+ و یا اگر که برنامه خود را با
@@ -94,6 +94,155 @@ import Head from "next/head"; در حین فرایند استقرار، میتوانید در ترمینال خود، لاگهای مربوط به آن را مشاهده بفرمایید.
, + <> + +
+ پس از ساخت برنامه، باید در مسیر اصلی پروژه، یک فایل به نام
+ نمونه فایل gitignore. برای برنامههای Static
+
+
+ برای استقرار برنامههای static با Github، نیازی به فایل
+ در ادامه، بایستی یک ریپازیتوری در حساب گیتهاب خود برای برنامهمدنظرتان با نام دلخواهتان ایجاد کنید، برای این کار، پس از ورود به گیتهاب، وارد بخش Repositories شوید و بر روی دکمه New کلیک کنید؛ پس از نوشتن نام و توضیحات ریپازیتوری، سطح دسترسی ریپازیتوری را (public یا private)، انتخاب کنید و در نهایت بر روی دکمه create repository کلیک کنید تا ریپازیتوری برایتان ساخته شود: +
+ + + ++ در صورتی که از قبل، این کار را انجام دادهاید یا قصد دارید از ریپازیتوریهای فعلی خود استفاده کنید؛ نیازی به ساخت ریپازیتوری جدید نیست. +
+
+ اکنون، باید پروژه نهایی خود را در ریپازیتوریتان در گیتهاب آپلود کنید؛
+ حتماً در نظر داشته باشید که درون پروژهتان، فایل
+ در صورتی که هنوز
+ اگر که از قبل، پروژه نهایی خود را، در گیتهاب آپلود کردهاید؛ نیازی به انجام مجدد این کار نیست. +
++ در ادامه، بایستی حساب لیارا خود را به گیتهاب متصل کنید. برای اتصال حساب لیارا خود به گیتهاب، در لیارا بر روی پروفایل خود کلیک کرده و وارد زیر قسمت حساب کاربری شوید. در ادامه + وارد منوی گیتهاب شوید و بر روی دکمه اتصال به گیتهاب، کلیک کنید. پس از + انجام این کار و وارد کردن اطلاعات مربوط به گیتهاب، حساب لیارا شما به گیتهاب متصل خواهد شد: +
+ + + ++ در صورت مواجه با خطای "اتصال به Github"، بایستی از حساب لیارا خود، خارج شده و مجدداً به وسیله Github، به اکانت لیارا خود، وارد شوید. +
++ بعد از اتصال به اکانت گیتهاب، بر روی گزینه ویرایش دسترسیها کلیک کرده و ریپازیتوری (ریپازیتوریهای) مدنظرتان را به حساب لیارا متصل کنید. +
++ برای این کار در ابتدا، حساب شخصی یا سازمانی خود را انتخاب کنید؛ سپس + در صورتی که قصد دارید تمام ریپازیتوریهای حساب گیتهابتان به لیارا متصل شود؛ گزینه All repositories را انتخاب کنید؛ + اما اگر قصد دارید که فقط یک یا چند ریپازیتوری مدنظرتان را انتخاب کنید؛ گزینه Only select repositories را انتخاب کرده و در ادامه ریپازیتوریهای مدنظرتان را در کشوی باز شده، انتخاب کنید. + در نهایت، بر روی گزینه Install & Authorize کلیک کنید تا ریپازیتوریهای انتخابی، به حساب لیارا، متصل شوند: +
+ + + + ++ در نهایت، بر روی برنامه خود کلیک کرده وارد صفحه استقرار جدید شوید؛ سپس در منوی گیتهاب، ریپازیتوری مدنظرتان را انتخاب کرده و پس از انتخاب نوع استقرار (استقرار در صورت CI موفق یا استقرار خودکار) و branch مدنظرتان، بر روی گزینه اتصال به برنامه کلیک کنید تا برنامهتان به ریپازیتوری مدنظرتان متصل شود. + در نهایت، کافیست تا یکبار بر روی گزینه استقرار دستی کلیک کنید تا آخرین commit شما در لیارا مستقر شود: +
+ + + ++ پس از انجام کارهای فوق، با هر بار push کردن پروژهتان در ریپازیتوری انتخاب شده، + یک استقرار جدید مطابق آخرین تغییرات شما در لیارا، انجام خواهد شد. +
+ ++ برای قطع ارتباط برنامه و ریپازیتوری نیز، میتوانید بر روی دکمه قطع اتصال کلیک کنید تا تغییرات جدید، مستقر نشوند. +
++ در صورت انتخاب گزینه استقرار در صورت CI موفق، تمامی تستهای تعریف شده باید pass شده و تیک سبز رنگ گرفته باشند، در غیر اینصورت، + پروژهتان در لیارا، مستقر نخواهد شد. +
+ورود به حساب کاربری
+وارد کنسول لیارا شوید و با وارد کردن ایمیل یا شماره همراه ثبت شده، به اکانت خود در لیارا، لاگین کنید.
+ + ) + }, + { + step: "۲", + content: ( + <> +ایجاد برنامه
+برنامه Static خود را با شناسه، شبکه خصوصی و منابع سختافزاری و بسته امکانات مدنظرتان ایجاد کنید.
+ + ) + }, + { + step: "۳", + content: ( + + <> +ساخت ریپازیتوری در گیتهاب
++ یک ریپازیتوری در حساب گیتهاب خود برای برنامهمدنظرتان با نام دلخواهتان ایجاد کنید. +
+ ++در صورتی که از قبل، این کار را انجام دادهاید یا قصد دارید از ریپازیتوریهای فعلی خود استفاده کنید؛ از این مرحله بگذرید. +
+آپلود پروژه در گیتهاب
+
+ پروژه نهایی خود را در ریپازیتوریتان در گیتهاب آپلود کنید؛
+ حتماً در نظر داشته باشید که درون پروژهتان، فایل
اتصال لیارا به گیتهاب
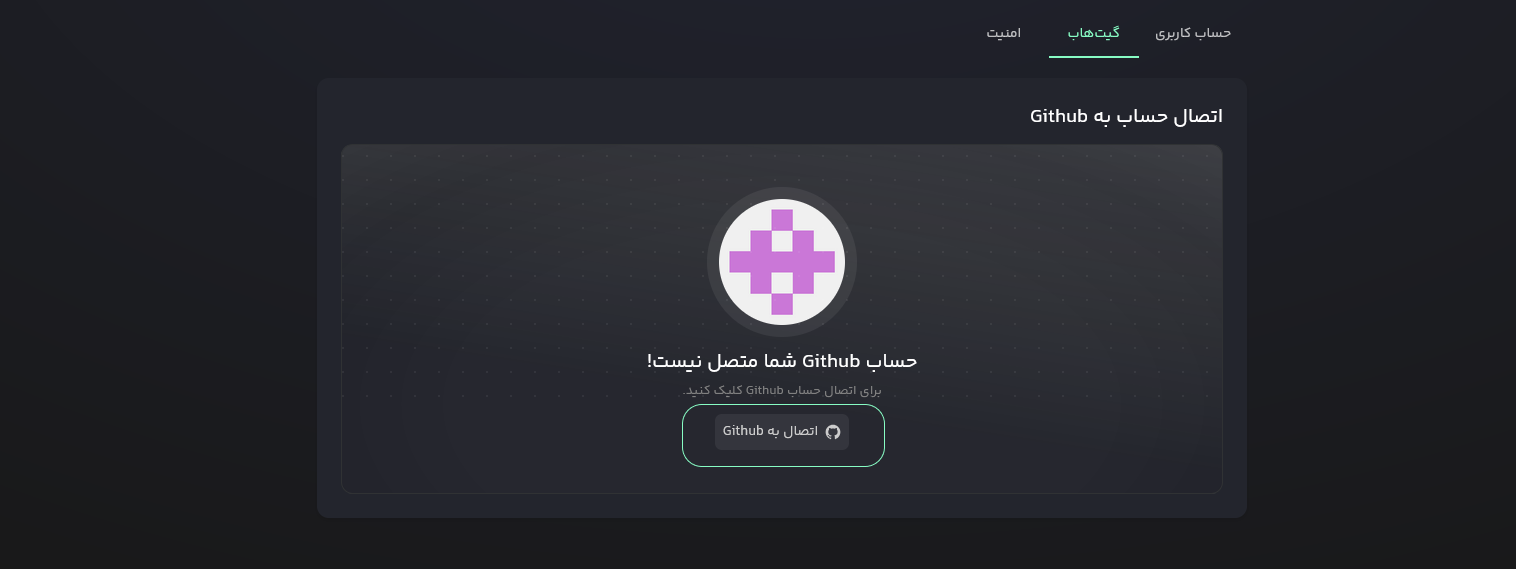
++ برای اتصال حساب لیارا خود به گیتهاب، در لیارا بر روی پروفایل خود کلیک کرده و وارد زیر قسمت حساب کاربری شوید. در ادامه + وارد منوی گیتهاب شوید و بر روی دکمه اتصال به گیتهاب، کلیک کنید. +
+ + +
+
+
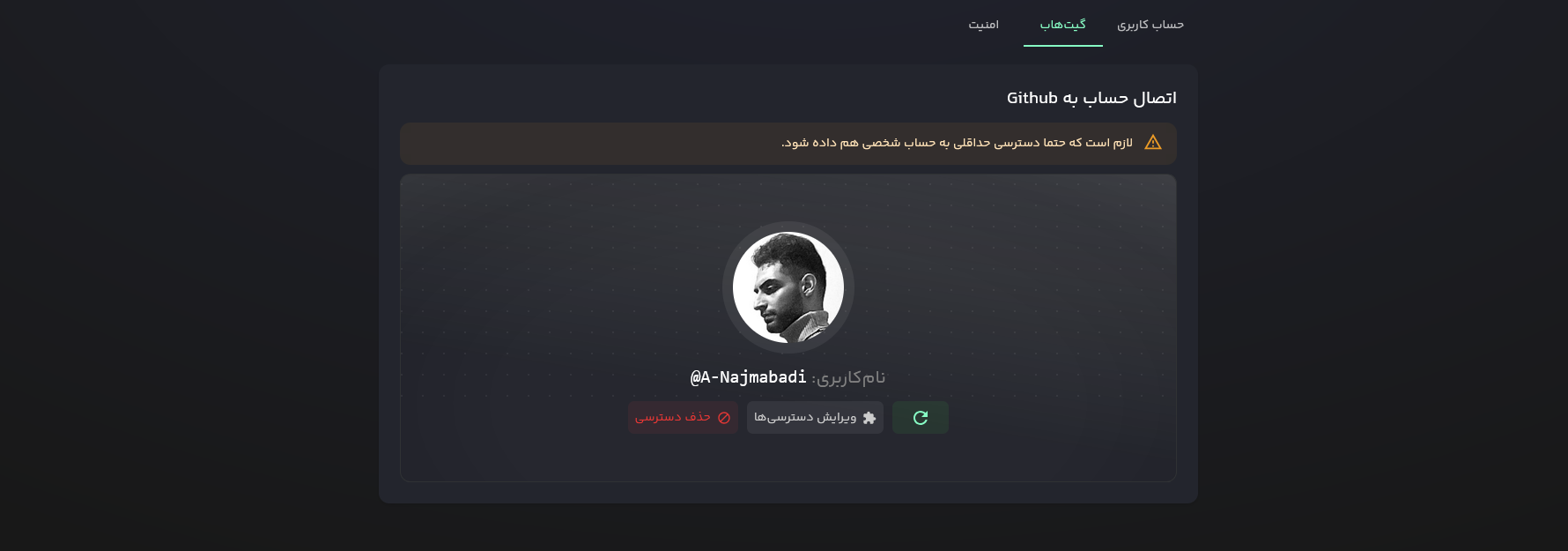
+ + پس از + انجام این کار و وارد کردن اطلاعات مربوط به گیتهاب، حساب لیارا شما به گیتهاب متصل خواهد شد. +
+ + +
+
+
+
+
+
+
+ + در صورت مواجه با خطای "اتصال به Github"، بایستی از حساب لیارا خود، خارج شده و مجدداً به وسیله Github، به اکانت لیارا خود، وارد شوید. +
+ویرایش دسترسیها
++ بعد از اتصال به اکانت گیتهاب، بر روی گزینه ویرایش دسترسیها کلیک کرده و ریپازیتوری (ریپازیتوریهای) مدنظرتان را به حساب لیارا متصل کنید. +
+ + + + + ) + }, + { + step: "۷", + content: ( + <> +استقرار برنامه
++ در نهایت، بر روی برنامه خود کلیک کرده وارد صفحه استقرار جدید شوید؛ سپس در منوی گیتهاب، ریپازیتوری مدنظرتان را انتخاب کرده و پس از انتخاب نوع استقرار و branch مدنظرتان، بر روی گزینه اتصال به برنامه کلیک کنید تا برنامهتان به ریپازیتوری مدنظرتان متصل شود. + در نهایت، کافیست تا یکبار بر روی گزینه استقرار دستی کلیک کنید تا آخرین commit شما در لیارا مستقر شود. +
+ + + ++ برای قطع ارتباط برنامه و ریپازیتوری نیز، میتوانید بر روی دکمه قطع اتصال کلیک کنید تا تغییرات جدید، مستقر نشوند. +
+@@ -107,7 +107,7 @@ import Head from "next/head";
- قطعه کد زیر نیز، یک نمونه از فایل
- قطعه کد زیر نیز، یک نمونه از فایل
+ پس از ساخت برنامه، باید در مسیر اصلی پروژه، یک فایل به نام
+ نمونه فایل gitignore. برای برنامههای Vue
+
+
+ همچنین، پروژه شما باید شامل فایل
نصب وابستگیهای برنامه
+لیارا، تمامی ماژولها و وابستگیهای برنامه که در فیلدهای
اجرای اسکریپت build
+ اگر که در این فایل، اسکریپت
اجرای اسکریپت start
+اگر که در این فایل، اسکریپت
+ قطعه کد زیر، یک نمونه از فایل
+ قطعه کد زیر نیز، یک نمونه از فایل
+ لیارا در جهت استقرار سریعتر، برای نصب پکیجهای
+ در فایل فوق، برای جلوگیری از خطا خوردن فرایند استقرار، از فیلدهای
+ در ادامه، بایستی یک ریپازیتوری در حساب گیتهاب خود برای برنامهمدنظرتان با نام دلخواهتان ایجاد کنید، برای این کار، پس از ورود به گیتهاب، وارد بخش Repositories شوید و بر روی دکمه New کلیک کنید؛ پس از نوشتن نام و توضیحات ریپازیتوری، سطح دسترسی ریپازیتوری را (public یا private)، انتخاب کنید و در نهایت بر روی دکمه create repository کلیک کنید تا ریپازیتوری برایتان ساخته شود: +
+ + + ++ در صورتی که از قبل، این کار را انجام دادهاید یا قصد دارید از ریپازیتوریهای فعلی خود استفاده کنید؛ نیازی به ساخت ریپازیتوری جدید نیست. +
+
+ اکنون، باید پروژه نهایی خود را در ریپازیتوریتان در گیتهاب آپلود کنید؛
+ حتماً در نظر داشته باشید که درون پروژهتان، فایل
+ در صورتی که هنوز
+ اگر که از قبل، پروژه نهایی خود را همراه با فایل
+ در ادامه، بایستی حساب لیارا خود را به گیتهاب متصل کنید. برای اتصال حساب لیارا خود به گیتهاب، در لیارا بر روی پروفایل خود کلیک کرده و وارد زیر قسمت حساب کاربری شوید. در ادامه + وارد منوی گیتهاب شوید و بر روی دکمه اتصال به گیتهاب، کلیک کنید. پس از + انجام این کار و وارد کردن اطلاعات مربوط به گیتهاب، حساب لیارا شما به گیتهاب متصل خواهد شد: +
+ + + ++ در صورت مواجه با خطای "اتصال به Github"، بایستی از حساب لیارا خود، خارج شده و مجدداً به وسیله Github، به اکانت لیارا خود، وارد شوید. +
++ بعد از اتصال به اکانت گیتهاب، بر روی گزینه ویرایش دسترسیها کلیک کرده و ریپازیتوری (ریپازیتوریهای) مدنظرتان را به حساب لیارا متصل کنید. +
++ برای این کار در ابتدا، حساب شخصی یا سازمانی خود را انتخاب کنید؛ سپس + در صورتی که قصد دارید تمام ریپازیتوریهای حساب گیتهابتان به لیارا متصل شود؛ گزینه All repositories را انتخاب کنید؛ + اما اگر قصد دارید که فقط یک یا چند ریپازیتوری مدنظرتان را انتخاب کنید؛ گزینه Only select repositories را انتخاب کرده و در ادامه ریپازیتوریهای مدنظرتان را در کشوی باز شده، انتخاب کنید. + در نهایت، بر روی گزینه Install & Authorize کلیک کنید تا ریپازیتوریهای انتخابی، به حساب لیارا، متصل شوند: +
+ + + + ++ در نهایت، بر روی برنامه خود کلیک کرده وارد صفحه استقرار جدید شوید؛ سپس در منوی گیتهاب، ریپازیتوری مدنظرتان را انتخاب کرده و پس از انتخاب نوع استقرار (استقرار در صورت CI موفق یا استقرار خودکار) و branch مدنظرتان، بر روی گزینه اتصال به برنامه کلیک کنید تا برنامهتان به ریپازیتوری مدنظرتان متصل شود. + در نهایت، کافیست تا یکبار بر روی گزینه استقرار دستی کلیک کنید تا آخرین commit شما در لیارا مستقر شود: +
+ + + ++ پس از انجام کارهای فوق، با هر بار push کردن پروژهتان در ریپازیتوری انتخاب شده، + یک استقرار جدید مطابق آخرین تغییرات شما در لیارا، انجام خواهد شد. +
+ ++ برای قطع ارتباط برنامه و ریپازیتوری نیز، میتوانید بر روی دکمه قطع اتصال کلیک کنید تا تغییرات جدید، مستقر نشوند. +
++ در صورت انتخاب گزینه استقرار در صورت CI موفق، تمامی تستهای تعریف شده باید pass شده و تیک سبز رنگ گرفته باشند، در غیر اینصورت، + پروژهتان در لیارا، مستقر نخواهد شد. +
+ورود به حساب کاربری
+وارد کنسول لیارا شوید و با وارد کردن ایمیل یا شماره همراه ثبت شده، به اکانت خود در لیارا، لاگین کنید.
+ + ) + }, + { + step: "۲", + content: ( + <> +ایجاد برنامه
+برنامه Vue خود را با شناسه، شبکه خصوصی و منابع سختافزاری و بسته امکانات مدنظرتان ایجاد کنید.
+ + ) + }, + { + step: "۳", + content: ( + <> +بررسی فایل package.json استاندارد
+
+ در نظر داشته باشید که در پروژههای استاندارد Vue، یک فایل به نام
+ و یا اگر که برنامه خود را با
ساخت فایل liara.json
+
+ در مسیر اصلی پروژه، یک فایل به نام
+ در فایل فوق، برای جلوگیری از خطا خوردن فرایند استقرار، از فیلدهای
ساخت ریپازیتوری در گیتهاب
++ یک ریپازیتوری در حساب گیتهاب خود برای برنامهمدنظرتان با نام دلخواهتان ایجاد کنید. +
+ ++در صورتی که از قبل، این کار را انجام دادهاید یا قصد دارید از ریپازیتوریهای فعلی خود استفاده کنید؛ از این مرحله بگذرید. +
+آپلود پروژه در گیتهاب
+
+ پروژه نهایی خود را در ریپازیتوریتان در گیتهاب آپلود کنید؛
+ حتماً در نظر داشته باشید که درون پروژهتان، فایل
اتصال لیارا به گیتهاب
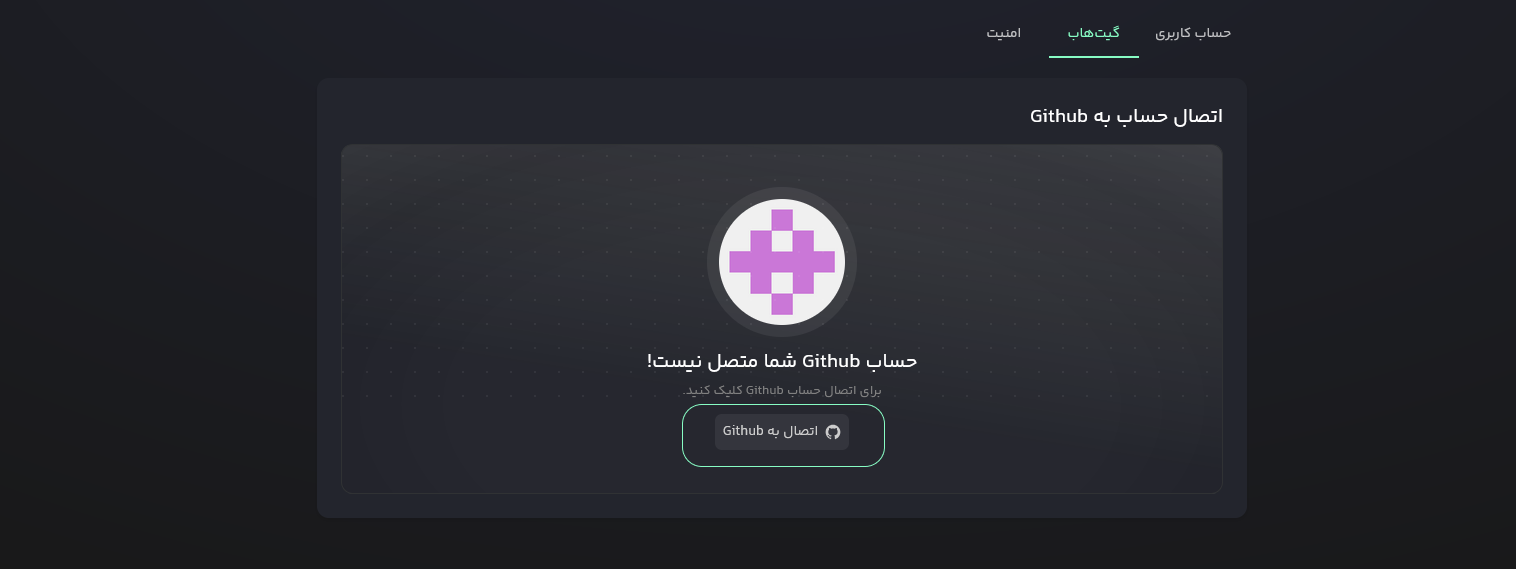
++ برای اتصال حساب لیارا خود به گیتهاب، در لیارا بر روی پروفایل خود کلیک کرده و وارد زیر قسمت حساب کاربری شوید. در ادامه + وارد منوی گیتهاب شوید و بر روی دکمه اتصال به گیتهاب، کلیک کنید. +
+ + +
+
+
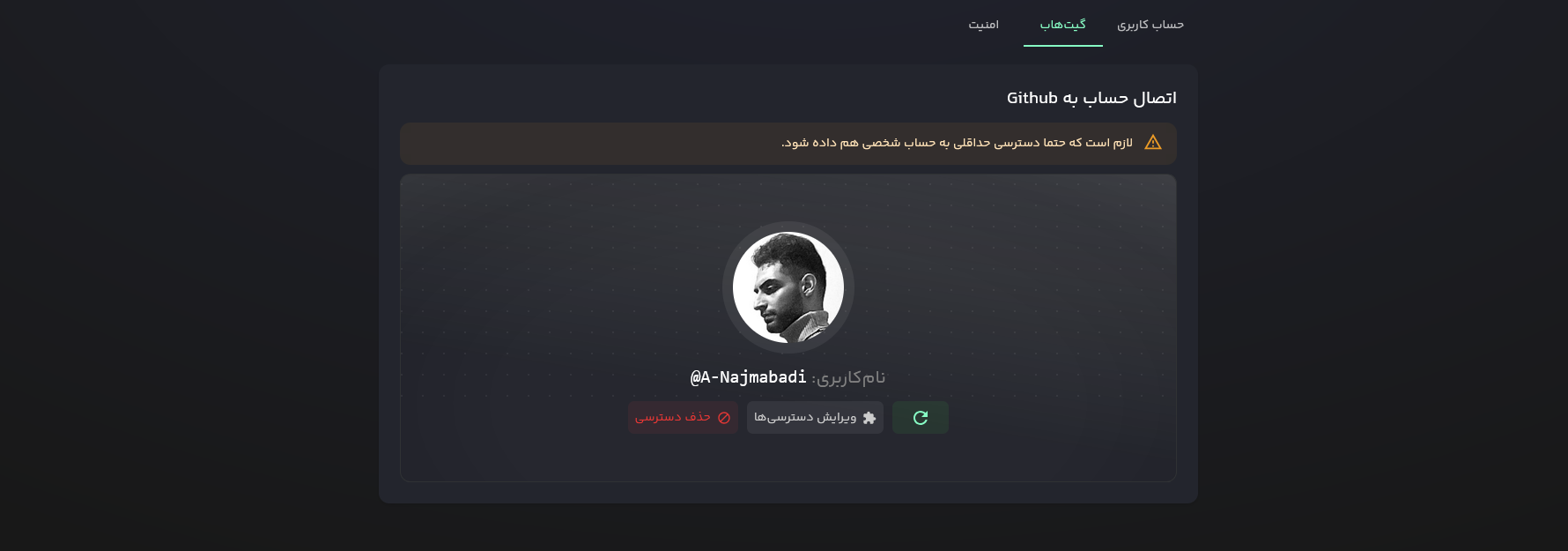
+ + پس از + انجام این کار و وارد کردن اطلاعات مربوط به گیتهاب، حساب لیارا شما به گیتهاب متصل خواهد شد. +
+ + +
+
+
+
+
+
+
+ + در صورت مواجه با خطای "اتصال به Github"، بایستی از حساب لیارا خود، خارج شده و مجدداً به وسیله Github، به اکانت لیارا خود، وارد شوید. +
+ویرایش دسترسیها
++ بعد از اتصال به اکانت گیتهاب، بر روی گزینه ویرایش دسترسیها کلیک کرده و ریپازیتوری (ریپازیتوریهای) مدنظرتان را به حساب لیارا متصل کنید. +
+ + + + + ) + }, + { + step: "۹", + content: ( + <> +استقرار برنامه
++ در نهایت، بر روی برنامه خود کلیک کرده وارد صفحه استقرار جدید شوید؛ سپس در منوی گیتهاب، ریپازیتوری مدنظرتان را انتخاب کرده و پس از انتخاب نوع استقرار و branch مدنظرتان، بر روی گزینه اتصال به برنامه کلیک کنید تا برنامهتان به ریپازیتوری مدنظرتان متصل شود. + در نهایت، کافیست تا یکبار بر روی گزینه استقرار دستی کلیک کنید تا آخرین commit شما در لیارا مستقر شود. +
+ + + ++ برای قطع ارتباط برنامه و ریپازیتوری نیز، میتوانید بر روی دکمه قطع اتصال کلیک کنید تا تغییرات جدید، مستقر نشوند. +
+