&this._attributeToProperty(t,i)}_propertyToAttribute(t,e,i=D){const s=this.constructor,o=s._attributeNameForProperty(t,i);if(void 0!==o){const t=s._propertyValueToAttribute(e,i);if(void 0===t)return;this._updateState=8|this._updateState,null==t?this.removeAttribute(o):this.setAttribute(o,t),this._updateState=-9&this._updateState}}_attributeToProperty(t,e){if(8&this._updateState)return;const i=this.constructor,s=i._attributeToPropertyMap.get(t);if(void 0!==s){const t=i.getPropertyOptions(s);this._updateState=16|this._updateState,this[s]=i._propertyValueFromAttribute(e,t),this._updateState=-17&this._updateState}}requestUpdateInternal(t,e,i){let s=!0;if(void 0!==t){const o=this.constructor;i=i||o.getPropertyOptions(t),o._valueHasChanged(this[t],e,i.hasChanged)?(this._changedProperties.has(t)||this._changedProperties.set(t,e),!0!==i.reflect||16&this._updateState||(void 0===this._reflectingProperties&&(this._reflectingProperties=new Map),this._reflectingProperties.set(t,i))):s=!1}!this._hasRequestedUpdate&&s&&(this._updatePromise=this._enqueueUpdate())}requestUpdate(t,e){return this.requestUpdateInternal(t,e),this.updateComplete}async _enqueueUpdate(){this._updateState=4|this._updateState;try{await this._updatePromise}catch(t){}const t=this.performUpdate();return null!=t&&await t,!this._hasRequestedUpdate}get _hasRequestedUpdate(){return 4&this._updateState}get hasUpdated(){return 1&this._updateState}performUpdate(){if(!this._hasRequestedUpdate)return;this._instanceProperties&&this._applyInstanceProperties();let t=!1;const e=this._changedProperties;try{t=this.shouldUpdate(e),t?this.update(e):this._markUpdated()}catch(e){throw t=!1,this._markUpdated(),e}t&&(1&this._updateState||(this._updateState=1|this._updateState,this.firstUpdated(e)),this.updated(e))}_markUpdated(){this._changedProperties=new Map,this._updateState=-5&this._updateState}get updateComplete(){return this._getUpdateComplete()}_getUpdateComplete(){return this._updatePromise}shouldUpdate(t){return!0}update(t){void 0!==this._reflectingProperties&&this._reflectingProperties.size>0&&(this._reflectingProperties.forEach(((t,e)=>this._propertyToAttribute(e,this[e],t))),this._reflectingProperties=void 0),this._markUpdated()}updated(t){}firstUpdated(t){}}G.finalized=!0;const J=(t,e)=>"method"===e.kind&&e.descriptor&&!("value"in e.descriptor)?Object.assign(Object.assign({},e),{finisher(i){i.createProperty(e.key,t)}}):{kind:"field",key:Symbol(),placement:"own",descriptor:{},initializer(){"function"==typeof e.initializer&&(this[e.key]=e.initializer.call(this))},finisher(i){i.createProperty(e.key,t)}};function Q(t){return(e,i)=>void 0!==i?((t,e,i)=>{e.constructor.createProperty(i,t)})(t,e,i):J(t,e)}function K(t){return Q({attribute:!1,hasChanged:null==t?void 0:t.hasChanged})}const Y=(t,e,i)=>{Object.defineProperty(e,i,t)},X=(t,e)=>({kind:"method",placement:"prototype",key:e.key,descriptor:t}),Z=window.ShadowRoot&&(void 0===window.ShadyCSS||window.ShadyCSS.nativeShadow)&&"adoptedStyleSheets"in Document.prototype&&"replace"in CSSStyleSheet.prototype,tt=Symbol();class et{constructor(t,e){if(e!==tt)throw new Error("CSSResult is not constructable. Use `unsafeCSS` or `css` instead.");this.cssText=t}get styleSheet(){return void 0===this._styleSheet&&(Z?(this._styleSheet=new CSSStyleSheet,this._styleSheet.replaceSync(this.cssText)):this._styleSheet=null),this._styleSheet}toString(){return this.cssText}}const it=(t,...e)=>{const i=e.reduce(((e,i,s)=>e+(t=>{if(t instanceof et)return t.cssText;if("number"==typeof t)return t;throw new Error(`Value passed to 'css' function must be a 'css' function result: ${t}. Use 'unsafeCSS' to pass non-literal values, but\n take care to ensure page security.`)})(i)+t[s+1]),t[0]);return new et(i,tt)};(window.litElementVersions||(window.litElementVersions=[])).push("2.4.0");const st={};class ot extends G{static getStyles(){return this.styles}static _getUniqueStyles(){if(this.hasOwnProperty(JSCompiler_renameProperty("_styles",this)))return;const t=this.getStyles();if(Array.isArray(t)){const e=(t,i)=>t.reduceRight(((t,i)=>Array.isArray(i)?e(i,t):(t.add(i),t)),i),i=e(t,new Set),s=[];i.forEach((t=>s.unshift(t))),this._styles=s}else this._styles=void 0===t?[]:[t];this._styles=this._styles.map((t=>{if(t instanceof CSSStyleSheet&&!Z){const e=Array.prototype.slice.call(t.cssRules).reduce(((t,e)=>t+e.cssText),"");return new et(String(e),tt)}return t}))}initialize(){super.initialize(),this.constructor._getUniqueStyles(),this.renderRoot=this.createRenderRoot(),window.ShadowRoot&&this.renderRoot instanceof window.ShadowRoot&&this.adoptStyles()}createRenderRoot(){return this.attachShadow({mode:"open"})}adoptStyles(){const t=this.constructor._styles;0!==t.length&&(void 0===window.ShadyCSS||window.ShadyCSS.nativeShadow?Z?this.renderRoot.adoptedStyleSheets=t.map((t=>t instanceof CSSStyleSheet?t:t.styleSheet)):this._needsShimAdoptedStyleSheets=!0:window.ShadyCSS.ScopingShim.prepareAdoptedCssText(t.map((t=>t.cssText)),this.localName))}connectedCallback(){super.connectedCallback(),this.hasUpdated&&void 0!==window.ShadyCSS&&window.ShadyCSS.styleElement(this)}update(t){const e=this.render();super.update(t),e!==st&&this.constructor.render(e,this.renderRoot,{scopeName:this.localName,eventContext:this}),this._needsShimAdoptedStyleSheets&&(this._needsShimAdoptedStyleSheets=!1,this.constructor._styles.forEach((t=>{const e=document.createElement("style");e.textContent=t.cssText,this.renderRoot.appendChild(e)})))}render(){return st}}ot.finalized=!0,ot.render=(t,e,s)=>{if(!s||"object"!=typeof s||!s.scopeName)throw new Error("The `scopeName` option is required.");const o=s.scopeName,n=U.has(e),r=V&&11===e.nodeType&&!!e.host,a=r&&!H.has(o),d=a?document.createDocumentFragment():e;if(((t,e,s)=>{let o=U.get(e);void 0===o&&(i(e,e.firstChild),U.set(e,o=new $(Object.assign({templateFactory:A},s))),o.appendInto(e)),o.setValue(t),o.commit()})(t,d,Object.assign({templateFactory:I(o)},s)),a){const t=U.get(d);U.delete(d);const s=t.value instanceof y?t.value.template:void 0;F(o,d,s),i(e,e.firstChild),e.appendChild(d),U.set(e,t)}!n&&r&&window.ShadyCSS.styleElement(e.host)};var nt=function(t){if("getBBox"in t){var e=t.getBBox();return Object.freeze({height:e.height,left:0,top:0,width:e.width})}var i=window.getComputedStyle(t);return Object.freeze({height:parseFloat(i.height||"0"),left:parseFloat(i.paddingLeft||"0"),top:parseFloat(i.paddingTop||"0"),width:parseFloat(i.width||"0")})},rt=Object.defineProperty({ContentRect:nt},"__esModule",{value:!0}),at=function(){function t(t){this.target=t,this.$$broadcastWidth=this.$$broadcastHeight=0}return Object.defineProperty(t.prototype,"broadcastWidth",{get:function(){return this.$$broadcastWidth},enumerable:!0,configurable:!0}),Object.defineProperty(t.prototype,"broadcastHeight",{get:function(){return this.$$broadcastHeight},enumerable:!0,configurable:!0}),t.prototype.isActive=function(){var t=rt.ContentRect(this.target);return!!t&&(t.width!==this.broadcastWidth||t.height!==this.broadcastHeight)},t}(),dt=Object.defineProperty({ResizeObservation:at},"__esModule",{value:!0}),lt=function(t){this.target=t,this.contentRect=rt.ContentRect(t)},ct=Object.defineProperty({ResizeObserverEntry:lt},"__esModule",{value:!0}),ht=[],ut=function(){function t(t){this.$$observationTargets=[],this.$$activeTargets=[],this.$$skippedTargets=[];var e=function(t){if(void 0===t)return"Failed to construct 'ResizeObserver': 1 argument required, but only 0 present.";if("function"!=typeof t)return"Failed to construct 'ResizeObserver': The callback provided as parameter 1 is not a function."}(t);if(e)throw TypeError(e);this.$$callback=t,ht.push(this)}return t.prototype.observe=function(t){var e=pt("observe",t);if(e)throw TypeError(e);gt(this.$$observationTargets,t)>0||(this.$$observationTargets.push(new dt.ResizeObservation(t)),Ct())},t.prototype.unobserve=function(t){var e=pt("unobserve",t);if(e)throw TypeError(e);var i=gt(this.$$observationTargets,t);i<0||(this.$$observationTargets.splice(i,1),xt())},t.prototype.disconnect=function(){this.$$observationTargets=[],this.$$activeTargets=[]},t}();function pt(t,e){return void 0===e?"Failed to execute '"+t+"' on 'ResizeObserver': 1 argument required, but only 0 present.":e instanceof window.Element?void 0:"Failed to execute '"+t+"' on 'ResizeObserver': parameter 1 is not of type 'Element'."}function gt(t,e){for(var i=0;it?e.$$activeTargets.push(i):e.$$skippedTargets.push(i))}))}))},vt=function(){var t=1/0;return ht.forEach((function(e){if(e.$$activeTargets.length){var i=[];e.$$activeTargets.forEach((function(e){var s=new ct.ResizeObserverEntry(e.target);i.push(s),e.$$broadcastWidth=s.contentRect.width,e.$$broadcastHeight=s.contentRect.height;var o=bt(e.target);o{var e;return t.editMode=null===(e=this.lovelace)||void 0===e?void 0:e.editMode})),this._editMode=null!==(n=null===(o=this.lovelace)||void 0===o?void 0:o.editMode)&&void 0!==n&&n}}_shouldShow(t,e,i){var s,o;return"always"===(null===(s=e.layout)||void 0===s?void 0:s.show)||"never"!==(null===(o=e.layout)||void 0===o?void 0:o.show)}getCardElement(t){var e;if(!(null===(e=this.lovelace)||void 0===e?void 0:e.editMode))return t.card;const i=document.createElement("hui-card-options");return i.hass=this.hass,i.lovelace=this.lovelace,i.path=[this.index,t.index],t.card.editMode=!0,i.appendChild(t.card),!1===t.show&&(i.style.border="1px solid red"),i}_addCard(){this.dispatchEvent(new CustomEvent("ll-create-card"))}_render_fab(){var t;return!0==!(null===(t=this.lovelace)||void 0===t?void 0:t.editMode)?j``:j`
+function t(t,e,i,s){var o,n=arguments.length,r=n<3?e:null===s?s=Object.getOwnPropertyDescriptor(e,i):s;if("object"==typeof Reflect&&"function"==typeof Reflect.decorate)r=Reflect.decorate(t,e,i,s);else for(var a=t.length-1;a>=0;a--)(o=t[a])&&(r=(n<3?o(r):n>3?o(e,i,r):o(e,i))||r);return n>3&&r&&Object.defineProperty(e,i,r),r}const e="undefined"!=typeof window&&null!=window.customElements&&void 0!==window.customElements.polyfillWrapFlushCallback,i=(t,e,i=null)=>{for(;e!==i;){const i=e.nextSibling;t.removeChild(e),e=i}},s=`{{lit-${String(Math.random()).slice(2)}}}`,o=`\x3c!--${s}--\x3e`,n=new RegExp(`${s}|${o}`);class r{constructor(t,e){this.parts=[],this.element=e;const i=[],o=[],r=document.createTreeWalker(e.content,133,null,!1);let d=0,h=-1,u=0;const{strings:p,values:{length:g}}=t;for(;u0;){const e=p[u],i=c.exec(e)[2],s=i.toLowerCase()+"$lit$",o=t.getAttribute(s);t.removeAttribute(s);const r=o.split(n);this.parts.push({type:"attribute",index:h,name:i,strings:r}),u+=r.length-1}}"TEMPLATE"===t.tagName&&(o.push(t),r.currentNode=t.content)}else if(3===t.nodeType){const e=t.data;if(e.indexOf(s)>=0){const s=t.parentNode,o=e.split(n),r=o.length-1;for(let e=0;e{const i=t.length-e.length;return i>=0&&t.slice(i)===e},d=t=>-1!==t.index,l=()=>document.createComment(""),c=/([ \x09\x0a\x0c\x0d])([^\0-\x1F\x7F-\x9F "'>=/]+)([ \x09\x0a\x0c\x0d]*=[ \x09\x0a\x0c\x0d]*(?:[^ \x09\x0a\x0c\x0d"'`<>=]*|"[^"]*|'[^']*))$/;function h(t,e){const{element:{content:i},parts:s}=t,o=document.createTreeWalker(i,133,null,!1);let n=p(s),r=s[n],a=-1,d=0;const l=[];let c=null;for(;o.nextNode();){a++;const t=o.currentNode;for(t.previousSibling===c&&(c=null),e.has(t)&&(l.push(t),null===c&&(c=t)),null!==c&&d++;void 0!==r&&r.index===a;)r.index=null!==c?-1:r.index-d,n=p(s,n),r=s[n]}l.forEach((t=>t.parentNode.removeChild(t)))}const u=t=>{let e=11===t.nodeType?0:1;const i=document.createTreeWalker(t,133,null,!1);for(;i.nextNode();)e++;return e},p=(t,e=-1)=>{for(let i=e+1;i"function"==typeof t&&g.has(t),m={},y={};class _{constructor(t,e,i){this.__parts=[],this.template=t,this.processor=e,this.options=i}update(t){let e=0;for(const i of this.__parts)void 0!==i&&i.setValue(t[e]),e++;for(const t of this.__parts)void 0!==t&&t.commit()}_clone(){const t=e?this.template.element.content.cloneNode(!0):document.importNode(this.template.element.content,!0),i=[],s=this.template.parts,o=document.createTreeWalker(t,133,null,!1);let n,r=0,a=0,l=o.nextNode();for(;rt}),b=` ${s} `;class w{constructor(t,e,i,s){this.strings=t,this.values=e,this.type=i,this.processor=s}getHTML(){const t=this.strings.length-1;let e="",i=!1;for(let n=0;n-1||i)&&-1===t.indexOf("--\x3e",r+1);const a=c.exec(t);e+=null===a?t+(i?b:o):t.substr(0,a.index)+a[1]+a[2]+"$lit$"+a[3]+s}return e+=this.strings[t],e}getTemplateElement(){const t=document.createElement("template");let e=this.getHTML();return void 0!==v&&(e=v.createHTML(e)),t.innerHTML=e,t}}const S=t=>null===t||!("object"==typeof t||"function"==typeof t),C=t=>Array.isArray(t)||!(!t||!t[Symbol.iterator]);class x{constructor(t,e,i){this.dirty=!0,this.element=t,this.name=e,this.strings=i,this.parts=[];for(let t=0;t{try{const t={get capture(){return N=!0,!1}};window.addEventListener("test",t,t),window.removeEventListener("test",t,t)}catch(t){}})();class k{constructor(t,e,i){this.value=void 0,this.__pendingValue=void 0,this.element=t,this.eventName=e,this.eventContext=i,this.__boundHandleEvent=t=>this.handleEvent(t)}setValue(t){this.__pendingValue=t}commit(){for(;f(this.__pendingValue);){const t=this.__pendingValue;this.__pendingValue=m,t(this)}if(this.__pendingValue===m)return;const t=this.__pendingValue,e=this.value,i=null==t||null!=e&&(t.capture!==e.capture||t.once!==e.once||t.passive!==e.passive),s=null!=t&&(null==e||i);i&&this.element.removeEventListener(this.eventName,this.__boundHandleEvent,this.__options),s&&(this.__options=O(t),this.element.addEventListener(this.eventName,this.__boundHandleEvent,this.__options)),this.value=t,this.__pendingValue=m}handleEvent(t){"function"==typeof this.value?this.value.call(this.eventContext||this.element,t):this.value.handleEvent(t)}}const O=t=>t&&(N?{capture:t.capture,passive:t.passive,once:t.once}:t.capture);function A(t){let e=R.get(t.type);void 0===e&&(e={stringsArray:new WeakMap,keyString:new Map},R.set(t.type,e));let i=e.stringsArray.get(t.strings);if(void 0!==i)return i;const o=t.strings.join(s);return i=e.keyString.get(o),void 0===i&&(i=new r(t,t.getTemplateElement()),e.keyString.set(o,i)),e.stringsArray.set(t.strings,i),i}const R=new Map,U=new WeakMap;const L=new class{handleAttributeExpressions(t,e,i,s){const o=e[0];if("."===o){return new P(t,e.slice(1),i).parts}if("@"===o)return[new k(t,e.slice(1),s.eventContext)];if("?"===o)return[new T(t,e.slice(1),i)];return new x(t,e,i).parts}handleTextExpression(t){return new $(t)}};"undefined"!=typeof window&&(window.litHtmlVersions||(window.litHtmlVersions=[])).push("1.3.0");const j=(t,...e)=>new w(t,e,"html",L),z=(t,e)=>`${t}--${e}`;let V=!0;void 0===window.ShadyCSS?V=!1:void 0===window.ShadyCSS.prepareTemplateDom&&(console.warn("Incompatible ShadyCSS version detected. Please update to at least @webcomponents/webcomponentsjs@2.0.2 and @webcomponents/shadycss@1.3.1."),V=!1);const q=t=>e=>{const i=z(e.type,t);let o=R.get(i);void 0===o&&(o={stringsArray:new WeakMap,keyString:new Map},R.set(i,o));let n=o.stringsArray.get(e.strings);if(void 0!==n)return n;const a=e.strings.join(s);if(n=o.keyString.get(a),void 0===n){const i=e.getTemplateElement();V&&window.ShadyCSS.prepareTemplateDom(i,t),n=new r(e,i),o.keyString.set(a,n)}return o.stringsArray.set(e.strings,n),n},I=["html","svg"],H=new Set,F=(t,e,i)=>{H.add(t);const s=i?i.element:document.createElement("template"),o=e.querySelectorAll("style"),{length:n}=o;if(0===n)return void window.ShadyCSS.prepareTemplateStyles(s,t);const r=document.createElement("style");for(let t=0;t{I.forEach((e=>{const i=R.get(z(e,t));void 0!==i&&i.keyString.forEach((t=>{const{element:{content:e}}=t,i=new Set;Array.from(e.querySelectorAll("style")).forEach((t=>{i.add(t)})),h(t,i)}))}))})(t);const a=s.content;i?function(t,e,i=null){const{element:{content:s},parts:o}=t;if(null==i)return void s.appendChild(e);const n=document.createTreeWalker(s,133,null,!1);let r=p(o),a=0,d=-1;for(;n.nextNode();)for(d++,n.currentNode===i&&(a=u(e),i.parentNode.insertBefore(e,i));-1!==r&&o[r].index===d;){if(a>0){for(;-1!==r;)o[r].index+=a,r=p(o,r);return}r=p(o,r)}}(i,r,a.firstChild):a.insertBefore(r,a.firstChild),window.ShadyCSS.prepareTemplateStyles(s,t);const d=a.querySelector("style");if(window.ShadyCSS.nativeShadow&&null!==d)e.insertBefore(d.cloneNode(!0),e.firstChild);else if(i){a.insertBefore(r,a.firstChild);const t=new Set;t.add(r),h(i,t)}};window.JSCompiler_renameProperty=(t,e)=>t;const B={toAttribute(t,e){switch(e){case Boolean:return t?"":null;case Object:case Array:return null==t?t:JSON.stringify(t)}return t},fromAttribute(t,e){switch(e){case Boolean:return null!==t;case Number:return null===t?null:Number(t);case Object:case Array:return JSON.parse(t)}return t}},W=(t,e)=>e!==t&&(e==e||t==t),G={attribute:!0,type:String,converter:B,reflect:!1,hasChanged:W};class D extends HTMLElement{constructor(){super(),this.initialize()}static get observedAttributes(){this.finalize();const t=[];return this._classProperties.forEach(((e,i)=>{const s=this._attributeNameForProperty(i,e);void 0!==s&&(this._attributeToPropertyMap.set(s,i),t.push(s))})),t}static _ensureClassProperties(){if(!this.hasOwnProperty(JSCompiler_renameProperty("_classProperties",this))){this._classProperties=new Map;const t=Object.getPrototypeOf(this)._classProperties;void 0!==t&&t.forEach(((t,e)=>this._classProperties.set(e,t)))}}static createProperty(t,e=G){if(this._ensureClassProperties(),this._classProperties.set(t,e),e.noAccessor||this.prototype.hasOwnProperty(t))return;const i="symbol"==typeof t?Symbol():`__${t}`,s=this.getPropertyDescriptor(t,i,e);void 0!==s&&Object.defineProperty(this.prototype,t,s)}static getPropertyDescriptor(t,e,i){return{get(){return this[e]},set(s){const o=this[t];this[e]=s,this.requestUpdateInternal(t,o,i)},configurable:!0,enumerable:!0}}static getPropertyOptions(t){return this._classProperties&&this._classProperties.get(t)||G}static finalize(){const t=Object.getPrototypeOf(this);if(t.hasOwnProperty("finalized")||t.finalize(),this.finalized=!0,this._ensureClassProperties(),this._attributeToPropertyMap=new Map,this.hasOwnProperty(JSCompiler_renameProperty("properties",this))){const t=this.properties,e=[...Object.getOwnPropertyNames(t),..."function"==typeof Object.getOwnPropertySymbols?Object.getOwnPropertySymbols(t):[]];for(const i of e)this.createProperty(i,t[i])}}static _attributeNameForProperty(t,e){const i=e.attribute;return!1===i?void 0:"string"==typeof i?i:"string"==typeof t?t.toLowerCase():void 0}static _valueHasChanged(t,e,i=W){return i(t,e)}static _propertyValueFromAttribute(t,e){const i=e.type,s=e.converter||B,o="function"==typeof s?s:s.fromAttribute;return o?o(t,i):t}static _propertyValueToAttribute(t,e){if(void 0===e.reflect)return;const i=e.type,s=e.converter;return(s&&s.toAttribute||B.toAttribute)(t,i)}initialize(){this._updateState=0,this._updatePromise=new Promise((t=>this._enableUpdatingResolver=t)),this._changedProperties=new Map,this._saveInstanceProperties(),this.requestUpdateInternal()}_saveInstanceProperties(){this.constructor._classProperties.forEach(((t,e)=>{if(this.hasOwnProperty(e)){const t=this[e];delete this[e],this._instanceProperties||(this._instanceProperties=new Map),this._instanceProperties.set(e,t)}}))}_applyInstanceProperties(){this._instanceProperties.forEach(((t,e)=>this[e]=t)),this._instanceProperties=void 0}connectedCallback(){this.enableUpdating()}enableUpdating(){void 0!==this._enableUpdatingResolver&&(this._enableUpdatingResolver(),this._enableUpdatingResolver=void 0)}disconnectedCallback(){}attributeChangedCallback(t,e,i){e!==i&&this._attributeToProperty(t,i)}_propertyToAttribute(t,e,i=G){const s=this.constructor,o=s._attributeNameForProperty(t,i);if(void 0!==o){const t=s._propertyValueToAttribute(e,i);if(void 0===t)return;this._updateState=8|this._updateState,null==t?this.removeAttribute(o):this.setAttribute(o,t),this._updateState=-9&this._updateState}}_attributeToProperty(t,e){if(8&this._updateState)return;const i=this.constructor,s=i._attributeToPropertyMap.get(t);if(void 0!==s){const t=i.getPropertyOptions(s);this._updateState=16|this._updateState,this[s]=i._propertyValueFromAttribute(e,t),this._updateState=-17&this._updateState}}requestUpdateInternal(t,e,i){let s=!0;if(void 0!==t){const o=this.constructor;i=i||o.getPropertyOptions(t),o._valueHasChanged(this[t],e,i.hasChanged)?(this._changedProperties.has(t)||this._changedProperties.set(t,e),!0!==i.reflect||16&this._updateState||(void 0===this._reflectingProperties&&(this._reflectingProperties=new Map),this._reflectingProperties.set(t,i))):s=!1}!this._hasRequestedUpdate&&s&&(this._updatePromise=this._enqueueUpdate())}requestUpdate(t,e){return this.requestUpdateInternal(t,e),this.updateComplete}async _enqueueUpdate(){this._updateState=4|this._updateState;try{await this._updatePromise}catch(t){}const t=this.performUpdate();return null!=t&&await t,!this._hasRequestedUpdate}get _hasRequestedUpdate(){return 4&this._updateState}get hasUpdated(){return 1&this._updateState}performUpdate(){if(!this._hasRequestedUpdate)return;this._instanceProperties&&this._applyInstanceProperties();let t=!1;const e=this._changedProperties;try{t=this.shouldUpdate(e),t?this.update(e):this._markUpdated()}catch(e){throw t=!1,this._markUpdated(),e}t&&(1&this._updateState||(this._updateState=1|this._updateState,this.firstUpdated(e)),this.updated(e))}_markUpdated(){this._changedProperties=new Map,this._updateState=-5&this._updateState}get updateComplete(){return this._getUpdateComplete()}_getUpdateComplete(){return this._updatePromise}shouldUpdate(t){return!0}update(t){void 0!==this._reflectingProperties&&this._reflectingProperties.size>0&&(this._reflectingProperties.forEach(((t,e)=>this._propertyToAttribute(e,this[e],t))),this._reflectingProperties=void 0),this._markUpdated()}updated(t){}firstUpdated(t){}}D.finalized=!0;const Q=(t,e)=>"method"===e.kind&&e.descriptor&&!("value"in e.descriptor)?Object.assign(Object.assign({},e),{finisher(i){i.createProperty(e.key,t)}}):{kind:"field",key:Symbol(),placement:"own",descriptor:{},initializer(){"function"==typeof e.initializer&&(this[e.key]=e.initializer.call(this))},finisher(i){i.createProperty(e.key,t)}};function J(t){return(e,i)=>void 0!==i?((t,e,i)=>{e.constructor.createProperty(i,t)})(t,e,i):Q(t,e)}function K(t){return J({attribute:!1,hasChanged:null==t?void 0:t.hasChanged})}const Y=(t,e,i)=>{Object.defineProperty(e,i,t)},X=(t,e)=>({kind:"method",placement:"prototype",key:e.key,descriptor:t}),Z=window.ShadowRoot&&(void 0===window.ShadyCSS||window.ShadyCSS.nativeShadow)&&"adoptedStyleSheets"in Document.prototype&&"replace"in CSSStyleSheet.prototype,tt=Symbol();class et{constructor(t,e){if(e!==tt)throw new Error("CSSResult is not constructable. Use `unsafeCSS` or `css` instead.");this.cssText=t}get styleSheet(){return void 0===this._styleSheet&&(Z?(this._styleSheet=new CSSStyleSheet,this._styleSheet.replaceSync(this.cssText)):this._styleSheet=null),this._styleSheet}toString(){return this.cssText}}const it=(t,...e)=>{const i=e.reduce(((e,i,s)=>e+(t=>{if(t instanceof et)return t.cssText;if("number"==typeof t)return t;throw new Error(`Value passed to 'css' function must be a 'css' function result: ${t}. Use 'unsafeCSS' to pass non-literal values, but\n take care to ensure page security.`)})(i)+t[s+1]),t[0]);return new et(i,tt)};(window.litElementVersions||(window.litElementVersions=[])).push("2.4.0");const st={};class ot extends D{static getStyles(){return this.styles}static _getUniqueStyles(){if(this.hasOwnProperty(JSCompiler_renameProperty("_styles",this)))return;const t=this.getStyles();if(Array.isArray(t)){const e=(t,i)=>t.reduceRight(((t,i)=>Array.isArray(i)?e(i,t):(t.add(i),t)),i),i=e(t,new Set),s=[];i.forEach((t=>s.unshift(t))),this._styles=s}else this._styles=void 0===t?[]:[t];this._styles=this._styles.map((t=>{if(t instanceof CSSStyleSheet&&!Z){const e=Array.prototype.slice.call(t.cssRules).reduce(((t,e)=>t+e.cssText),"");return new et(String(e),tt)}return t}))}initialize(){super.initialize(),this.constructor._getUniqueStyles(),this.renderRoot=this.createRenderRoot(),window.ShadowRoot&&this.renderRoot instanceof window.ShadowRoot&&this.adoptStyles()}createRenderRoot(){return this.attachShadow({mode:"open"})}adoptStyles(){const t=this.constructor._styles;0!==t.length&&(void 0===window.ShadyCSS||window.ShadyCSS.nativeShadow?Z?this.renderRoot.adoptedStyleSheets=t.map((t=>t instanceof CSSStyleSheet?t:t.styleSheet)):this._needsShimAdoptedStyleSheets=!0:window.ShadyCSS.ScopingShim.prepareAdoptedCssText(t.map((t=>t.cssText)),this.localName))}connectedCallback(){super.connectedCallback(),this.hasUpdated&&void 0!==window.ShadyCSS&&window.ShadyCSS.styleElement(this)}update(t){const e=this.render();super.update(t),e!==st&&this.constructor.render(e,this.renderRoot,{scopeName:this.localName,eventContext:this}),this._needsShimAdoptedStyleSheets&&(this._needsShimAdoptedStyleSheets=!1,this.constructor._styles.forEach((t=>{const e=document.createElement("style");e.textContent=t.cssText,this.renderRoot.appendChild(e)})))}render(){return st}}ot.finalized=!0,ot.render=(t,e,s)=>{if(!s||"object"!=typeof s||!s.scopeName)throw new Error("The `scopeName` option is required.");const o=s.scopeName,n=U.has(e),r=V&&11===e.nodeType&&!!e.host,a=r&&!H.has(o),d=a?document.createDocumentFragment():e;if(((t,e,s)=>{let o=U.get(e);void 0===o&&(i(e,e.firstChild),U.set(e,o=new $(Object.assign({templateFactory:A},s))),o.appendInto(e)),o.setValue(t),o.commit()})(t,d,Object.assign({templateFactory:q(o)},s)),a){const t=U.get(d);U.delete(d);const s=t.value instanceof _?t.value.template:void 0;F(o,d,s),i(e,e.firstChild),e.appendChild(d),U.set(e,t)}!n&&r&&window.ShadyCSS.styleElement(e.host)};var nt=function(t){if("getBBox"in t){var e=t.getBBox();return Object.freeze({height:e.height,left:0,top:0,width:e.width})}var i=window.getComputedStyle(t);return Object.freeze({height:parseFloat(i.height||"0"),left:parseFloat(i.paddingLeft||"0"),top:parseFloat(i.paddingTop||"0"),width:parseFloat(i.width||"0")})},rt=Object.defineProperty({ContentRect:nt},"__esModule",{value:!0}),at=function(){function t(t){this.target=t,this.$$broadcastWidth=this.$$broadcastHeight=0}return Object.defineProperty(t.prototype,"broadcastWidth",{get:function(){return this.$$broadcastWidth},enumerable:!0,configurable:!0}),Object.defineProperty(t.prototype,"broadcastHeight",{get:function(){return this.$$broadcastHeight},enumerable:!0,configurable:!0}),t.prototype.isActive=function(){var t=rt.ContentRect(this.target);return!!t&&(t.width!==this.broadcastWidth||t.height!==this.broadcastHeight)},t}(),dt=Object.defineProperty({ResizeObservation:at},"__esModule",{value:!0}),lt=function(t){this.target=t,this.contentRect=rt.ContentRect(t)},ct=Object.defineProperty({ResizeObserverEntry:lt},"__esModule",{value:!0}),ht=[],ut=function(){function t(t){this.$$observationTargets=[],this.$$activeTargets=[],this.$$skippedTargets=[];var e=function(t){if(void 0===t)return"Failed to construct 'ResizeObserver': 1 argument required, but only 0 present.";if("function"!=typeof t)return"Failed to construct 'ResizeObserver': The callback provided as parameter 1 is not a function."}(t);if(e)throw TypeError(e);this.$$callback=t,ht.push(this)}return t.prototype.observe=function(t){var e=pt("observe",t);if(e)throw TypeError(e);gt(this.$$observationTargets,t)>0||(this.$$observationTargets.push(new dt.ResizeObservation(t)),St())},t.prototype.unobserve=function(t){var e=pt("unobserve",t);if(e)throw TypeError(e);var i=gt(this.$$observationTargets,t);i<0||(this.$$observationTargets.splice(i,1),xt())},t.prototype.disconnect=function(){this.$$observationTargets=[],this.$$activeTargets=[]},t}();function pt(t,e){return void 0===e?"Failed to execute '"+t+"' on 'ResizeObserver': 1 argument required, but only 0 present.":e instanceof window.Element?void 0:"Failed to execute '"+t+"' on 'ResizeObserver': parameter 1 is not of type 'Element'."}function gt(t,e){for(var i=0;it?e.$$activeTargets.push(i):e.$$skippedTargets.push(i))}))}))},vt=function(){var t=1/0;return ht.forEach((function(e){if(e.$$activeTargets.length){var i=[];e.$$activeTargets.forEach((function(e){var s=new ct.ResizeObserverEntry(e.target);i.push(s),e.$$broadcastWidth=s.contentRect.width,e.$$broadcastHeight=s.contentRect.height;var o=bt(e.target);o{var e;return t.editMode=null===(e=this.lovelace)||void 0===e?void 0:e.editMode})),this._editMode=null!==(n=null===(o=this.lovelace)||void 0===o?void 0:o.editMode)&&void 0!==n&&n}}_shouldShow(t,e,i){var s,o;return"always"===(null===(s=e.layout)||void 0===s?void 0:s.show)||"never"!==(null===(o=e.layout)||void 0===o?void 0:o.show)}getCardElement(t){var e;if(!(null===(e=this.lovelace)||void 0===e?void 0:e.editMode))return t.card;const i=document.createElement("hui-card-options");return i.hass=this.hass,i.lovelace=this.lovelace,i.path=[this.index,t.index],t.card.editMode=!0,i.appendChild(t.card),!1===t.show&&(i.style.border="1px solid red"),i}_addCard(){this.dispatchEvent(new CustomEvent("ll-create-card"))}_render_fab(){var t;return!0==!(null===(t=this.lovelace)||void 0===t?void 0:t.editMode)?j``:j`
@@ -10,7 +10,7 @@ function t(t,e,i,s){var o,n=arguments.length,r=n<3?e:null===s?s=Object.getOwnPro
bottom: calc(16px + env(safe-area-inset-bottom));
z-index: 1;
}
- `}}t([Q()],Et.prototype,"cards",void 0),t([Q()],Et.prototype,"index",void 0),t([Q()],Et.prototype,"narrow",void 0),t([Q()],Et.prototype,"hass",void 0),t([Q()],Et.prototype,"lovelace",void 0),t([Q()],Et.prototype,"_editMode",void 0),t([Q()],Et.prototype,"_config",void 0);class $t extends Et{constructor(){super(...arguments),this._mediaQueries=[]}async setConfig(t){var e,i,s;await super.setConfig(t);for(const t of this._config.cards)if("string"!=typeof(null===(e=t.layout)||void 0===e?void 0:e.show)&&(null===(s=null===(i=t.layout)||void 0===i?void 0:i.show)||void 0===s?void 0:s.mediaquery)){const e=window.matchMedia(`${t.layout.show.mediaquery}`);this._mediaQueries.push(e),e.addEventListener("change",(()=>this._makeLayout()))}else this._mediaQueries.push(null);this._observer&&this._observer.disconnect(),this._observer=new ut((()=>{this._updateSize()}))}async updated(t){var e;await super.updated(t),(t.has("_columns")||t.has("cards"))&&this._makeLayout(),t.has("_editMode")&&this._makeLayout(),t.has("narrow")&&this._updateSize(),t.has("hass")&&(null===(e=t.get("hass"))||void 0===e?void 0:e.dockedSidebar)!=this.hass.dockedSidebar&&this._updateSize()}async firstUpdated(){var t,e,i,s;this._updateSize();const o=(null===(t=this._config.layout)||void 0===t?void 0:t.max_width)||(null===(e=this._config.layout)||void 0===e?void 0:e.width)?Math.ceil(1.5*(null===(i=this._config.layout)||void 0===i?void 0:i.width)):500,n=(null===(s=this._config.layout)||void 0===s?void 0:s.width)?2*this._config.layout.width:600,r=document.createElement("style");r.innerHTML=`\n :host {\n --column-max-width: ${o}px;\n }\n @media (max-width: ${o}px) {\n .column:first-child > * {\n margin-left: 0;\n }\n .column:last-child > * {\n margin-right: 0;\n }\n }\n @media (max-width: ${n-1}px) {\n .column {\n --column-max-width: ${n}px;\n }\n }\n `,this.shadowRoot.appendChild(r)}connectedCallback(){super.connectedCallback(),this._updateSize()}disconnectedCallback(){super.disconnectedCallback(),this._observer.disconnect()}async _updateSize(){var t,e,i;let s=this.getBoundingClientRect().width,o=0;o=Math.floor(s/((null===(t=this._config.layout)||void 0===t?void 0:t.width)||300)),o=Math.min(o,(null===(e=this._config.layout)||void 0===e?void 0:e.max_cols)||("docked"===(null===(i=this.hass)||void 0===i?void 0:i.dockedSidebar)?3:4)),o=Math.max(o,1),o!==this._columns&&(this._columns=o)}_shouldShow(t,e,i){if(!super._shouldShow(t,e,i))return!1;const s=this._mediaQueries[i];return!s||!!s.matches}isBreak(t){return"layout-break"===t.localName}async _makeLayout(){this._makeColumnLayout()}async _makeColumnLayout(){var t;if(this._observer.disconnect(),!this._columns)return;let e=[];for(let t=0;t{const i=this._config.cards[e];return{card:t,config:i,index:e,show:this._shouldShow(t,i,e)}}));await this._placeColumnCards(e,i.filter((t=>{var e;return(null===(e=this.lovelace)||void 0===e?void 0:e.editMode)||t.show}))),e=e.filter((t=>t.childElementCount>0)),(null===(t=this._config.layout)||void 0===t?void 0:t.rtl)&&e.reverse();const s=this.shadowRoot.querySelector("#columns");for(;s.firstChild;)s.removeChild(s.firstChild);for(const t of e)s.appendChild(t);this.requestUpdate().then((()=>this._observer.observe(this)))}async _placeColumnCards(t,e){}render(){return j`
+ `}}t([J()],Et.prototype,"cards",void 0),t([J()],Et.prototype,"index",void 0),t([J()],Et.prototype,"narrow",void 0),t([J()],Et.prototype,"hass",void 0),t([J()],Et.prototype,"lovelace",void 0),t([J()],Et.prototype,"_editMode",void 0),t([J()],Et.prototype,"_config",void 0);class $t extends Et{constructor(){super(...arguments),this._mediaQueries=[]}async setConfig(t){var e,i,s;await super.setConfig(t);for(const t of this._config.cards)if("string"!=typeof(null===(e=t.layout)||void 0===e?void 0:e.show)&&(null===(s=null===(i=t.layout)||void 0===i?void 0:i.show)||void 0===s?void 0:s.mediaquery)){const e=window.matchMedia(`${t.layout.show.mediaquery}`);this._mediaQueries.push(e),e.addEventListener("change",(()=>this._makeLayout()))}else this._mediaQueries.push(null);this._observer&&this._observer.disconnect(),this._observer=new ut((()=>{this._updateSize()}))}async updated(t){var e;await super.updated(t),(t.has("_columns")||t.has("cards"))&&this._makeLayout(),t.has("_editMode")&&this._makeLayout(),t.has("narrow")&&this._updateSize(),t.has("hass")&&(null===(e=t.get("hass"))||void 0===e?void 0:e.dockedSidebar)!=this.hass.dockedSidebar&&this._updateSize()}async firstUpdated(){var t,e,i,s;this._updateSize();const o=(null===(t=this._config.layout)||void 0===t?void 0:t.max_width)||(null===(e=this._config.layout)||void 0===e?void 0:e.width)?Math.ceil(1.5*(null===(i=this._config.layout)||void 0===i?void 0:i.width)):500,n=(null===(s=this._config.layout)||void 0===s?void 0:s.width)?2*this._config.layout.width:600,r=document.createElement("style");r.innerHTML=`\n :host {\n --column-max-width: ${o}px;\n }\n @media (max-width: ${o}px) {\n .column:first-child > * {\n margin-left: 0;\n }\n .column:last-child > * {\n margin-right: 0;\n }\n }\n @media (max-width: ${n-1}px) {\n .column {\n --column-max-width: ${n}px;\n }\n }\n `,this.shadowRoot.appendChild(r)}connectedCallback(){super.connectedCallback(),this._updateSize()}disconnectedCallback(){super.disconnectedCallback(),this._observer.disconnect()}async _updateSize(){var t,e,i;let s=this.getBoundingClientRect().width,o=0;o=Math.floor(s/((null===(t=this._config.layout)||void 0===t?void 0:t.width)||300)),o=Math.min(o,(null===(e=this._config.layout)||void 0===e?void 0:e.max_cols)||("docked"===(null===(i=this.hass)||void 0===i?void 0:i.dockedSidebar)?3:4)),o=Math.max(o,1),o!==this._columns&&(this._columns=o)}_shouldShow(t,e,i){if(!super._shouldShow(t,e,i))return!1;const s=this._mediaQueries[i];return!s||!!s.matches}isBreak(t){return"layout-break"===t.localName}async _makeLayout(){this._makeColumnLayout()}async _makeColumnLayout(){var t;if(this._observer.disconnect(),!this._columns)return;let e=[];for(let t=0;t{const i=this._config.cards[e];return{card:t,config:i,index:e,show:this._shouldShow(t,i,e)}}));await this._placeColumnCards(e,i.filter((t=>{var e;return(null===(e=this.lovelace)||void 0===e?void 0:e.editMode)||t.show}))),e=e.filter((t=>t.childElementCount>0)),(null===(t=this._config.layout)||void 0===t?void 0:t.rtl)&&e.reverse();const s=this.shadowRoot.querySelector("#columns");for(;s.firstChild;)s.removeChild(s.firstChild);for(const t of e)s.appendChild(t);this.requestUpdate().then((()=>this._observer.observe(this)))}async _placeColumnCards(t,e){}render(){return j`
${this._render_fab()}
`}static get styles(){return[this._fab_styles,it`
@@ -37,7 +37,7 @@ function t(t,e,i,s){var o,n=arguments.length,r=n<3?e:null===s?s=Object.getOwnPro
display: block;
margin: var(--masonry-view-card-margin, 4px 4px 8px);
}
- `]}}t([Q()],$t.prototype,"_columns",void 0),t([Q()],$t.prototype,"_config",void 0);customElements.define("masonry-layout",class extends $t{async _placeColumnCards(t,e){var i;const s=(null===(i=this._config.layout)||void 0===i?void 0:i.min_height)||5;function o(){let e=0;for(let i=0;ithis._placeCards()))}else this._mediaQueries.push(null)}async updated(t){await super.updated(t),(t.has("cards")||t.has("_editMode"))&&this._placeCards()}async firstUpdated(){const t=this.shadowRoot.querySelector("#root");if(this._config.layout)for(const[e,i]of Object.entries(this._config.layout))e.startsWith("grid")&&t.style.setProperty(e,i)}_shouldShow(t,e,i){if(!super._shouldShow(t,e,i))return!1;const s=this._mediaQueries[i];return!s||!!s.matches}_placeCards(){var t,e;const i=this.shadowRoot.querySelector("#root");for(;i.firstChild;)i.removeChild(i.firstChild);let s=this.cards.map(((t,e)=>{const i=this._config.cards[e];return{card:t,config:i,index:e,show:this._shouldShow(t,i,e)}}));for(const o of s.filter((t=>{var e;return(null===(e=this.lovelace)||void 0===e?void 0:e.editMode)||t.show}))){const s=this.getCardElement(o);for(const[i,n]of Object.entries(null!==(e=null===(t=o.config)||void 0===t?void 0:t.layout)&&void 0!==e?e:{}))i.startsWith("grid")&&s.style.setProperty(i,n);i.appendChild(s)}}render(){return j`
+ `]}}t([J()],$t.prototype,"_columns",void 0),t([J()],$t.prototype,"_config",void 0);customElements.define("masonry-layout",class extends $t{async _placeColumnCards(t,e){var i;const s=(null===(i=this._config.layout)||void 0===i?void 0:i.min_height)||5;function o(){let e=0;for(let i=0;ithis._placeCards()))}else this._mediaQueries.push(null);if(this._config.layout.mediaquery)for(const[t,e]of Object.entries(null===(o=this._config.layout)||void 0===o?void 0:o.mediaquery)){const e=window.matchMedia(t);this._layoutMQs.push(e),e.addEventListener("change",(()=>this._setGridStyles()))}}async updated(t){await super.updated(t),(t.has("cards")||t.has("_editMode"))&&this._placeCards()}async firstUpdated(){this._setGridStyles()}_setGridStyles(){const t=this.shadowRoot.querySelector("#root"),e=e=>{for(const[i,s]of Object.entries(e))i.startsWith("grid")&&t.style.setProperty(i,s)};t.style.cssText="",this._config.layout&&e(this._config.layout);for(const t of this._layoutMQs)if(t.matches){e(this._config.layout.mediaquery[t.media]);break}}_shouldShow(t,e,i){if(!super._shouldShow(t,e,i))return!1;const s=this._mediaQueries[i];return!s||!!s.matches}_placeCards(){var t,e;const i=this.shadowRoot.querySelector("#root");for(;i.firstChild;)i.removeChild(i.firstChild);let s=this.cards.map(((t,e)=>{const i=this._config.cards[e];return{card:t,config:i,index:e,show:this._shouldShow(t,i,e)}}));for(const o of s.filter((t=>{var e;return(null===(e=this.lovelace)||void 0===e?void 0:e.editMode)||t.show}))){const s=this.getCardElement(o);for(const[i,n]of Object.entries(null!==(e=null===(t=o.config)||void 0===t?void 0:t.layout)&&void 0!==e?e:{}))i.startsWith("grid")&&s.style.setProperty(i,n);i.appendChild(s)}}render(){return j`
${this._render_fab()}`}static get styles(){return[this._fab_styles,it`
:host {
padding-top: 4px;
@@ -48,18 +48,19 @@ function t(t,e,i,s){var o,n=arguments.length,r=n<3?e:null===s?s=Object.getOwnPro
display: grid;
margin-left: 4px;
margin-right: 4px;
+ justify-content: center;
}
#root > * {
margin: var(--masonry-view-card-margin, 4px 4px 8px);
}
- `]}});class Nt extends ot{constructor(){super(...arguments),this.editMode=!1,this.isPanel=!1,this._cards=[]}setConfig(t){this._config=Object.assign({},t),this._config.entities&&(this._config.cards=this._config.entities.map((t=>t.type?t:Object.assign(Object.assign({},t),{type:"entity"}))));let e=t.layout_type;e?((null==e?void 0:e.endsWith("-layout"))||(e+="-layout"),e.startsWith("custom:")&&(e=e.substr("custom:".length))):e="hui-masonry-view",this._layoutType=e}async updated(t){if(super.updated(t),t.has("_layoutType")||t.has("_config")){const t={type:this._layoutType,layout:this._config.layout_options,cards:this._config.cards},e=document.createElement(this._layoutType);e.setConfig(t),this._layoutElement=e,await this._createCards(),this._layoutElement.hass=this.hass,this._layoutElement.narrow=!1,this._layoutElement.lovelace=Object.assign(Object.assign({},this._getLovelace()),{editMode:!1}),this._layoutElement.index=1}t.has("hass")&&(this._cards.forEach((t=>{t.hass=this.hass})),this._layoutElement&&(this._layoutElement.hass=this.hass)),t.has("_cards")&&this._layoutElement&&(this._layoutElement.cards=this._cards),t.has("editMode")&&this._layoutElement&&(this._layoutElement.lovelace=Object.assign(Object.assign({},this._getLovelace()),{editMode:!1}))}_getLovelace(t=this){return t.lovelace?t.lovelace:"home-assistant"!==t.localName?t.parentElement&&t.parentElement.host?this._getLovelace(t.parentElement.host):t.parentNode&&t.parentNode.host?this._getLovelace(t.parentNode.host):t.parentElement?this._getLovelace(t.parentElement):t.parentNode?this._getLovelace(t.parentNode):void 0:void 0}_createCard(t,e){const i=e.createCardElement(t);return i.addEventListener("ll-rebuild",(e=>{e.stopPropagation(),this._rebuildCard(i,t)})),i.hass=this.hass,i}async _createCards(){const t=await window.loadCardHelpers();this._cards=this._config.cards.map((e=>this._createCard(e,t)))}async _rebuildCard(t,e){const i=await window.loadCardHelpers(),s=this._createCard(e,i);t.parentElement&&t.parentElement.replaceChild(s,t),this._cards=this._cards.map((e=>e===t?s:e))}render(){return j`${this._layoutElement}`}static get styles(){return it`
+ `]}});class Mt extends ot{constructor(){super(...arguments),this.editMode=!1,this.isPanel=!1,this._cards=[]}setConfig(t){this._config=Object.assign({},t),this._config.entities&&(this._config.cards=this._config.entities.map((t=>t.type?t:Object.assign(Object.assign({},t),{type:"entity"}))));let e=t.layout_type;e?((null==e?void 0:e.endsWith("-layout"))||(e+="-layout"),e.startsWith("custom:")&&(e=e.substr("custom:".length))):e="hui-masonry-view",this._layoutType=e}async updated(t){if(super.updated(t),t.has("_layoutType")||t.has("_config")){const t={type:this._layoutType,layout:this._config.layout_options,cards:this._config.cards},e=document.createElement(this._layoutType);e.setConfig(t),this._layoutElement=e,await this._createCards(),this._layoutElement.hass=this.hass,this._layoutElement.narrow=!1,this._layoutElement.lovelace=Object.assign(Object.assign({},this._getLovelace()),{editMode:!1}),this._layoutElement.index=1}t.has("hass")&&(this._cards.forEach((t=>{t.hass=this.hass})),this._layoutElement&&(this._layoutElement.hass=this.hass)),t.has("_cards")&&this._layoutElement&&(this._layoutElement.cards=this._cards),t.has("editMode")&&this._layoutElement&&(this._layoutElement.lovelace=Object.assign(Object.assign({},this._getLovelace()),{editMode:!1}))}_getLovelace(t=this){return t.lovelace?t.lovelace:"home-assistant"!==t.localName?t.parentElement&&t.parentElement.host?this._getLovelace(t.parentElement.host):t.parentNode&&t.parentNode.host?this._getLovelace(t.parentNode.host):t.parentElement?this._getLovelace(t.parentElement):t.parentNode?this._getLovelace(t.parentNode):void 0:void 0}_createCard(t,e){const i=e.createCardElement(t);return i.addEventListener("ll-rebuild",(e=>{e.stopPropagation(),this._rebuildCard(i,t)})),i.hass=this.hass,i}async _createCards(){const t=await window.loadCardHelpers();this._cards=this._config.cards.map((e=>this._createCard(e,t)))}async _rebuildCard(t,e){const i=await window.loadCardHelpers(),s=this._createCard(e,i);t.parentElement&&t.parentElement.replaceChild(s,t),this._cards=this._cards.map((e=>e===t?s:e))}render(){return j`${this._layoutElement}`}static get styles(){return it`
:host(:not(:first-child)) {
margin-top: 0 !important;
}
:host(:not(:last-child)) {
margin-bottom: 0 !important;
}
- `}static getConfigElement(){return document.createElement("layout-card-editor")}static getStubConfig(){return{layout:{layout_type:"masonry",layout_options:{}},cards:[]}}}t([Q()],Nt.prototype,"hass",void 0),t([Q()],Nt.prototype,"editMode",void 0),t([Q()],Nt.prototype,"isPanel",void 0),t([Q()],Nt.prototype,"_config",void 0),t([Q()],Nt.prototype,"_cards",void 0),t([Q()],Nt.prototype,"_layoutElement",void 0),t([Q()],Nt.prototype,"_layoutType",void 0),customElements.define("layout-card",Nt),window.customCards=window.customCards||[],window.customCards.push({type:"layout-card",name:"Layout Card",preview:!1,description:"Like a stack card, but with way more control."});class Mt extends ot{constructor(){super(...arguments),this._selectedTab=0,this._selectedCard=0,this._cardGUIMode=!0,this._cardGUIModeAvailable=!0}setConfig(t){this._config=JSON.parse(JSON.stringify(t))}_handleSwitchTab(t){this._selectedTab=parseInt(t.detail.index,10)}_layoutChanged(t){t.stopPropagation();const e=t.detail.config.type?t.detail.config.type.substr("custom:".length).slice(0,-"-layout".length):"default";"default"!==e?this._config.layout_type=e:delete this._config.layout_type,t.detail.config.layout?this._config.layout_options=t.detail.config.layout:delete this._config.layout_options,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_editCard(t){t.stopPropagation(),"add-card"!==t.target.id?(this._cardGUIMode=!0,this._cardEditorEl&&(this._cardEditorEl.GUImode=!0),this._cardGUIModeAvailable=!0,this._selectedCard=parseInt(t.detail.selected,10)):this._selectedCard=this._config.cards.length}_addCard(t){t.stopPropagation(),this._config.cards.push(t.detail.config),this._selectedCard=this._config.cards.length-1,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_updateCard(t){t.stopPropagation();const e=[...this._config.cards];e[this._selectedCard]=t.detail.config,this._config=Object.assign(Object.assign({},this._config),{cards:e}),this._cardGUIModeAvailable=t.detail.guiModeAvailable,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_GUIModeChange(t){t.stopPropagation(),this._cardGUIMode=t.detail.guiMode,this._cardGUIModeAvailable=t.detail.guiModeAvailable}_toggleMode(t){this._cardEditorEl.toggleMode()}_moveCard(t){const e=this._selectedCard,i=e+t.currentTarget.move,s=[...this._config.cards],o=s.splice(e,1)[0];s.splice(i,0,o),this._config=Object.assign(Object.assign({},this._config),{cards:s}),this._selectedCard=i,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_deleteCard(){const t=[...this._config.cards];t.splice(this._selectedCard,1),this._config=Object.assign(Object.assign({},this._config),{cards:t}),this._selectedCard=Math.max(0,this._selectedCard-1),this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}render(){return this.hass&&this._config?j`
+ `}static getConfigElement(){return document.createElement("layout-card-editor")}static getStubConfig(){return{layout:{layout_type:"masonry",layout_options:{}},cards:[]}}}t([J()],Mt.prototype,"hass",void 0),t([J()],Mt.prototype,"editMode",void 0),t([J()],Mt.prototype,"isPanel",void 0),t([J()],Mt.prototype,"_config",void 0),t([J()],Mt.prototype,"_cards",void 0),t([J()],Mt.prototype,"_layoutElement",void 0),t([J()],Mt.prototype,"_layoutType",void 0),customElements.define("layout-card",Mt),window.customCards=window.customCards||[],window.customCards.push({type:"layout-card",name:"Layout Card",preview:!1,description:"Like a stack card, but with way more control."});class Nt extends ot{constructor(){super(...arguments),this._selectedTab=0,this._selectedCard=0,this._cardGUIMode=!0,this._cardGUIModeAvailable=!0}setConfig(t){this._config=JSON.parse(JSON.stringify(t))}_handleSwitchTab(t){this._selectedTab=parseInt(t.detail.index,10)}_layoutChanged(t){t.stopPropagation();const e=t.detail.config.type?t.detail.config.type.substr("custom:".length).slice(0,-"-layout".length):"default";"default"!==e?this._config.layout_type=e:delete this._config.layout_type,t.detail.config.layout?this._config.layout_options=t.detail.config.layout:delete this._config.layout_options,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_editCard(t){t.stopPropagation(),"add-card"!==t.target.id?(this._cardGUIMode=!0,this._cardEditorEl&&(this._cardEditorEl.GUImode=!0),this._cardGUIModeAvailable=!0,this._selectedCard=parseInt(t.detail.selected,10)):this._selectedCard=this._config.cards.length}_addCard(t){t.stopPropagation(),this._config.cards.push(t.detail.config),this._selectedCard=this._config.cards.length-1,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_updateCard(t){t.stopPropagation();const e=[...this._config.cards];e[this._selectedCard]=t.detail.config,this._config=Object.assign(Object.assign({},this._config),{cards:e}),this._cardGUIModeAvailable=t.detail.guiModeAvailable,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_GUIModeChange(t){t.stopPropagation(),this._cardGUIMode=t.detail.guiMode,this._cardGUIModeAvailable=t.detail.guiModeAvailable}_toggleMode(t){this._cardEditorEl.toggleMode()}_moveCard(t){const e=this._selectedCard,i=e+t.currentTarget.move,s=[...this._config.cards],o=s.splice(e,1)[0];s.splice(i,0,o),this._config=Object.assign(Object.assign({},this._config),{cards:s}),this._selectedCard=i,this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}_deleteCard(){const t=[...this._config.cards];t.splice(this._selectedCard,1),this._config=Object.assign(Object.assign({},this._config),{cards:t}),this._selectedCard=Math.max(0,this._selectedCard-1),this.dispatchEvent(new CustomEvent("config-changed",{detail:{config:this._config}}))}render(){return this.hass&&this._config?j`