为Supermemo制作的白天和夜晚CSS,使用quicker动作来切换
supermemo-light.css
supermemo-light适用绝大多数以白色为背景的主题,主要以灰色和白色为主要颜色(摘录和引用等),字体颜色使用深棕色,=背景颜色是米白色不仔细看分辨不出,链接是我个人喜欢的绿色
 supermemo-light-spring.css
supermemo-light-spring是我自己使用的白天样式,用我喜欢的暖色和浅绿作主要颜色,色系大多是我春天遇见的所以该CSS起名spring(春天的英语)。
supermemo-light-spring.css
supermemo-light-spring是我自己使用的白天样式,用我喜欢的暖色和浅绿作主要颜色,色系大多是我春天遇见的所以该CSS起名spring(春天的英语)。

supermemo-night.css
适用绝大多数黑色主题(例如Carbon),主要使用黑偏棕和黄、橙色为主要颜色,字体颜色是米白色。
 Tabletdark主题的supermemo-night-tabletdark.css
supermemo-night.css
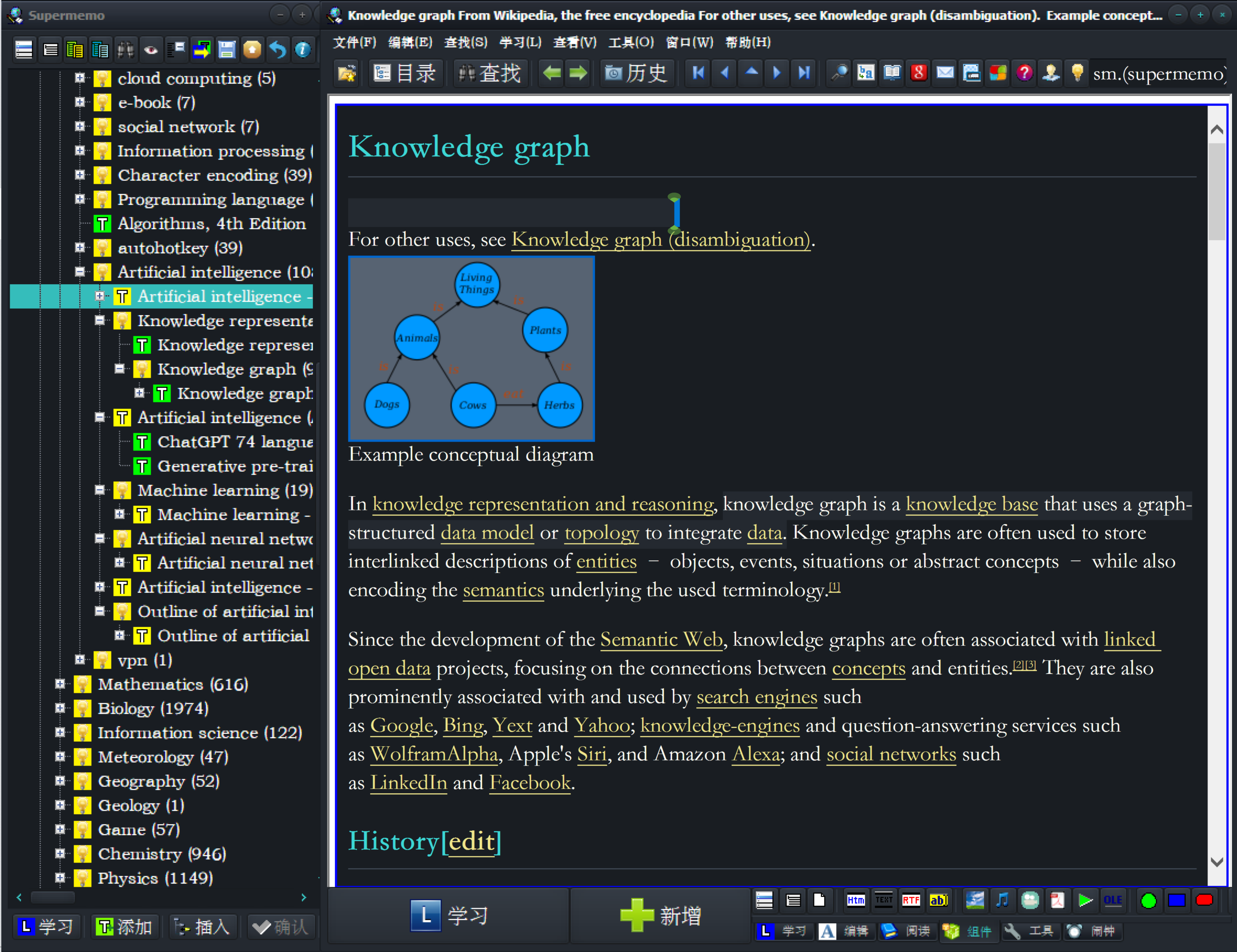
适用于Tabletdark主题,主要色系是Tabledark的颜色,也是我最常使用的主题,(纯黑主题看腻就换了)
Tabletdark主题的supermemo-night-tabletdark.css
supermemo-night.css
适用于Tabletdark主题,主要色系是Tabledark的颜色,也是我最常使用的主题,(纯黑主题看腻就换了)
 supermemo-night-glow.css
适用于蓝色和黑色的主题(例如Glow),主要色系是Glow的颜色
supermemo-night-glow.css
适用于蓝色和黑色的主题(例如Glow),主要色系是Glow的颜色

- 下载日夜间css文件
- 下载完成后把css文件和其他文件位置填入quicker动作设置当中 开始动作后选择白天或夜晚,等待更换结束