아마 여러분들은 대부분 인지하고 있든, 아니든 core-js라는 라이브러리를 활용하고 있을 가능성이 높다. core-js는 현재 가장 보편적인 polyfill로 매달 npm에서 250M 다운로드를 기록하고 있기도 하다.
웹 호환성을 유지하는데 큰 역할을 담당하고 있지만, 여러 오픈소스 프로젝트가 그러해 왔듯 지속을 위한 문제에 직면하고 있다.
다수가 혜택을 받고 있고, 웹의 한 축을 담당하고 있지만 왜 정작 프로젝트는 지속 가능성에 대한 끊임없는 불안한 미래에 직면하게 되는 것일까?
React의 공식 문서의 추천 도구로 시대에 뒤처진 CRA 대신 Vite로 대체하자는 PR이 올라왔다. 이에 대해 리액트 메인테이너 Dan Abramov의 답변이 달렸는데, CRA의 역사와 앞으로의 방향성에 대해서 엿볼 수 있는 좋은 글이라 생각된다. 해당 PR과 답변에 대한 한국어 번역도 존재한다.
실제 Node.js 애플리케이션에서 발생하는 메모리 누수 문제를 해결 과정을 순차적으로 잘 보여주는 아티클이다. 저자는 Node.js에 내장된 heapdump 기능을 이용해 힙 스냅샵을 분석하기도 하고 Chrome 개발자 도구를 활용하기도 한다. 여러 도구와 기술을 조합해 문제점을 찾고 그것을 개선해 나가는 과정을 엿보면서 Node.js 트러블 슈팅에 대한 인사이트를 얻을 수 있을 것이다.
이번엔 JavaScript 메모리 누수에 관련된 아티클이다. JavaScript에서 메모리 누수의 일반적인 원인인, 순환 참조나 전역변수, 해제되지 않은 이벤트 리스너 등에 대해 설명하고 이에 대한 해결법들도 소개하고 있다. 또한 Garbage Collector를 매뉴얼 하게 사용하는 방법과 heap snapshot API, profiler API 등을 활용해 디버깅하고 메모리 누수를 해결하는 방법도 소개한다. 다만 위 방법들은 비교적 최신 스펙이라 사용이 가능한지 먼저 확인되어야 할 것이다.
웹 애플리케이션의 메모리 누수는 널리 퍼져 있으며 디버깅하기 어렵기로 악명이 높다. 이를 방지하려면 가비지 컬렉터가 수집할 수 있는 객체와 수집할 수 없는 객체를 결정하는 방식을 이해하는 것이 도움이 된다. 이 글은 가비지 컬렉터의 동작이 의외일 수 있는 몇 가지 시나리오를 통해 이를 설명한다.
[참고] 좀 더 깊이 있는 내용이긴 하지만, 다음 글은 WebKit의 JavaScript Core 엔진에서 GC가 어떻게 수행되는지 처음부터 이해해 볼 수 있다.
올해의 UX/UI 디자인 트렌드는 어떻게 될까? 아래 항목들은 이 글에서 2023년에도 유행할 디자인 트렌드에 대해 나열한 것이다.
- Dark-Anti Modes
- Custom and Animated Cursors
- Mobile First Design / Approach
- Advanced Micro-Interactions
- 90s Retro style
- Minimalism
- Immersive parallax Scrolling
- 3D Interactive Objects
그런데 아이러니하게도 위 트렌드들이 2021 UX/UI 디자인 트렌드의 2년 전의 트렌드들과 상당 부분 겹친다.
이 점이 시사하는 바는 트렌드를 발표하는 주체마다 다르게 해석할 수 있으며, 매년 비슷한 것이 반복되기 때문에 새롭게 추가된 내용과 작년에 비해 변화된 흐름을 파악하는 것이 중요하다는 것이다.
각 항목마다 다양한 사이트 및 샘플을 제공하고 있으므로, 이러한 예시들을 활용하여 변화되는 흐름을 파악해 보기 바란다.
Safari Technology Preview에서 CSS Nesting을 시도해 볼 수 있다는 내용이 포함된 웹킷 블로그가 발표되었다. CSS Nesting은 CSS 규칙을 중첩시켜 코드를 간결하게 만드는 기능으로, 새로운 셀렉터와 연산자를 제공한다. Safari Technology Preview 사용자는 이 기능을 시도해 볼 수 있으며, 이를 통해 코드의 가독성과 유지 보수성을 높일 수 있다.
iOS 및 iPadOS에서도 이제 웹 앱에 웹 푸시 알림을 사용할 수 있게 될 예정이다. 이전까지는 이러한 기능이 애플 기기에서는 네이티브 앱에만 적용되었지만, 이제는 Safari를 통해 웹 앱에서도 웹 푸시 알림을 사용할 수 있다.
이를 위해, Push API와 Service Worker API가 이용되며, 이 기능은 iOS 및 iPadOS 16.4 beta 1부터 사용 가능하다. 이 기능을 사용하면, 웹 앱을 통해 사용자에게 더욱 편리하게 정보를 전달할 수 있으며, 웹 앱에서도 네이티브 앱과 비슷한 사용자 경험을 제공할 수 있다.
웹 푸시뿐만 아니라 Badging API, Focus 등의 기능도 추가된다. 이러한 기능들의 추가는 웹 앱 개발 분야에서 큰 변화를 가져올 것으로 예상된다.
애플의 웹 푸시 지원을 계기로 PWA의 확산을 기대해 본다.
런타임에 코드를 정리하는 것은 효율적이고 예측 가능한 애플리케이션을 구축하는 데 있어 타협할 수 없는 부분이다.
JavaScript에서 이를 수행하는 방법 중 하나는 더 이상 필요하지 않은 이벤트 리스너를 제거하는 것이다. 제거하는 몇 가지 방법들이 있으며, 이들은 각 상황에 따라 더 적합한 방식들이 존재하며 어떤 것이 가장 적합한지를 결정할 때 염두에 두어야 할 고려 사항들을 설명한다.
JavaScript로 정렬하려면 적절한 정렬 함수(comparator function)을 필요로 한다. 왜 그러한지는 다음의 간단한 예제로부터 시작해 볼 수 있다.
[10, 2, 'x'].sort() // -> [ 10, 2, 'x' ]이 글은 단순해 보이지만, 올바른 정렬이 보장되게 하기 위해 고려해야 할 사항들을 비교 함수를 통한 예제를 통해 설명해 나간다.
CSS의 gradients, masking, outline, scale 등 다양한 속성을 이용해서 아바타 이미지를 보다 역동적이고 인터랙티브하게 만들 수 있는 방법을 설명하는 튜토리얼이다.
CSS의 background-clip 과 linear-gradient 속성을 이용해 텍스트에 그라데이션 애니메이션 효과를 적용해 보는 튜토리얼이다. 위 글에서는 background-position을 변경하면서 애니메이션 효과를 주고 있는데, 이 경우 개체가 많아지면 CPU 사용량이 높아질 수 있다는 점을 참고 바란다.
이 튜토리얼은 포럼(게시글의 작성과 댓글 작성이 가능한) 시스템을 구축하는 방법을 배울 수 있다. 또한 스레드에 댓글이 달릴 때마다 알림(Novu를 활용한)을 보내는 방법을 설명한다.
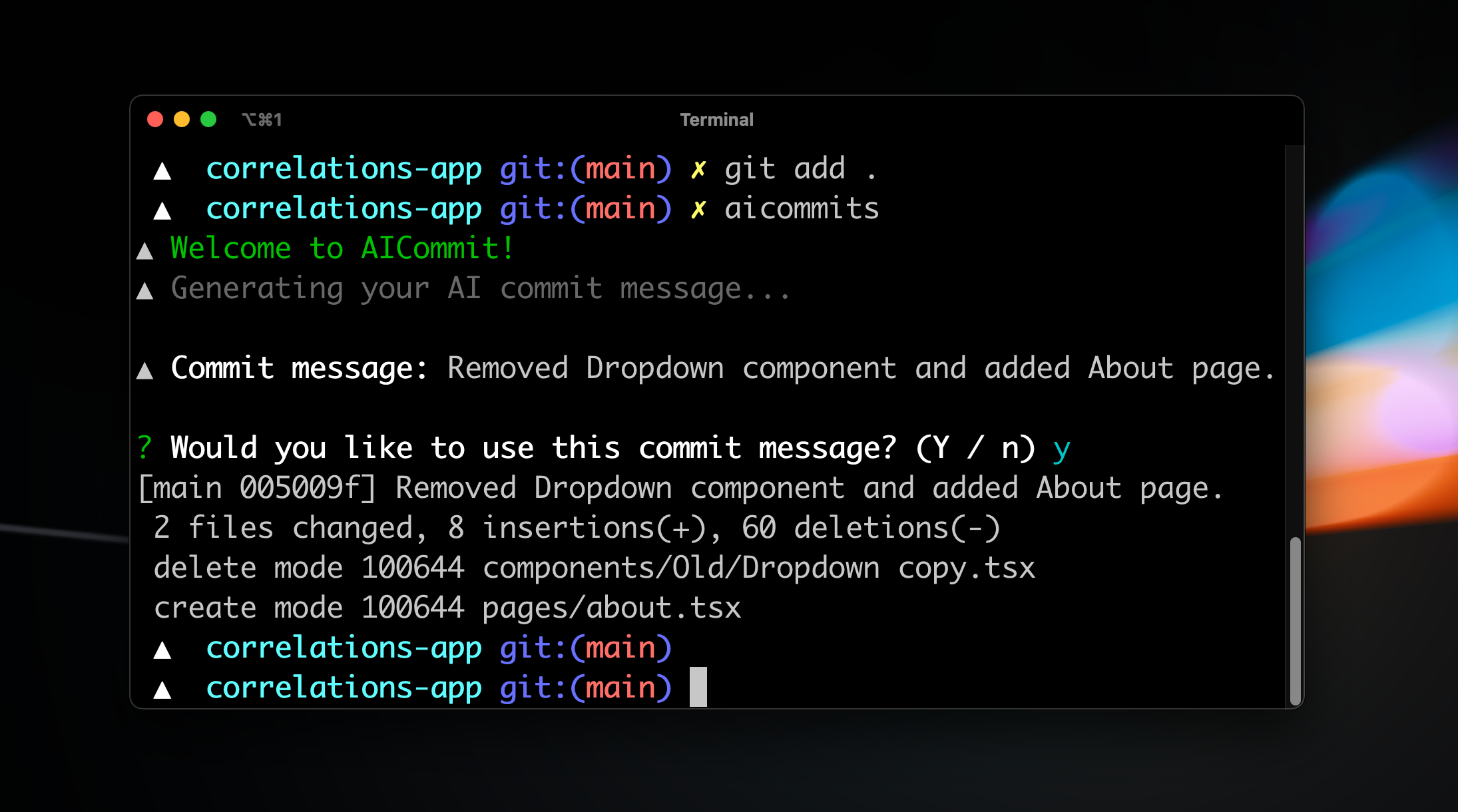
커밋 메시지마저 인공지능이 대신 써주는 시대가 도래했다. aicommits는 git diff 내용을 OpenAI의 GPT-3에 인풋으로 넣어서 커밋 메시지를 얻어내는 방식으로 동작한다. 해당 도구를 사용하기 위해서는 OpenAI의 API Key 값을 발급받아야 한다.
fuzzy-search를 지원하는 의존성 없는 가벼운 검색 라이브러리
React UI 디자인 시스템.
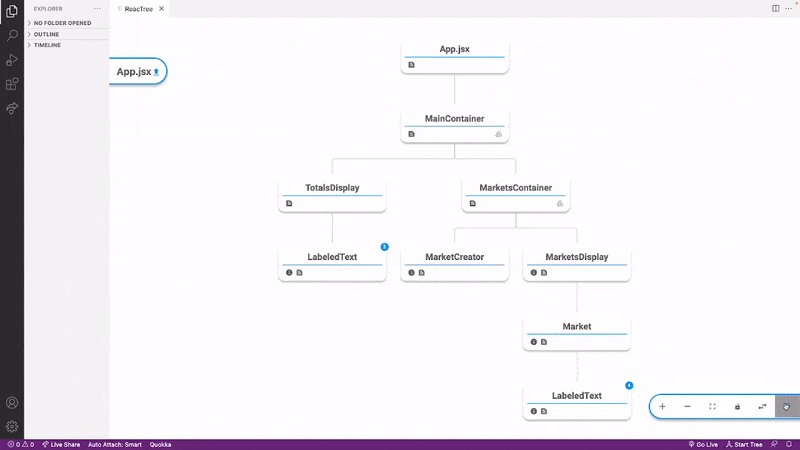
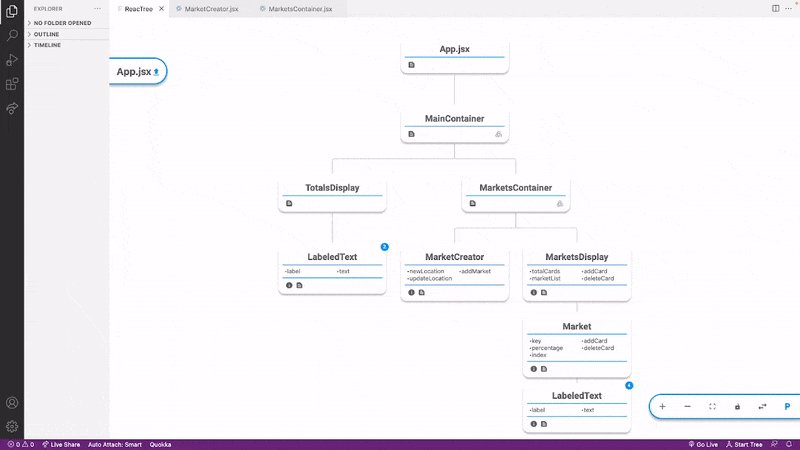
1990년대 웹 디자인의 향수를 느낄 수 있는 marquee 효과를 지원하는 라이브러리.VS Code 확장 프로그램인 ReacTree는 계층적인 부모-자식 컴포넌트의 관계를 시각화해서 볼 수 있게 한다.
약 500줄의 코드로 WebGL2 기능(texelFetch, textureSize, vertex array object)을 사용해 약 5KB 미만의 JavaScript 코드로 압축된 Stable Fluid 알고리즘 구현에 대한 데모를 볼 수 있다.
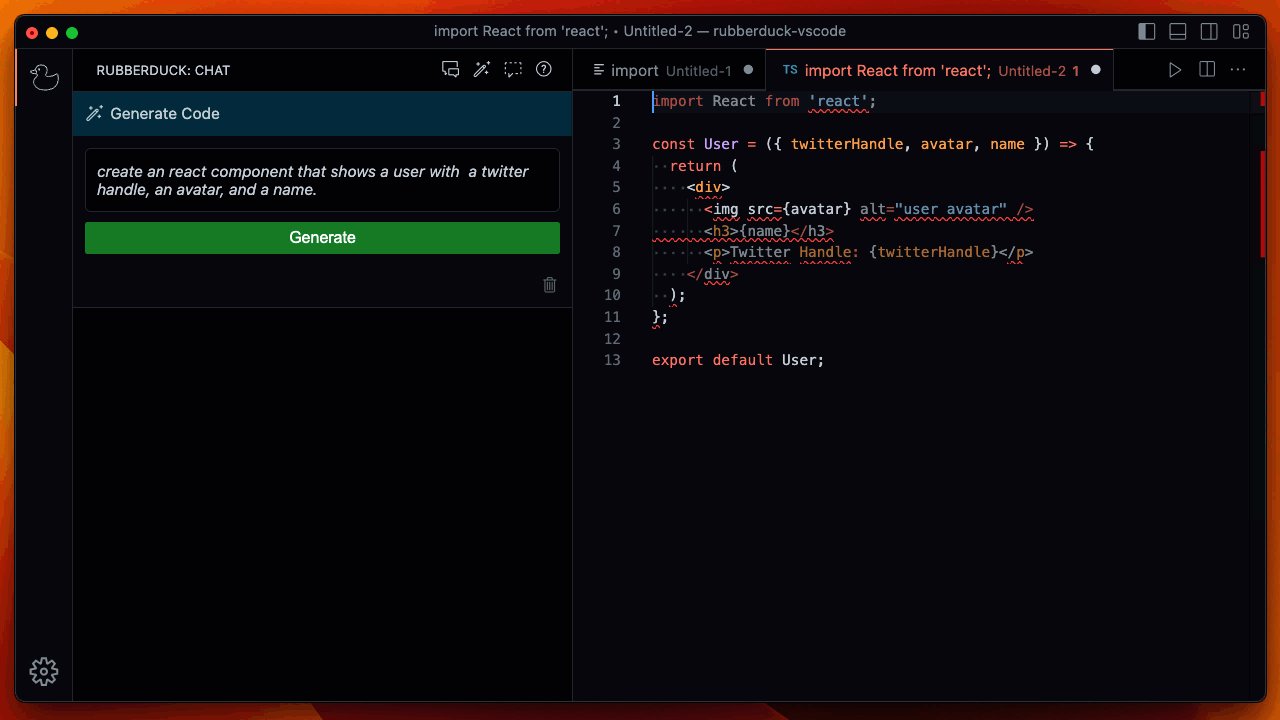
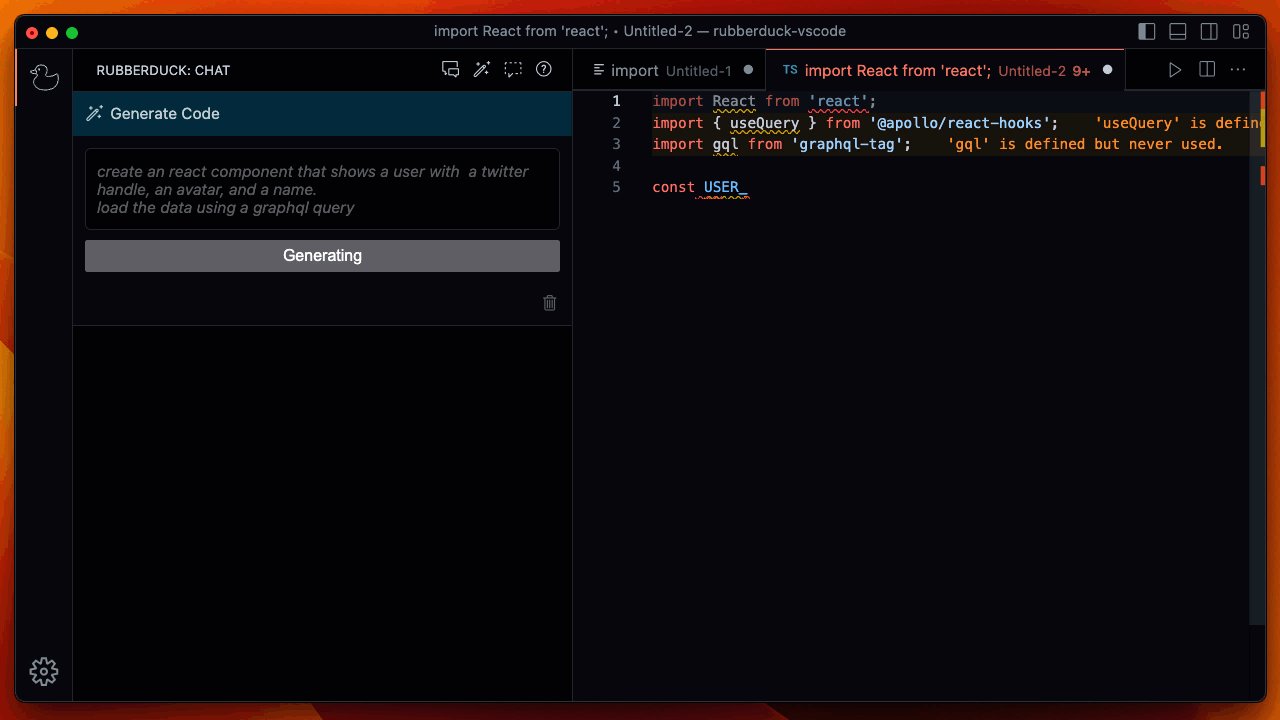
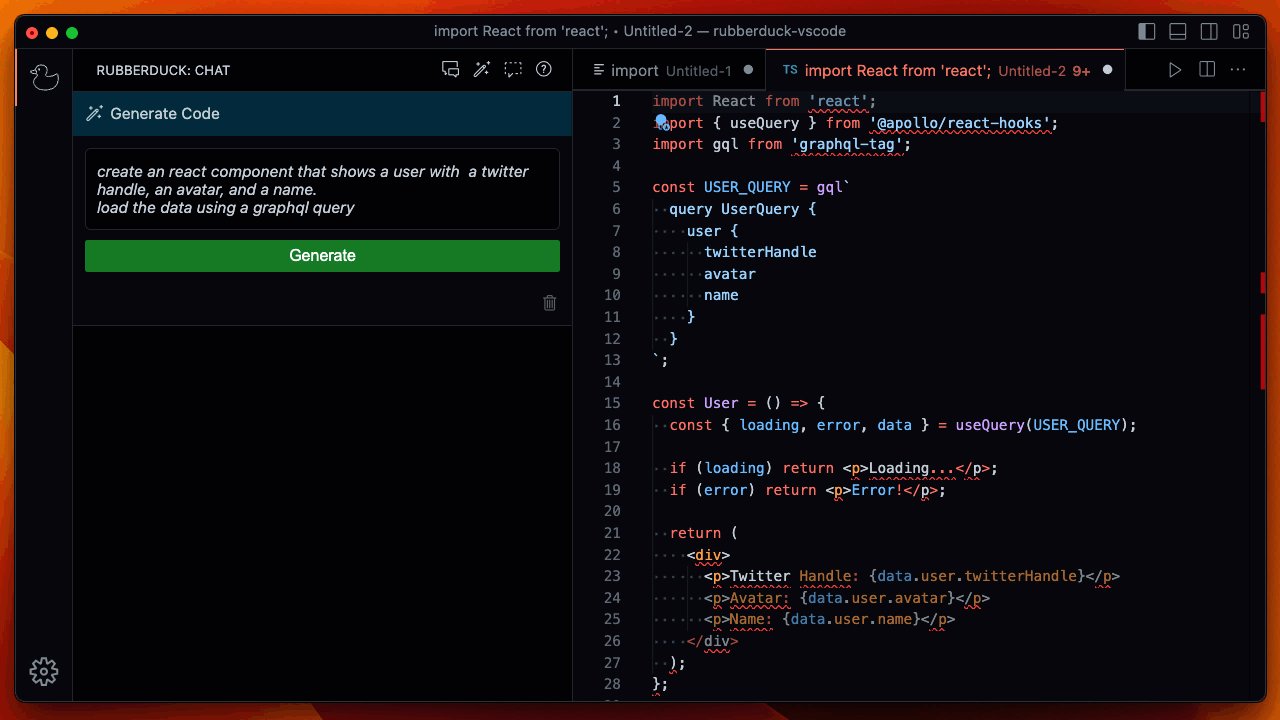
VS Code 플러그인으로 사이드바를 통해 AI 채팅을 통해 ChatGPT를 사용할 수 있다.
Rubberduck은 코드 생성, 코드 편집, 코드 설명, 테스트 생성, 버그 찾기, 오류 진단 등의 작업을 수행할 수 있으며, 사용을 위해선 OpenAI API 키 발급이 필요하다.