The VSCode extension of markdown-image-manage@github.
"markdown-image-manage" is the VSCode extension, manage the images of MD(Markdown) File by menu, and have another npm cli tool( markdown-image-manage-npm )
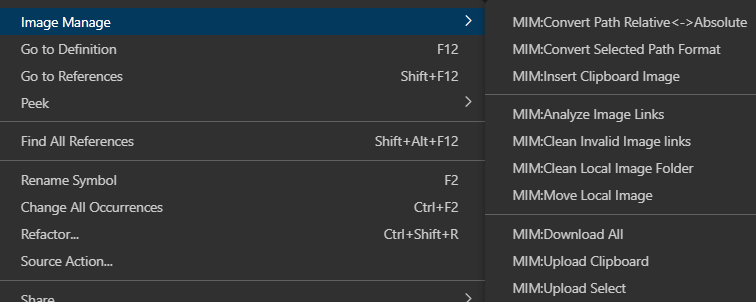
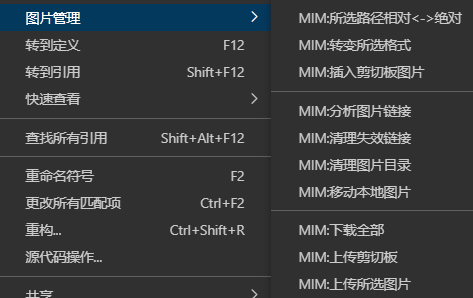
Functions as following :
- Analysis: analyze the resource images in the MD file, list the network and local , and alarm if the local does not exist
- Clean up: Check all the images in the directory where the MD file's local images are located , make sure the local image's folder is the same, if not same you can use move local image to make them same. If they are not linked in the MD file, they will be moved to the "md-img-remove" directory, the local images include .png,.jpg,.bmp,.gif,.jpeg,.ico,.tga,.rle,.tif,.cur,.ani,.iff
- Clean up the invalid local image: Remove the link that the local image not exist.
- Download: Download all network images in the MD file to the defined directory
- Upload: Automatically upload all local images in the MD file to the PicBed (Depend on picgo )
- Upload Clipboard: Upload the clipboard's image and insert the image (Depend on picgo )
- Move: move all local images in the MD file to the defined directory
- The local and remote path support the variable ,
<filename>,<YYYYMMDD>datetime format string by dayjs ,such as<DDHHmm>and so on. - Support paste clipboard image and define image's path
- Support the escaped/unescaped image URL
- Convert the format of selected image URL escape or unescape
- Convert the path of selected local image URL relative to absolute/absolute to relative
- Support multiple languages
Need global install PicGo tool when upload image
For make the install package smaller, markdown-image-manage haven't package the Picgo inside ,and link the global PicGo
Step of install PicGo:
- Install node.js 12 and above
- Cli
npm install picgo -g,使用方法见 https://picgo.github.io/PicGo-Core-Doc/ 相关的仓库为 https://github.com/PicGo/PicGo-Core
Picgo's introduction in https://picgo.github.io/PicGo-Core-Doc/ and https://github.com/PicGo/PicGo-Core
After install Picgo , you should set the PicBed's account, and could use cli picgo u /x/xxx.png for test upload images
Picgo support several PicBed and FTP server( PASV mode) by plugin.
Get details in the extension, some of setting as below:
- removeFolder: The folder where image will move to when clean local image folder
- hasBracket: Whether the image path include right bracket
- imageSaveFolder: Local folder which the images will save to, support absolute or relative path. support
<filename>and date format<YYYYMMDD>variable (dayjs) - updateLink: Whether update the picture link in md file(Clean,Download,Upload,Move)
- skipSelectChange: Whether still update picture link when selection/position changed
- rename: Whether rename the image files(Download,Upload,Move
- remotePath: Which be added at beginning of PicBed path, support
<filename>and date format<YYYYMMDD>variable (dayjs) - clipboardPath: Clipboard image's path and name, support
<filename>and date format<YYYYMMDD>variable (dayjs) - urlFormatted: Whether escape image URL when insert local image
None
Refer to CHANGELOG.md
https://github.com/pattazl/markdown-image-manage
https://gitee.com/pattazl/markdown-image-manage
the related npm cli tool : markdown-image-manage-npm
https://github.com/pattazl/markdown-image-manage-npm
https://gitee.com/pattazl/markdown-image-manage-npm
Enjoy!