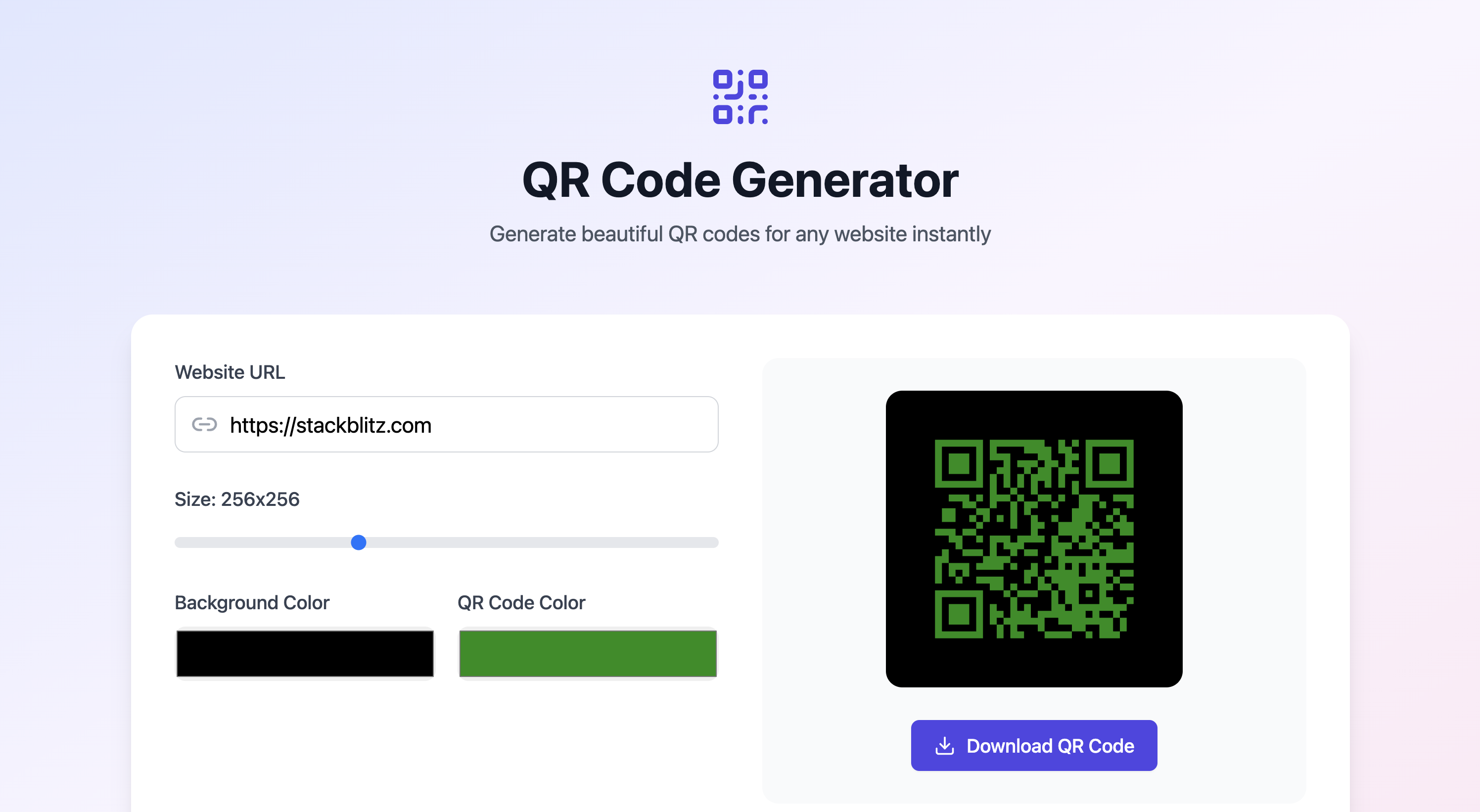
A modern, user-friendly QR code generator built with React and TypeScript. Create beautiful, customizable QR codes for any URL instantly.
Created entirely using bolt.new with no code modifications. Completed in 5 minutes.👌
- Real-time QR Code Generation: Instantly generate QR codes as you type
- Customizable Design:
- Adjust QR code size (128px - 512px)
- Customize background color
- Customize QR code color
- High Quality Export: Download QR codes as high-resolution PNG files
- Modern UI: Clean, responsive interface with a beautiful gradient background
- Error Correction: Uses high-level error correction for reliable scanning
Try it out: [https://moonlit-phoenix-9b3d54.netlify.app/)
- React 18
- TypeScript
- Tailwind CSS
- Vite
- qrcode.react
- Lucide Icons
-
Clone the repository:
git clone https://github.com/ligj1706/QR-Code-Generator.git
-
Install dependencies:
cd QR-Code-Generator npm install -
Start the development server:
npm run dev
-
Build for production:
npm run build
- Enter any URL in the input field
- Adjust the size using the slider
- Customize colors using the color pickers
- Click "Download QR Code" to save your QR code
This project is open source and available under the MIT License.
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
- qrcode.react for the QR code generation
- Lucide Icons for the beautiful icons
- Tailwind CSS for the styling
GitHub: @ligj1706
Made with ❤️ by Gavin & bolt.new