- About the Project
- Installation
- Functionality
- Learning Goals
- Future Iterations
- Technologies Used
- Contributors
- Contact
Hitch is a progressive web application (PWA), using a mobile first design to help commuters match with each other based on similar routes. Users are prompted to sign up with route details- origin, destination, departure time and days of the week. Once a user is registered they are able to view a list of other drivers with similar routes.
View the deployed site: here
View the backend repo: here
- Fork this repository.
- Clone it down to your local machine with
git clone <your SSH Key>. - Navigate into this directory with
cd hitch-fe. - Run
npm installto compile the React application. - Run
npm startto see the app running locally. - Run
<your text editor> .to see the code in your text editor. - Run
npm run cypressto open Cypress and see all the tests.
- Signup or Explore
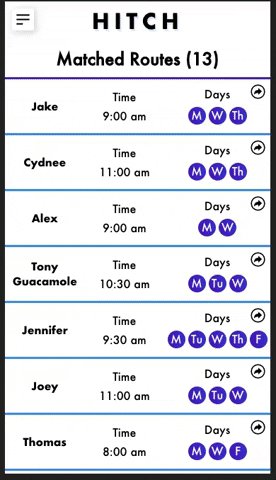
- Matched Rides and Request a Hitch
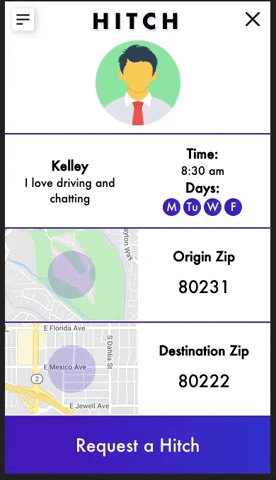
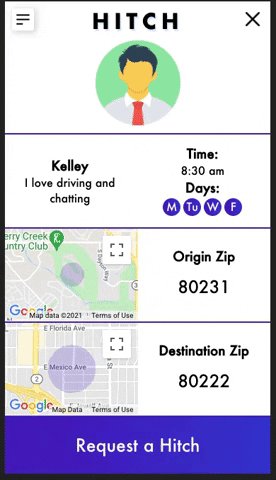
- User Profile
- Friend Requests
- Accessibility
- Error Handling
- When a user visits the site they are able to signup or explore the app. The explore button will eventually be a login feature and is under development at the moment. When clicking the explore button you are given an assumed identity, 'Dominic'. This is a great way to demo the application without having to sign up.
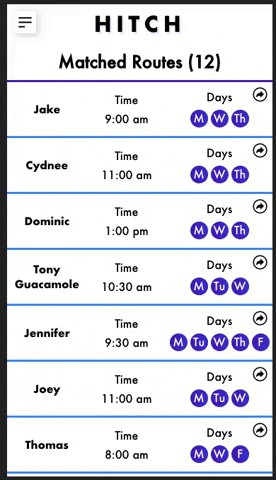
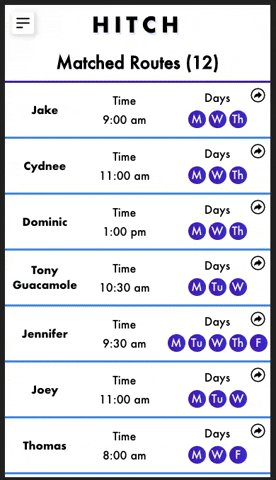
- After a user signups or logins in, they are redirected to a matched rides view, which displays all rides within 4 miles of the current users route. Each matched ride is a clickable link and will navigigate to the detailed ride page.
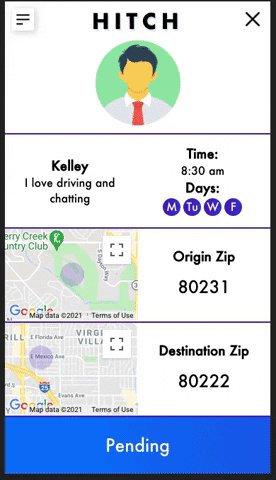
- Once on another users page, you can 'request a hitch'. The friend status will change to pending until the request is accepted or denied.
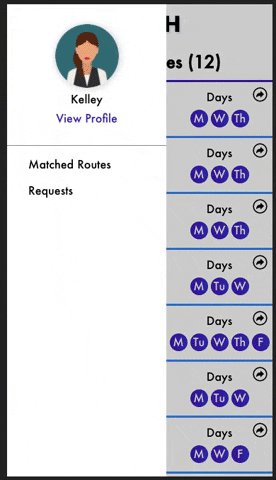
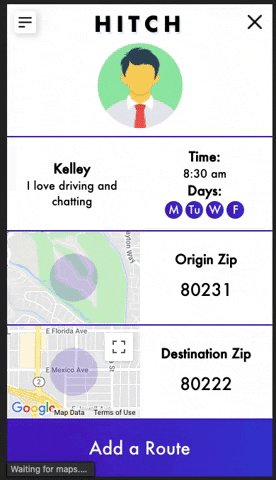
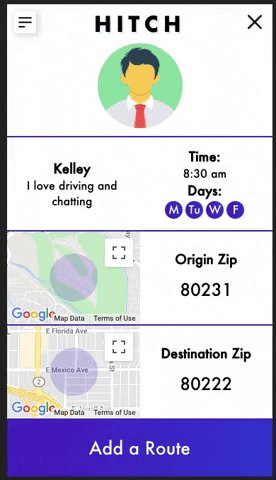
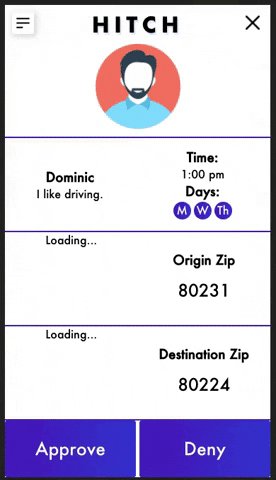
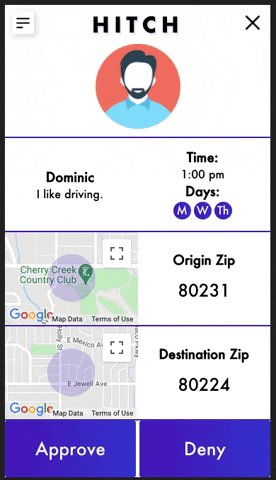
- Using the hamburger menu, a user can view their own profile, or when clicking on a matched ride see the route details. This page allows you to see more information on the ride, including a users profile and map of the origin and destination.
- Users can view any pending request they have received from the menu bar.
- Click on the request will lead you to the users profile where you can view their route details.
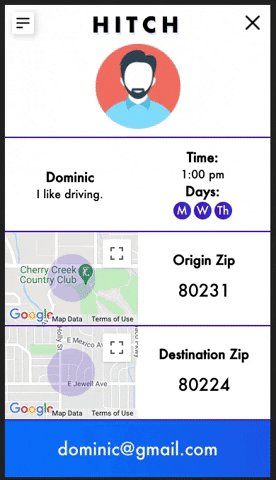
- If the user approves the friend, they will be provided with an email so they can communicate further.
We made accessibility a priority in our application. Hitch recieved a 100% acecessibility audit from Chrome's Lighthouse tool. Also using the Wave extension, our application has zero errors and zero contrast errors.
To maintain a better user experience, we implemented dynamic error handling, so that a user will receive a unique error message based on the type of error.
- Learn and implement progressive web app (PWA) technology.
- To further our understanding of TypeScript; types, interfaces, and type errors.
- Work with a backend team to hit different endpoints, send and receive data, and handle errors.
- Use TravisCI to set up continuous integration for development and production builds.
- Create an accessible mobile app that has a clean UI and simple UX.
- Testing user stories and user flows using
Cypress.
- Implement Auth0 or Firebase for users to create a unique login experience
- Add friend/hitch request feature, to pair users with similar commutes
- Add a messaging feature to allow matched users to communicate with each other, possibly using WebSockets
- Implement more PWA features, such as push notifications for requests, matches, and messages.
- Alex Thompson - Application Creator
- Paige Vannelli - Application Creator
- Steven Mancine - Application Creator
- Cydnee Owens - Application Creator
- Dominic Padula - Application Creator
- Jake Volpe - Application Creator