-
Notifications
You must be signed in to change notification settings - Fork 35
User Interface
-
do not move the content based on the display of the left/right bars.
-
[easy] add a "no workspace selected" in the menu when on desktop (to explicit the icon)
-
[easy] add an icon to the "administration" link. Maybe we don't need the label ?
-
move the help link in the user menu
It's commonly where we find it in applications.
It can help simplifying the the top bar. But anonymous have not access to this part.
- display the avatar of the user in the top bar.
It's a common feature in applications (Google, GitHub, Sensio, etc.).
- do do not display the full name
This info is not important and it can break the display if User has a long name. If we really want it, we might display it in the dropdown like GitHub.
- Adapt menu to look like user menu in : https://almsaeedstudio.com/themes/AdminLTE/index2.html
In the platform each message source uses it's own way to display alerts to user. Messages must be grouped and categorized to have the possibility to use only one UI component by group to have a more coherent/easier to theme interface.
The actual Message sources are :
-
symfony flash bag : contains the messages generated by the server
-
browser check : checked in template
-
maintenance mode : checked in template
-
validate send info : checked in template
-
user action feedback
-
[to complete]
-
[easy] display the symfony flash bag in the app layout (for now, it's let to the developer).
-
adds some template checks in the symfony flash bag instead of using a custom display ?
- animate sidebar with CSS transitions.
For now, the sidebars are fully animated using JS code. The animation is very simple so it can be done using only CSS. The most important advantage of using CSS is that a custom theme will be able to configure/change the animation. For example, a theme could want to only display the title of the hovered tool instead of displaying the full menu.
There is a right bar implemented with the same system than the left one. It seems to never be used.
Is it planned to use it ? For what ? If no, I think we can remove it and simplify the twig/js code for the left bar.
- [easy] add a maximum width to the page.
For now, the page expands to infinite. This breaks the user experience and the aesthetic for very large screens (eg. 27' screen of an iMac). A maximum value between 1200 / 1400px (this is the most common range) ensures the display is correct for this users and will be unnoticed by the others. After some tests, a width of 1250px offers enough space and a good display.
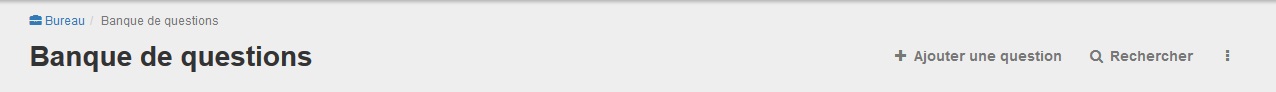
The page header is the part at the top of each page that contains the title of the current page. It may include :
- a additional breadcrumb
- a set of actions
Here is a proposition to normalize the header of all pages in the application :

To compare, here is the most common used design :

The changes and the their explanation are described in the following sub-sections.
The breadcrumb may include the workspace name and/or the resource name and could become very long.
So on small screens, the component is rendered on many lines and you need to scroll to see the content. On large screen, the breadcrumb is not
- truncate links on small screens
We need to truncate WS and Resources name on small screens to avoid too many lines.
- [easy] change the default bootsrap styles
The breadcrumb can take less space on screen by changing the default style (see image above) :
-
reduce font-size
-
remove the box around that requires additional padding
-
remove icons
It's not really needed and it can make the breadcrumb lighter.
- [easy] add a back to top link.
Common accessibility feature. Another solution can be to create a floating button that appear after a certain amount of scroll (regularly seen on the web).
- conditionally display the change locale link.
It's useful for an anonymous but for a connected user, once he has set it he does not change it regularly. So there is no need to always display it on screen.
- Icons should be provided in SVG for better render at different scale.
- Icons should be provided color agnostic to let the context and/or the theme manage it.
For know tools use the FontAwesome library. Claroline has now lots of tools and it's no longer sufficient.
- The library is not large enough to handle all of our so we reuse some icons for different tools.
- If an icon does not exist we sacrifice semantics and choose
- We use some standard web icons and give them an other meaning (and so we cannot use them in their correct context).
- plugins must have access to themes variables and be compiles with the current theme values.
- JS should have access to theme variables and values.
We may need an abstraction layer in our theme system to avoid a too big adherence to LESS and facilitate migration to SASS if we want to. An abstraction layer can also solve the JS access problem (by dumping the theme vars in JSON/JS object).
- allow a user to override the claroline instance theme by an accessible one.
There are accessibility levels that cannot be reached without sacrificing the general aesthetic of the UI. For example, some rules require a certain contrast between background and foreground or only authorize a limited set of colors.
Creating a theme with this rules and allowing a user to use it only for him will permit to have the best experience for those who need it without disturbing other users.