-
Notifications
You must be signed in to change notification settings - Fork 6.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
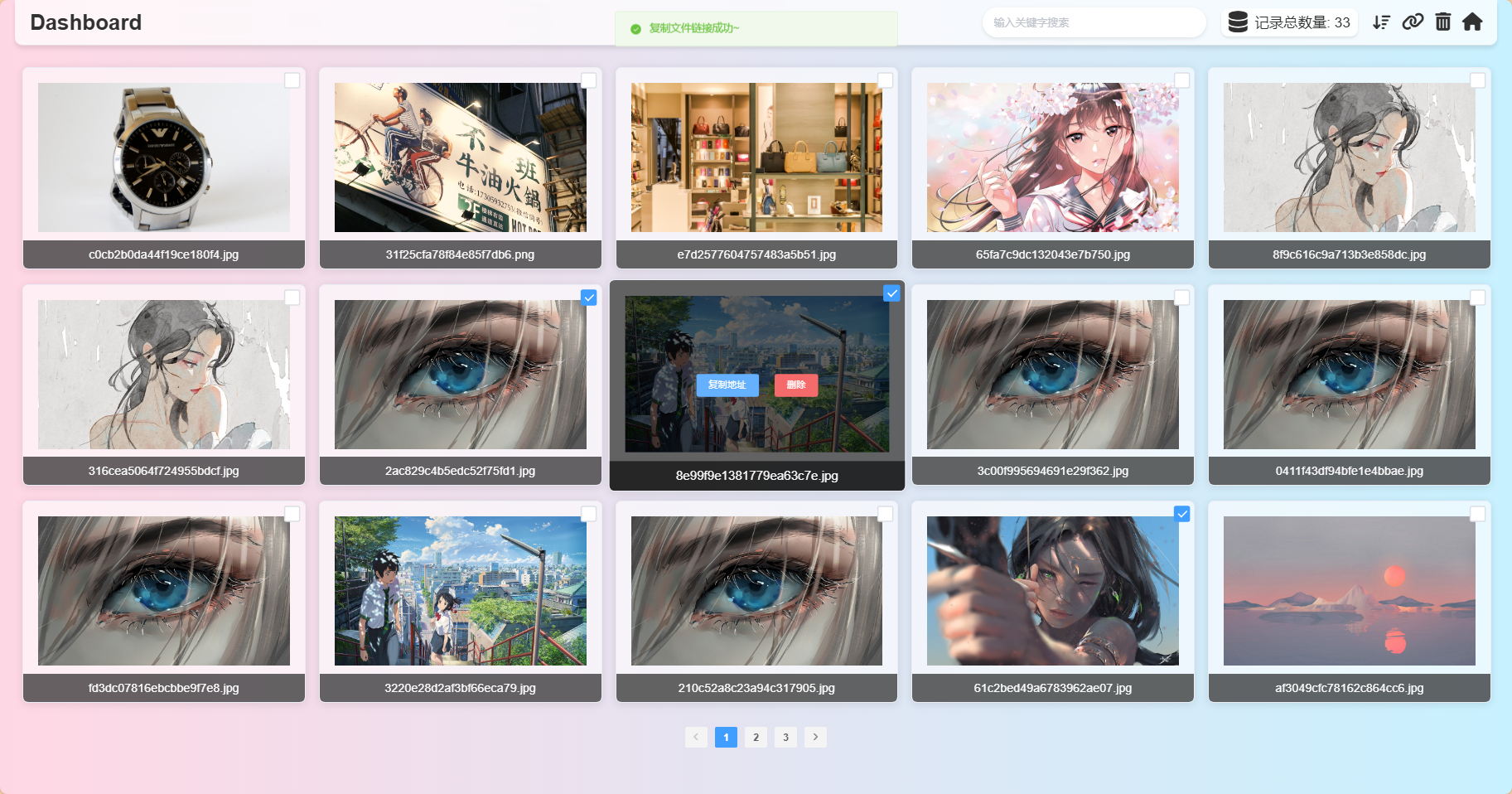
后台魔改~(美化/批量处理/分页/排序 - 解决方案) #137
Comments
|
|
|
后台是什么样的?无所谓,反正传上去之后拿到链接,后台大半年都上不去一次 |
如果一直用下去的话,还是会在乎的吧哈哈哈(反正我是这样🤣) |
|
这个项目维护很少,缺乏图像压缩 |
可以用PicGo的压缩插件,但好像也会导致图片需要手动访问一次才能同步到后台的问题 |
|
怎么样把那个插件加到这个里面去?
…________________________________
发件人: DJChanahCJD ***@***.***>
发送时间: 2024年6月17日 17:54
收件人: cf-pages/Telegraph-Image ***@***.***>
抄送: woshichenghaibo ***@***.***>; Comment ***@***.***>
主题: Re: [cf-pages/Telegraph-Image] 后台魔改~(美化/批量处理/分页/排序 - 解决方案) (Issue #137)
这个项目维护很少,缺乏图像压缩
可以用PicGo的压缩插件,但好像也会导致图片需要手动访问一次才能同步到后台的问题
―
Reply to this email directly, view it on GitHub<#137 (comment)>, or unsubscribe<https://github.com/notifications/unsubscribe-auth/ATGWDINFAR52JB5LVXDLF7DZH2W5PAVCNFSM6AAAAABJJUGRFCVHI2DSMVQWIX3LMV43OSLTON2WKQ3PNVWWK3TUHMZDCNZSHEZDONZZHA>.
You are receiving this because you commented.Message ID: ***@***.***>
|
|
感谢提供后台解决方案,目前已将该代码合并到仓库当中(PR:#145),后序如果有新的更改,欢迎通过提交pull request的方式提交,谢谢! 目前原本的后台管理页面和你魔改后的页面同时存在,用户就自行选择使用哪一个版本的后台管理页面 用户如果需要访问原版后台,可以使用 |
admin-ImgTC这个路径在输入地址栏之后会变成 admin-imgTC, 是不是路径匹配错误,导致无法跳转到新的后台页面?还是说发生了一些在我预知之外的事情,希望得到解答,感谢。 |
请问你使用的是哪一种浏览器?我这边在Google Chrome下测试是没有问题的,Chrome不会转换大小写 |
经你提醒,刚刚使用edge访问能正常匹配了, 此前是chrome浏览器无法正常访问,应该是有一些配置或者规则的问题,我去找找 |
|
#133 (comment) |
|
@DJChanahCJD 大佬,好像移动体验需要改进 |
已知晓,优化中...(本来没想用移动端🤣) |
目前只修改了admin.html,希望作者能够开放源代码,提供自定义前台的指南。
主要修改:
说明:
效果如图:

The text was updated successfully, but these errors were encountered: