A file based translation manager, which unlike other Lang managers don't need a database connection to handle the translation.
-
composer require ctf0/lingo -
(Laravel < 5.5) add the service provider
'providers' => [ ctf0\Lingo\LingoServiceProvider::class, ]
-
publish the package assets with
php artisan vendor:publish --provider="ctf0\Lingo\LingoServiceProvider" -
after installation, run
php artisan lingo:setupto add- package routes to
routes/web.php - package assets compiling to
webpack.mix.js
- package routes to
-
install dependencies
yarn add vue vue-ls vue-notif vue-clipboard2 vue-tippy@v2 vue-awesome@v2 axios fuse.js
-
add this one liner to your main js file and run
npm run watchto compile yourjs/cssfiles.- if you are having issues Check
// app.js window.Vue = require('vue') require('../vendor/Lingo/js/manager') new Vue({ el: '#app' })
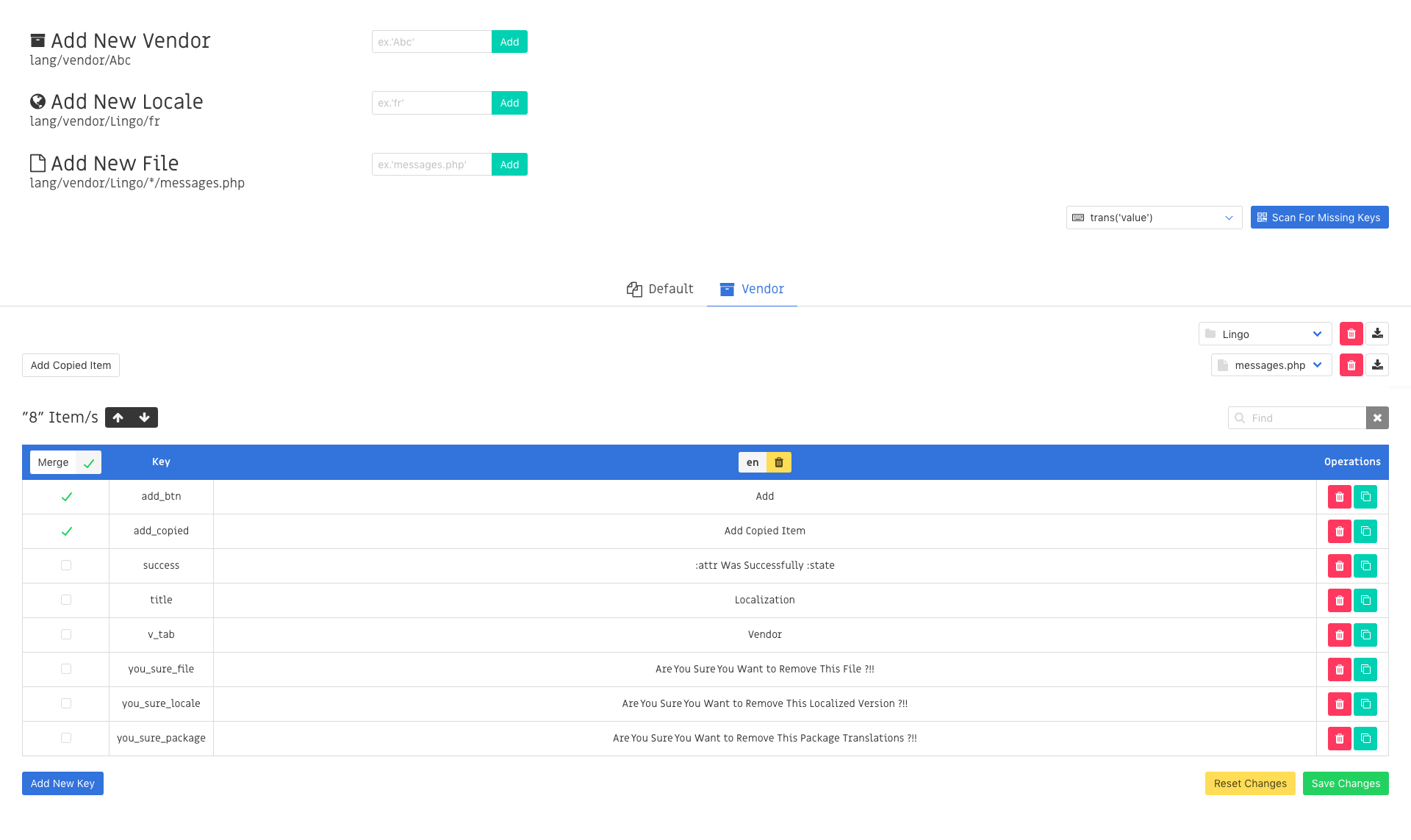
- filter by keys.
- sort table by keys or by values.
- add/remove "vendor/locale/file/item".
- show guiding steps while adding new vendor for better UX.
- validate for "vendor/locale/file" existence on the fly.
- use localStorage to remember opened "tab/vendor/files/copy-format".
- support up to 3 levels deep on nested keys.
- support all laravel translation key formats.
- directly copy translation key along with placeholders through tool-tips
ex.trans('Vendor::file.key', ['attr'=>'']). - copy/paste items from one file to another.
- merge/destruct multiple items.
- highlight changed key/value.
- download vendor/file.
- show/hide different elements to avoid noise & keep the user focused.
- shortcuts
| operation | keyboard |
|---|---|
| reset search "when focused" | esc |
| hide modal | esc |
- visit
localhost:8000/lingo
If you discover any security-related issues, please email [email protected].