diff --git a/content/components/action-menu.mdx b/content/components/action-menu.mdx
index 10996dfa0..77e379110 100644
--- a/content/components/action-menu.mdx
+++ b/content/components/action-menu.mdx
@@ -430,7 +430,7 @@ Here is an overview of [action list](/components/action-menu) items that are com
 If items in a menu have been affected by a system error such as an outage, they may be put into an inactive state with a message in each item explaining why it's disabled.
diff --git a/content/components/button.mdx b/content/components/button.mdx
index feacec7fa..c5173d845 100644
--- a/content/components/button.mdx
+++ b/content/components/button.mdx
@@ -156,7 +156,7 @@ Buttons allow users to initiate an action or command when clicked or tapped. The
-### Color
+### Variants
+### Inactive
+
+
+
+
If items in a menu have been affected by a system error such as an outage, they may be put into an inactive state with a message in each item explaining why it's disabled.
diff --git a/content/components/button.mdx b/content/components/button.mdx
index feacec7fa..c5173d845 100644
--- a/content/components/button.mdx
+++ b/content/components/button.mdx
@@ -156,7 +156,7 @@ Buttons allow users to initiate an action or command when clicked or tapped. The
-### Color
+### Variants
+### Inactive
+
+
+
+ +
+
+
+
+
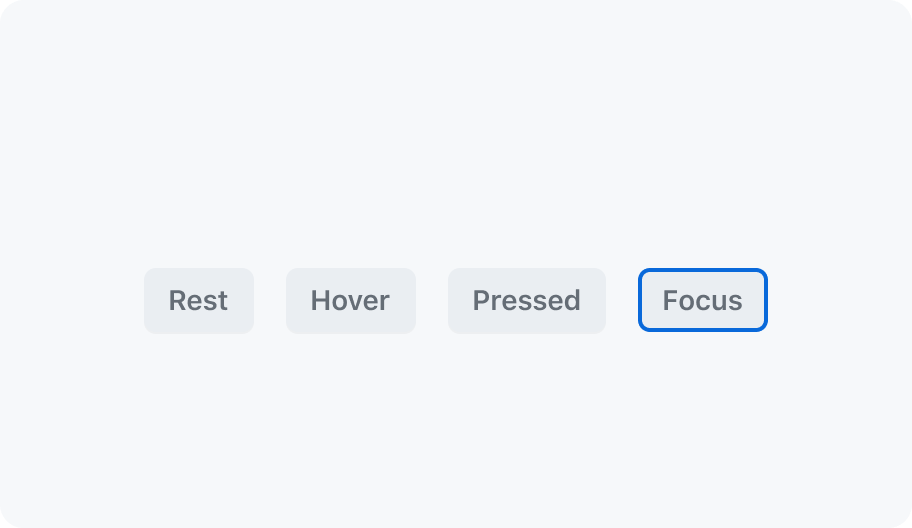
+An inactive button has styles that make the button appear "muted". The style is the same for all button variants.
+
+An inactive button an accessible alternative to a disabled button. They're intended to be used for buttons that are non-functional, but cannot be removed from the page.
+
+Unlike a disabled button, an inactive button can respond to user input. For example, if a button shows a tooltip when hovered or focused, or a dialog when clicked.
+
+If you need to use an inactive button, it's best to have something else on the page that informs users about the issue that broke the button's normal functionality. For example, showing a [global banner](/ui-patterns/degraded-experiences#global-system-notification) for service outages.
+
+
+
+
+
+
+
+
+
+
+
+There are two recommended ways an inactive button should respond to user input:
+
+1. **Show a dialog on click:** When a user tries to activate an inactive the button, open a [dialog](/components/dialog) that explains why the action cannot be completed and give them a path forward if possible. It is required to provide some kind of feedback when a user clicks a button.
+2. **Show a tooltip on hover or focus:** Before a user tries to activate a non-functional control, a [tooltip](/components/tooltip) with additional context may be displayed on hover or focus. It is *not* required to respond to hover and focus.
+
+
+
+
+
## Best practices
### Primary and outline button usage
@@ -349,6 +405,12 @@ Limit primary button usage. Only use one primary button on the page, whenever po
## Accessibility
+### Do not disable buttons
+
+There are rare cases where it's ok to disable a button, but it should generally be avoided. Disabling a button makes it invisible to assistive technologies such as screen readers.
+
+For more information on disabled controls, see GitHub's [link and button a11y guidance](https://accessibility-playbook.github.com/link-and-button-guidance#disabling-links-and-buttons) (GitHub staff only).
+
### Descriptive buttons
Labeling buttons properly lets users know what will happen when they activate the control, lessens errors, and increases confidence.
diff --git a/content/ui-patterns/degraded-experiences.mdx b/content/ui-patterns/degraded-experiences.mdx
index d03320b3c..c8ac0054f 100644
--- a/content/ui-patterns/degraded-experiences.mdx
+++ b/content/ui-patterns/degraded-experiences.mdx
@@ -274,8 +274,8 @@ Common types of page navigation include [underline nav](/components/underline-na
 #### Removing a non-functional button
@@ -303,41 +303,9 @@ Default to removing non-functional buttons from the UI. Don't remove buttons tha
#### Indicating a button is non-functional without disabling it
-
-
-
#### Removing a non-functional button
@@ -303,41 +303,9 @@ Default to removing non-functional buttons from the UI. Don't remove buttons tha
#### Indicating a button is non-functional without disabling it
-
-
-
-
-If a button is too critical to be omitted and responds to user input by showing more info about why it's non-functional, use an inert button. An inert button has the same styles as a disabled button, but it still reponds to user input.
-
-An inert button is the accessible option because buttons may not be disabled if they respond to user input. For example, if a button shows a tooltip when hovered or focused, or a dialog when clicked.
+If a button is too critical to be omitted and responds to user input by showing more info about why it's non-functional, use an inactive button.
-
-
- -
-
-
-There are two recommended ways an inert button should respond to user input:
-
-1. **Show a dialog on click:** When a user tries to activate an inert the button, open a [dialog](/components/dialog) that explains why the action cannot be completed and give them a path forward if possible. It is required to provide some kind of feedback when a user clicks a button.
-2. **Show a tooltip on hover or focus:** Before a user tries to activate a non-functional control, a [tooltip](/components/tooltip) with additional context may be displayed on hover or focus. It is *not* required to respond to hover and focus.
-
-
+For more information, see the the [inactive button guidelines](/components/button#inactive)
### Handling action lists and menus with non-functional items
diff --git a/content/ui-patterns/loading.mdx b/content/ui-patterns/loading.mdx
index 6ef37268c..f41d06f2c 100644
--- a/content/ui-patterns/loading.mdx
+++ b/content/ui-patterns/loading.mdx
@@ -262,7 +262,7 @@ If non-sequential groups of navigation links are in a loading state, preserve th
src="https://github.com/primer/design/assets/2313998/3ab14657-8ab3-45e4-b47a-ef9eee76da4b"
/>
-If some links in the right side sheet cannot be loaded, default to showing each [nav list](components/nav-list) item in an inert state. The users should still be able to hover, click, and focus inert items, but they don't link to anywhere. Optionally, a tooltip may be displayed explaining that the navigation item is unavailable. An error banner is not necessary for this case.
+If some links in the right side sheet cannot be loaded, default to showing each [nav list](components/nav-list) item in an inactive state. The users should still be able to hover, click, and focus inactive items, but they don't link to anywhere. Optionally, a tooltip may be displayed explaining that the navigation item is unavailable. An error banner is not necessary for this case.
-
-
-
-There are two recommended ways an inert button should respond to user input:
-
-1. **Show a dialog on click:** When a user tries to activate an inert the button, open a [dialog](/components/dialog) that explains why the action cannot be completed and give them a path forward if possible. It is required to provide some kind of feedback when a user clicks a button.
-2. **Show a tooltip on hover or focus:** Before a user tries to activate a non-functional control, a [tooltip](/components/tooltip) with additional context may be displayed on hover or focus. It is *not* required to respond to hover and focus.
-
-
+For more information, see the the [inactive button guidelines](/components/button#inactive)
### Handling action lists and menus with non-functional items
diff --git a/content/ui-patterns/loading.mdx b/content/ui-patterns/loading.mdx
index 6ef37268c..f41d06f2c 100644
--- a/content/ui-patterns/loading.mdx
+++ b/content/ui-patterns/loading.mdx
@@ -262,7 +262,7 @@ If non-sequential groups of navigation links are in a loading state, preserve th
src="https://github.com/primer/design/assets/2313998/3ab14657-8ab3-45e4-b47a-ef9eee76da4b"
/>
-If some links in the right side sheet cannot be loaded, default to showing each [nav list](components/nav-list) item in an inert state. The users should still be able to hover, click, and focus inert items, but they don't link to anywhere. Optionally, a tooltip may be displayed explaining that the navigation item is unavailable. An error banner is not necessary for this case.
+If some links in the right side sheet cannot be loaded, default to showing each [nav list](components/nav-list) item in an inactive state. The users should still be able to hover, click, and focus inactive items, but they don't link to anywhere. Optionally, a tooltip may be displayed explaining that the navigation item is unavailable. An error banner is not necessary for this case.