-
-
Notifications
You must be signed in to change notification settings - Fork 959
Using coc extensions
The main reason for having extensions is to achieve better user experience. Some language servers provided by the community are less straightforward and easy to use as VS Code extensions. Coc extensions can be forked from VS Code extensions and should provide similar or better user experience.
Compared to configured language servers, extensions allow more features.
-
Extensions can contribute properties to the schema
coc-settings.json, like in VS Code you can write the configuration with completion and validation support when you havecoc-jsoninstalled.
-
Extensions can contribute commands (like VS Code), you can use the coc commands in different ways:
-
Use the command
:CocList commandsto open the command list and choose one you need.
-
Use
:CocCommandwith<tab>for command line completion. -
An example config to use the custom command
Tscfortsserver.watchBuild:command! -nargs=0 Tsc :CocCommand tsserver.watchBuild
-
-
Extensions can contribute json schemas (loaded by coc-json)
-
Extensions can contribute snippets that can be loaded by coc-snippets extension.
-
Extensions can specify more client options, like
fileEventsto watch files (requires watchman installed), andmiddlewarewhich can be used to fix results that return from the language server.
For a deeper dive into the purpose and implementation of coc extensions, please see How to write a coc.nvim extension.
- Coc extensions use coc.nvim as a dependency instead of VS Code
- Coc extensions support language server features by using the API from coc.nvim instead of vscode-languageclient which can only be used with VS Code.
- Coc extensions support some features of VS Code extensions:
-
activateanddeactivateapi. -
activationEventsin package.json. - Configuration support:
contributes.configurationin package.json. - Commands support:
contributes.commands. - JSON validation support via JSON Schema:
contributes.jsonValidation. - Snippets support.
-
Coc.nvim will try to load javascript files in the folder $VIMCONFIG/coc-extensions, each javascript file should be extension of coc.nvim.
An example coc extension that convert character to unicode code point at cursor position.
const { commands, workspace } = require('coc.nvim')
exports.activate = context => {
let { nvim } = workspace
context.subscriptions.push(commands.registerCommand('code.convertCodePoint', async () => {
let [pos, line] = await nvim.eval('[coc#util#cursor(), getline(".")]')
let curr = pos[1] == 0 ? '' : line.slice(pos[1], pos[1] + 1)
let code = curr.codePointAt(0)
let str = code.toString(16)
str = str.length == 4 ? str : '0'.repeat(4 - str.length) + str
let result = `${line.slice(0, pos[1])}${'\\u' + str}${line.slice(pos[1] + 1)}`
await nvim.call('setline', ['.', result])
}))
}Note: it's not possible to use package.json to add additional contributions for single file extensions.
Using :CocInstall:
:CocInstall coc-json coc-cssOne or more extension names can be provided.
Note: VS Code extensions can't be used by coc.nvim for now.
Extensions will be loaded and activated after the install succeeds.
Note you can add extension names to the g:coc_global_extensions variable, and coc will install the missing extensions after coc.nvim service started.
For example:
let g:coc_global_extensions = ['coc-json', 'coc-git']To install extensions with shell script, use command like:
# install coc-json & coc-html and exit
vim -c 'CocInstall -sync coc-json coc-html|q'You can customize npm registry for coc.nvim by add coc.nvim:registry in the file ~/.npmrc:
coc.nvim:registry=https://registry.npmjs.org/If you need to rollback/revert to a specific extension version, or you just want to install a specific version regardless, you can add @version to your install command.
Using coc-prettier as an example, in order to install the 1.1.17 version, you type:
:CocInstall coc-prettier@1.1.17You can manage coc extension by using a plugin manager for vim, like vim-plug, coc will try to load coc extensions from your &rtp
Example for coc-tsserver:
Plug 'neoclide/coc-tsserver', {'do': 'yarn install --frozen-lockfile'}After adding this to your vimrc run PlugInstall.
Note: For coc extensions written with typescript, you have to build them when using git, most of time you should install yarn and use yarn install --frozen-lockfile in extension root.
This has the limitation that you can't uninstall the extension by using :CocUninstall and that automatic update support is not available.
Use the command :CocUpdate or :CocUpdateSync to update extensions installed by :CocInstall to the latest version.
For extensions loaded from vim's rtp, you will need update them by your plugin manager.
To enable automatic update, change configuration coc.preferences.extensionUpdateCheck to "daily" or "weekly", which defaults to "never".
To upgrade extensions with shell script, use command like:
vim -c 'CocUpdateSync|q'Use vim command CocUninstall for extensions installed by :CocInstall, for example:
:CocUninstall coc-cssRun command:
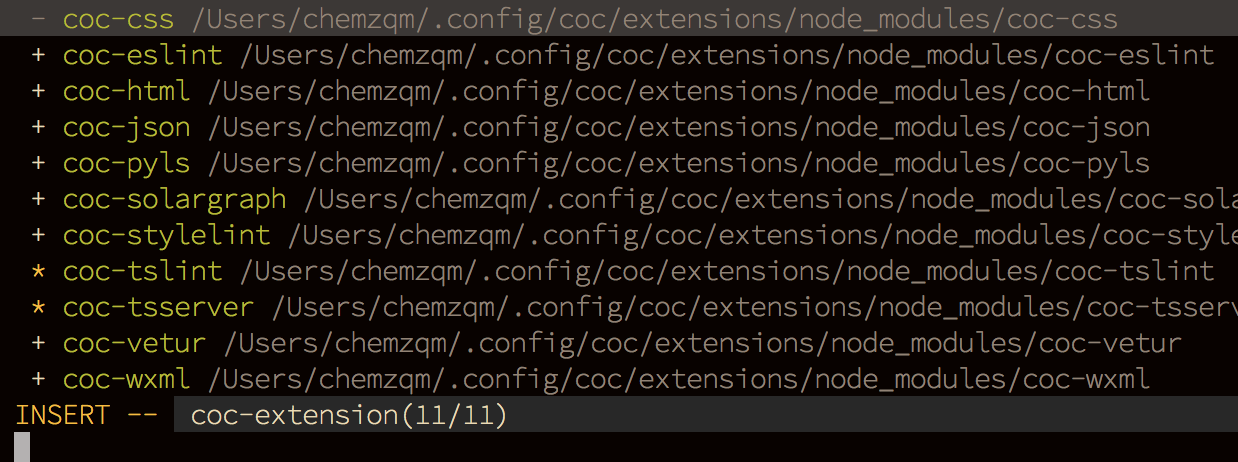
:CocList extensionsto open CocList buffer, which looks like:

-
?means invalid extension -
*means extension is activated -
+means extension is loaded -
-means extension is disabled
Supported actions (hit <Tab> to activate action menu):
-
toggledefault action. activate/deactivate selected extension(s). -
enable: enable selected extension(s). -
disable: disable selected extension(s). -
reload: reload selected extension(s). -
uninstall: remove selected extension(s). -
lock: toggle lock of extension, locked extension won't be updated by:CocUpdate
If an extension throws uncaught errors, you can get the error message by: :messages.
For extensions using a language server, you can use the output channel. Check out https://github.com/neoclide/coc.nvim/wiki/Debug-language-server#using-output-channel.
Use console for log messages to log file of coc.nvim, supported methods including debug log error info warn, checkout :h :CocOpenLog.
You can also use Chrome to debug extensions, checkout https://github.com/neoclide/coc.nvim/wiki/Debug-coc.nvim.
You can find available coc extensions by searching coc.nvim on npm, or use coc-marketplace, which can search and install extensions in coc.nvim directly.
-
coc-angular for
angular. -
coc-ansible for
yaml.ansible, use ansible-language-server (scoped packages:@yaegassy/coc-ansible) -
coc-astro for
astro, use @astrojs/language-server. (scoped packages:@yaegassy/coc-astro) -
coc-black-formatter for
python, microsoft/vscode-black-formatter's langauge server extension. (scoped packages:@yaegassy/coc-black-formatter) -
coc-blade for
blade, laravel blade templates extension. Provides "formatter", "linter", "completion" and more... - coc-browser for browser words completion
- coc-calc expression calculation extension
- coc-cfn-lint for CloudFormation Linter, cfn-python-lint
- coc-clangd for C/C++/Objective-C, use clangd
-
coc-clang-format-style-options coc.nvim extension, helps you write
.clang-formatmore easily. - coc-cmake for cmake code completion
- coc-copilot for GitHub Copilot completion
-
coc-css for
css,scssandless. - coc-cssmodules css modules intellisense.
- coc-deno for deno, fork of vscode_deno.
- coc-diagnostic for All filetypes, use diagnostic-languageserver.
- coc-discord discord rich presence for coc.nvim
- coc-discord-rpc fully customizable discord rpc integration with support for over 130+ of the most popular languages
-
coc-dash-complete Press
-to trigger buffer source completion. -
coc-dot-complete Press
.to trigger buffer source completion. (Not maintained anymore) -
coc-docker for
dockerfile. -
coc-dlang for
dcode completion, based on serve-d. - coc-ecdict ECDICT extension
-
coc-elixir for
elixir, based on elixir-ls. - coc-ember for ember projects. Wraps @lifeart's ember-language-server
- coc-glint for typed ember projects. Wraps typed-ember's glint-language-server
- coc-emmet provides emmet suggestions in completion list.
-
coc-erlang_ls for
erlang, based on erlang_ls -
coc-esbonio for
rst(reStructuredText), esbonio ([Sphinx] Python Documentation Generator) language server extension. - coc-eslint Eslint extension for coc.nvim
- coc-explorer File Explorer extension
- coc-floaterm for vim-floaterm integration
-
coc-flow for
flow -
coc-flutter for
flutter -
coc-fsharp for
fsharp. - coc-fzf-preview provide powerful fzf integration.
- coc-gist gist management
- coc-git provides git integration.
-
coc-glslx for
glsl, use glslx. -
coc-go for
go, use gopls. - coc-golines golines(go formatter) extension
-
coc-graphql for
graphql. -
coc-haxe for
haXe - coc-highlight provides default document symbol highlighting and color support.
-
coc-html for
html,handlebarsandrazor. -
coc-htmldjango for
htmldjango, django templates (htmldjango) extension. Provides "formatter", "linter" and more... -
coc-htmlhint for
html, Integrates the HTMLHint static analysis tool. - coc-html-css-support for HTML id and class attribute completion.
-
coc-intelephense for php, fork of vscode-intelephense. (scoped packages:
@yaegassy/coc-intelephense) -
coc-java for
java, use eclipse.jdt.ls. -
coc-jedi for
python, use jedi-language-server. -
coc-json for
json. -
coc-julia for
julia. -
coc-just-complete Press
_to trigger buffer source completion. -
coc-laravel for laravel of
php. (scoped packages:@yaegassy/coc-laravel) - coc-lists provides some basic lists like fzf.vim.
- coc-lightbulb Code action 💡 for coc.nvim
-
coc-lsp-wl for
wolfram mathematica, fork of vscode-lsp-wl. - coc-ltex grammar/spell checker
-
coc-lua for
lua. - coc-markdownlint for markdown linting
- coc-markdown-preview-enhanced Markdown Preview Enhanced for coc.nvim
- coc-markmap markdown + mindmap for coc.nvim
-
coc-metals for Scala using
Metals -
coc-mypy for
python, microsoft/vscode-mypy's langauge server extension. (scoped packages:@yaegassy/coc-mypy) - coc-nav Provides the context of the cursor position.
-
coc-nginx for
nginx, use nginx-language-server and nginxfmt (scoped packages:@yaegassy/coc-nginx) -
coc-omnisharp for
csharpandvisualbasic. -
coc-perl for
perl. -
coc-phpactor for
php, using phpactor -
coc-phpls for
php, use intelephense-docs. -
coc-phpstan for
php, use phpstan (scoped packages:@yaegassy/coc-phpstan) -
coc-php-cs-fixer for
php, PHP CS Fixer and Laravel Pint extension. -
coc-psalm for
php, use psalm language server. - coc-powershell for PowerShellEditorService integration.
- coc-prettier a fork of prettier-vscode.
- coc-prisma for Prisma schema integration.
-
coc-pydocstring for
python, using doq (python docstring generator) extension. -
coc-pylsp for
python, use pylsp(python-lsp-server). (scoped packages:@yaegassy/coc-pylsp) -
coc-pyright for
python, Pyright extension -
coc-python for
python, extension forked from vscode-python. (Not maintained anymore) -
coc-r-lsp for
r, use R languageserver. -
coc-reason for
reasonml -
coc-rls for
rust, use Rust Language Server (deprecated and archived) -
coc-rome for
javascript,typescript,jsonand more, useRome -
coc-ruff for
python, ruff-lsp (ruff) extension. (scoped packages:@yaegassy/coc-ruff) -
coc-rust-analyzer for
rust, use rust-analyzer -
coc-sh for
bashusing bash-language-server. - coc-stylelintplus for linting CSS and CSS preprocessed formats
- coc-stylelint for linting CSS and CSS preprocessed formats
- coc-snippets provides snippets solution.
-
coc-solargraph for
ruby, use solargraph. - coc-solidity for solidity
-
coc-sourcekit for
Swift - coc-spell-checker A basic spell checker that works well with camelCase code
-
coc-sql for
sql. -
coc-sqlfluff for
sql, SQLFluff (A SQL linter and auto-formatter for Humans) extension - coc-stylua Stylua(lua formatter) extension
- coc-sumneko-lua Lua extension using sumneko lua-language-server
-
coc-svelte for
svelte. -
coc-svg for
svg. - coc-swagger for improved Swagger/OpenAPI spec authoring experience.
- coc-symbol-line Symbols outline for coc.nvim.
- coc-tabnine for tabnine.
-
coc-tailwindcss for
tailwindcss. -
coc-tailwindcss3 for
tailwindcss. (scoped packages:@yaegassy/coc-tailwindcss3). - coc-tasks for asynctasks.vim integration
-
coc-texlab for
LaTeXusing TexLab. -
coc-thrift-syntax-support for
thrift. -
coc-toml for
tomlusing taplo. - coc-translator language transaction extension
-
coc-tsserver for
javascriptandtypescript. - coc-twoslash-queries for TypeScript twoslash queries.
- coc-unocss for UnoCSS.
-
coc-vetur for
vue, use vetur. -
coc-volar for
vue, use volar. (scoped packages:@yaegassy/coc-volar). -
coc-vimlsp for
viml. - coc-webview Using an external browser to support the webview.
-
coc-xml for
xml, use lsp4xml. -
coc-yaml for
yaml - coc-yank provides yank highlights & history.
-
coc-zig for
zigfiles. -
coc-zls zls extension, for
zig
Tips: use :CocConfig to edit the configuration file. Completion & validation are supported after coc-json is installed.