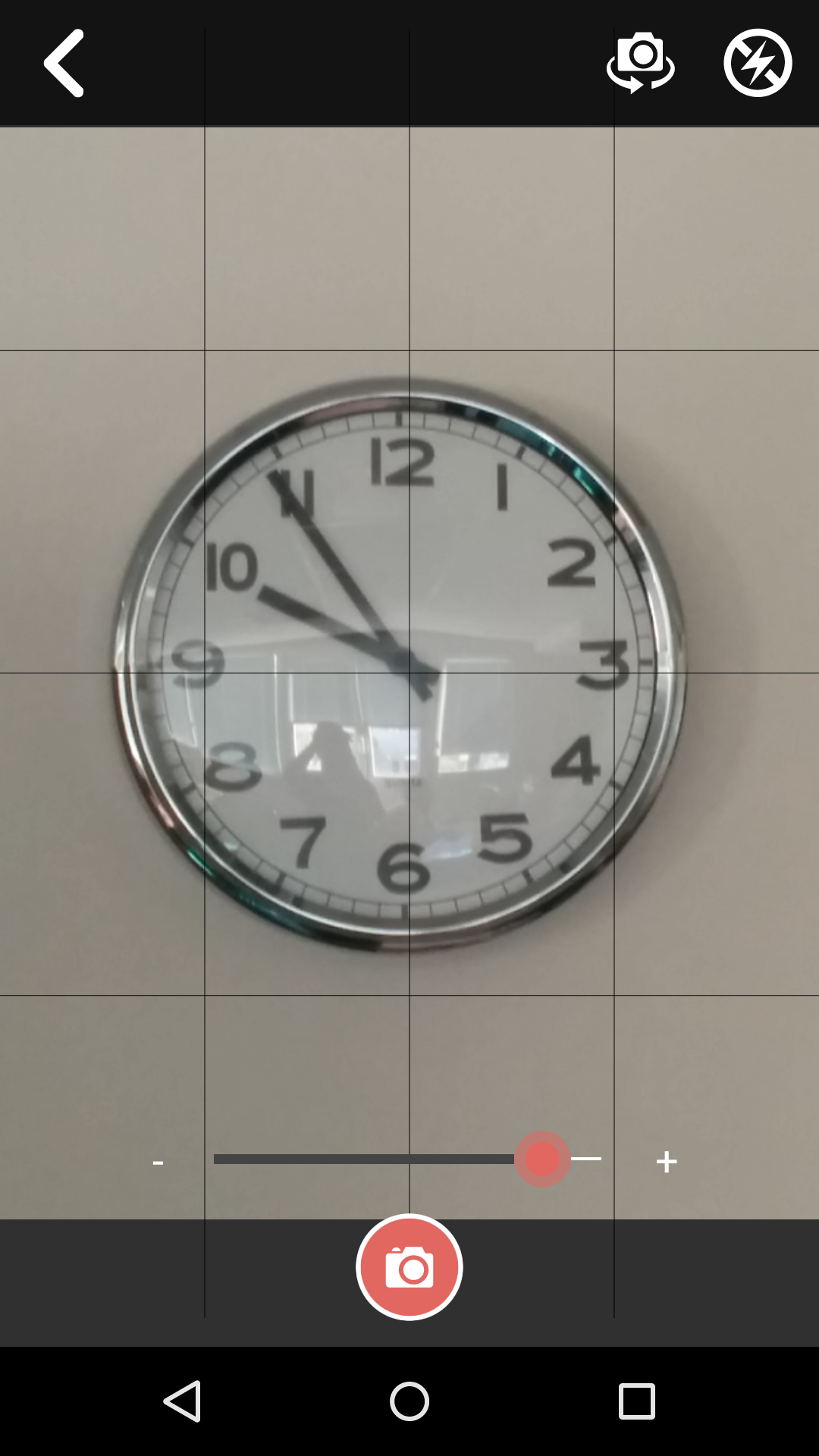
Ce plugin cordova est une alternative au plugin cordova officiel (camera). Il permet de démarrer un appareil photo personnalisé (image en surimpression de l'appareil photo avec réglage de l'opacité, barre de zoom) et customisable (couleur des boutons, activation/désactivation de fonctions).
Ce plugin définit une variable globale navigator.GeneanetCustomCamera.
cordova plugin add https://github.com/geneanet/customCamera.git
cordova build `platform`
- Android
navigator.GeneanetCustomCamera.startCamera(options, onSuccess, onFail);L'objet options contient les options de configuration de l'appareil photo.
-
imgBackgroundBase64 : Image qui sera présente en surimpression de l'appareil photo. Elle doit être en base64.
- Type :
string - Valeur par défaut :
null
- Type :
-
imgBackgroundBase64OtherOrientation : Image alternative qui sera présente en surimpression de l'appareil photo, pour le mode horizontal (ou vertical) selon l'orientation de démarrage du plugin. Elle doit être en base64. Si à
null, on utiliseraimgBackgroundBase64en redimensionnant l'image.- Type :
string - Valeur par défaut :
null
- Type :
-
miniature : Permet d'activer ou non la fonction de miniature.
true: Active l'option.false: Désactive l'option.- Type :
boolean - Valeur par défaut :
true
- Type :
-
saveInGallery : Permet de stocker la photo dans la gallery du téléphone.
true: Active l'option.false: Désactive l'option.- Type :
boolean - Valeur par défaut :
false
- Type :
-
cameraBackgroundColor : Couleur pour le bouton de prise de photo.
- Type :
string - Valeur par défaut :
"#e26760" - Notes :
- Une mauvaise valeur ou une valeur
nullproduit un effet de transparance. - Pour connaitre les formats de couleurs, consulter la méthode
parseColor().
- Une mauvaise valeur ou une valeur
- Type :
-
cameraBackgroundColorPressed : Couleur pour le bouton de prise de photo lorsqu'il est pressé.
- Type :
string - Valeur par défaut :
"#dc453d" - Notes :
- Une mauvaise valeur ou une valeur
nullproduit un effet de transparance. - Pour connaitre les formats de couleurs, consulter la méthode
parseColor().
- Une mauvaise valeur ou une valeur
- Type :
-
quality : Qualité de la photo.
- Type :
integer - Valeur par défaut :
100 - Notes :
- La valeur doit être comprise entre 0 et 100. Si la valeur n'est pas dans cet interval, la valeur par défaut est utilisée.
- Pour plus d'information, consulter la méthode
compress().
- Type :
-
opacity : Permet d'activer ou non la fonction d'opacité de l'image en surimpression.
true: Active l'option.false: Désactive l'option.- Type :
boolean - Valeur par défaut :
true
- Type :
-
defaultFlash : Séléctionne un mode par défaut pour le flash. Voir
CustomCamera.FlashModespour les valeurs disponibles.- Type :
integer - Valeur par défaut :
0
- Type :
-
switchFlash : Permet d'afficher ou non le bouton pour changer le mode du flash.
true: Active l'option.false: Désactive l'option.- Type :
boolean - Valeur par défaut :
true
- Type :
-
defaultCamera : Séléctionne un appareil photo (frontale/arrière) par défaut. Voir
CustomCamera.CameraFacingspour les valeurs disponibles.- Type :
integer - Valeur par défaut :
0
- Type :
-
switchCamera : Permet d'afficher ou non le bouton pour changer d'appareil photo.
true: Active l'option.false: Désactive l'option.- Type :
boolean - Valeur par défaut :
true
- Type :
La fonction onSuccess est appelée lorsque la prise de vue a réussie.
- Paramètres :
- result :
- Type :
string - Note : Contient l'image prise au format base64.
- Type :
- result :
La fonction onFail est appelée lorsque la prise de vue a échouée.
- Paramètres :
- code :
- Type :
integer - Note : Contient le code d'erreur.
- Code "2" : Erreur lors de l'exécution de l'appareil photo.
- Code "3" : L'utilisateur a fermé l'appareil photo sans prendre de photo.
- Code "4" : L'utilisateur a refusé une permission.
- Type :
- message :
- Type :
string - Note : Contient un message détaillant l'erreur.
- Type :
- code :
-
CustomCamera.FlashModes.DISABLE :
- Type :
integer - Valeur :
0
- Type :
-
CustomCamera.FlashModes.ACTIVE :
- Type :
integer - Valeur :
1
- Type :
-
CustomCamera.FlashModes.AUTO :
- Type :
integer - Valeur :
2
- Type :
-
CustomCamera.CameraFacings.BACK :
- Type :
integer - Valeur :
0
- Type :
-
CustomCamera.CameraFacings.FRONT :
- Type :
integer - Valeur :
1
- Type :
var base64 = "...";
navigator.GeneanetCustomCamera.startCamera(
{
imgBackgroundBase64: base64,
saveInGallery: true,
miniature: false,
quality: 70,
cameraBackgroundColor: "#ffffff",
cameraBackgroundColorPressed: null
},
function(result) {
window.console.log("success");
$("#imgTaken").attr("src", "data:image/jpeg;base64,"+result);
},
function(code, message) {
window.console.log("fail");
window.console.log(code);
window.console.log(message);
}
);Une implémentation dans AngularJS a été réalisée pour faciliter son utilisation : $geneanetCustomCamera.
Pour contribuer à ce projet, merci de respecter les règles suivantes :
- Les bugs, suggestions, etc : Ils doivent être remontés via le système d'issues de Github. Merci de vérifier que votre sujet n'a pas déjà été traité.
- Développement Javascript : Le code javascript doit être valide avec JSHint.