-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Keyboard Navigation support #20
Comments
|
love it! :) |
|
Okay, I've mapped out a first draft of elements in the Surveys flow that I think should be given a custom command, and what I think they keybinds could be. You can find it in the Keyboard Navigability page in Penpot.
I'm open to ideas for how to best inform users of the control schema here. I first tried mocking up a de-emphasized grey tooltip beneath each element with a custom command, but quickly ran into real estate issues at that tiny size. See the below design: not super legible, and some of the larger commands like the Home button get pretty chunky and awkward. Web browsers to already have a tooltip that we can show the custom commnand on hover, but I think something more would definitely be good so they're not in the dark. @sirkotsky Feel free to make direct changes, or just let me know what you're feeling in general! |
|
@peterleequigley thanks for a quick turnaround, looking into your file now, a couple of thoughts:
Let me know if you need any support from my side, happy to chat more! |
|
Got it, I'll leave custom commands to the side for now.
Let me know what you think @sirkotsky . Thanks! |
|
@peterleequigley thanks!

I'm pretty sure there is much more to be discovered, but you're on the right path! This will be our first step towards making a truly accessible experience: next up, we'll cover the customer experience of encountering and completing the survey :) Cheers! |
|
Okay, then action items for me:
Does that sound good? |
|
Okay, I tested through Formbricks for basic keyboard navigability and wrote up a summary using the same format as your UX audit. |
|
Formbricks_Keyboard_Navigability_Audit.pdf @peterleequigley let's share it here, and don't worry about messing up the repo: feel free to send a pull request with your .md file in the insights library! Great work on the audit, very detailed document with a lot of actions for us to take. I think what you could do is to design the experiences that require visualisation (e.g. Skip link), and the rest @jobenjada can take with the engineers :) |
|
Awesome! I submitted a pull request (though I'm not sure it's processing my markdown correctly, haha) These are the items from the audit I think need a visual design element. If you agree, I'll get started on those--let me know if there are others you'd like me to add from the list.
|
|
@peterleequigley sounds like an action plan! You can quickly put together simple prototypes to help the eng team visualise what needs to be done, and that'll be a great first step! Thank you! |
|
@sirkotsky visualizations are ready in Penpot! It's in the Keyboard Navigability file > Focus state changes page. |
|
Hey @peterleequigley! Thank you, good job. A few things to look into before we can push it: 

Right now, on the post-Onboarding home page, it's impossible to focus on the link itself, the focus jumps to the tooltip. 
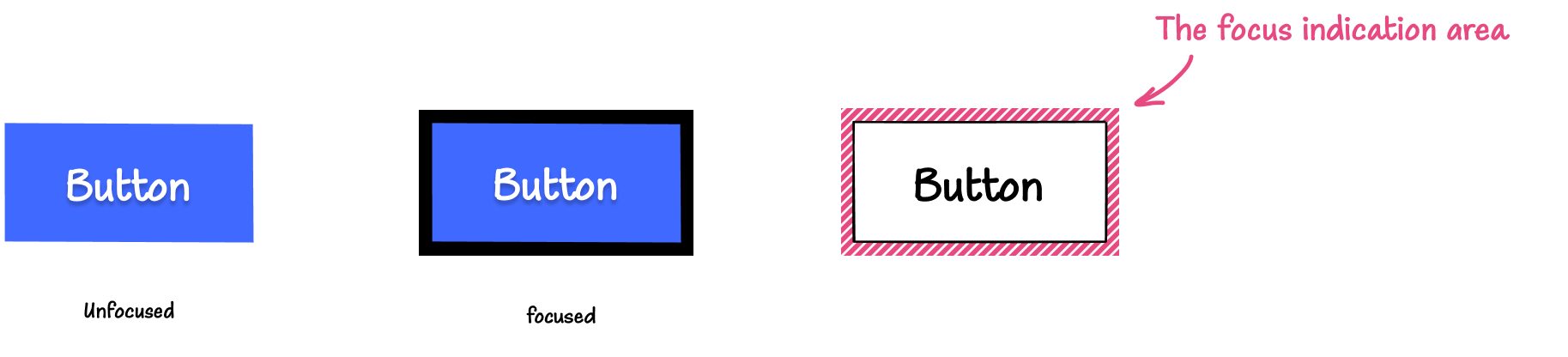
Likewise, how will I select the card itself? Is there a focus state today? Good work on the dropdown, but do you think we could have slightly more consistent focus states? Here, they are all over the place: green and thin, black and thick, etc. We're almost there, just a few more changes! Thanks a lot! |
|
Another suggestion would be to work with the user: it might be a good idea to reach out to the community and talk to some keyboard users (many among engineers as well), they should be able to give you enough insights :) |
|
@sirkotsky Awesome feedback. I made a number of changes to reflect those updates in Penpot, with notes on what I changed. Here are a couple of other bullets where I didn't make changes quite yet:
Thanks! |
|
Great work @peterleequigley! Focus state should do one job: communicate focus state, there's no need for differentiation there, so let's keep it unified. My suggestion is, don't take my word for it, find someone on Discord who uses keyboard actively and test it with them :) In the meantime, @jobenjada I think there is a lot for the eng team to take from here and start implementing: let's keep this issue open and start by ensuring all elements have focus states as per Peter's design! |
|
Awesome! Let me know what more is needed (or @jobenjada if y'all need any help with building out the designs)! |




How might we ensure that visitors can user keyboard to navigate Formbricks?
Look into focus states and tab order, consider accessibility standards for keyboard navigation. This will help improve customer experience and greatly contribute to enhancing the accessibility of Formbricks.
@peterleequigley will be leading this initiative, I'll be helping out.
The text was updated successfully, but these errors were encountered: