-
Notifications
You must be signed in to change notification settings - Fork 64
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Better handle of title in the upload #441
Comments
|
@httpdispatch, in this case you used a image download form the web. But if you take photos form the mobile or your camera it will always be like IMGxxxx.jpg Jaisen and I did some tests and we liked it. Also it is the similar approach used by dropbox. |
|
BTW, to generate the date you should follow this procedure:
|
|
do we have metadata in generated images? |
|
What do you mean with generated images? |
|
i mean resized images |
|
you mean from our API? Normally not. For example form an image that I download from my website: Some tools will remove it, like:
That is why I put the algorithm, so we can have another date when it is not present the |
|
ExifInterface in android has method called getDateTime. It uses DateTime EXIF to determine the date. Are you sure about first 2 attributes?
Maybe would be good to show file name in this case? Current date time is not informative for users |
|
Aviary preserve exif information |
|
but not sure whether it preserve date information |
|
just checked, when we edit image in aviary we preserve all exif, but use new orientation and datetime information |
date of modification of downloaded image will not be informative |
|
@httpdispatch, I'm sure. I see the original metadata information. Maybe Android encapsulates it. Aviary removes mostly information from the Exif, like date and gps. In other thread you told me that was possible to get the file modification time. You even added a screenshot. |
|
it is possible but it is not informative. Modification date will be the date when we download file to cache. In most cases it will be current date such as we have 2 levels caching |
|
also we need to adjust our DiskLruCache to preserve exif in some case |
|
@httpdispatch, I don't see the relation with our cache and this issue. Let's just do as simple as possible, when a user selects a photo to upload and don't fill a title, you have a validation in the |
|
The relation is present such as we operate with bitmaps in the code, not with the file names. Or wait and maybe i understood you wrong. |
|
also what about dateCreated field in the api response? I've almost done with the cache rework but seems that this field may contain the data we want to load from exif |
|
@httpdispatch, this is just for the upload screen. If user entered title, you do nothing, if doesn't, you will generate a title and put in the api to upload. You don't need to worry about what comes from Trovebox, cache, bitmaps or anything like that.
// check title of photo
if (title == nil){
title = [AssetsLibraryUtilities getPhotoTitleForImage:image url:url];
}
+ (NSString *) getPhotoTitleForImage:(NSData*)data
url:(NSURL*) url
{
CGImageSourceRef source = CGImageSourceCreateWithData((__bridge CFDataRef)data, NULL);
NSDictionary *exif = (__bridge NSDictionary *) CGImageSourceCopyPropertiesAtIndex(source,0,NULL);
// check if there is date, if not returns current date
// in the exif we must look these values in the order:
// {Exif} = DateTimeOriginal, DateTimeDigitized
// {TIFF} = DateTime
// date format = 2013:05:12 17:17:24
// first we look for {Exif}
NSDictionary *exifDetails = [exif objectForKey:@"{Exif}"];
// get first DateTimeOriginal
NSDate *date = [DateUtilities getDateFrom:[exifDetails objectForKey:@"DateTimeOriginal"] withFormat:kExifDateFormat];
if (date == nil){
// if it does not exist, let's try DateTimeDigitized
date = [DateUtilities getDateFrom:[exifDetails objectForKey:@"DateTimeDigitized"] withFormat:kExifDateFormat];
if (date == nil){
// if it does not exist, get the {TIFF}
NSDictionary *tiffDetails = [exif objectForKey:@"{TIFF}"];
date = [DateUtilities getDateFrom:[tiffDetails objectForKey:@"DateTime"] withFormat:kExifDateFormat];
if (date == nil){
// if nothing works, get the default date
date = [self getDefaultFileDate:url];
}
}
}
return [DateUtilities formatDate:date];
} |
|
But why do we need to set generated title if we can generate it on the fly for any user locale? We have dateCreated field in the api response. |
|
Because then we have to duplicate the logic in the server side to display this title and we don't want to have this logic in the Trovebox Community (the version people can download) |
Correct, the same needs to be shown to the user on web, android and ios. |
|
Seems that i've understood. |
|
@patricksan do you have any photos with that tiff metadata for tests? |
|
Do we need to generate titles also in the sync? What should we do with the photos without title which are already uploaded? Should we show file names for them? |
|
@patricksan i mean home screen. Should we show file name there for photos without title which are already uploaded? |
Just to be sure, we should not generate title for sync, shouldn't we? |
I see a little bit of a problem. Let me discuss with @patricksan tonight before we make any decisions. |
|
i can generate tile for synced photos directly in the service so each photo from batch will have unique title based on its metadata |
|
@httpdispatch, here some photos to test You do need to generate for Sync also. So everyplace in the code where you get the title from the screen you have to check if user set it. If not then you generate the title. IMPORTANT:
No. We never change the title value that receive from server. I will discuss with @jmathai now about the possible problem he sees. |
So if photo has no title i should leave it blank. Is it correct? |
Yes |

Today, when user doesn't provide a title, we use file's name as title of the photo.
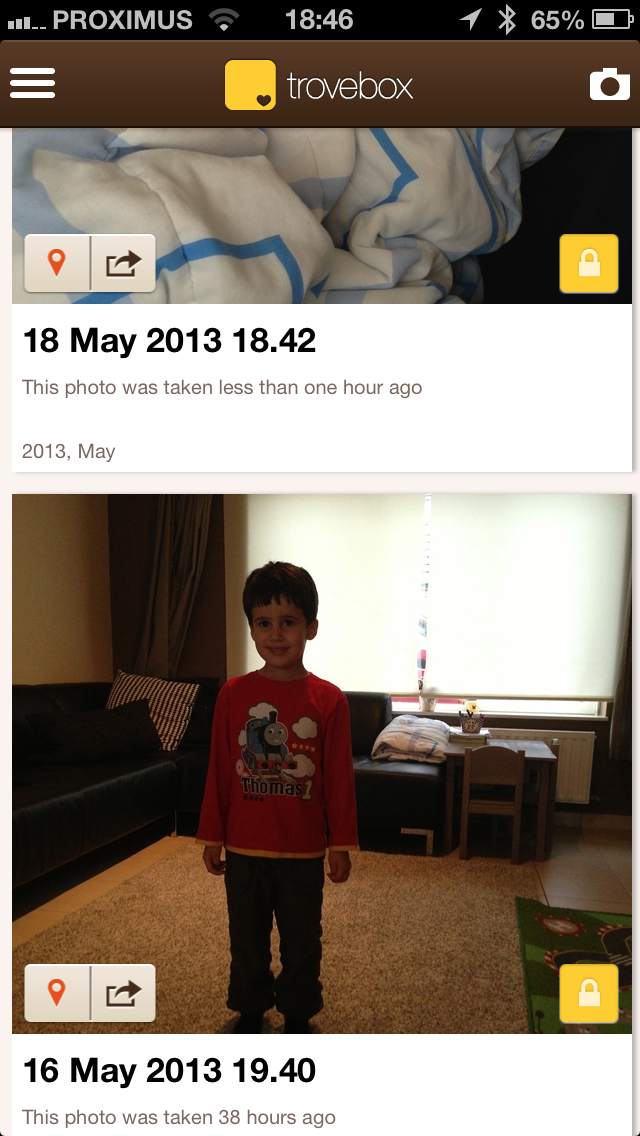
What I implemented on iOS and it seems much better is create a title when it is not provided by user. These are the points:
See example on iOS:

The text was updated successfully, but these errors were encountered: