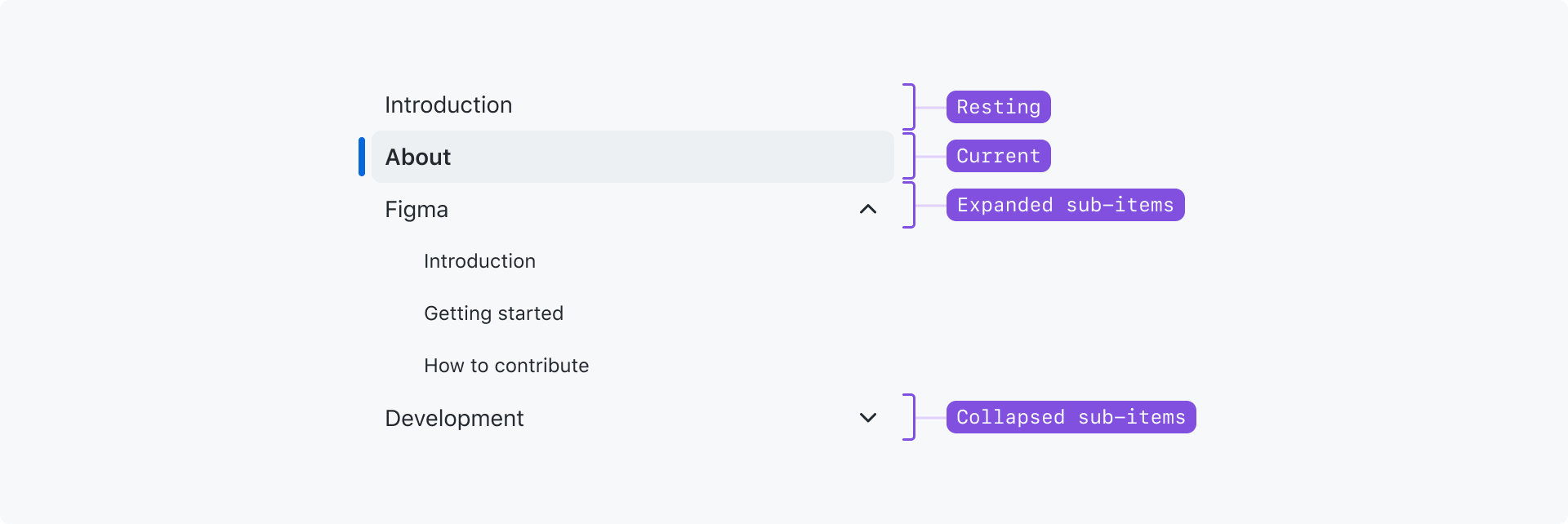
 **Resting:** The default state. The link is not the one currently being shown.
**Current:** Indicates that this link is the current view being shown.
+**Inactive:** Indicates that the link href is unavailable due to a system error. See [degraded experience guidelines](/ui-patterns/degraded-experiences#degraded-navigation) for more information.
+
+**Loading:** Indicates that the link href is still being calculated. See [loading guidelines](/ui-patterns/loading#navigation) for more information.
+
**Expanded sub-items:** The item is expanded to show its sub-items.
**Collapsed sub-items:** The item has sub-items, but they are hidden.
@@ -141,6 +145,8 @@ Nav lists should always be labeled for assistive technologies, even if the label
Nav list items are links, so they should never contain buttons or other clickable elements.
+Inactive nav list items are not rendered as `` tags since we don't know the href value. The only focusabe part of the item is the leading visual. See the [action list accessibility guidelines](/components/action-list#tooltips-and-dialogs-on-inactive-items) for more details.
+
### Known accessibility issues (GitHub staff only)
**Resting:** The default state. The link is not the one currently being shown.
**Current:** Indicates that this link is the current view being shown.
+**Inactive:** Indicates that the link href is unavailable due to a system error. See [degraded experience guidelines](/ui-patterns/degraded-experiences#degraded-navigation) for more information.
+
+**Loading:** Indicates that the link href is still being calculated. See [loading guidelines](/ui-patterns/loading#navigation) for more information.
+
**Expanded sub-items:** The item is expanded to show its sub-items.
**Collapsed sub-items:** The item has sub-items, but they are hidden.
@@ -141,6 +145,8 @@ Nav lists should always be labeled for assistive technologies, even if the label
Nav list items are links, so they should never contain buttons or other clickable elements.
+Inactive nav list items are not rendered as `` tags since we don't know the href value. The only focusabe part of the item is the leading visual. See the [action list accessibility guidelines](/components/action-list#tooltips-and-dialogs-on-inactive-items) for more details.
+
### Known accessibility issues (GitHub staff only)