diff --git a/CHANGELOG.md b/CHANGELOG.md
index 364319f..fb3a545 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -2,6 +2,21 @@
All notable changes to this project will be documented in this file.
+## [2.3.0] - 2024-01-09
+
+### Fix:
+
+- `z-index` of mobile sidebar
+
+### UI:
+
+- Color change and some small tweaks
+
+### Remove:
+
+- Default custom font removed
+
+
## [2.2.1] - 2024-01-02
### Fix:
@@ -134,6 +149,7 @@ All notable changes to this project will be documented in this file.
First release 🎉
+[2.3.0]: https://github.com/isunjn/serene/compare/v2.2.1...v2.3.0
[2.2.1]: https://github.com/isunjn/serene/compare/v2.2.0...v2.2.1
[2.2.0]: https://github.com/isunjn/serene/compare/v2.1.2...v2.2.0
[2.1.2]: https://github.com/isunjn/serene/compare/v2.1.1...v2.1.2
diff --git a/README.md b/README.md
index 3051af0..07d5c30 100644
--- a/README.md
+++ b/README.md
@@ -1,4 +1,4 @@
- +
+
diff --git a/USAGE-zh_CN.md b/USAGE-zh_CN.md
index 5796202..eeb3374 100644
--- a/USAGE-zh_CN.md
+++ b/USAGE-zh_CN.md
@@ -224,7 +224,7 @@ Hi, My name is ....
### 字体
-- Serene 默认使用 [Google Fonts](https://fonts.google.com/) 的 Signika 字体,如需自定义字体,新建 `myblog/templates/_custom_font.html` 并将从 Google Fonts 复制的字体样式表 link 标签放入其中,然后修改 `myblog/sass/main.scss` 中的 `--main-font` 或者 `--code-font`.
+- Serene 默认使用 [Google Fonts](https://fonts.google.com/) 的 Signika 字体,如需自定义字体,新建 `myblog/templates/_custom_font.html` 并将从 Google Fonts 复制的字体样式表 link 标签放入其中,然后修改 `myblog/sass/main.scss` 中的 `--main-font` 或者 `--code-font`.
- 为了进一步提高网站速度, 你也可以选择自己托管字体文件(可选):
1. 打开 [google-webfonts-helper](https://gwfh.mranftl.com) 并选择一个字体
diff --git a/USAGE.md b/USAGE.md
index ba99c39..3f944f1 100644
--- a/USAGE.md
+++ b/USAGE.md
@@ -224,7 +224,7 @@ Now the myblog directory may looks like this:
### Fonts
-- Serene uses the Signika font of [Google Fonts](https://fonts.google.com/) by default. If you want a different font, create a new `myblog/templates/_custom_font.html` and put the font link tags you copied from google fonts website into it, and then modify `--main-font` or `--code-font` in `myblog/sass/main.scss`.
+- Serene uses the Signika font of [Google Fonts](https://fonts.google.com/) by default. If you want a different font, create a new `myblog/templates/_custom_font.html` and put the font link tags you copied from google fonts website into it, and then modify `--main-font` or `--code-font` in `myblog/sass/main.scss`.
- For performance reason, you may want to self-host font files (optional):
1. Open [google-webfonts-helper](https://gwfh.mranftl.com) and choose your font
diff --git a/config.example.toml b/config.example.toml
index 013addb..80e5596 100644
--- a/config.example.toml
+++ b/config.example.toml
@@ -1,4 +1,4 @@
-# serene v2.2.1
+# serene v2.3.0
#
# - docs: https://github.com/isunjn/serene/blob/latest/USAGE.md
# - check for updates: https://github.com/isunjn/serene/releases
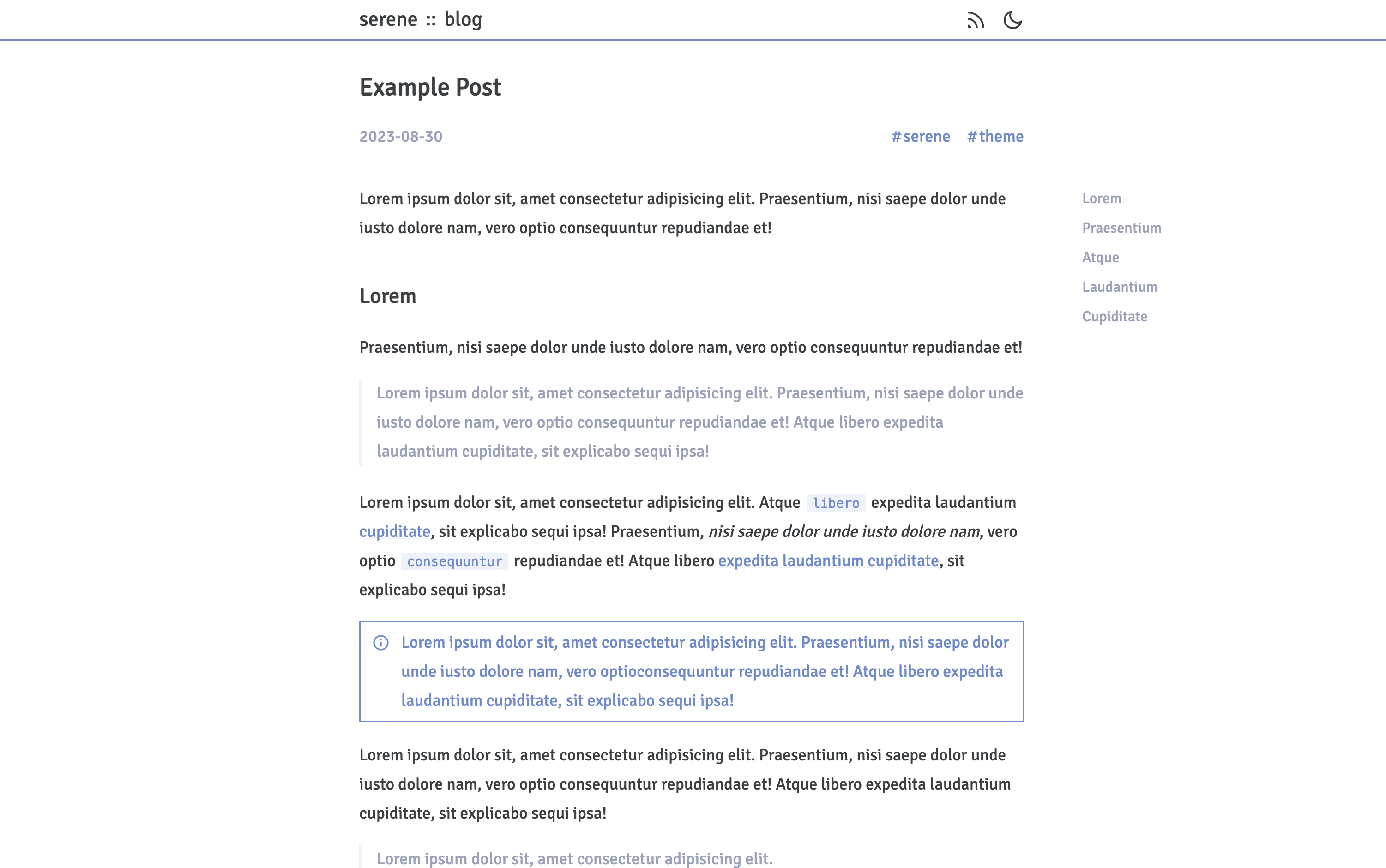
diff --git a/screenshot.png b/screenshot.png
index 0c7e33d..c1eaaed 100644
Binary files a/screenshot.png and b/screenshot.png differ