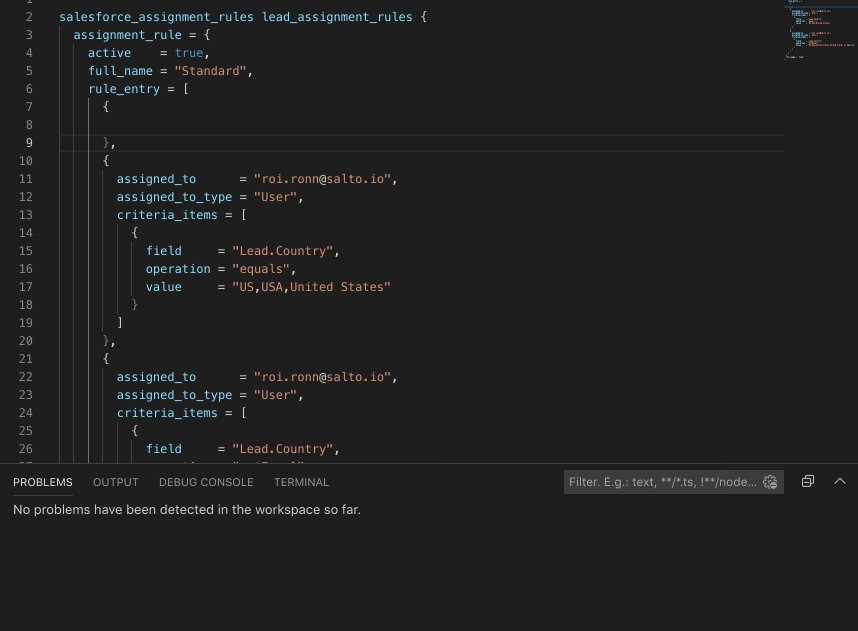
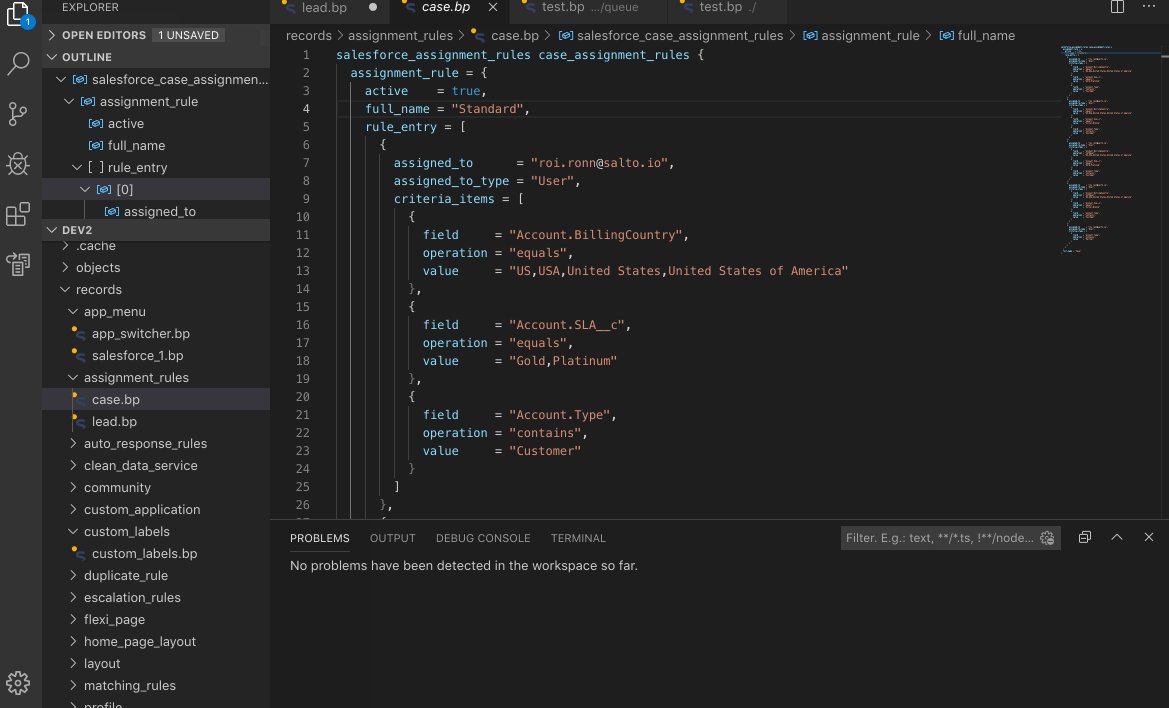
This VS Code extension adds rich support for Salto NACL Configuration files, which represent a business application configuration. By utilizing NACL files, users can easily perform impact analysis on the business application configuration, as well as deploy changes between environments, document these changes using git commits and more. The extension includes syntax highlighting, auto-complete, code navigation, error and warning highlighting, and more!
Check out Salto's Repository for documentation, the code for this extension and more.
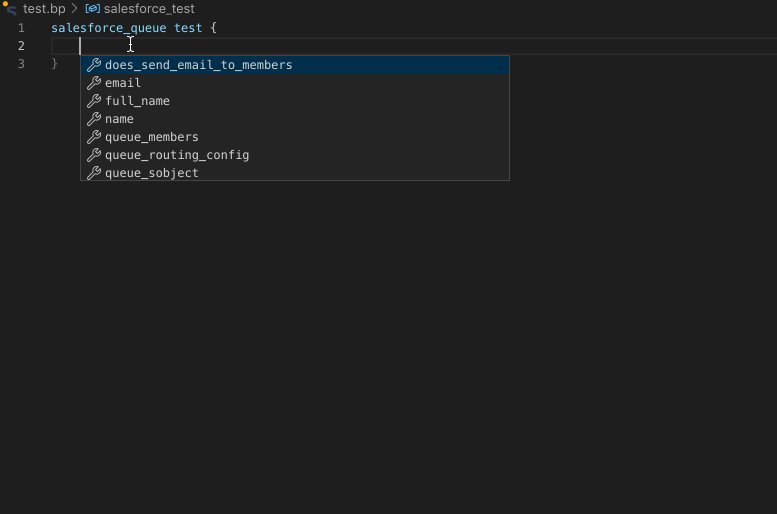
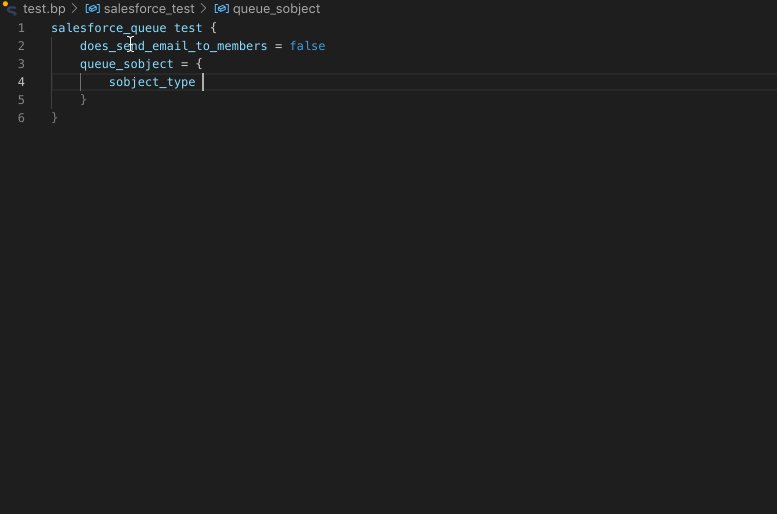
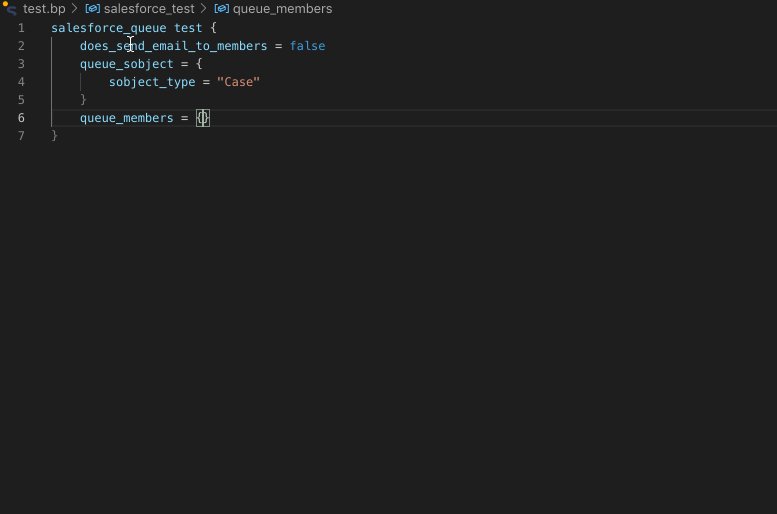
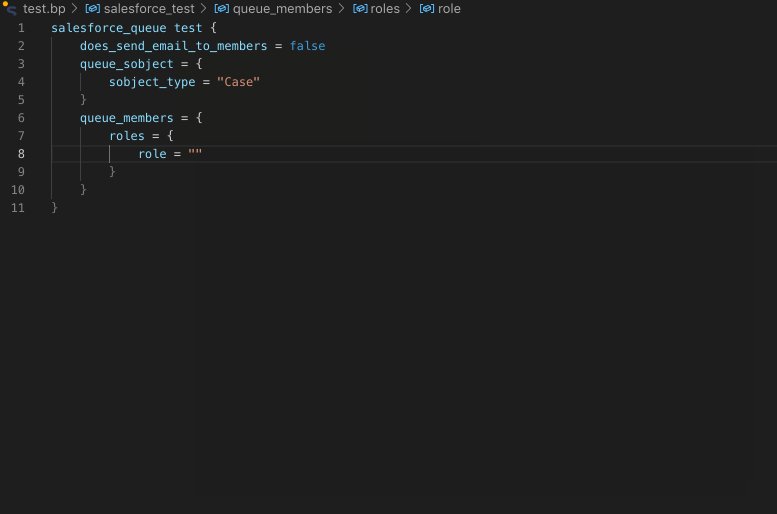
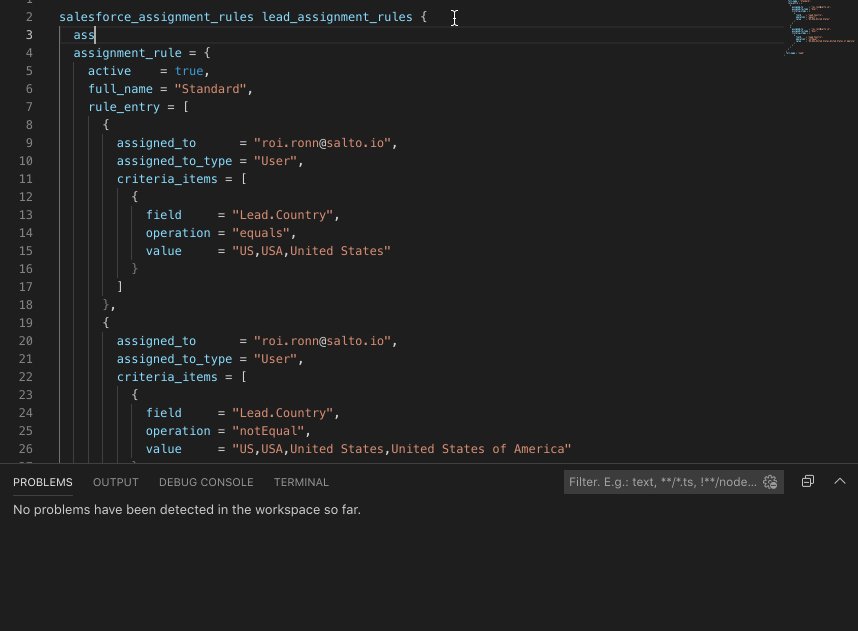
- Auto-completion support.
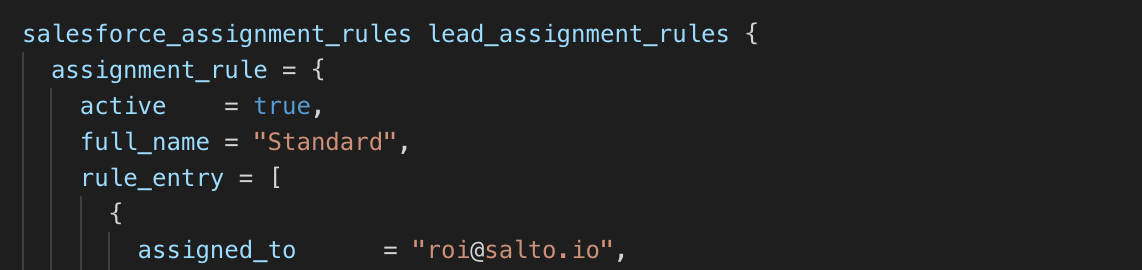
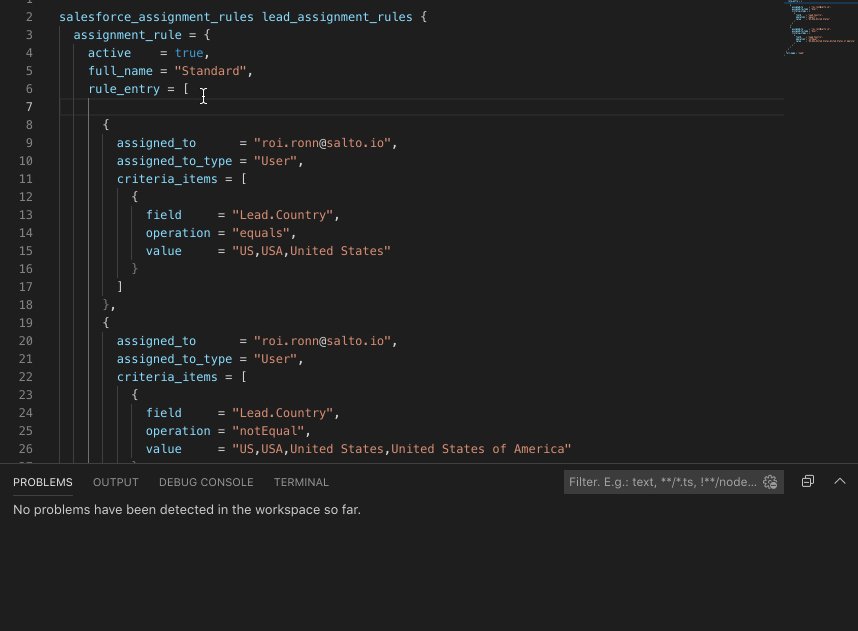
- Syntax highlighting for
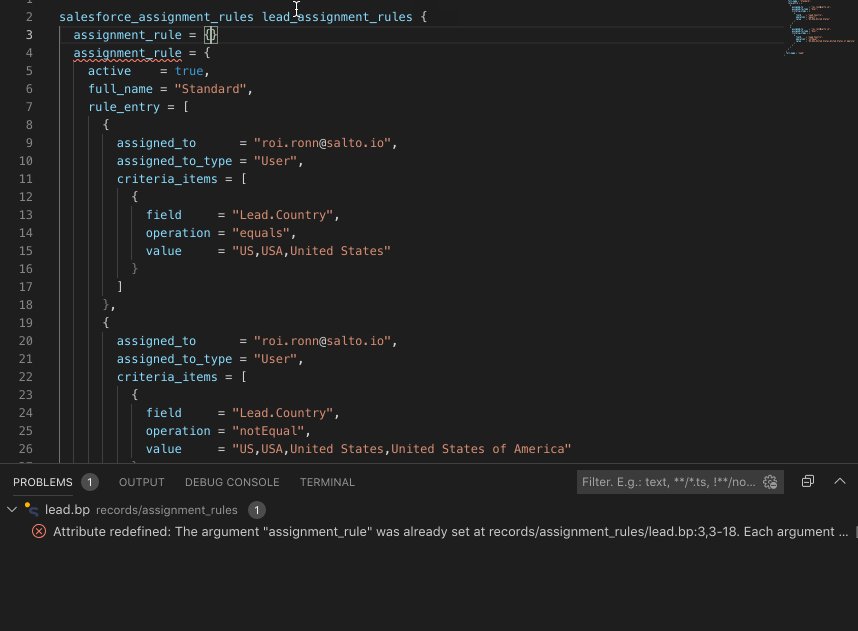
.naclfiles. - Syntax, Merge, and validation error highlighting.
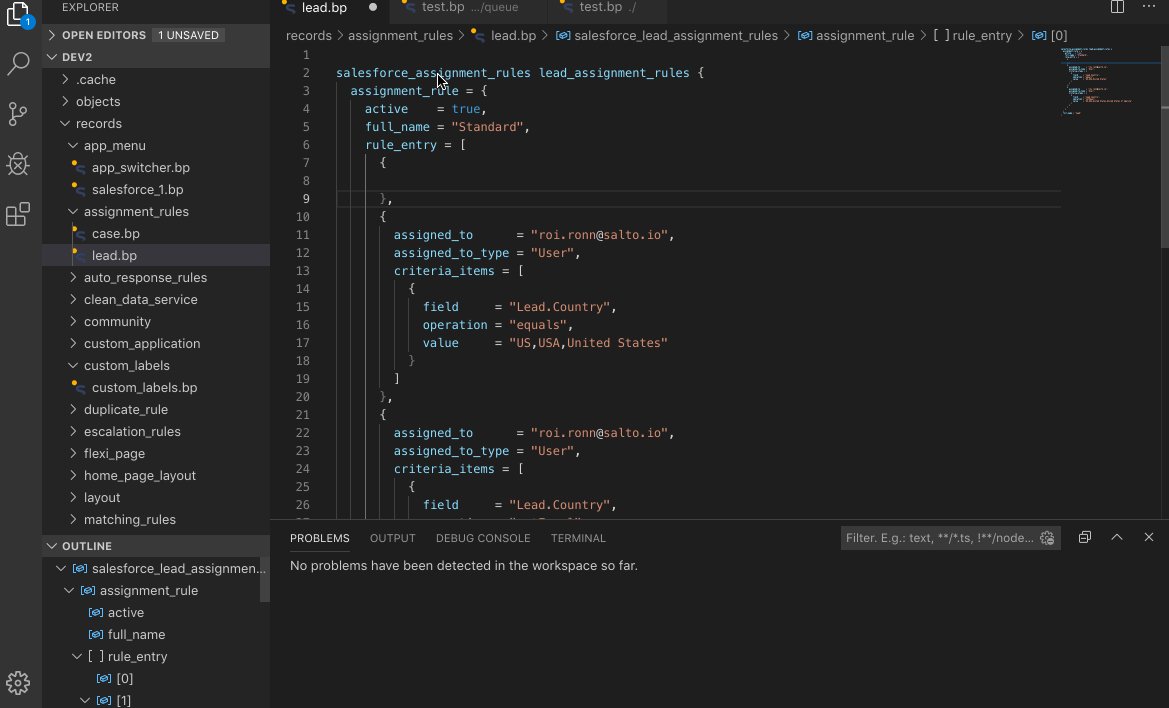
- Browse document symbols
- Browse workspace symbols
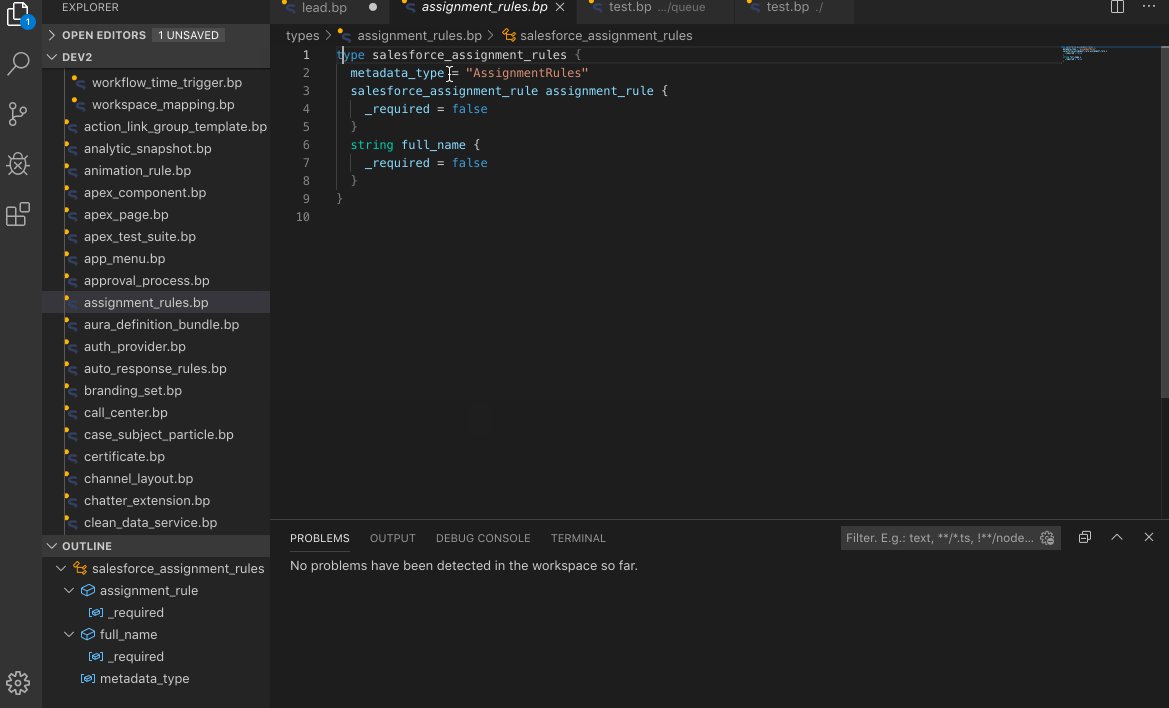
- Peek definition
- Goto definition
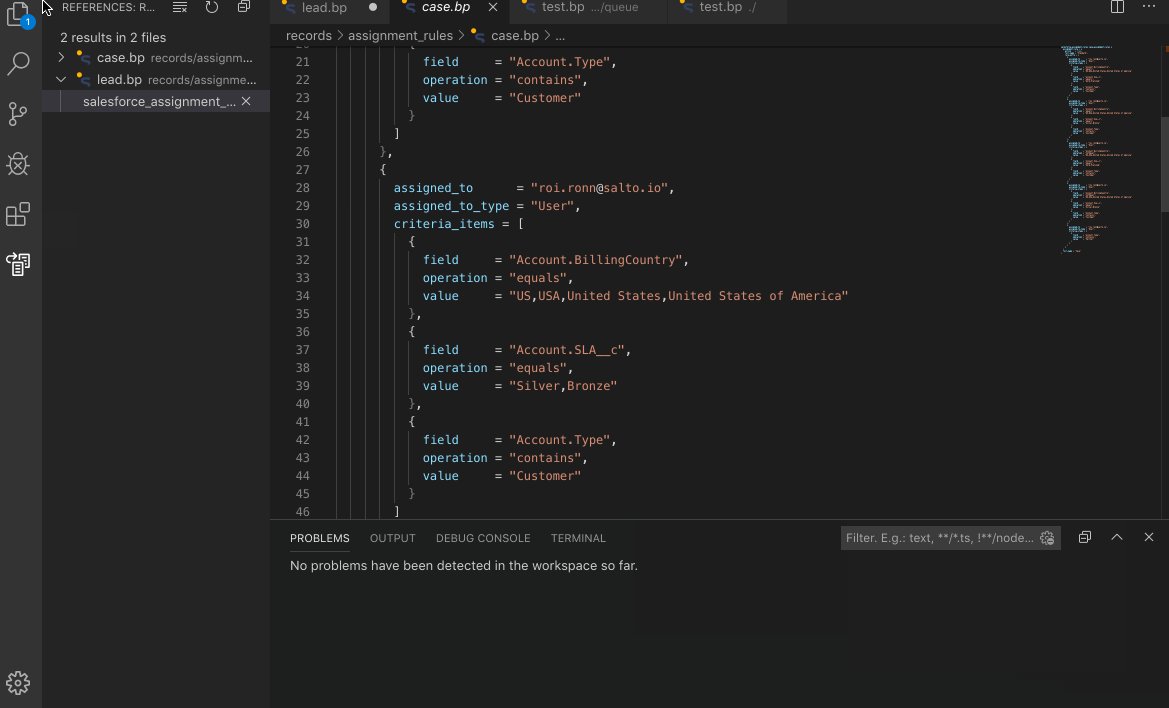
- Find references
- Show types definition values on hover
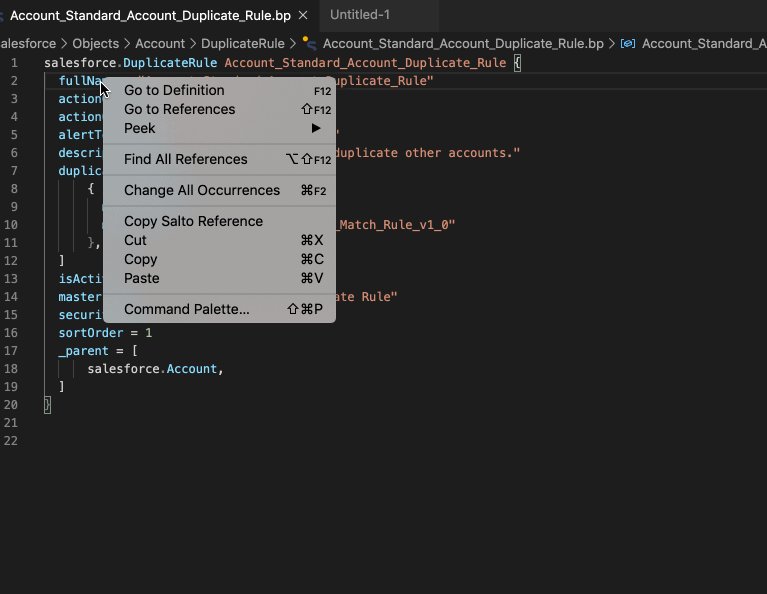
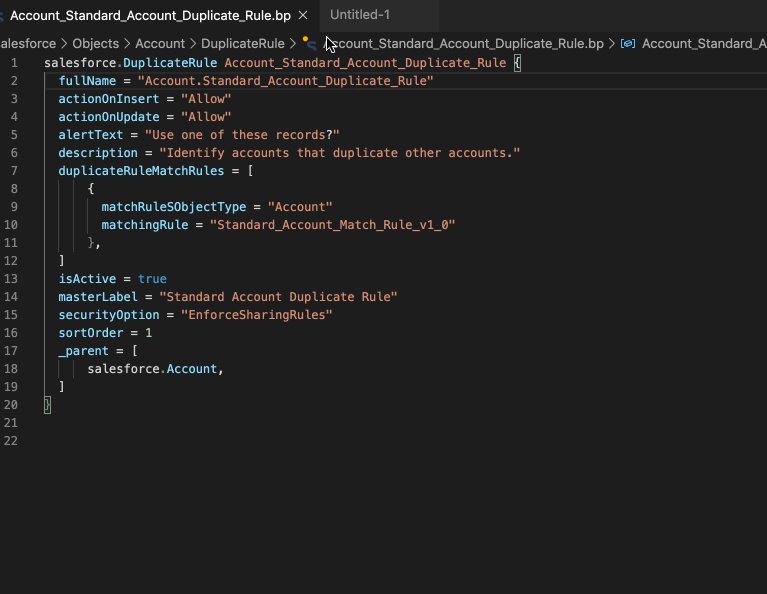
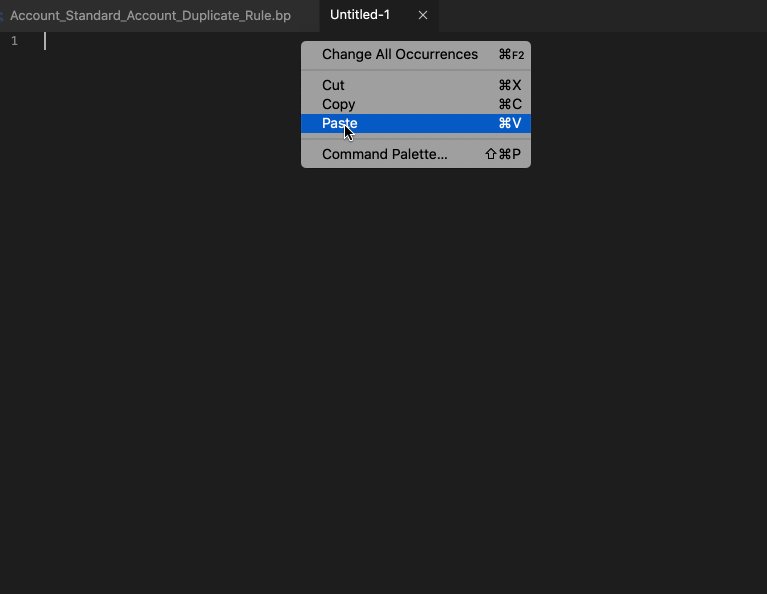
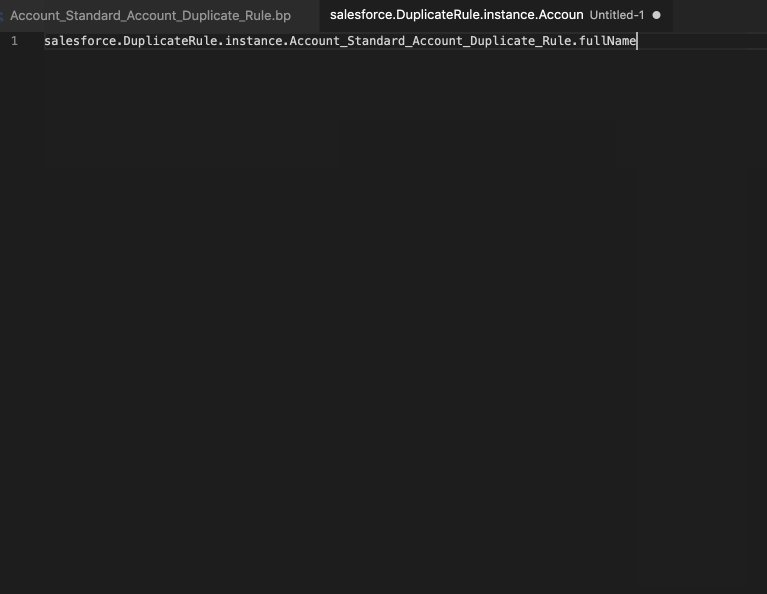
- Copy salto reference
- Press
Ctrl+Shift+Oor⇧⌘Oto browse symbols in the current file - Press
Ctrl+Tor⌘Tto jump to symbol - Press
Alt+F12or⌥F12to peek definition - Show type definition on hover
- Outline view support
- Right click on the attribute, value, type or instance you would like to reference and select Copy Salto Reference from the menu.
In addition to installing through the VS Code marketplace, the extension can also be manually installed by downloading a vsix file and manually adding it to your VS Code. Notice that auto-updates will not work if you manually install the extension. To install manually:
- Download the latest vsix file from here
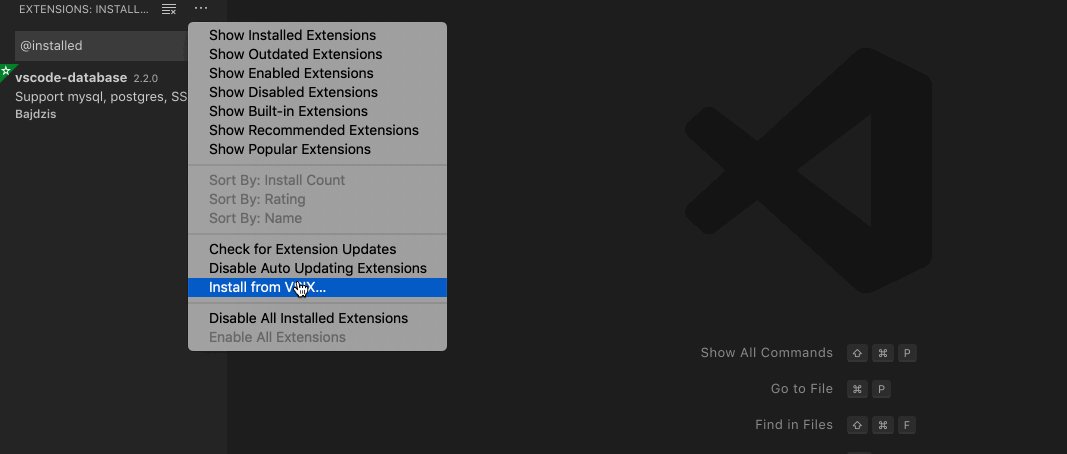
- Open the extension menu
- Select install from .vsix
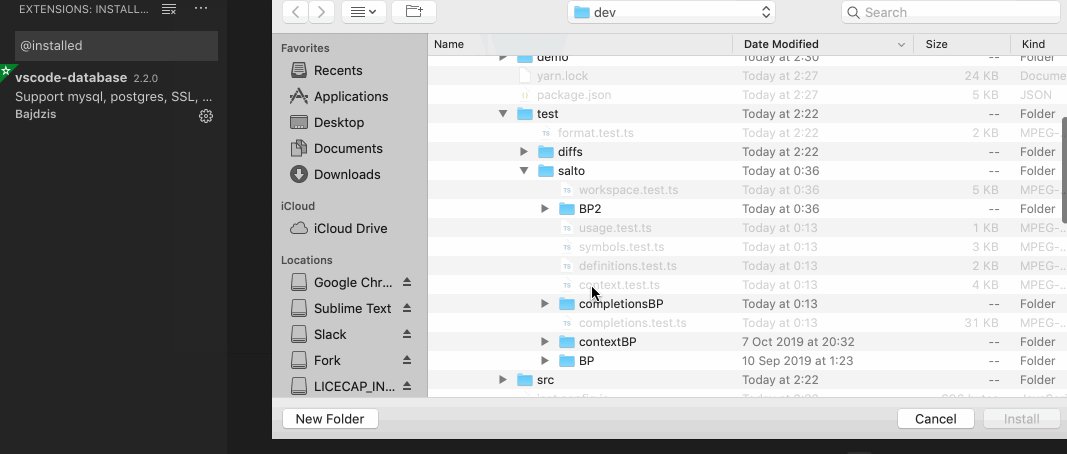
- Choose the downloaded file
- Note: On version updates you might need to manually delete the extension directory in
$home/.vscode/extensions