English | 简体中文
在 React 中,在受控模式下,表单的整树渲染问题非常明显。特别是对于数据联动的场景,很容易导致页面卡顿,为了解决这个问题,我们将每个表单字段的状态做了分布式管理,从而大大提升了表单操作性能。同时,我们深度整合了 JSON Schema 协议,可以帮助您快速解决后端驱动表单渲染的问题。
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
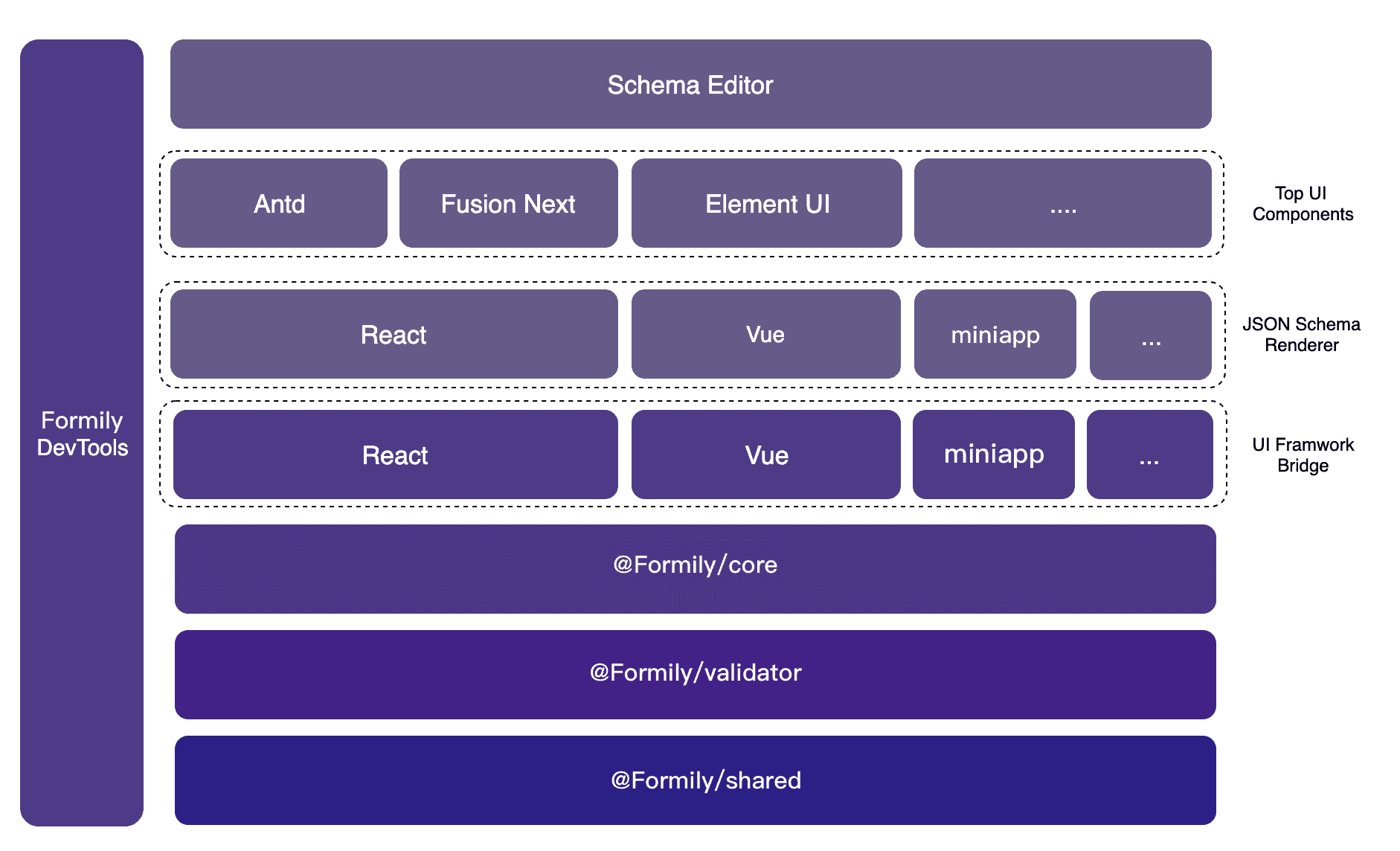
- 💡 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
使用 Ant Design:
npm install --save antd @formily/antd @formily/antd-components使用 Fusion Design:
npm install --save @alifd/next @formily/next @formily/next-components使用 Formily React 渲染引擎包:
npm install --save @formily/react-schema-renderer使用 Formily React 包:
npm install --save @formily/react使用 Formily 核心包:
npm install --save @formily/coreThis project exists thanks to all the people who contribute.
Formily is open source software licensed as MIT.