fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
ledRing=github:climate-action-kits/pxt-fwd-edu
Welcome to Monitoring Bees and Pollination with a Bug Counter! In this tutorial, we will… Build our project with the Climate Action Kit Connect our project to the computer Code our project to make it interactive
Coding Set Up Step 1
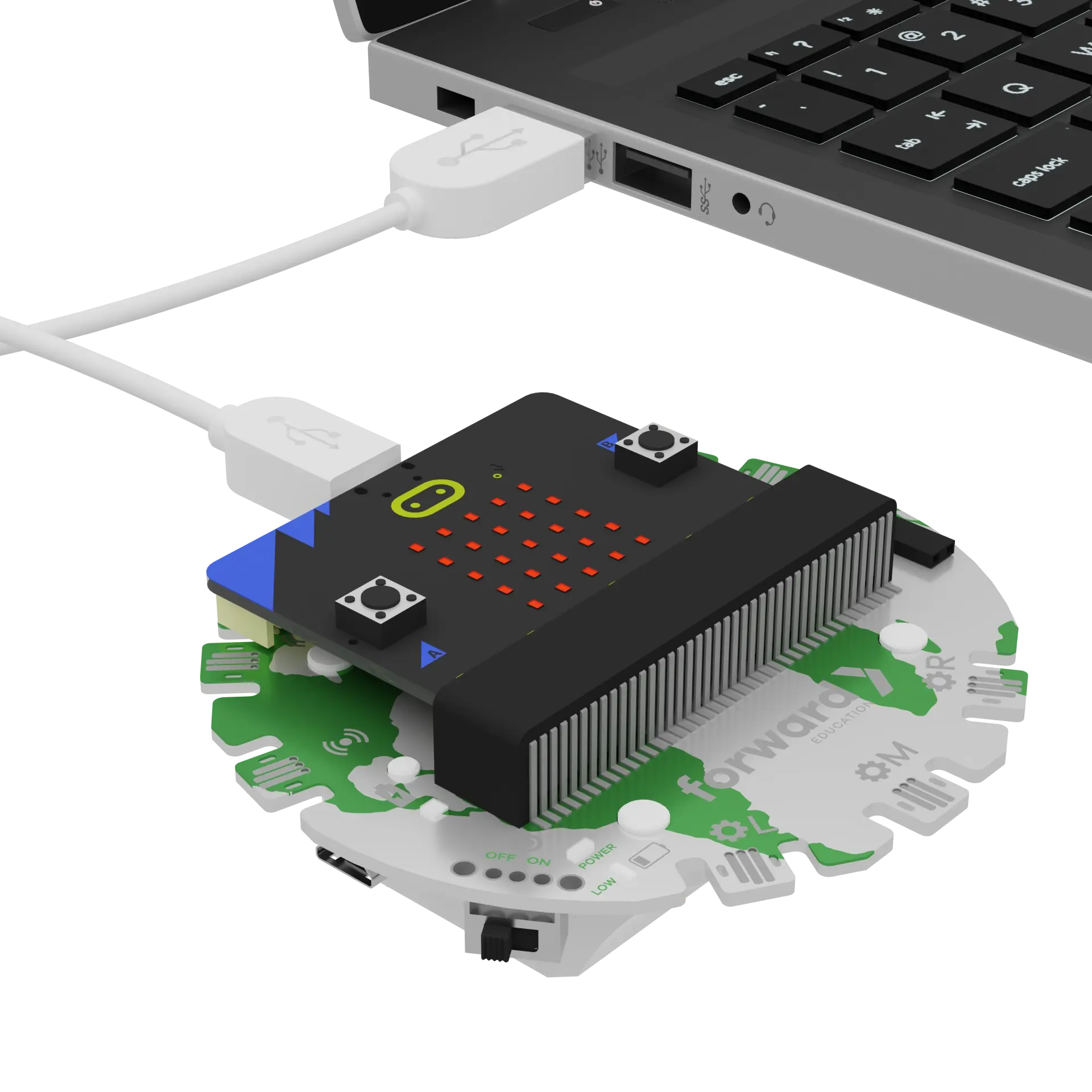
IMPORTANT! Make sure your Climate Action Kit Breakout Board is turned on and your micro:bit is plugged into your computer.

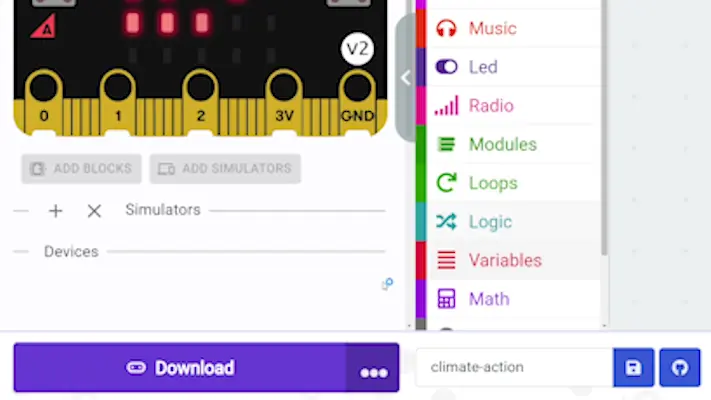
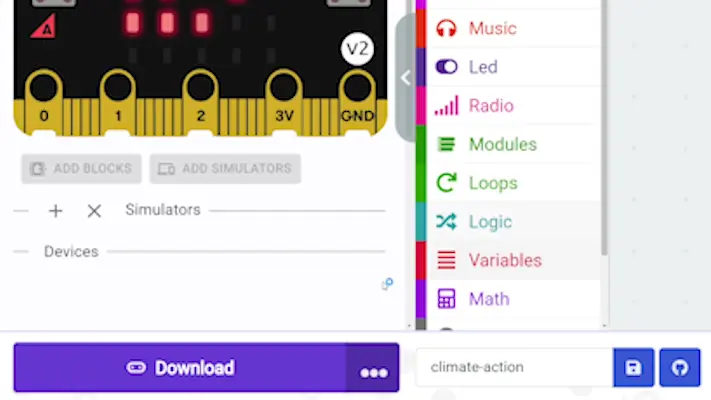
Click three dots beside |Download| button, and click on Connect Device.
Next, follow the steps to pair your micro:bit.

Next, click the |Download| button to download the blank project to start up the simulators.
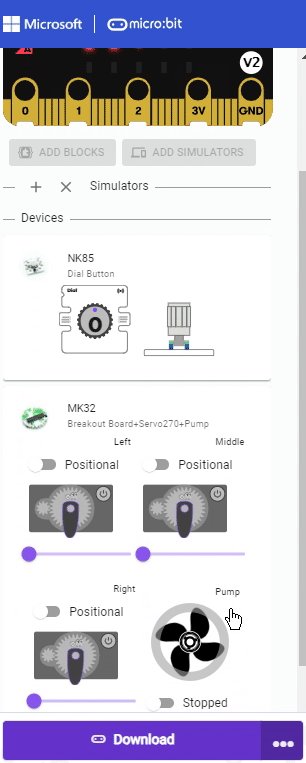
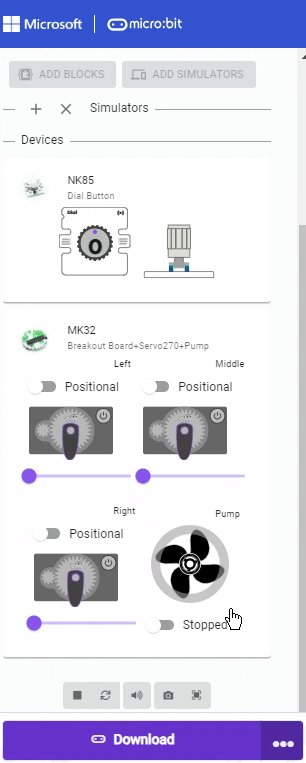
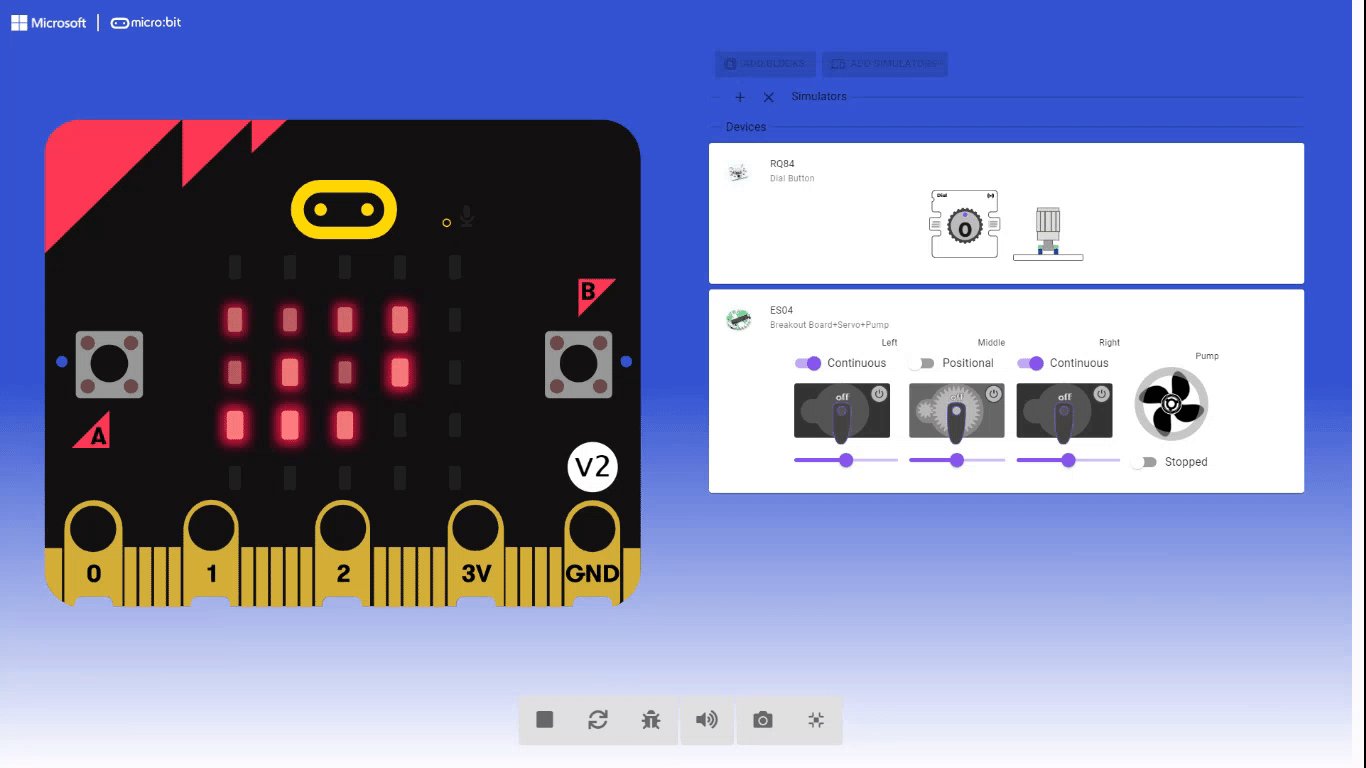
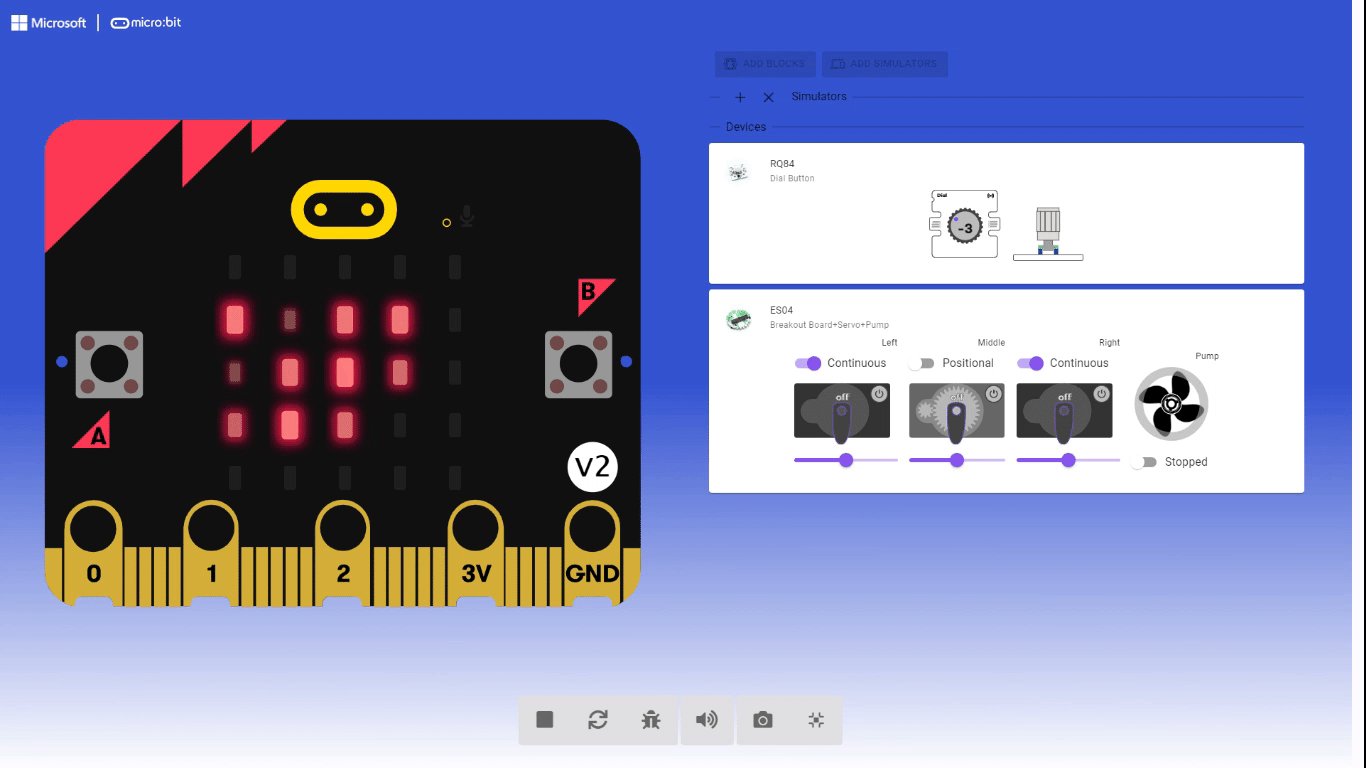
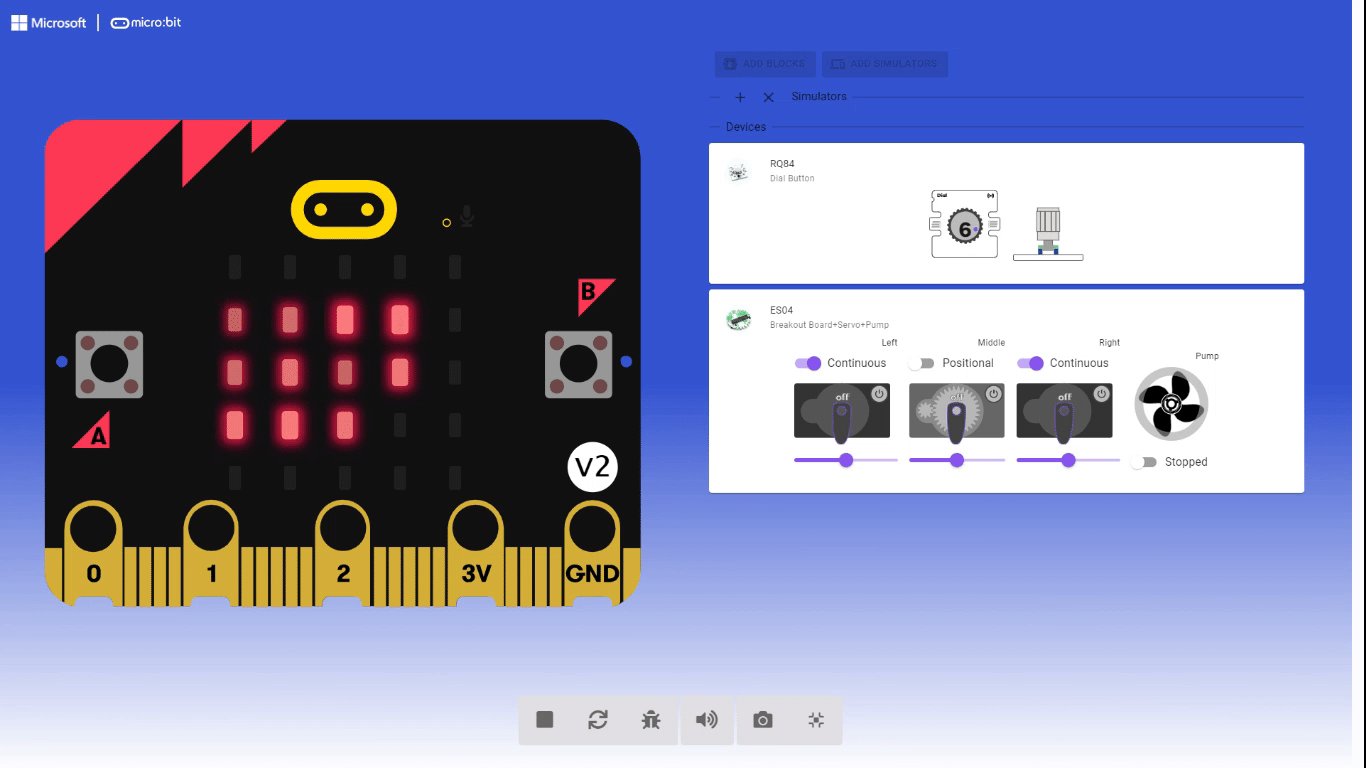
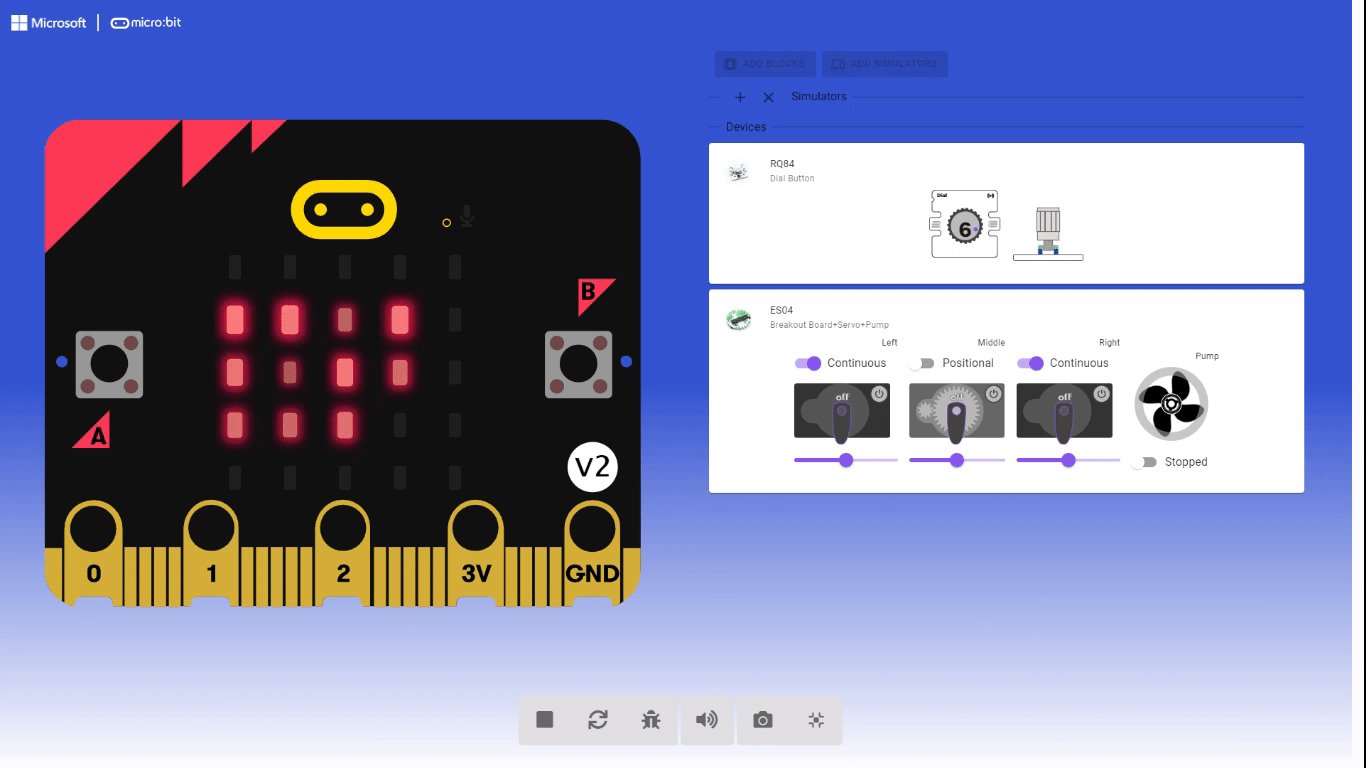
This is how the simulators should look after a successful download. You can see the Dial, and the Servo Motors alongside the Pump.
Look below the @boardname @simulator to see the Climate Action kit Breakout Board and the connected sensors.
Try turning the Dial on your project, the virtual simulator will react to it.
Start coding! Follow the steps at the top of the screen for your instructions. Click the lightbulb icon for a hint if you get stuck.
Take a look at our starter code in the workspace below. We have three groups of code blocks.
basic.showNumber(0)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
These two LED code blocks are rapped inside of another block called ||logic:if true then||
~hint What does this mean?
- This block is called a conditional statement
- The code inside only happens when this condition is met hint~
basic.showNumber(0)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
The condition for the ||logic:if true then|| statement is when a ||fwdSensors:on touch down|| occurs.
~hint What does this mean?
- This means the code inside of the 'if/then' statement will only occur if the Touch Sensor is pressed hint~
basic.showNumber(0)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Now we need to create something to keep track of the number of 'bee' visits. This is called a 'Variable'.
~hint What does this mean?
- A 'variable' is a special code word that holds a value
- When we call the 'variable' code word, it will tell us what number it's holding hint~
basic.showNumber(0)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Go to the ||Variables:Variables|| drawer and click 'Make a Variable'. Call your ||Variables:bugVisits||.
~hint Why did we do this
- You will now see that we have new code blocks available to control our variable hint~
basic.showNumber(0)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Click ||Variables:Variables||, drag and drop ||variables:set bugVisits to 0|| block inside the ||basic:on start|| above the ||basic:show number|| block.
let bugvisits = 0
basic.showNumber(0)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Click ||Variables:Variables||, drag and drop ||variables:set bugVisits to 0|| to replace the 0 inside the ||basic:show number|| block.
~hint Why did we do that?
- Now the value of the 'bugVisits' variable will be shown on the micro:bit LEDs hint~
let bugvisits = 0
basic.showNumber(bugvisits)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
We have now set up our code to display the value of ||Variables:bugVisits|| when our code starts up. But we want this number to update and show with every visit. To do this, we need to add that same ||basic:show number|| and ||Variables:bugVisits|| code to the Forever block.
~hint What does this mean?
- Instead of something just happening once, on start, we want it to happen the whole time
- The Forever block is a loop, meaning it will happen over and over again, forever, while our code is on hint~
let bugvisits = 0
basic.showNumber(bugvisits)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Click ||basic|| , drag and drop ||basic:show number|| block under the first ||fwdSensors:set all ledRing LEDs to|| block within the ||basic:forever|| block.
~hint Why did we do this?
- This will allow us to display the 'bugVisits' number on the micro:bit LEDs every time the Touch Sensor is pressed
- hint~
let bugvisits = 0
basic.showNumber(bugvisits)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.showNumber(0)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Click ||Variables:Variables||, drag and drop ||Variables:bugVisits|| to replace the 0 inside the ||basic:show number|| block.
~hint Why did we do this?
- Now the value of the 'bugVisits' variable will be shown on the micro:bit LEDs hint~
let bugvisits = 0
basic.showNumber(bugvisits)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
fwdSensors.ledRing.fwdSetAllPixelsColour(0xff0000)
basic.showNumber(bugvisits)
basic.pause(500)
fwdSensors.ledRing.fwdSetAllPixelsColour(0x000000)
}
})
Click the |download| button to download the code for your project.

Try testing your project in real-life! This is what it should look like. (missing asset)
Congratulations on finishing your coding project!
In the next step, you can click the |done| button to finish the tutorial.