fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
Dial=github:climate-action-kits/pxt-fwd-edu
Welcome to Powering the Future with Wind Energy Coding Tutorial.
In this tutorial we will code the Dial component to turn the wind turbine in the same direction as the Dial is being turned. Use the Dial's button function to stop the wind turbine.
Turn on the Climate Action Kit board.
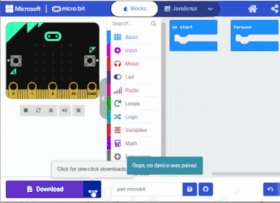
Click three dots besides |Download| button, and click on Connect Device.
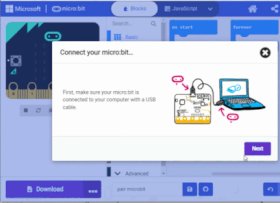
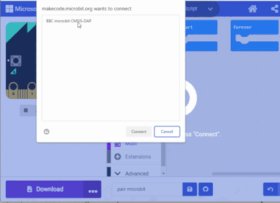
Next, follow the steps to pair your micro:bit.
Next, click the |Download| button to download the blank project to start-up the simulators.
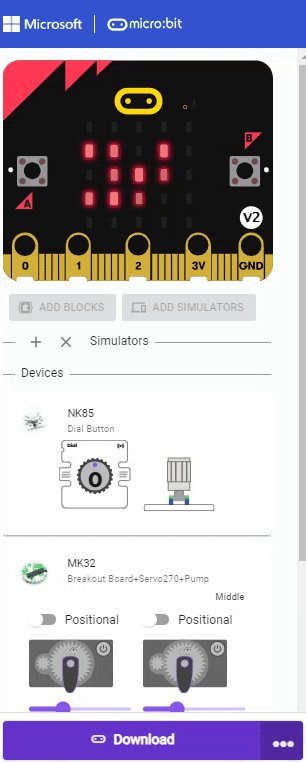
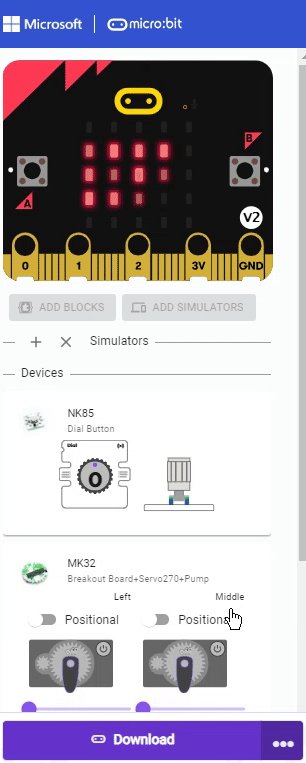
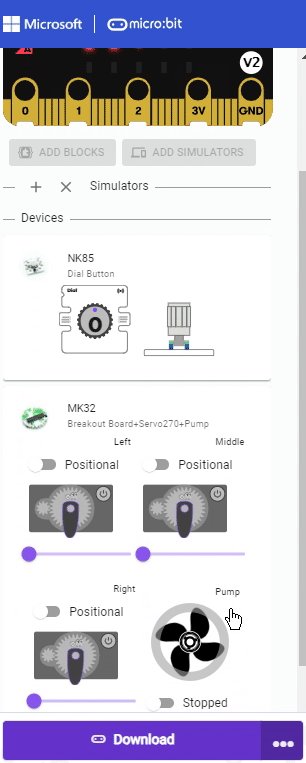
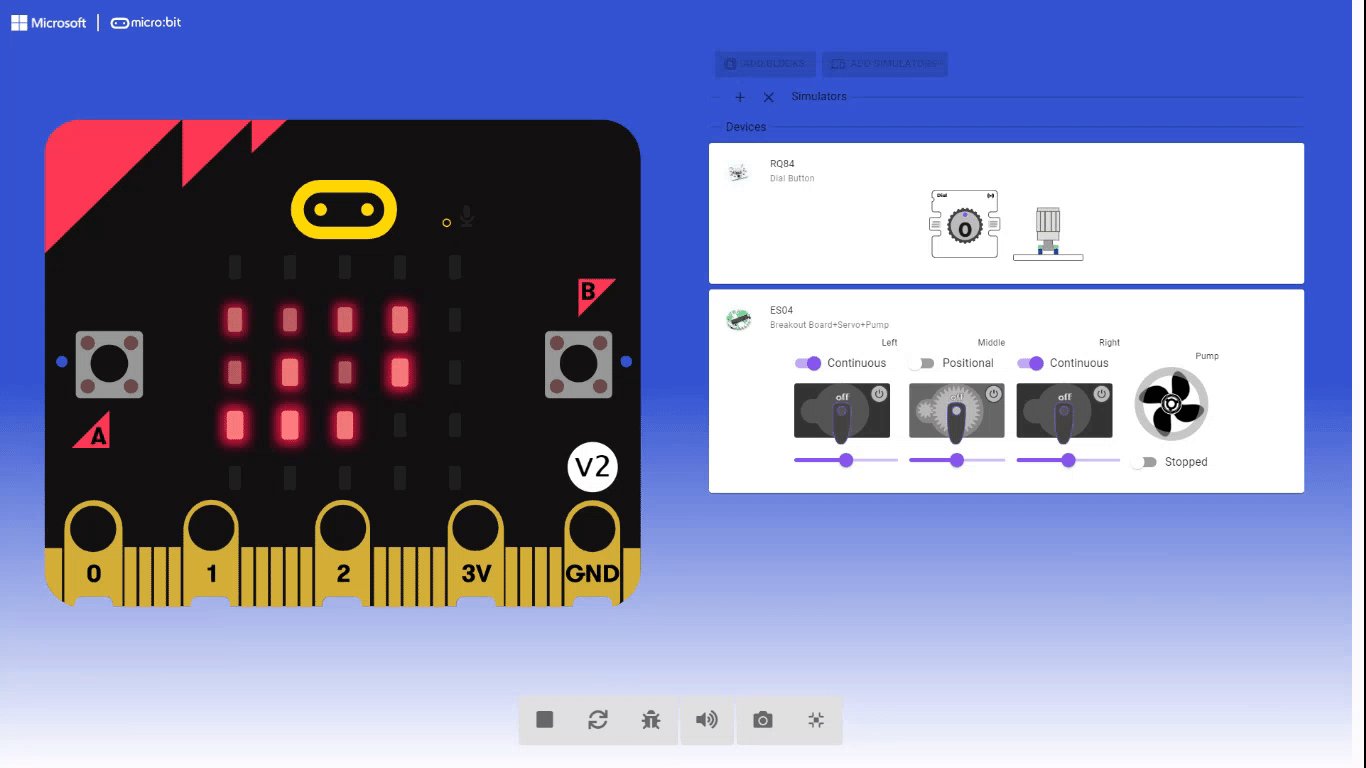
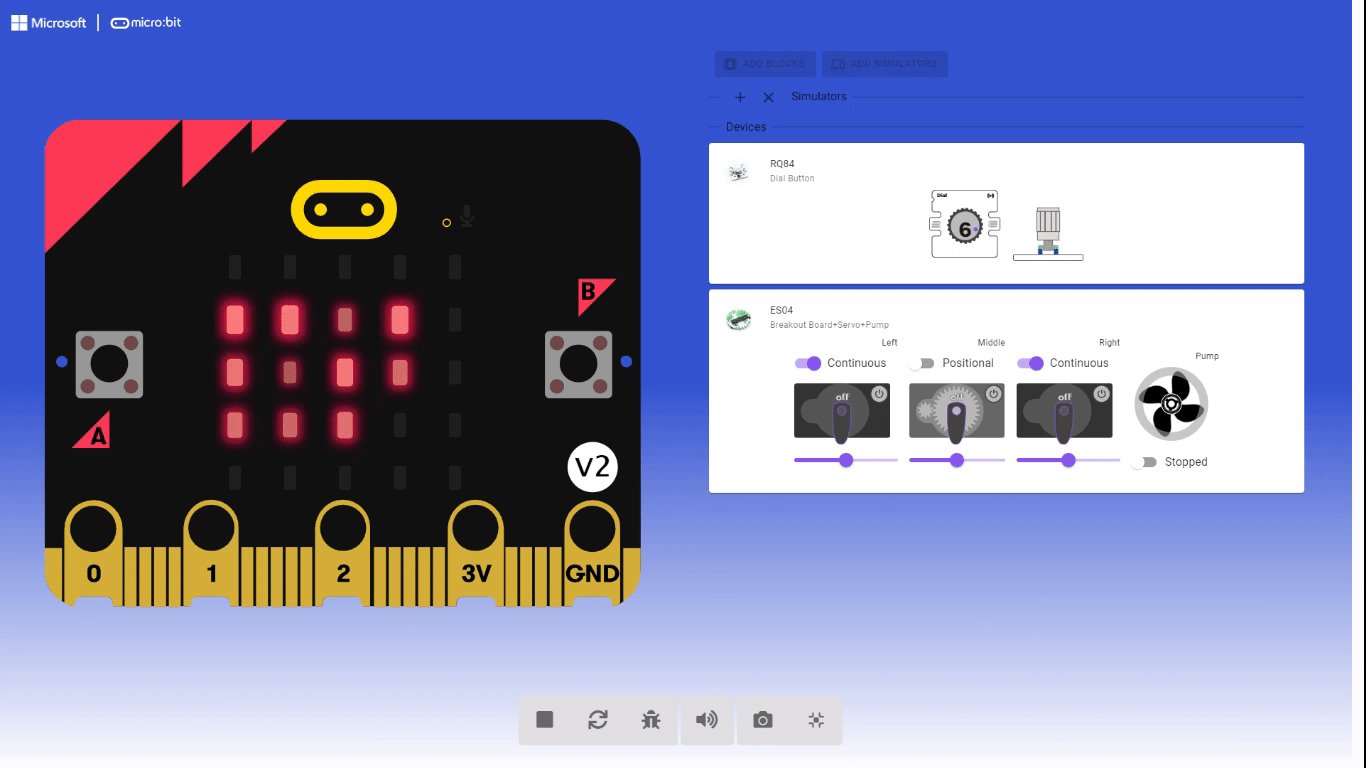
This is how the simulators should look after a successful download. You can see the Dial,
the Touch and the Servo Motors along side the Pump.
Look below the @boardname@ simulator to see the Climate Action Board and the connected sensors.
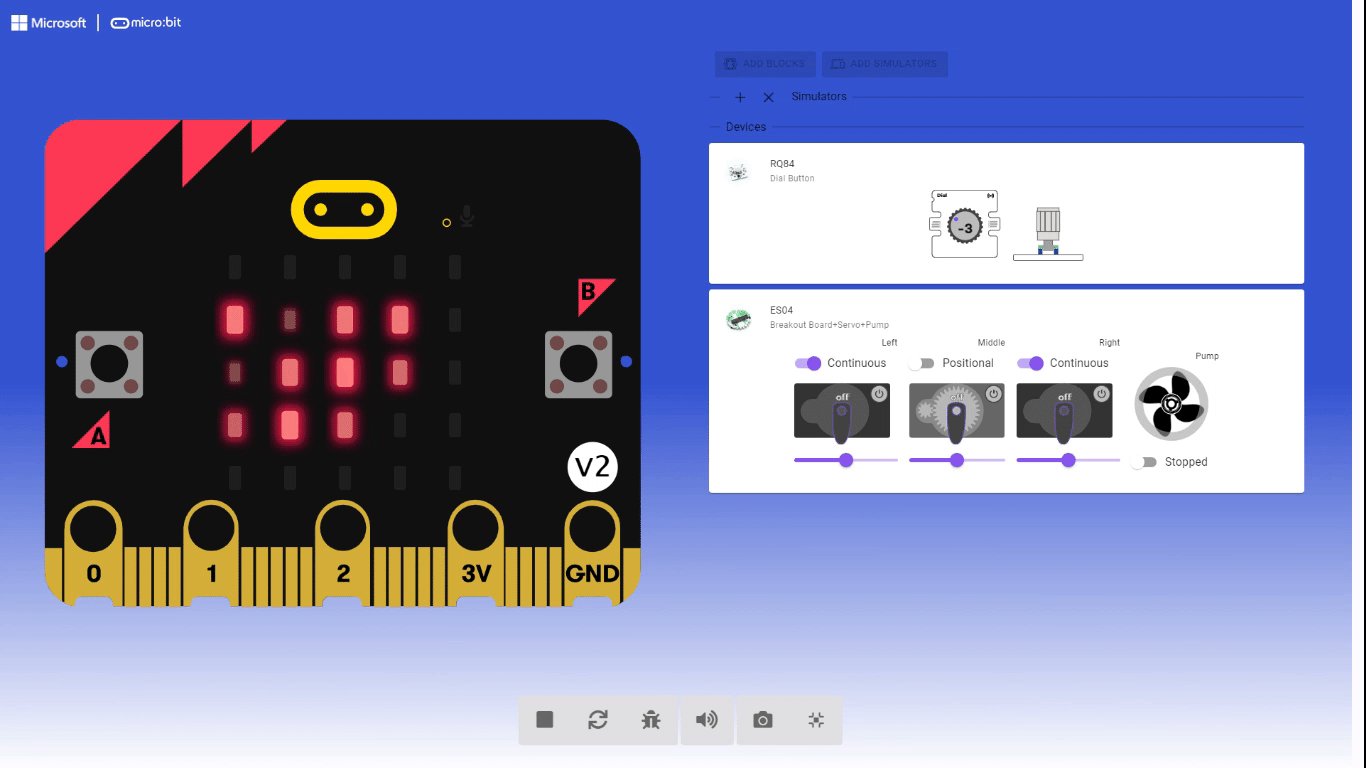
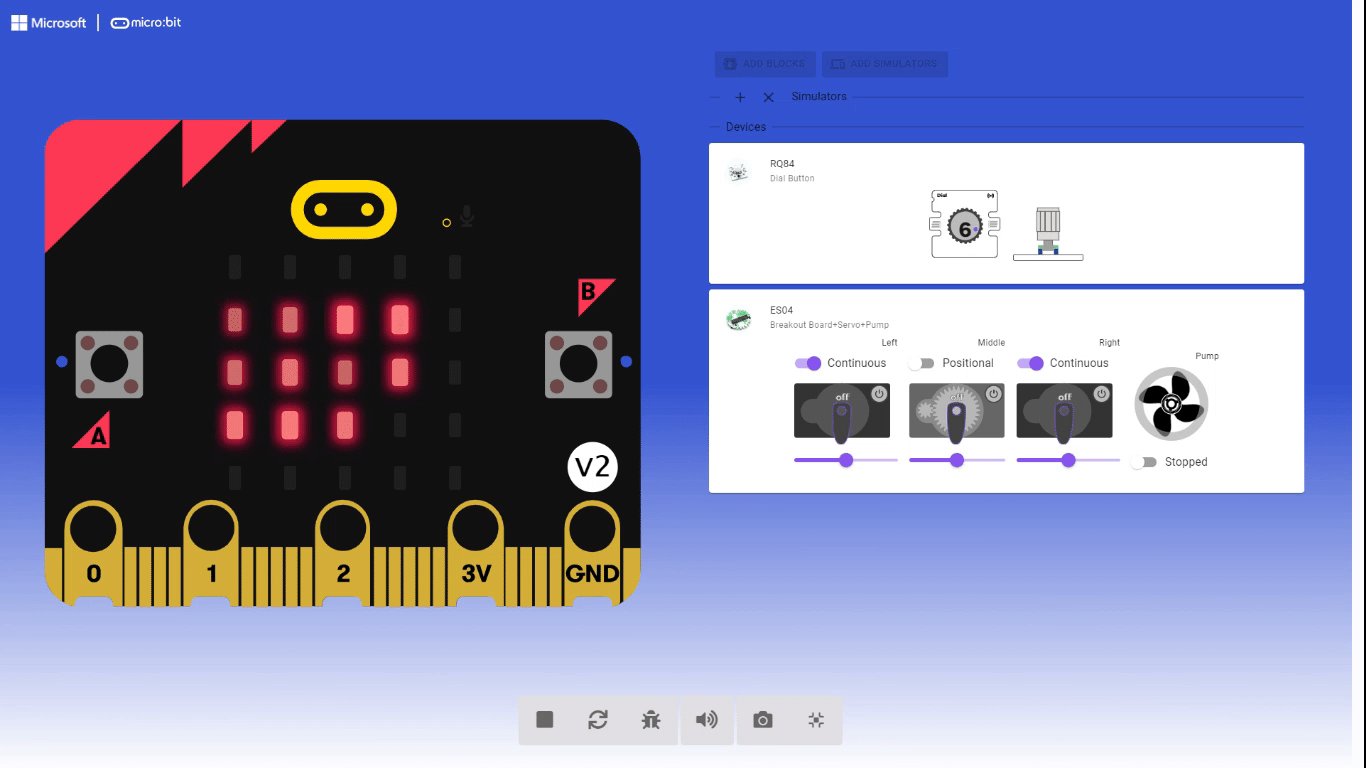
Try turning the Dial on your project, the virtual simulator will react to it.
Click ||fwdSensors:Sensors|| drag and drop
||fwdSensors:on dial1 turned difference|| block in workspace.
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
Right click ||fwdSensors:on dial1 turned difference|| block and duplicate. Note: New block will be grey.
Change the direction arrow of the greyed out ||fwdSensors:on dial1 turned difference|| block. Note: Greyed out block will turn green.
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
})
Click ||fwdSensors:Sensors|| drag and drop
||fwdSensors:on touch down|| block in workspace.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
})
Click ||fwdMotors:Motors|| drag and drop
||fwdMotors:set leftServo to 50 %|| inside
||fwdSensors:on dial1 turned difference|| block.
Change ||fwdMotors:leftServo|| to ||fwdMotors:middleServo||.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
})
Right click ||fwdMotors:set middleServo to 50 %|| block and duplicate.
Drag and drop inside the second ||fwdSensors:on dial1 turned difference|| block.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
Click ||fwdSensors:Sensors||. Drag ||fwdSensors:dial1 absolute position|| oval block close to ||fwdMotors:set middleServo 50 %|| replace ||fwdMotors:50 %|| of ||fwdMotors:set middleServo 50 %|| block.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
Click ||fwdSensors:Sensors||.
Drag ||fwdSensors:dial1 absolute position|| oval block close to
the second ||fwdMotors:set middleServo 50 %|| replace ||fwdMotors:50 %|| of ||fwdMotors:set middleServo 50 %|| block.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:set leftServo 50 %|| block inside ||fwdSensors:on touch down|| block. Change ||fwdMotors:leftServo|| to ||fwdMotors:middleServo||.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
fwdMotors.middleServo.fwdSetSpeed(50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
Change speed of ||fwdMotors:set middleServo 50 %|| block inside ||fwdSensors:on touch down||
to ||0||.
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
fwdMotors.middleServo.fwdSetSpeed(0)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
|Download| and test your code. Click the bulb icon to see how
the simulator shows the components working.
If after |Downloading| your project does not work please refer to the
image and make sure your components are assigned correctly.
Need help in assigning the right components to their simulators. Watch the video.
Congratulations on completing your Powering the Future with Wind Energy Project!
After your project is complete go back to the lesson for more challenges and extensions.