npm install user-story
bower install UserStory... // Message @foo
... // Message @foo @foo.bar @baz
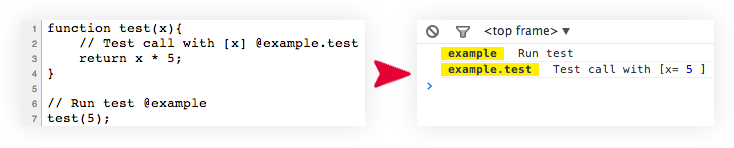
... // Message [x] @foo
... // Message [`x] @fooThe last two examples show how to display variable, the last example displays the variables in the JSON.
cat input.js | ./node_modules/user-story/bin/us > output.js<script type="text/javascript" src="underscore.js"></script>
<script type="text/javascript" src="UserStory.js"></script>
<script type="text/javascript" src="output.js"></script>Configure UserStory after script loading:
<script type="text/javascript" src="bower_components/UserStory/lib/UserStory.js"></script>
<script type="text/javascript">
UserStory.configure({
on: ['*'],
off: ['foo.bar'],
logger: function (message, section){
console.log('My custom log', message, section);
}
});
</script>or type in console:
UserStory.on('*');UserStory.off('foo.bar');UserStory.reset();UserStory.only('foo.bar'); // Equivalent of UserStory.reset(); UserStory.on('foo.bar');