-
Notifications
You must be signed in to change notification settings - Fork 205
Home
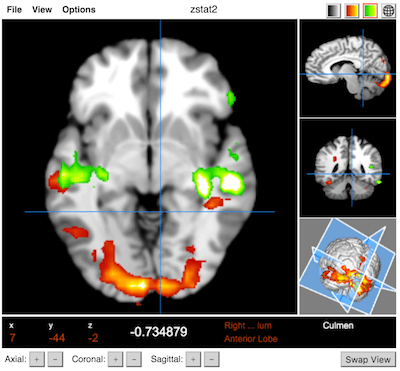
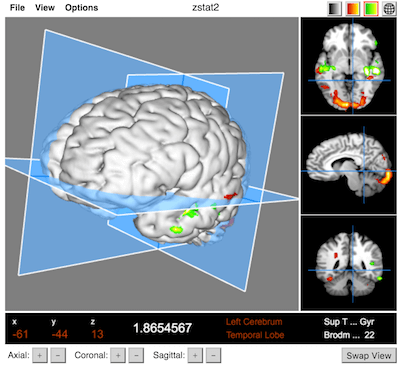
Papaya is a pure JavaScript medical research image viewer, supporting DICOM and NIFTI formats, compatible across a range of web browsers. This orthogonal viewer supports overlays, atlases and surfaces.
###Documentation Go here for the full documentation.
- Requirements: Firefox (7+), Chrome (7+), Safari (6+), iOS (6+), IE (10+), Edge (12+)
- Supported Formats: NIFTI (.nii, .nii.gz), DICOM (compressed/uncompressed), GIFTI (.surf.gii)
###Demo Click here to try Papaya right now...
###Development
Load tests/debug_local.html or tests/debug_server.html in your favorite JavaScript debugger.
###Building
See here for the latest release or run papaya-builder.sh to create your own build. See the Papaya-Builder project for more information. A few typical uses:
- papaya-builder.sh -nojquery -nodicom (smallest build, ~252Kb)
- papaya-builder.sh -nojquery (includes DICOM support, ~517Kb)
- papaya-builder.sh (standard build, includes Jquery lib and DICOM support, ~610Kb)
- papaya-builder.sh -atlas (includes atlas)
- papaya-builder.sh -atlas -local (builds for local usage -- i.e., encodes image data)
- papaya-builder.sh -singlefile -local (combine all JS, CSS, and image data into single HTML file)
###Usage & Configuration
####Basic usage (loads a blank viewer)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<link rel="stylesheet" type="text/css" href="papaya.css" />
<script type="text/javascript" src="papaya.js"></script>
<title>Papaya Viewer</title>
</head>
<body>
<div class="papaya"></div>
</body>
</html>####To automatically load images and configure other options
<head>
...
<script type="text/javascript">
var params = [];
params["worldSpace"] = true;
params["images"] = ["data/myBaseImage.nii.gz", "data/myOverlayImage.nii.gz"];
params["myOverlayImage.nii.gz"] = {"min": 4, "max": 10};
</script>
</head>
...
<div class="papaya" data-params="params"></div>Papaya uses:
- Daikon for DICOM support
- NIFTI-Reader-JS for NIFTI support
- GIFTI-Reader-JS for GIFTI support
As well as the following third-party libraries:
- bowser — for browser detection
- Closure Compiler — JavaScript compression
- jquery — DOM manipulation
- numerics — for matrix math
- pako — for GZIP inflating