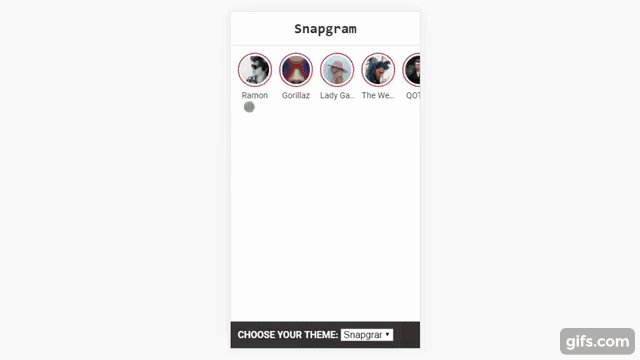
MWHAHAHAHA. Seriously. This script is a copy of Facebook Stories of a copy of Facebook Messenger Day (RIP) of a copy of WhatsApp status of a copy of Instagram stories of a copy of Snapchat stories.
You can read stories from any endpoint (JSON, Firebase, etc.) and the script will do the rest.
Live demo: https://on.ramon.codes/2k9e7au
React sample: https://on.ramon.codes/2lDP53H
- Custom CSS themes: Snapgram, FaceSnap, Snapssenger and VemDeZAP
- Gestures, Custom events & Custom templates
- A simple API to manage your "Stories timeline"
- 3D cube effect
- React support
- RTL support
- TypeScript
You can download this git repository or install via npm install zuck.js or yarn add zuck.js
import { Zuck } from 'zuck.js';
import 'zuck.js/css';
import 'zuck.js/skins/snapgram';or include the script tag and css:
<link rel="stylesheet" href="https://unpkg.com/zuck.js/dist/zuck.css" />
<link rel="stylesheet" href="https://unpkg.com/zuck.js/dist/skins/snapgram.css" />
<script src="https://unpkg.com/zuck.js/dist/zuck.js"></script><div id="stories"></div>const options = {}; // See ./src/options.ts
const element = document.querySelector("#stories");
const stories = Zuck(element, options);const story = {}; // See TimelineItem on ./src/types.ts
stories.add(story);
stories.update(story);stories.remove(storyId);const item = {}; // See StoryItem on ./src/types.ts
stories.addItem(storyId, item);
stories.removeItem(storyId, itemId);// See StoriesTimeline on ./src/types.ts// See ./markup.sample.htmlThis library is not made exclusively for React, but you can still use it with refs or by creating components based on the markup sample.
See react.sample.html for the simple implementation or react-components.sample.html for the detailed one.
- You can use with autoFullScreen option (disabled by default) to emulate an app on mobile devices.
- If you use Ionic or some js that uses
location.hash, you should always disable the "backNative" option which can mess your navigation.
On mobile browsers, video can't play with audio without a user gesture. So the script tries to play audio only when the user clicks to see the next story. When the story is playing automatically, the video is muted, but an alert is displayed so the user may click to turn the audio on.
Stories links opens in a new window too. This behaviour occurs because most websites are blocked on iframe embedding.
MIT
Please ⭐️ this repository if this project helped you! Feel free to buy me a coffee: