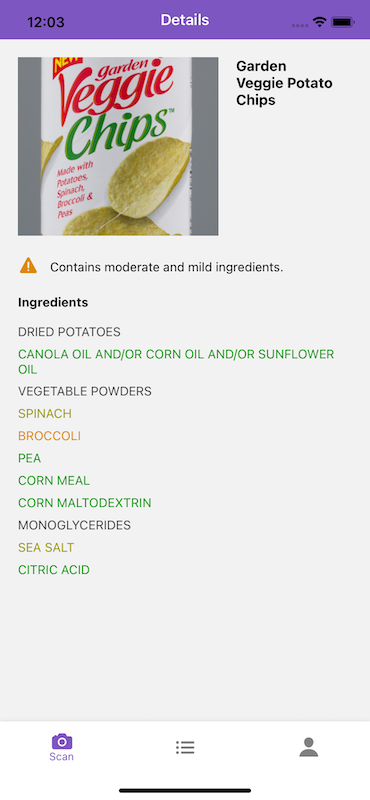
This app allows a user to scan UPC barcodes for food/grocery items, and then report any ingredients which have been flagged as sensitive.
This allows users with food allergies or sensitivies to more easily identify foods they can and can't eat.
This repo contains:
- Android native mobile app code (Kotlin)
- iOS/Android React Native mobile app code (Javascript)
- Firebase backend function (Typescript)
User scans are stored in Firebase backend. Only the UPC code and product title are stored in the database, as per TOS of Edamam API.
Users must authenticate with Firebase authenticatin (currently only Google Sign-In supported) to use the service.
In order to build this application you need to supply the following:
- Your own Edamam API keys for the ingredient service in the Firebase function environment configuration.
- Your own Firebase project with configuration files (
google-services.jsonon Android andGoogleService-Info.pliston iOS).
- In the
serverfolder, execute:firebase use <your project name>firebase functions:config:set edamam.id=<your edamam id>firebase functions:config:set edamam.key=<your edamam key>firebase deploy --only functions
- In Firebase console set the Android SHA1 fingerprint to your keystore's value.
- Load
client-androidin Android Studio, build and run.
- Add the URL scheme of your Firebase project to the iOS build settings. This will create the Info.plist file.
- Download the GoogleService-Info.plist file of your Firebase project to the client-ios directory.
- Open the xcodeproj, build and run.
- In Xcode, Add the URL scheme of your Firebase project to the iOS build settings.
- Create the file
app/firebase/keys.jswith contentgoogleWebClientID = '(Your client ID)'; - Run
npm install && cd ios && pod install && cd .. - Run
npx react-native run-iosornpx react-native run-android
This app and source code is for demonstration and entertainment purposes only. Do not rely on this app to determine if you can safely eat any food. Always read and verify the ingredient labels.