diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/addPasskey.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/addPasskey.png
new file mode 100644
index 0000000000..2829232920
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/addPasskey.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/addPasskey.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/addPasskey.webp
deleted file mode 100644
index fa4c687824..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/addPasskey.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/application-settings-mfa.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/application-settings-mfa.png
new file mode 100644
index 0000000000..c526eba3f4
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/application-settings-mfa.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/chrome.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/chrome.webp
deleted file mode 100644
index 9d74a67eee..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/chrome.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/duplicating-email-template.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/duplicating-email-template.png
new file mode 100644
index 0000000000..dd5e9c0897
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/duplicating-email-template.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/enableRegistration.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/enableRegistration.png
new file mode 100644
index 0000000000..f8b1c6baad
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/enableRegistration.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/enableRegistration.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/enableRegistration.webp
deleted file mode 100644
index 3a64f48118..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/enableRegistration.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/firefox.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/firefox.webp
deleted file mode 100644
index 95a219d928..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/firefox.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/gmailKey.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/gmailKey.webp
deleted file mode 100644
index ac3f97a5e9..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/gmailKey.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/login-page-url.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/login-page-url.png
new file mode 100644
index 0000000000..5789d28683
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/login-page-url.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/login-page-with-magic-link.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/login-page-with-magic-link.png
new file mode 100644
index 0000000000..270ca9a5f6
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/login-page-with-magic-link.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/loginPasskey.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/loginPasskey.webp
deleted file mode 100644
index 1c9da3437e..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/loginPasskey.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/magicEmail.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/magicEmail.png
new file mode 100644
index 0000000000..0440997cc4
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/magicEmail.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/magicEmail.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/magicEmail.webp
deleted file mode 100644
index 43ca81451d..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/magicEmail.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/modifying-email-template.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/modifying-email-template.png
new file mode 100644
index 0000000000..2376b14c03
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/modifying-email-template.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/noPasskey.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/noPasskey.png
new file mode 100644
index 0000000000..e7206cf80f
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/noPasskey.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/noPasskey.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/noPasskey.webp
deleted file mode 100644
index d093254435..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/noPasskey.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/passwordless-email-request-form.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/passwordless-email-request-form.png
new file mode 100644
index 0000000000..70d8d1985b
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/passwordless-email-request-form.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/reauth.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/reauth.webp
deleted file mode 100644
index c3e6b5f61c..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/reauth.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/receiveOtp.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/receiveOtp.png
new file mode 100644
index 0000000000..3395ef97c5
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/receiveOtp.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/receiveOtp.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/receiveOtp.webp
deleted file mode 100644
index b2e2af25bd..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/receiveOtp.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/recovery.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/recovery.png
new file mode 100644
index 0000000000..b7bb87ee65
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/recovery.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/recovery.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/recovery.webp
deleted file mode 100644
index d17bf4b20c..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/recovery.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/register.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/register.png
new file mode 100644
index 0000000000..069f6fcde4
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/register.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/register.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/register.webp
deleted file mode 100644
index 24954528dc..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/register.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/registerPasskey.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/registerPasskey.png
new file mode 100644
index 0000000000..f2dbff475b
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/registerPasskey.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/registerPasskey.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/registerPasskey.webp
deleted file mode 100644
index da206c3150..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/registerPasskey.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/selectPasskey.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/selectPasskey.png
new file mode 100644
index 0000000000..55484afbeb
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/selectPasskey.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/selectPasskey.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/selectPasskey.webp
deleted file mode 100644
index af28c0883b..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/selectPasskey.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp.png
new file mode 100644
index 0000000000..f9619fc638
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp.webp
deleted file mode 100644
index 64f6c81de3..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp2.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp2.png
new file mode 100644
index 0000000000..9293f06960
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp2.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp2.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp2.webp
deleted file mode 100644
index 9c07ff9d52..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/sendOtp2.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/smtp.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/smtp.webp
deleted file mode 100644
index 444ed1cf19..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/smtp.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/stepup.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/stepup.webp
deleted file mode 100644
index c2bd47f55d..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/stepup.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/tenant-enable-webauthn.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/tenant-enable-webauthn.png
new file mode 100644
index 0000000000..84c6e20bc1
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/tenant-enable-webauthn.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/tenant-settings-mfa.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/tenant-settings-mfa.png
new file mode 100644
index 0000000000..05845acd1b
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/tenant-settings-mfa.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/totp.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/totp.png
new file mode 100644
index 0000000000..3c4aeb3f35
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/totp.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/totp.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/totp.webp
deleted file mode 100644
index c11f67d15c..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/totp.webp and /dev/null differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/turn-on-passwordless.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/turn-on-passwordless.png
new file mode 100644
index 0000000000..92de3d666b
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/turn-on-passwordless.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/webauthn.png b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/webauthn.png
new file mode 100644
index 0000000000..499dff841d
Binary files /dev/null and b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/webauthn.png differ
diff --git a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/webauthn.webp b/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/webauthn.webp
deleted file mode 100644
index 8626d7546b..0000000000
Binary files a/astro/public/img/articles/authentication/comprehensive-guide-to-passwordless/webauthn.webp and /dev/null differ
diff --git a/astro/src/content/articles/authentication/comprehensive-guide-to-passwordless-authentication.mdx b/astro/src/content/articles/authentication/comprehensive-guide-to-passwordless-authentication.mdx
index 3ded174553..744f3b0b76 100644
--- a/astro/src/content/articles/authentication/comprehensive-guide-to-passwordless-authentication.mdx
+++ b/astro/src/content/articles/authentication/comprehensive-guide-to-passwordless-authentication.mdx
@@ -3,8 +3,7 @@ title: "Passwordless Authentication: A Comprehensive Guide"
description: Learn about passkeys and other passwordless authentication.
author: Richard Cooke
section: Authentication
-tags: passwordless login, password-free authentication, secure authentication
-methods, passkeys, magic links
+tags: passwordless login, password-free authentication, secure authentication methods, passkeys, magic links
icon: /img/icons/passwordless-authentication-image.svg
darkIcon: /img/icons/passwordless-authentication-image-dark.svg
---
@@ -15,36 +14,6 @@ import InlineUIElement from 'src/components/InlineUIElement.astro';
import InlineField from 'src/components/InlineField.astro';
import StepUpDiagram from 'src/diagrams/docs/lifecycle/authenticate-users/step-up-auth.astro';
-- [Introduction](#introduction)
-- [What's Wrong With Passwords?](#whats-wrong-with-passwords)
-- [What Is Passwordless Authentication?](#what-is-passwordless-authentication)
- - [Passkeys (FIDO2/WebAuthn)](#passkeys-fido2webauthn)
- - [How Does Passkey Authentication Work?](#how-does-passkey-authentication-work)
- - [How Are Passkeys Managed On And Between Devices?](#how-are-passkeys-managed-on-and-between-devices)
- - [So Passkeys Need A Password?](#so-passkeys-need-a-password)
- - [Magic Links](#magic-links)
- - [One-Time Passwords (OTP)](#one-time-passwords-otp)
- - [TOTP](#totp)
-- [What Are The Benefits Of Passwordless Authentication?](#what-are-the-benefits-of-passwordless-authentication)
- - [Passkeys](#passkeys)
- - [Magic links](#magic-links-1)
- - [MFA](#mfa)
-- [What Are The Problems With Passkeys?](#what-are-the-problems-with-passkeys)
- - [Support](#support)
- - [Single Point Of Failure](#single-point-of-failure)
- - [Trust And Familiarity](#trust-and-familiarity)
-- [Which Type Of Authentication Should You Use?](#which-type-of-authentication-should-you-use)
-- [Implementing Passwordless Options](#implementing-passwordless-options)
- - [Magic Links](#magic-links-2)
- - [One-Time Password (OTP)](#one-time-password-otp)
- - [Time-Based One-Time Password (TOTP)](#time-based-one-time-password-totp)
- - [Passkeys (FIDO2/WebAuthn)](#passkeys-fido2webauthn-1)
- - [Using The FusionAuth API](#using-the-fusionauth-api)
- - [Reauthentication With An OTP](#reauthentication-with-an-otp)
- - [Reauthentication With A Passkey](#reauthentication-with-a-passkey)
-- [How To Choose An Authentication Gateway?](#how-to-choose-an-authentication-gateway)
-- [Further Reading](#further-reading)
-
## Introduction
@@ -77,7 +46,7 @@ To overcome the problems above, security experts developed the alternatives: pas
This section discusses how these protocols work in theory. Later you'll see what they look like to users, and how to implement them for your website.
-### Passkeys (FIDO2/WebAuthn)
+### Passkeys (FIDO2/WebAuthn)
In 2013 the biggest USA software companies formed the FIDO Alliance (**F**ast **ID**entity **O**nline) to "*help reduce the world’s over-reliance on passwords*". Their standard, called FIDO2, was submitted to the World Wide Web Consortium (W3C) and became the WebAuthn standard in 2016. WebAuthn is a protocol that describes how clients and servers can authenticate using asymmetric cryptography (called passkeys here) instead of passwords.
@@ -103,7 +72,7 @@ Note the word "browser", not "user". The user does almost nothing in this proces
The user will see something like the screenshot below.
-
+
Test passkeys yourself at https://webauthn.io
@@ -123,7 +92,7 @@ The browser itself is not the device, but needs access to a device that can gene
For ideal security, the private keys would never leave the hardware device. The browser would pass the challenge to the device, which would return the encrypted version and never expose the key. This system existed long before WebAuthn, and is called a hardware security module (HSM). The most famous examples of HSMs are the trusted platform module (TPM), which is required for upgrading to Windows 11, or cryptocurrency wallets, which prevent users accidentally exposing their Bitcoin keys.
-For users or banks who want this high level of security, buying a dongle is the answer. However, most users don't want that expense, and want the convenience of being to use the same passkeys on their desktop computer, laptop, tablet, and phone. This means the private keys have to be removed from the secure storage, transferred to an online server, and downloaded to other devices. Microsoft, Apple, and Google provide this functionality in their operating systems. Linux does not. Browser extensions like Bitwarden provide this feature, and have open-source clients.
+For users or banks who want this high level of security, buying a dongle is the answer. However, most users don't want that expense, and want the convenience of being able to use the same passkeys on their desktop computer, laptop, tablet, and phone. This means the private keys have to be removed from the secure storage, transferred to an online server, and downloaded to other devices. Microsoft, Apple, and Google provide this functionality in their operating systems. Linux does not. Browser extensions like Bitwarden provide this feature, and have open-source clients.
No matter the provider you use, synchronization works the same way: the passkeys are encrypted with the user's master password, uploaded, stored, and downloaded, where they are decrypted with the user's master password.
@@ -141,7 +110,7 @@ A magic link is a unique URL sent to a user in an email. The URL automatically l
Using a magic link means that a user doesn't need a password or a passkey; they need only an email address. The disadvantage is whenever the user's session expires, they will have to request a new link, wait, open their email client, click the link, and delete the email. It's more convenient than a password for most users, unless they frequently log out of sites, or the website sets a very short session duration.
-### One-Time Passwords (OTP)
+### One-Time Passwords (OTP)
An OTP is a one-time password or one-time PIN. An OTP can be used in two ways: as an alternative to entering a password, or in addition to entering a password.
@@ -160,9 +129,10 @@ Since TOTPs don't need to be sent from server to user, they could be used instea
## What Are The Benefits Of Passwordless Authentication?
Let's consider how the three methods — passkeys, magic links, and MFA — solve the password problems listed earlier. This list can be separated into three groups of problems:
+
1. Inconvenience
-1. Forgetfulness, Reuse, Guessable, Breaches, Sharing
-1. Theft, Lockout
+2. Forgetfulness, Reuse, Guessable, Breaches, Sharing
+3. Theft, Lockout
### Passkeys
@@ -188,11 +158,7 @@ If passkeys are endorsed by the software giants, and solve most of the problems
### Support
-Operating systems may not support passkeys. For instance, most users of Linux and users of older versions of Windows that don't log in to an online account don't have passkey support. Below is the confusing screen you see if you try to use a passkey website on Ubuntu.
-
-
-
-Users on these systems may not know how to, or may not want to, enable passkey support.
+Operating systems may not support passkeys. For instance, most users of Linux and users of older versions of Windows that don't log in to an online account don't have passkey support. Users on these systems may not know how to, or may not want to, enable passkey support.
Browsers themselves have passkey [peculiarities](https://caniuse.com/webauthn) (more [here](https://simplewebauthn.dev/docs/advanced/browser-quirks) and [here](https://passkeys.dev/device-support/)). Safari is fussy and Firefox does not support direct attestations (to avoid fingerprinting browsers and maintain users' privacy) and TouchID (Apple device fingerprint scan).
@@ -234,122 +200,126 @@ For desktop apps, like Steam or Discord, you don't have to use passwords. All mo
## Implementing Passwordless Options
-Now that you know the theory of various authentication methods, let's see what they look in practice from the user's point of view, and how difficult they are to implement.
+Now that you know the theory of various authentication methods, let's see what they look like in practice from the user's point of view, and how difficult they are to implement.
-While you can code authentication yourself, it's much safer and faster to use a dedicated authentication gateway or framework. This section will show you examples of authentication using a tool called FusionAuth, but you can use similar configuration using software like Ory, Keycloak, Auth0, and others.
+While you can code authentication yourself, it's much safer and faster to use a dedicated authentication gateway or framework. This section will show you examples of authentication using FusionAuth, but you can use similar configuration using software like Ory, Keycloak, Auth0, and others.
FusionAuth, like most of these tools, provides login screens for users, a separate administrative web portal, and an API so that your website can create custom screens that use the authentication system programmatically.
### Magic Links
You can configure FusionAuth to allow a user to log in with magic links in addition to, or as an alternative to, username and password authentication.
-Log in to FusionAuth and in the Tenants page, edit the default tenant. In the Email tab, set the Host to `mail.smtpbucket.com` and the Port to `8025`. [SMTPBucket](https://www.smtpbucket.com) is a free online mail testing service. To configure other email providers for a real service, follow the [SMTP guide](https://fusionauth.io/docs/customize/email-and-messages).
+Log in to FusionAuth and in the Tenants page, edit the default tenant. In the Email tab, set the Host to `mail.smtpbucket.com` and the Port to `8025`. [SMTPBucket](https://www.smtpbucket.com) is a free online mail testing service. To configure other email providers for a real service, follow the [SMTP guide](/docs/customize/email-and-messages).
+
+To configure magic links, follow the [guide](/docs/lifecycle/authenticate-users/passwordless/magic-links). In brief, you need to ensure that you have an email template configured in your FusionAuth Tenant under Email -> Template settings -> Passwordless login to send the user an email (which was done for you in the [Kickstart file of the repository](https://github.com/fusionauth/fusionauth-example-docker-compose/blob/main/light/kickstart/kickstart.json) you downloaded) and enable passwordless login in the Security tab of the application settings.
-To configure magic links, follow the [guide](https://fusionauth.io/docs/lifecycle/authenticate-users/passwordless/magic-links). In brief, you need to ensure that you have an email template ready to send the user (which was done for you in the [Kickstart file of the repository](https://github.com/fusionauth/fusionauth-example-docker-compose/blob/main/light/kickstart/kickstart.json) you downloaded) and enable passwordless login in the security tab of the application settings (an application is the FusionAuth name for a group of users and how they are allowed to log in).
+
-
+Email templates can be customized by navigating to Customizations -> Email Templates, so you can format your magic links and their accompanying message how you prefer.
-Email templates can be customized in the tenant (a group of FusionAuth users and applications), so you can format your magic links and their accompanying message how you want.
+
-
+
-
+Finally, you need to have a user to test the login. This demonstration application already has a user with email `richard@example.com` and password `password`.
-Finally, you need to have a user to test the login. This demonstration application already has a user with email `richard@example.com`.
+In reality, your website's login page would redirect to a FusionAuth login page, but FusionAuth also provides a standalone login page that requires no client website. On the applications page, select View to see more details about an application, including its OAuth IdP login URL.
-In reality, your website's login page would redirect to a FusionAuth login page, but FusionAuth also provides a standalone login page that requires no client website. On the applications page, select View to see more details about the application, including the test OAuth login page, which will be available at http://localhost:9011/oauth2/authorize?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Fcallback.
+
-You'll see that the page has a magic link option.
+If you visit the login page you'll see that it has a magic link option.
-
+
-
+
-If you enter your email address and click the button a login URL will be emailed to you.
+If you enter an email address of a user registered in the application and click the Send button, a login URL will be emailed to the registered email.
-
+
-Clicking this link will log you in to FusionAuth and redirect you to the website that called it (which doesn't exist since this is just a test).
+Clicking this link will log you in to FusionAuth and redirect you to the URL of the website set in the application under OAuth -> Authorized redirect URLs.
-More information on magic links in FusionAuth is available [here](https://fusionauth.io/docs/lifecycle/authenticate-users/passwordless/magic-links).
+More information on magic links in FusionAuth is available [here](/docs/lifecycle/authenticate-users/passwordless/magic-links).
-### One-Time Password (OTP)
+### One-Time Password (OTP)
An OTP can be used in two ways: as an alternative to entering a password, or as MFA. FusionAuth doesn't support the former case.
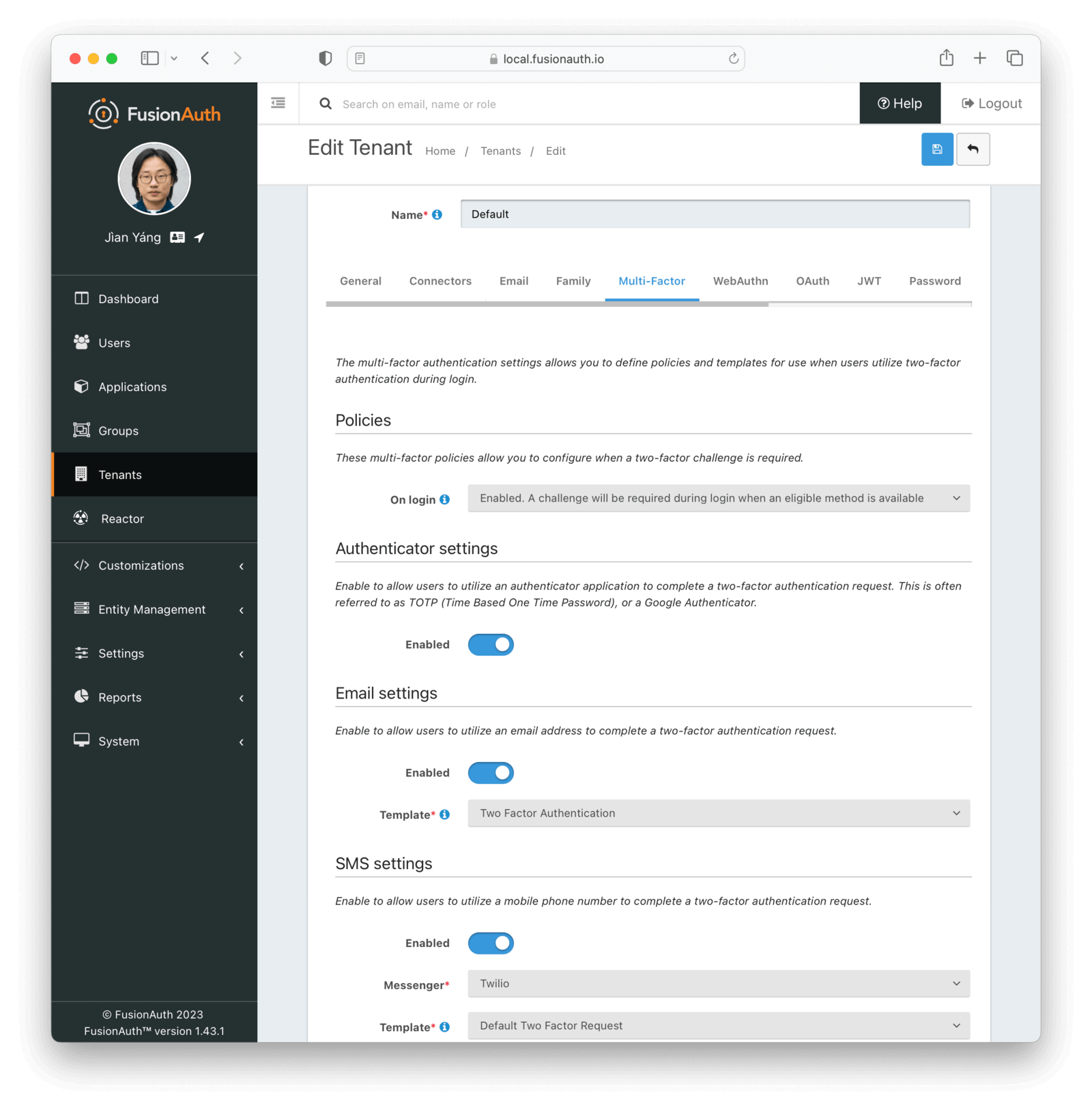
-To configure MFA, follow the [guide](https://fusionauth.io/docs/lifecycle/authenticate-users/multi-factor-authentication). In brief, you need to enable email in your tenant multi-factor tab and set multi-factor login policy to `required` for your application.
+To configure MFA, follow the [guide](/docs/lifecycle/authenticate-users/multi-factor-authentication). In brief, you need to enable email settings and select the email template in your tenant Multi-Factor tab and set multi-factor On login policy to `Required` for your application.
+
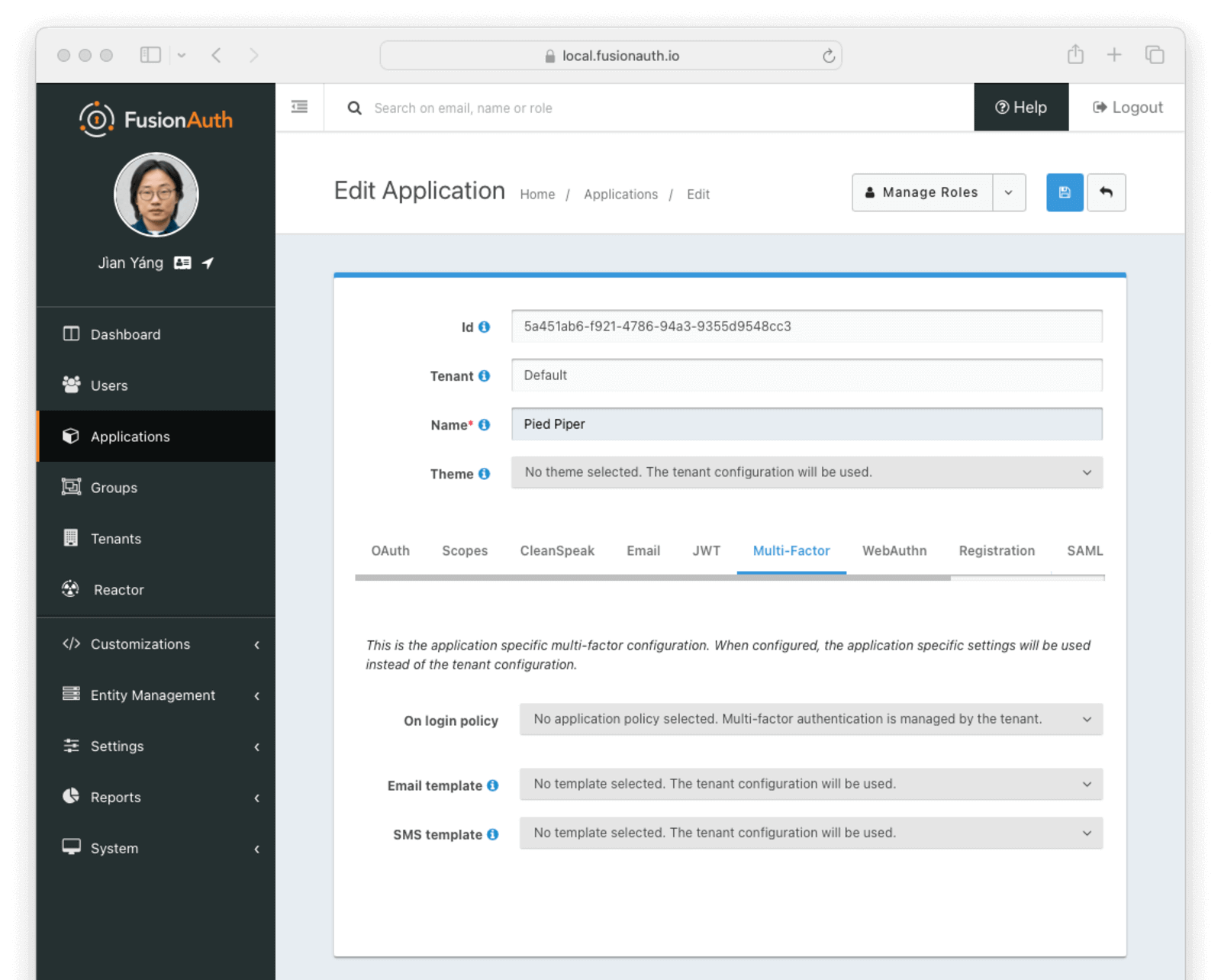
+
-
+
-
+Now when a user logs in, they will be asked to configure MFA. Log in to your application using the **OAuth IdP login URL** given in your FusionAuth's application details as before.
-Now when a user logs in, they will be asked to configure MFA. In this example, you can choose email authentication. Log in at the same [URL](http://localhost:9011/oauth2/authorize?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Fcallback) as the previous example.
+
-
+After entering the login details you will be asked to configure MFA. In this example, you can choose email authentication.
-You'll receive a password via email.
+
-
+After clicking the Send a one-time code button you'll receive a pin via email which you can enter as the Verification code and click the Enable button.
+
+
After logging in, you'll be able to save recovery codes in case you lose access to your email account.
-
+
-Now that email authentication is configured, the MFA login will be simpler in future.
+Now that sending OTP via email is configured, the MFA login will be simpler in future.
-
+
-### Time-Based One-Time Password (TOTP)
+### Time-Based One-Time Password (TOTP)
The TOTP setup process, and user authentication flow, is almost identical to an OTP. The user enters an OTP on the FusionAuth login page from the TOTP app on their phone.
-
+
-Follow the [guide](https://fusionauth.io/docs/lifecycle/authenticate-users/multi-factor-authentication) to enable TOTP. Unlike for OTP and magic links, you won't need to use any email templates.
+Follow the [guide](/docs/lifecycle/authenticate-users/multi-factor-authentication) to enable TOTP. Unlike for OTP and magic links, you won't need to use any email templates.
-### Passkeys (FIDO2/WebAuthn)
+### Passkeys (FIDO2/WebAuthn)
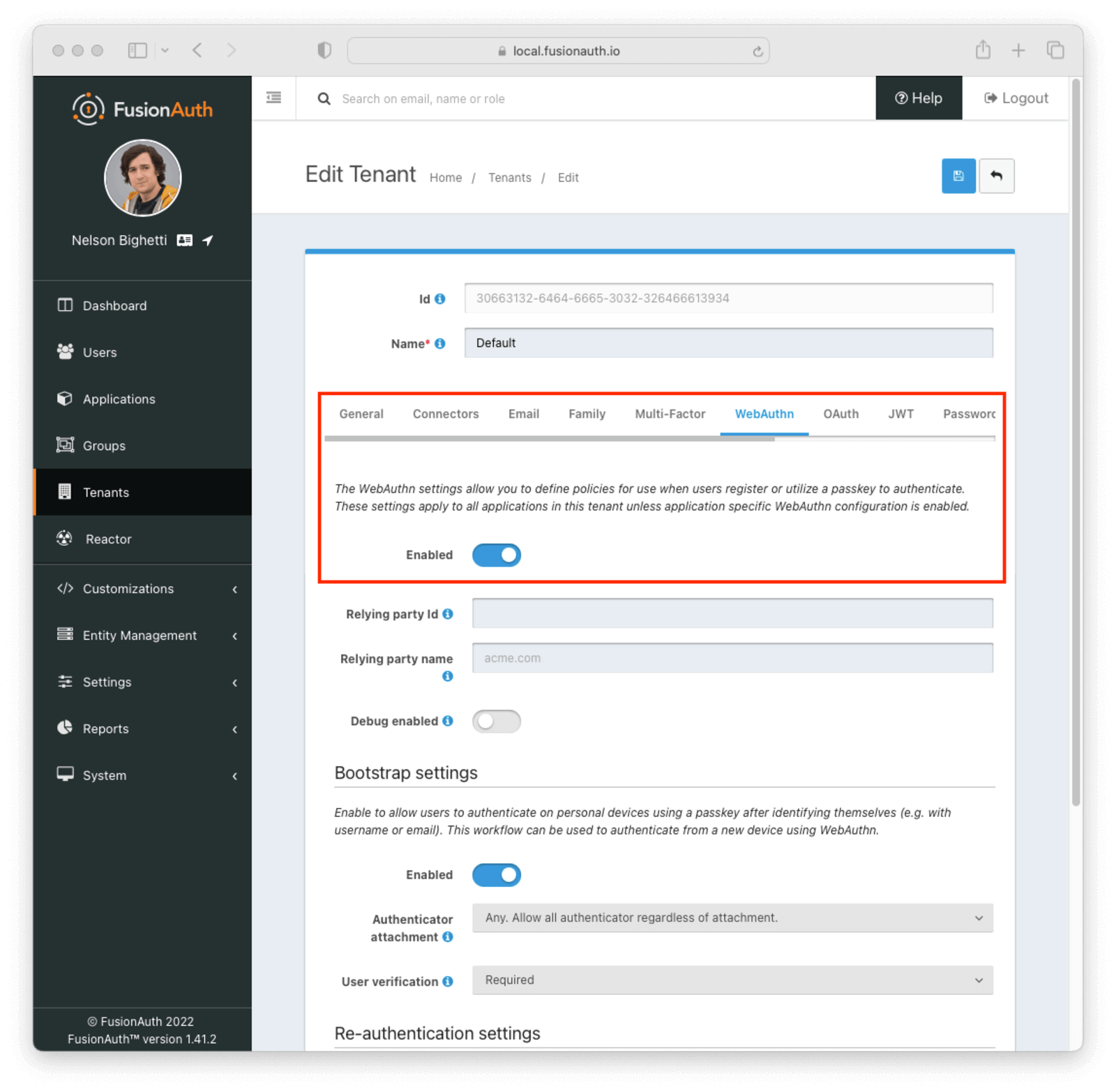
-Configure passkeys using the [guide](https://fusionauth.io/docs/lifecycle/authenticate-users/passwordless/webauthn-passkeys). In brief, you need only enable them in the WebAuthn tab of the tenant, including the bootstrap and reaauthentication protocols (for creating and reusing passkeys). Like all other authentication options you've seen so far, you can override tenant settings for different applications.
+Configure passkeys using the [guide](/docs/lifecycle/authenticate-users/passwordless/webauthn-passkeys). In brief, you need only enable them in the WebAuthn tab of the tenant, including the bootstrap and reaauthentication protocols (for creating and reusing passkeys). Like all other authentication options you've seen so far, you can override tenant settings for different applications.
-
+
-Now when you browse to the [application login page](http://localhost:9011/oauth2/authorize?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Fcallback), you'll see there is an option to log in with fingerprint or device (i.e. passkey) for richard@example.com.
+Now when you browse to the [application login page](http://localhost:9011/oauth2/authorize?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=https%3A%2F%2Ffusionauth.io), you'll see there is an option to log in with fingerprint or device (i.e. passkey).
-
+
However, you'll see that no passkeys are found on your device. This is because you can't use passkeys in FusionAuth without setting them up first: either when a user first registers, or in the FusionAuth self-service account page.
-
-
-You will need to direct your existing users to the self-service account management page to create a passkey, which can be found on the Application -> View page in FusionAuth. In this localhost example, the self-service page is [here](http://localhost:9011/account/?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e).
+
-
+You will need to enable self-service by selecting a User Self-service form to use under the Registration tab of your application and then direct your existing users to the self-service account management page to create a passkey. The application configuration details can be found by selecting View for a listed application. For this example, the self-service page is http://localhost:9011/account/?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e.
-The user registration URL for localhost can be found in the same way. It's [here](http://localhost:9011/oauth2/register?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Fcallback). But first, you have to enable self-service registration for any user in the application settings (as opposed to having an administrator enter users' email addresses and sending them invitations).
+
-
+The user registration URL for the application can be found in the application details. For this example it will be [here](http://localhost:9011/oauth2/register?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=https%3A%2F%2Ffusionauth.io). But first, you have to enable self-service registration for any user in the application settings.
-Now you, as a user, can browse to the [registration URL](http://localhost:9011/oauth2/register?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Fcallback) and register with any email address and password you want. (For testing purposes, it's faster if you as the administrator disabled verifying email addresses in the application settings).
+
-
+Now you, as a user, you can browse to the [registration URL](http://localhost:9011/oauth2/register?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=https%3A%2F%2Ffusionauth.io) and register with any email address and password you want. (For testing purposes, it's faster if you as the administrator disable verifying email addresses in the application settings).
-On the next page of the registration you can choose to create passkeys.
+
-
+On the next page of the registration you can choose to create a passkey.
-After these steps are done, you can [log in](http://localhost:9011/oauth2/authorize?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Fcallback) with your passkey in future.
+
-
+After these steps are done, you can [log in](http://localhost:9011/oauth2/authorize?client_id=e9fdb985-9173-4e01-9d73-ac2d60d1dc8e&response_type=code&redirect_uri=https%3A%2F%2Ffusionauth.io) on the application's **OAuth IdP login URL** with your passkey in future.
### Using The FusionAuth API
@@ -364,7 +334,7 @@ Let's take a quick look at what an API call would look like for an OTP request o
#### Reauthentication With An OTP
-For an OTP (MFA), FusionAuth calls reauthentication "Step up auth", which is documented [here](https://fusionauth.io/docs/lifecycle/authenticate-users/multi-factor-authentication#step-up-auth).
+For an OTP (MFA), FusionAuth calls reauthentication "Step up auth", which is documented [here](/docs/lifecycle/authenticate-users/multi-factor-authentication#step-up-auth).
@@ -383,37 +353,34 @@ curl 'http://localhost:9011/api/two-factor/start' \
# RESPONSE:
-# {"code":"480408","methods":[],"twoFactorId":"XFb2zBIKB5PoA7ZdZA_A3TjfVPm6fMhD_ypl7axBvyE"}
+# {"code":"872887","methods":[],"twoFactorId":"XFb2zBIKB5PoA7ZdZA_A3TjfVPm6fMhD_ypl7axBvyE"}
```
The response above contains the code (OTP) that the user will be challenged to enter. You need to ask the user to enter this code on your website. The two factor Id is a field that you use in subsequent FusionAuth calls to remember what MFA transaction you're busy with.
-Next, ask FusionAuth to send the OTP to the user's email. You specify only the two factor Id, not the code itself.
+Next, ask FusionAuth to send the OTP to the user's email. You specify the two factor Id in the URL and the identifier `methodId` of the user's enabled MFA method which you can access under the Multi-Factor tab on the user's details in FusionAuth.
```sh
-curl 'http://localhost:9011/api/two-factor/send' \
+curl 'http://localhost:9011/api/two-factor/send/XFb2zBIKB5PoA7ZdZA_A3TjfVPm6fMhD_ypl7axBvyE' \
-H 'Authorization: 33052c8a-c283-4e96-9d2a-eb1215c69f8f-not-for-prod' \
-H 'Content-Type: application/json' \
-d '{
- "email": "richard@example.com",
- "method": "email",
- "userId": "00000000-0000-0000-0000-111111111111",
- "twoFactorId": "XFb2zBIKB5PoA7ZdZA_A3TjfVPm6fMhD_ypl7axBvyE"
+ "methodId": "LJBD"
}'
```
The user will receive an email with the OTP.
-
+
Once the user enters this code on your website, you can complete the authentication by verifying the code with FusionAuth.
```sh
-curl POST 'http://localhost:9011/api/two-factor/login' \
+curl 'http://localhost:9011/api/two-factor/login' \
-H 'Authorization: 33052c8a-c283-4e96-9d2a-eb1215c69f8f-not-for-prod' \
-H 'Content-Type: application/json' \
-d '{
- "code": "480408",
+ "code": "872887",
"twoFactorId": "XFb2zBIKB5PoA7ZdZA_A3TjfVPm6fMhD_ypl7axBvyE"
}'
```
@@ -434,9 +401,9 @@ You might be wondering why you need to call FusionAuth to check if the code the
#### Reauthentication With A Passkey
-This final example shows how to ask for confirmation from a user using their passkey instead of a OTP. It uses the [SimpleWebauthn TypeScript library](https://simplewebauthn.dev/docs).
+This final example shows how to ask for confirmation from a user using their passkey instead of an OTP. It uses the [SimpleWebauthn TypeScript library](https://simplewebauthn.dev/docs).
-You'll need to have a new user that is registered to use passkeys, so you can reuse the user you create in the passkey example earlier. This example uses `r@example.com` with Id `671d19b7-6364-40ce-b7bc-cc324ce33d39`, so change these values to match yours.
+You'll need to have a user that is registered to use passkeys, so you can reuse the user you created in the passkey example earlier.
In any directory on your computer, create a page called `index.html` and insert the code below.
@@ -480,7 +447,7 @@ In any directory on your computer, create a page called `index.html` and insert
const result = {
'origin': 'http://localhost:3000',
'rpId': 'localhost',
- 'credential': { ...passkey }
+ 'credential': JSON.parse(JSON.stringify(passkey))
};
document.getElementById("output").value = JSON.stringify({ ...result });
}
@@ -489,9 +456,9 @@ In any directory on your computer, create a page called `index.html` and insert