-
Notifications
You must be signed in to change notification settings - Fork 35
User Interface
- do not move the content based on the display of the left/right bars.
- [easy] add a "no workspace selected" in the menu when on desktop (to explicit the icon)
- [easy] add an icon to the "administration" link. Maybe we don't need the label ?
- display the avatar of the user in the top bar. It's a common feature in applications (Google, GitHub, Sensio, etc.).
- do do not display the full name (if we really want it, we might display it in the dropdown like GitHub) : this info is not important and it can break the display if User has a long name.
In the platform each message source uses it's own way to display alerts to user. Messages must be grouped and categorized to have the possibility to use only one UI component by group to have a more coherent/easier to theme interface.
The actual Message sources are :
-
symfony flash bag : contains the messages generated by the server
-
browser check : checked in template
-
maintenance mode : checked in template
-
validate send info : checked in template
-
user action feedback
-
[to complete]
-
[easy] display the symfony flash bag in the app layout (for now, it's let to the developer).
-
adds some template checks in the symfony flash bag instead of using a custom display ?
- animate sidebar with CSS transitions.
For now, the sidebars are fully animated using JS code. The animation is very simple so it can be done using only CSS. The most important advantage of using CSS is that a custom theme will be able to configure/change the animation. For example, a theme could want to only display the title of the hovered tool instead of displaying the full menu.
There is a right bar implemented with the same system than the left one. It seems to never be used.
Is it planned to use it ? For what ? If no, I think we can remove it and simplify the twig/js code for the left bar.
- [easy] add a maximum width to the page.
For now, the page expands to infinite. This breaks the user experience and the aesthetic for very large screens (eg. 27' screen of an iMac). A maximum value between 1200 / 1400px (this is the most common range) ensures the display is correct for this users and will be unnoticed by the others. After some tests, a width of 1250px offers enough space and a good display.
The page header is the part at the top of each page that contains the title of the current page. It may include :
- a additional breadcrumb
- a set of actions
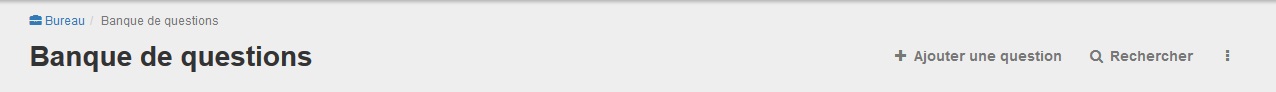
Here is a proposition to normalize the header of all pages in the application :

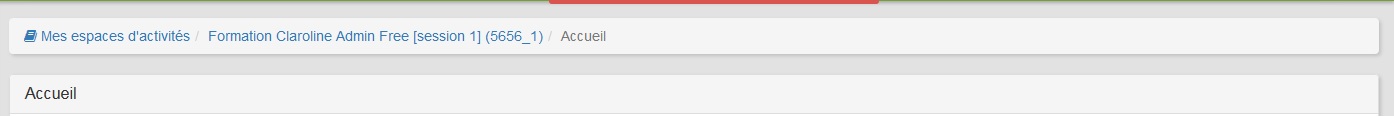
To compare, here is the most common used design :

The changes and the their explanation are described in the following sub-sections.
The breadcrumb may include the workspace name and/or the resource name and could become very long.
So on small screens, the component is rendered on many lines and you need to scroll to see the content. On large screen, the breadcrumb is not
- truncate links on small screens
We need to truncate WS and Resources name on small screens to avoid too many lines.
- [easy] change the default bootsrap styles
The breadcrumb can take less space on screen by changing the default style (see image above) :
-
reduce font-size
-
remove the box around that requires additional padding
-
remove icons
It's not really needed and it can make the breadcrumb lighter.
- [easy] add a back to top link.
Common accessibility feature. Another solution can be to create a floating button that appear after a certain amount of scroll (regularly seen on the web).
- conditionally display the change locale link.
It's useful for an anonymous but for a connected user, once he has set it he does not change it regularly. So there is no need to always display it on screen.