-
Notifications
You must be signed in to change notification settings - Fork 109
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How detect offset? #141
Comments
|
Weird! I'm not sure why it's not calling |
|
@souporserious thanks for the answer. Use measure-hook it`s a clever idea. Let`s test it! |
|
@cvpcasada can you help me? Maybe I use |

Hello.

I use
react-measureto detect dimensions and offset changes in my case.Main idea: Have a visible list and list of hidden items;
But I have no way to track offset changes.
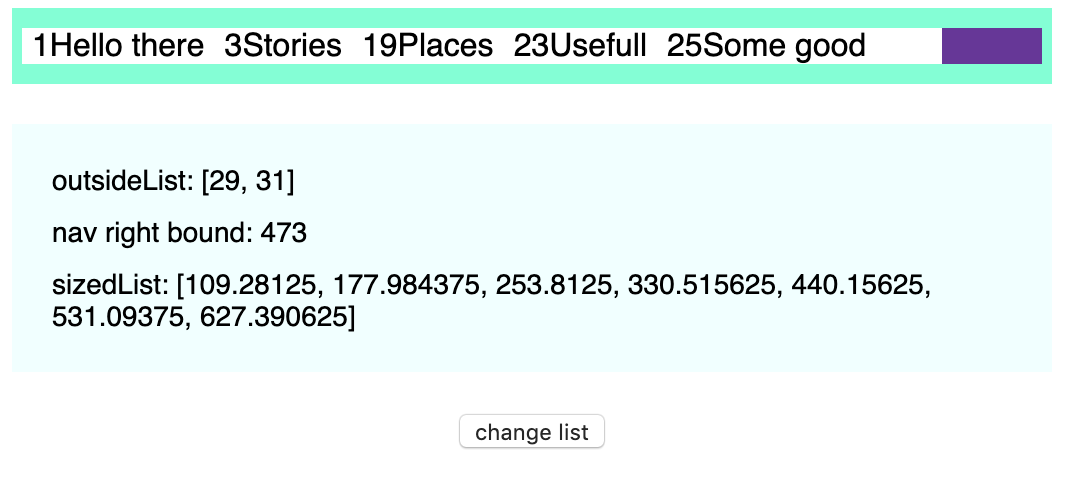
I created demo: https://codesandbox.io/s/modest-list-omkl0
I have a list like this:
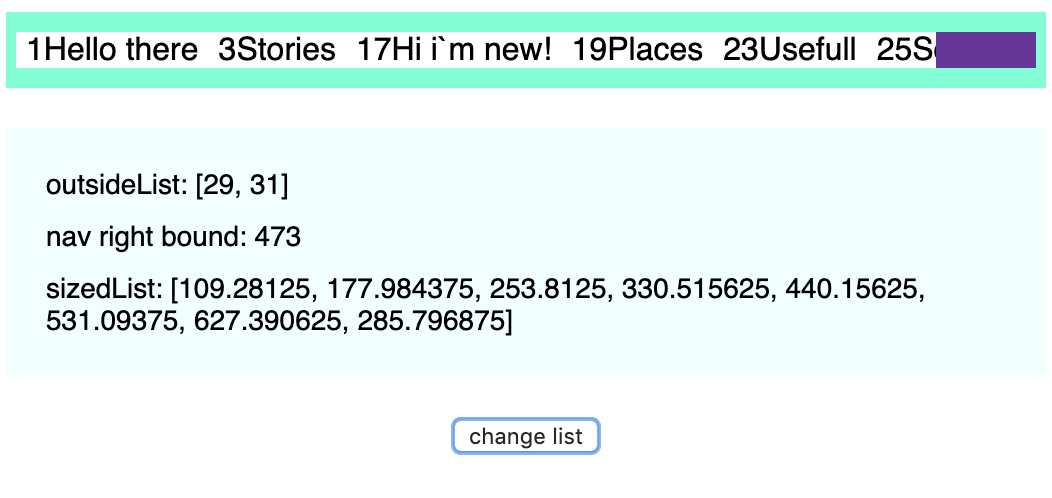
And if add some element:
No one after the new element does not touch
onResizecallback. Yeah, dimensions stay without changes but bounds (offsets) have been changed.Any ideas?
The text was updated successfully, but these errors were encountered: