First of all I would like to say HUGE thank you to Cole Bemis, who created in my opinion the most beautiful icon package Feather icons and to Joel Arvidsson for his react-native-vector-icons!
react-native-feather1s provides Feather icons with stroke-width set to 1 instead of it's default value 2 (in react-native-vector-icons package). Most of original feather icons are already converted and are ready to be used!
Current version of feather icons in react-native-vector-icons package does not contain all the images from feathericons set. In this package you can find all the icons from feathericons set.
react-native-feathers uses react-native-vector-icons (https://github.com/oblador/react-native-vector-icons) as peer dependency so it's up to you to install react-native-vector-icons by yourself. For installation instructions see https://github.com/oblador/react-native-vector-icons#installation
Following animated picture represent all the icons that are available in this package. Currently there is 279 converted feather icons available and I will try to do my best to keep tracking and converting all new icons from original icon pack. If you find some icons are missing please, open new issue and let me know or feel free to raise a pull reuqest!
You can find all supported icons on our webpage https://sinodko.github.io/feather1s-web/
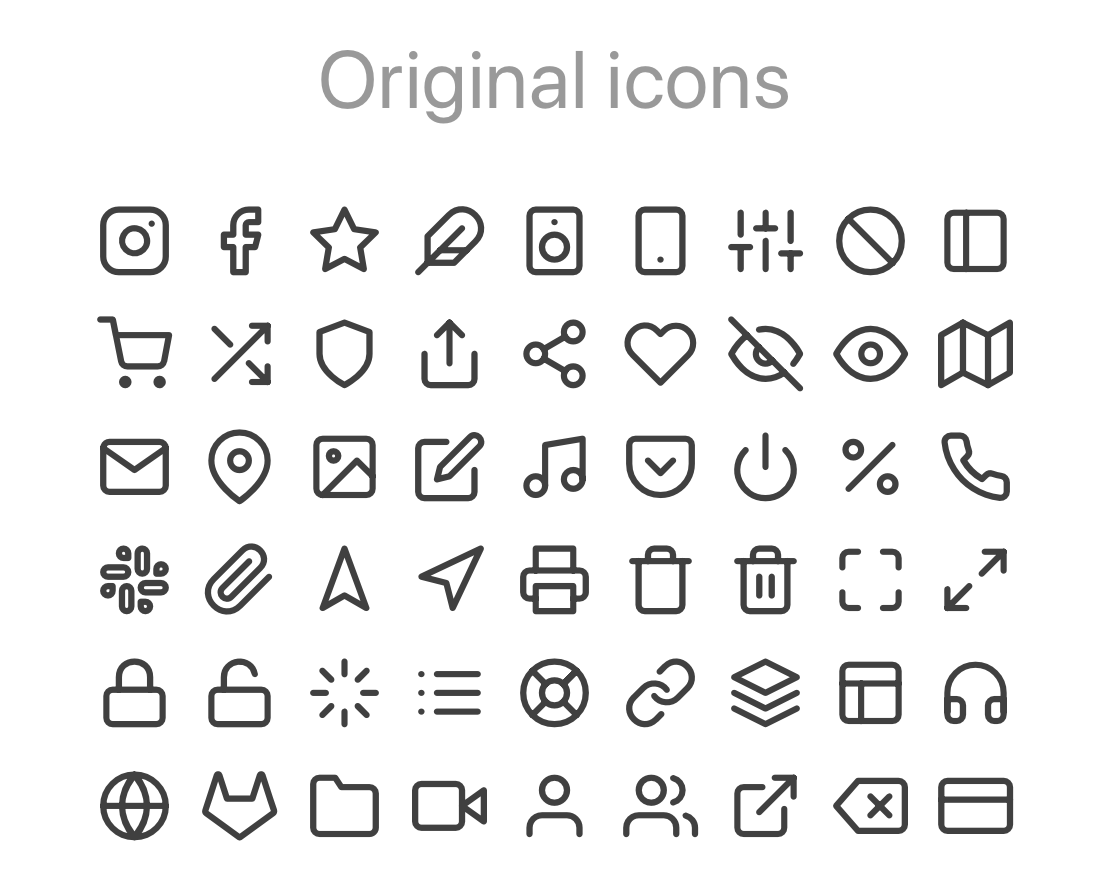
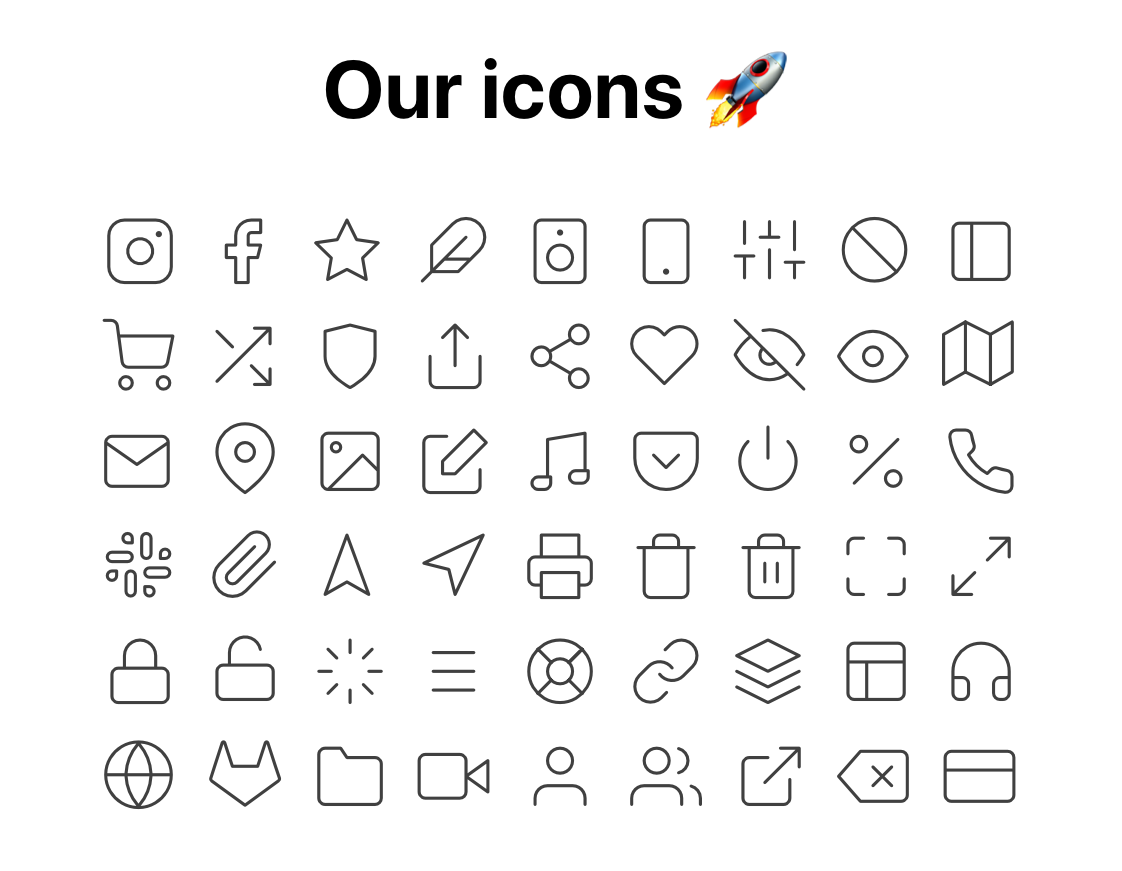
On following picture you can see comparision between react-native-vector-icons feather icon pack and our icon pack:
| react-native-vector-icons feather icons | react-native-feather1s |
|---|---|
 |
 |
Using react-navigation bottom tab navigation:
| Default Feather icons | Our thin Feather icons |
|---|---|
 |
 |
-
Install package via:
yarn add react-native-feather1s or npm install react-native-feather1s -
Link new icon font into your project using command:
react-native link react-native-feather1s
The package should be ready to use now!
Find an icon that you would like to use at feathericons (when you find an icon which isn't converted yet and cannot be used with these package please, create a new issue).
Simply import Icon from this package:
import Icon from "react-native-feather1s";And use component where you need it:
<Icon name="globe" size={26} iconStyle={styles.yourStyle} color="#27AE60" />You can also use origin Feather icons from react-native-vector-icons if you set thin prop to false:
<Icon
name="globe"
size={26}
iconStyle={styles.yourStyle}
color="#27AE60"
thin={false}
/>| Prop/s | Description | Default |
|---|---|---|
| thin | If property is set to true (default), you're using icons from this package. Otherwise, you will use origin Feather Icons! | true |
| other props | All properties from react-native-vector-icons package. You can find them here | props |
You can find source files of this icon font at https://github.com/sinodko/feather1s. Feel free to copy and use it. It would be great if you would like to contribute. Feel free to raise a Pull Request!
This project is licenced under the MIT License.
Feather icons are copyright under MIT License.




