Tabs with Icons #369
danice
started this conversation in
Show and tell
Replies: 1 comment
-
|
Created pull request #370 |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
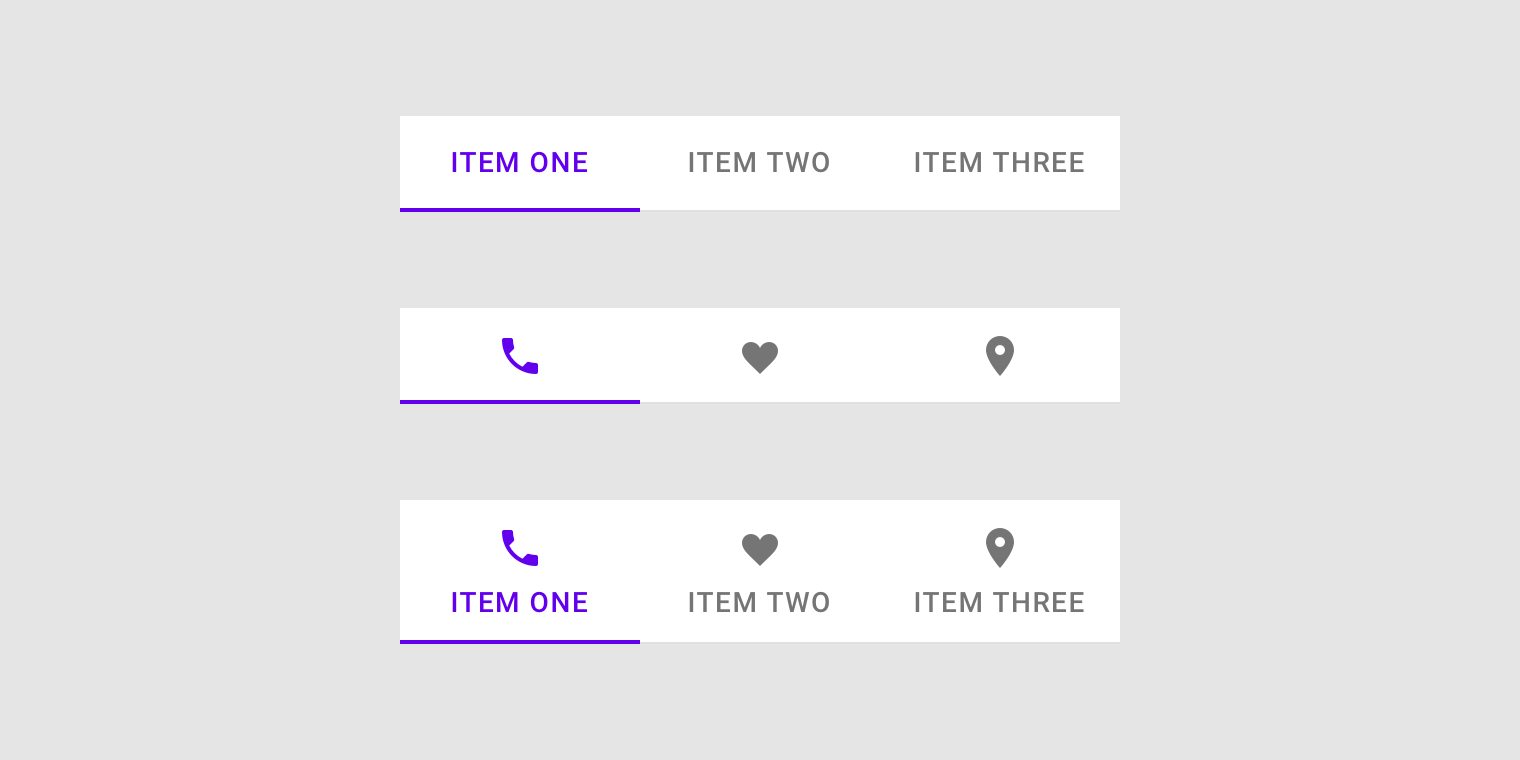
In materialize 2 specs they show this 3 kinds of tabs:

I don't know why but in materialize 3 they do not mention the option of a tab with no text and just an icon

They say the icon is optional, but not the label.
In current materializecss, icons could be used and works fine (except for a small detail that will be commented later), in the case of tab with just icon and no label, just adding the icon instead of text:
There is a small issue that makes that the tab is not selected if the users clicks exactly on the icon but this could be easily fixed.
I'm preparing a PR to include this tabs with only icons in the documentation and fix the issue when the user clics on the icon.
Also we can comment how the tabs with icons and label could be defined and if we want to do this for this release.
I would propose to add some additional class like "tabs-with-icon-and-label" that would make the height of the tab be 72px following the specs.
What do you think?
Beta Was this translation helpful? Give feedback.
All reactions