-
Notifications
You must be signed in to change notification settings - Fork 35
Home
There are 2 types of elements, standalone and hybrid. A standalone element is just a regular WebComponent that can be used on a page and is fully functional with just HTML, JavaScript and CSS. A hybrid element is a standalone element with a counterpart that runs in the Kernel.

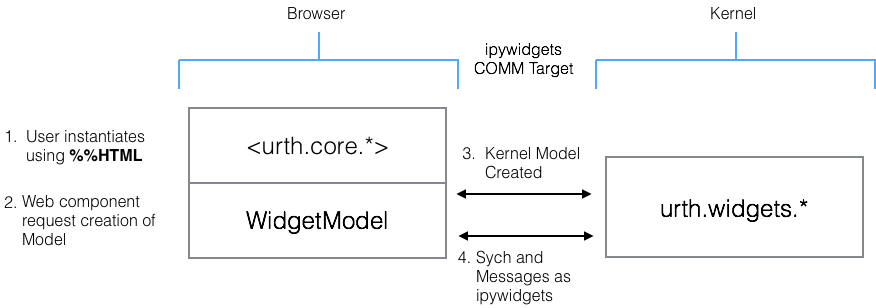
Hybrid elements are what bridge the data and functionality hosted in the kernel with elements and code that is running on the browser. The browser side of the the element leverages jupyter-js-widgets/ipywidgets core modules. On the kernel side, the element use ipywidgets in the Python kernel. In Toree and IRkernel, the kernel code is the bare minimum custom code to support declarativewidgets. The hybrid elements are:
-
<urth-core-function>- Enables invocation of functions in the kernel -
<urth-core-dataframe>- Enables READ access to DataFrames (pandas, Spark, R) -
<urth-core-channel-broker>- Enables exchange of data between kernel and browser
These are the only elements that need to be ported to different Kernel languages to get a working environment.
Hybrid elements are inspired by ipywidgets Widgets, but they differ in the how they are instantiated. The life of a hybrid element in declarativewidgets starts with an element inserted into the browser DOM. This action then drives the creation and connection with a kernel counterpart.