https://zishu.me/message/ #2
Replies: 13 comments 16 replies
-
|
welcome to my blog! |
Beta Was this translation helpful? Give feedback.
-
|
Secret([email protected]) 滴,上班卡! 已修复rss的问题,可以把订阅源删掉重新添加。 xgE([email protected]) 是的,RSS正文不全,抓取全文和网页直接加载失败,无法在浏览器打开 前段时间修改了rss地址,忘记更新文章内部的链接了,抱歉~~ xgE([email protected]) 本站周刊的RSS地址似乎有问题,Fluent Reader和Read You都无法阅读全文,点击”在浏览器打开”自动跳转的链接也不完整 送给您一束缤纷的花,系上我思念的彩线,载满我对你深深的祝福:愿快乐围绕在你的身边,平安与你同行,好运永远与你相伴!祝你新年快乐! Asuna([email protected]) 叮!打卡o(////▽////)q 现在这个主题风格,复古了。 siguapajamas([email protected]) 来自v社求个人博客链接的萌新,前来打个卡😎 已修改。 博客链接已经更新到shutwin.com 了,把二级域名的blog.shutwin.com 更换成顶级域名了。希望更改一下,谢谢 老陳网志([email protected]) 哈哈!我先用啦。。比较喜欢这样简洁的主题。 老陳网志([email protected]) 来个黑夜模式确实完美!主题不错比较喜欢。。 Sean([email protected]) 没有暗黑模式吗? Sean([email protected]) 一看主题就觉得舒适。 这个是我喜欢的类型,晚上回家参考一下。 https://www.guhub.cn/ 这个样式也不错。 你邮件回复链接那边没改,地址是:http://localhost:1313/message/#21e18ba7aadf437b9733ce39b3df53b8 你也换风格了。 2ty([email protected]) 每次打开都是新的样式 https://github.com/emaction/emaction.frontend 1nan([email protected]) 请问博主每个页面上的 emoji reaction 是怎么实现的呀? 那只能套个相对好一些的cdn,比如我目前使用的 GitHub+netlify,推送完会自动更新,netlify 对国内访问还是相对友好的。 最近也像搭建一下个人博客网站,想问一下网站不备案怎么实现在的国内访问? 匿名() 牛逼 暂时不做外链了。 hi,博主有兴趣加入《个站商店》么,https://storeweb.cn,是一个精致的带社交元素的博客收录平台~ 暳彼小星([email protected]) 第二层回复 抱歉,暂时停止交换友链 yihtseu([email protected]) 想互换友链,但请问您的头像? 热爱生活😁 Rico([email protected]) 来过,也是一枚喜欢徒步和拍照的博主呀 是的 这个是我最新开发的主题ヾ(≧∇≦*)ゝ heyi([email protected]) hallo子舒,关注你的博客一段时间了,是换了博客主题了吗? lcry([email protected]) 路过踩踩十年之约~ 欢迎欢迎😝 好久不见。 小夏猪窝([email protected]) 大佬好呀~ 暳彼小星([email protected]) 记录博客运行999天啦~~~ 春风又绿江南岸,明月何时照我还 Strength([email protected]) 桃李春風一杯酒,江湖夜雨十年燈 永恒末匕([email protected]) 留个脚印 尴尬,这么长时间都没注意到,多谢提醒。 明明就([email protected]) 发现一个错别字
欢迎欢迎 Ben([email protected]) UI 蛮不错,看着很舒服,我来点赞了,Artalk 目的地-Destination([email protected]) hello,大佬 加把劲,你也可以的 妒忌使我贫穷。早上又看了一下css教程,看了五分钟我就关了。哈哈。 简单改了一下 又卷起来了,又修改样式了 被我发现了吧! 刚好在本地折腾RSS 发现的。 已修复,没注意到这个问题 ··· <\link rel="alternate" type="application/atom+xml" href="https://zishu.meindex.xml\“ title=”\子舒的博客"> ··· 你首页的源代码 rss 链接错了,少了个点。 ·· 这两天在外面玩没看博客,已经更新友链了。欢迎访问! 老哥,博客更名了。碗里有肉丝更名为星落 域名https://urosi.cn 我折腾了好了,哈哈! 来看看? https://qq.md/ JS我修改了一下添加了判断是否有内容,不然默认“空”都能搜索了。
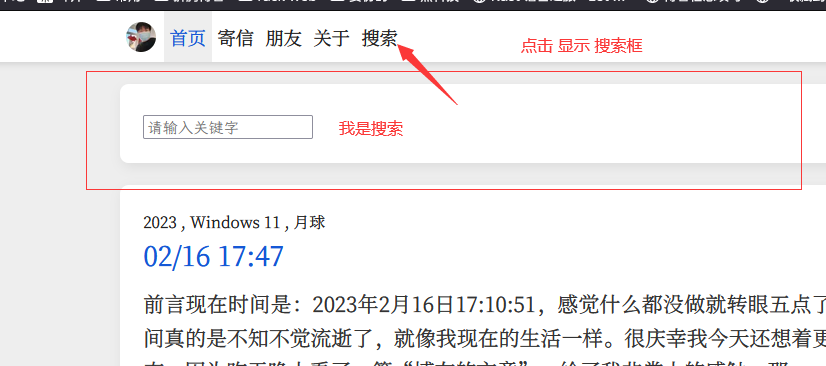
复制过来了,不过还要调整一下 我试试看 可以在index.css里面搜索.search,大致样式在里面 看到了,我去试试 查看了GitHub历史提交记录, 搜索CSS代码没看到,就看到搜索页面 23333 不用,不用了,我就想看看那个 搜索框的 css 哈哈。 我本地还有备份,可以发你一份拿去研究 我看Github 你这个主题的 DEMO 图片,搜索 搜索框, 这里怎么没看到呢。 主打的就是一个护眼,你的主题也很舒服 lay([email protected]) 又换主题啦,配色挺舒服的 最近可好? 永恒末匕([email protected]) 其实主要还是机器的问题,我放在国内服务器,配置蛮不错,所以网站打开速度快。 Mr.Chou([email protected]) 原来是静态.. Mr.Chou([email protected]) 主题非常nice,你这是什么程序?蛮快。。 感觉背景模糊挺好看的就加上去了😊 透明磨砂了! 基本都是我看的比较多的周刊,如果有其他不错的也可以推荐一下。 云心怀鹤([email protected]) 周刊合集正好找到,还有阮一峰的网络日志那就更加喜欢。 还有一个blog.zishu.me 在想办法合并 评论丢了? 嘒彼小星([email protected]) 滴,打卡! 土拨许([email protected]) 熬夜冠军出没! 那个域名取消备案了,等我回家做一下跳转 自从你换域名以后,这个域名我就是记不住…老是访问以前那个 imhan了。 中秋快乐 月饼圆,月儿圆,许个心愿圆又圆,祝您日圆,月圆,团团圆圆;官源,财源,左右逢源;人缘,福缘,缘缘不断;情愿,心愿,愿愿实现,祝中秋快乐! 主要现在的手机界面看着下面那一堆很臃肿。::heo:呲牙笑::而且昨天安装的PHP8.0,好像插件也都有问题。 谢谢建议╰(´︶`)╯ 手机界面能把LOGO和标题那些修改到上面就好了,评论可以隐藏下。 哈哈 也不是修改的那么频繁 宝藏呀,每个星期都能发现不同!::heo:呲牙笑::青丝博客更名为碗里有肉丝 不加友链了 itsNeko([email protected]) name: itsNeko itsNeko([email protected]) 路过康康,博客好棒,可以换个友链嘛,来自 https://dyfa.top/ 发现了,确实有这个问题,明天重新优化一下。 ZhangJet([email protected]) 刚用 MIUI 12, Android 9, Via浏览器又试了一下,手指放上去上下划动也会有 ZhangJet([email protected]) iOS 15.6, 自带的 Safari,浏览器 上下滑动我还没遇到过,只设置了左右移动,可以说一下你的手机型号和浏览器吗,我测试一下。::aru:confuse:: ZhangJet([email protected]) 这个新主题最上面的导航栏在我手机上除了可以左右滑动,还会额外上下动来动去,感觉可以优化优化噢 新皮肤 打开::heo:呲牙笑:: 这是我最近相当喜欢的一个样式,会好好优化的。::heo:呲牙笑:: 土拨许([email protected]) 滴滴,学生卡!期待优化后的结果。 rose([email protected]) 新皮肤,打卡! 还行,个人比较喜欢这个风格::aru:shy:: nobod([email protected]) 感觉原来的ui好看点 为什么要换 又重做ui了,欢迎访问::aru:proud:: 000([email protected]) 噗噗噗噗噗噗PiUi 哈哈哈,越来越完善了,有空继续折腾你的主题。 已添加::aru:proud:: Jay出([email protected]) 博主,你的友链我已添加 名称:Jay出 目前rss链接是这个, https://zishu.me/feed/ 新域名下的 RSS/Atom 没有文章更新列表 是一款typecho插件,https://github.com/AlanDecode/Typecho-Plugin-ExSearch terwer([email protected]) 好奇博主的搜索用的是什么,挺好用的,想借鉴一下,感谢~ 闲来无事来逛逛! Velpro([email protected]) 学习新思想,争做新青年~ 生命在于折腾,偶尔变化一下也好。 来你这逛,每天都能看到变化! 我也是周更选手::heo:狗头草::,分享一些生活中的经历 小鹿君([email protected]) 小鹿生活志百忙之中摸鱼到访 novo([email protected]) 自己的博客要怎么设置开启cravatar头像服务 已添加 来个友链吧,亲!::heo:呲牙笑:: 去https://cravatar.cn设置下你评论邮箱头像就可以了。 novo([email protected]) 为什么你们评论可以有自己的头像 不错,采用了 这不是突然奇想 就随意更新了一下 OωO表情按钮用这个可爱。 厉害了哥,你的主题是天天改呀!哈哈哈 这个ip提供商只提供了解析到地级市的参数,没办法只显示省级行政单位。::aru:shutup:: ip属地插件有没有办法只显示省份。 计算的pv 青丝博客([email protected]) 这个主题的统计访问量是UV还是PV CommentToMail 青丝博客([email protected]) 大佬,哪个评论推送好用!邮箱或者微信的。 已添加友链,能帮助到你就很开心::aru:flower:: 墨子卿([email protected]) 名称:墨子卿 很正常,我走的cravatar头像源,官方缓存更新不及时,等两天或者换个新设备就发现头像更新了。 青丝博客([email protected]) 发现一个问题,评论头像获取不实时,我新换的头像刷新后还是旧头像。::aru:crying:: 1.头像展示已经废弃了,忘记去掉后台设置 青丝博客([email protected]) 大佬,有几个问题。 青丝博客([email protected]) 哈哈哈,终于用上你的主题了,简约。::aru:discovertruth:: 奋斗吧青年 博客无法访问 一般我会在自己博客试验新功能和ui,如果正式更新到主题中了,演示站会与Github仓库主题同步更新 青丝博客([email protected]) 这是主题的另一个模式么,还是更新成这样了。 已添加友链,望添加友链::aru:proud:: 小鹿君([email protected]) https://www.t223.top/283.html 多米诺([email protected]) 呃呜 好的 多谢多谢::aru:crying:: ::aru:knife::这个api不是我维护的,指路 https://api.emoao.com/ 多米诺([email protected]) 大佬的摸鱼api好像挂了…… ::aru:thumb::可以直接下载最新的主题 一些其他的css问题修复了。 有其他问题欢迎提出,可以在 issues 留言,我都会及时处理的。 怪不得Github的代码没有了::heo:笑哭:: 我现在在外面,一会到家更新一下文档。::aru:knife:: ps: 因为有不少人反应,加了访客代码之后数据库报错,索性我默认删除了,忘记在文档标明,回去我更新一下 主页文字过长可以截个图看看吗,可能是没有做好兼容性测试,最好图+页面链接,方便我调试::heo:呲牙笑:: 希望解决下主页文章标题过长时,文字超出布局的情况 博主,Github更新的主题包,底部访客代码删除了,现在的运行时间也“NaN”,望更新下源码包::heo:捂脸:: ::aru:crying::::aru:crying::::aru:crying:: 不管怎么弄就是报错,改用其他主题了,不过还是喜欢你这个简约。::aru:knife:: 数据库报错的话,把footer.php文件中统计访客量删掉试试 表情不显示的话,看看图片报错没有,文件夹名称一定要是 表情加载不出来报错。 启用主题提示Database Query Error。777权限也给了还是报错。 端午安康,多吃粽子和咸鸭蛋::aru:proud:: Depression([email protected]) 一年一端午,一岁一安康。 这些建议很好,我会在接下来的版本进行优化::heo:滑稽柠檬:: xiaot([email protected]) 现在已经可以很方便地安装和升级主题了,git clone 和 git pull 即可,希望可以开放更多开关。提几个小建议:
小鹿君([email protected]) 嗯嗯,好的,一会儿就更新 已更新,也可以更新下我的博客信息::heo:呲牙笑:: 小鹿君([email protected]) 大佬麻烦更新一下友链,之前叫绿光森林和影视剧重合了名字,所以改了,麻烦修改一下哦! ::aru:shy::::aru:shy:: vian([email protected]) 试试看 我也留个 留个小脚丫 😢 晚上回去加,忘记了 aero([email protected]) aero([email protected]) 是不是把我的链接给丢了 :shock: ,你这老改样式的 写的不错啊,已添加 😉 zahui() 求个友链,个人博客。http://www.zahui.top/。 你说的是HarmonyOS_Sans_SC_Medium.woff2吗? 这个是字体文件 小姨子([email protected]) :???: 我看见主题里面有个 鸿蒙OS???这是做什么用的~ 看来有必要更换一下ssl了,抽个时间搞一下。 已添加 崔先森([email protected]) http://blog.shutwin.com 哈哈我运气不错啊 :idea: 土拨许([email protected]) :mrgreen: 穿越到大佬的站点再留个脚印 早点上A就开心了 😢 来了就说句话,博主好,祝早日大地球。 估计是bug,我在文档中标注一下 小姨子([email protected]) 试了一下,777确实可以,然后我又改回755了,它也不出错了 ~~~很神奇 导航除了searech按钮外,是自动获取独立页面的。 权限问题,你尝试给 /themes 文件设置777权限,这是我目前的设置 小姨子([email protected]) :roll: 对了,这个导航是要自己动手修改header么 小姨子([email protected]) 报错信息就是Database Query Error :mrgreen: 这个是默认权限的,可以报错信息吗?可以参考一下。 小姨子([email protected]) :shock: 刷新一下就回复了,牛掰,666. 支持1.2,看看文档说明,是不是少了啥插件或者字段。 小姨子([email protected]) 不支持最新的typecho1.2.0嘛?装了打不开哦 稍微改动了一些ui 😢 小福星([email protected]) 跟我的咋不一样了 新版本难道 感觉还是老版顺眼点 当文档用 :roll: 好的,收到已添加。 小鹿君([email protected]) :razz: 申请友链 梦繁星([email protected]) daloa :twisted: 最近有点忙没怎么关注,准备等过两天闲下来好好优化一下 叶开楗([email protected]) 评论区需要美化一下 哈哈。 又一个模仿者。 李海博客([email protected]) 您好,朋友: 哈哈很喜欢这种感觉 叶开楗([email protected]) 荒野孤灯([email protected]) 6666 我是不会告诉你:你的网站被我们收了。 wree([email protected]) 66666666 叶开楗([email protected]) 坐等更新js 随便搞搞,按照自己喜欢的样式 monsterxcn([email protected]) 欸嘿,魔改的 Artalk 蛮好看嘛~ 不太喜欢typecho原生的评论 face([email protected]) 居然没有使用typecho自带的留言模块啊 叶开楗([email protected]) 拿我就期待一波了哈哈,看能不能移植过来 哈哈。 过两天整理好我就开源了放GitHub上 叶开楗([email protected]) 我都想把你主题移植了 哈哈。 你主题卖我 哈哈。 我还在本地搞表情包 ,默认的不好。 欢迎随时复制我的css文件 叶开楗([email protected]) 卧槽 这么一改味道太对了 我擦 ,我都动心了!! 就是这种风格,简约又不失优雅!!! 就是这个味!! 有道理,风格要保持一致 叶开楗([email protected]) 可以 可以 ,评论区的色彩 要不要也调整成 黑色这样的,站点色彩一致 哈哈 不显的突兀。 我折腾我的评论表情包去了。 我也是随便写写,到处借鉴灵感 叶开楗([email protected]) 还是会写主题的厉害啊, 对,下午换成typecho了,然后花了点时间重新写了个主题。୧(๑•̀⌄•́๑)૭ 叶开楗([email protected]) 我下午好像看到你换typecho了,现在不知道是什么博客程序了。 不过新主题很简洁,我就喜欢这个风格的哈哈!! 叶开楗([email protected]) 强的? 七赢学长7in([email protected]) 厉害 ,学到了 ?最近正在调试开发,时间在安排中? 子舒兄,我看你已经加上 feed 发现功能了?但我注意到你在 feed 中只输出了文章标题。如果可能的话,建议输出文章摘要,这样可以让读者快速判断是否需要阅读原文。 收到 感谢提出意见,这确实是一个不错的想法,我会尽快加上这样的功能。? 子舒,你好。 我看贵站有输出RSS格式的Feed流,但没有输出文章摘要。使用阅读器订阅的时候只能看到标题。有考虑在Feed流中输出摘要吗?这样可以方便读者快速判断是否要阅读原文。 另外,建议在页面的 header 部分输出 Feed 订阅信息,比如我的信息如下: 这样好多工具可以自动发现网站的 Feed 流。 她亦满眼星河([email protected]) 大佬,求添加友链 跟博主一样的想法,突然之间就从“上云”变成了“下云” 羡慕~? 简洁美观的博客。 学习了~ 顺便优化下自己的。 柯善康([email protected]) 这个评论系统的表情有意思 风清云淡([email protected]) 优雅~ 多谢提出意见 若志奕鑫([email protected]) 自行开发的博客系统啊,很强 ?这是我觉得现在非常好的方案 face([email protected]) 不错。我之前也遇到类似的问题,后来我放弃了。现在我也想试试 小优化? alalv([email protected]) 你的网站真是一天一个模板啊 我也想拆怎么办 过来看看([email protected]) 我表示对你的不屑 大佬带带我 海的那边还是海([email protected]) 海的那边还是海([email protected]) 坚持初心 ?虾车 好久才换一次的 梦繁星([email protected]) 大佬的博客真优秀,一天一个样式 有她博客专注于网络安全与技术分享,只是一个为未来奋斗的小站点 daniol([email protected]) 论坛看到了 慕了慕了 棒 海的那边还是海([email protected]) ??? 有计划做个rss,程序还在开发中? YeungYeah([email protected]) 就是有没考虑做个 RSS 订阅流呢 YeungYeah([email protected]) 很不错的个人博客 海的那边还是海([email protected]) 知之非难,行之不易? 海的那边还是海([email protected]) 赞+10086 ୧(๑•̀⌄•́๑)૭ 测试 博主文章不错!赞一个(☆ω☆) mhist([email protected]) |´・ω・)ノ 777888 谷歌插件 maqingxi([email protected]) 简洁的主题,访问速度不错。? ??? 情人节打卡@蔡蔡 叶开楗([email protected]) 现在的博客主题也不错,够简约。 来串门看小说 同乐同乐,希望2022一切安好 kaiboshi([email protected]) 新年快乐!元旦快乐???✨ 小城风雨多([email protected]) 前来拜访老张博客 《这两天的碎碎念》评论 可以等下次优惠,腾讯经常做这种活动,新用户真的超值 哥斯拉([email protected]) 《这两天的碎碎念》评论 三年才一百多这真是超值,可惜我没捡到这便宜。 crll([email protected]) 《这两天的碎碎念》评论 要不是去年买了一台三年的,我也想买 哈哈哈,真的超值。 萧同学([email protected]) 《网易云摸鱼,测测你的听歌流量》评论 网易云音乐:格局小了格局小了,我只是蹭一下热度而已啦 Teacher Du([email protected]) 这是博客系统自带的评论模块吗? kasusa([email protected]) 《关于我为什么要写博客?》 博客的本质是记录和分享~ 博主,邀请你加入中文博客圈微信群,如有意,可加我微信:546642451 《有关 cdn.jsdelivr.net 证书错误的一些想法》评论 越来越严重,估计就算修复好cdn,以后也不能随便用了…. icon_cry.png icon_cry.png icon_cry.png 竹林里有冰([email protected]) 《有关 cdn.jsdelivr.net 证书错误的一些想法》评论 诶。。。jsdelivr的icp备案掉了。。。 竹林里有冰([email protected]) 有关 cdn.jsdelivr.net 证书错误的一些想法》评论 几天前已经好了,现在在用境外的fastly提供服务,没法继续使用大陆境内的cdn了。。。 梦繁星([email protected]) 花有重开日,人无再少年! 梦繁星([email protected]) 博客名称:梦繁星 Kalbim([email protected]) 欢迎大佬互访 宁静致远([email protected]) 目录是怎么实现的?toc:true好像不行啊 使用搜索功能只需要下载一个插件,其他代码我已经集成在主题中了,具体操作方法可以查看链接 不客气,如果觉得不错的错,可以给在 github 留下您的站点,或者点个 star 分享一下,祝您生活愉快! 配置 about 页面,需要先在主题的 source 目录下新建一个 about 文件夹,然后在文件夹里新建 index.md,在里面输入
|
Beta Was this translation helpful? Give feedback.
-
|
周刊很不错,以后一定常来光顾 |
Beta Was this translation helpful? Give feedback.
-
|
我想用你现在这个简洁的主题,我怎么拉取仓库,部署了页面是乱的。 |
Beta Was this translation helpful? Give feedback.
-
|
这个主题非常漂亮,想知道每篇文章的访客数据,可以添加不蒜子吗? |
Beta Was this translation helpful? Give feedback.
-
|
ssr 订阅了 但是格式堆积到一起了 不知道是不是我的订阅阅读器的问题 |
Beta Was this translation helpful? Give feedback.
-
|
博主加友链吗,可以互访 |
Beta Was this translation helpful? Give feedback.
-
|
~友链 title: Yang Zhang's blog |
Beta Was this translation helpful? Give feedback.
-
|
内容很不错。每一期页面建议增加向下期或者向上期的按钮,当前页面对新人非常不友好。 |
Beta Was this translation helpful? Give feedback.
-
|
老哥你好,luxdo论坛来的想问你要个邀请码可以吗?想进入论坛跟大家交流如果可以这是我的邮箱[email protected],谢谢 |
Beta Was this translation helpful? Give feedback.
-
|
建议RSS输入只保留有限的条数,当前全条数返回会导致rss拉取很慢 |
Beta Was this translation helpful? Give feedback.
-
|
请问一下 |
Beta Was this translation helpful? Give feedback.














-
https://zishu.me/message/
哎呀,终于有人来啦!欢迎欢迎!这里是留言板,也是一个充满奇思妙想的地方。 有什么想说的都可以在这里留下你的足迹,就像小动物
https://zishu.me/message/
Beta Was this translation helpful? Give feedback.
All reactions