@@ -151,8 +149,6 @@ export default function DataViews< Item >( {
>
{ header }
diff --git a/packages/dataviews/src/dataviews-layouts/grid/index.tsx b/packages/dataviews/src/dataviews-layouts/grid/index.tsx
index e218172b7900a..2a09fb68efab8 100644
--- a/packages/dataviews/src/dataviews-layouts/grid/index.tsx
+++ b/packages/dataviews/src/dataviews-layouts/grid/index.tsx
@@ -25,6 +25,7 @@ import { useHasAPossibleBulkAction } from '../../components/dataviews-bulk-actio
import type { Action, NormalizedField, ViewGridProps } from '../../types';
import type { SetSelection } from '../../private-types';
import getClickableItemProps from '../utils/get-clickable-item-props';
+import { useUpdatedPreviewSizeOnViewportChange } from './preview-size-picker';
interface GridItemProps< Item > {
selection: string[];
@@ -192,7 +193,6 @@ export default function ViewGrid< Item >( {
isItemClickable,
selection,
view,
- density,
}: ViewGridProps< Item > ) {
const mediaField = fields.find(
( field ) => field.id === view.layout?.mediaField
@@ -223,8 +223,12 @@ export default function ViewGrid< Item >( {
{ visibleFields: [], badgeFields: [] }
);
const hasData = !! data?.length;
- const gridStyle = density
- ? { gridTemplateColumns: `repeat(${ density }, minmax(0, 1fr))` }
+ const updatedPreviewSize = useUpdatedPreviewSizeOnViewportChange();
+ const usedPreviewSize = updatedPreviewSize || view.layout?.previewSize;
+ const gridStyle = usedPreviewSize
+ ? {
+ gridTemplateColumns: `repeat(${ usedPreviewSize }, minmax(0, 1fr))`,
+ }
: {};
return (
<>
diff --git a/packages/dataviews/src/dataviews-layouts/grid/density-picker.tsx b/packages/dataviews/src/dataviews-layouts/grid/preview-size-picker.tsx
similarity index 56%
rename from packages/dataviews/src/dataviews-layouts/grid/density-picker.tsx
rename to packages/dataviews/src/dataviews-layouts/grid/preview-size-picker.tsx
index 34ddf6c3fe52f..b48c6422bd6b3 100644
--- a/packages/dataviews/src/dataviews-layouts/grid/density-picker.tsx
+++ b/packages/dataviews/src/dataviews-layouts/grid/preview-size-picker.tsx
@@ -4,7 +4,13 @@
import { RangeControl } from '@wordpress/components';
import { __ } from '@wordpress/i18n';
import { useViewportMatch } from '@wordpress/compose';
-import { useEffect, useMemo } from '@wordpress/element';
+import { useMemo, useContext } from '@wordpress/element';
+
+/**
+ * Internal dependencies
+ */
+import DataViewsContext from '../../components/dataviews-context';
+import type { ViewGrid } from '../../types';
const viewportBreaks = {
xhuge: { min: 3, max: 6, default: 5 },
@@ -39,31 +45,32 @@ function useViewPortBreakpoint() {
return null;
}
-export default function DensityPicker( {
- density,
- setDensity,
-}: {
- density: number;
- setDensity: React.Dispatch< React.SetStateAction< number > >;
-} ) {
+export function useUpdatedPreviewSizeOnViewportChange() {
+ const viewport = useViewPortBreakpoint();
+ const view = useContext( DataViewsContext ).view as ViewGrid;
+ return useMemo( () => {
+ const previewSize = view.layout?.previewSize;
+ let newPreviewSize;
+ if ( ! viewport || ! previewSize ) {
+ return;
+ }
+ const breakValues = viewportBreaks[ viewport ];
+ if ( previewSize < breakValues.min ) {
+ newPreviewSize = breakValues.min;
+ }
+ if ( previewSize > breakValues.max ) {
+ newPreviewSize = breakValues.max;
+ }
+ return newPreviewSize;
+ }, [ viewport, view ] );
+}
+
+export default function PreviewSizePicker() {
const viewport = useViewPortBreakpoint();
- useEffect( () => {
- setDensity( ( _density ) => {
- if ( ! viewport || ! _density ) {
- return 0;
- }
- const breakValues = viewportBreaks[ viewport ];
- if ( _density < breakValues.min ) {
- return breakValues.min;
- }
- if ( _density > breakValues.max ) {
- return breakValues.max;
- }
- return _density;
- } );
- }, [ setDensity, viewport ] );
+ const context = useContext( DataViewsContext );
+ const view = context.view as ViewGrid;
const breakValues = viewportBreaks[ viewport || 'mobile' ];
- const densityToUse = density || breakValues.default;
+ const previewSizeToUse = view.layout?.previewSize || breakValues.default;
const marks = useMemo(
() =>
@@ -88,13 +95,19 @@ export default function DensityPicker( {
__next40pxDefaultSize
showTooltip={ false }
label={ __( 'Preview size' ) }
- value={ breakValues.max + breakValues.min - densityToUse }
+ value={ breakValues.max + breakValues.min - previewSizeToUse }
marks={ marks }
min={ breakValues.min }
max={ breakValues.max }
withInputField={ false }
onChange={ ( value = 0 ) => {
- setDensity( breakValues.max + breakValues.min - value );
+ context.onChangeView( {
+ ...view,
+ layout: {
+ ...view.layout,
+ previewSize: breakValues.max + breakValues.min - value,
+ },
+ } );
} }
step={ 1 }
/>
diff --git a/packages/dataviews/src/dataviews-layouts/index.ts b/packages/dataviews/src/dataviews-layouts/index.ts
index eece17d0f4f10..7abdd1eb45932 100644
--- a/packages/dataviews/src/dataviews-layouts/index.ts
+++ b/packages/dataviews/src/dataviews-layouts/index.ts
@@ -17,6 +17,8 @@ import ViewGrid from './grid';
import ViewList from './list';
import { LAYOUT_GRID, LAYOUT_LIST, LAYOUT_TABLE } from '../constants';
import type { View, Field } from '../types';
+import PreviewSizePicker from './grid/preview-size-picker';
+import DensityPicker from './table/density-picker';
export const VIEW_LAYOUTS = [
{
@@ -24,12 +26,14 @@ export const VIEW_LAYOUTS = [
label: __( 'Table' ),
component: ViewTable,
icon: blockTable,
+ viewConfigOptions: DensityPicker,
},
{
type: LAYOUT_GRID,
label: __( 'Grid' ),
component: ViewGrid,
icon: category,
+ viewConfigOptions: PreviewSizePicker,
},
{
type: LAYOUT_LIST,
diff --git a/packages/dataviews/src/dataviews-layouts/table/density-picker.tsx b/packages/dataviews/src/dataviews-layouts/table/density-picker.tsx
new file mode 100644
index 0000000000000..6d3d31aeb7345
--- /dev/null
+++ b/packages/dataviews/src/dataviews-layouts/table/density-picker.tsx
@@ -0,0 +1,57 @@
+/**
+ * WordPress dependencies
+ */
+import {
+ __experimentalToggleGroupControl as ToggleGroupControl,
+ __experimentalToggleGroupControlOption as ToggleGroupControlOption,
+} from '@wordpress/components';
+import { __, _x } from '@wordpress/i18n';
+import { useContext } from '@wordpress/element';
+
+/**
+ * Internal dependencies
+ */
+import DataViewsContext from '../../components/dataviews-context';
+import type { ViewTable, Density } from '../../types';
+
+export default function DensityPicker() {
+ const context = useContext( DataViewsContext );
+ const view = context.view as ViewTable;
+ return (
+
{
+ context.onChangeView( {
+ ...view,
+ layout: {
+ ...view.layout,
+ density: value as Density,
+ },
+ } );
+ } }
+ isBlock
+ >
+
+
+
+
+ );
+}
diff --git a/packages/dataviews/src/dataviews-layouts/table/index.tsx b/packages/dataviews/src/dataviews-layouts/table/index.tsx
index db76d24b53bfa..7f93a4c14a7dd 100644
--- a/packages/dataviews/src/dataviews-layouts/table/index.tsx
+++ b/packages/dataviews/src/dataviews-layouts/table/index.tsx
@@ -332,7 +332,13 @@ function ViewTable< Item >( {
return (
<>
diff --git a/packages/dataviews/src/dataviews-layouts/table/style.scss b/packages/dataviews/src/dataviews-layouts/table/style.scss
index ea2c614e4339d..3bbb045c73a9d 100644
--- a/packages/dataviews/src/dataviews-layouts/table/style.scss
+++ b/packages/dataviews/src/dataviews-layouts/table/style.scss
@@ -169,6 +169,38 @@
opacity: 1;
}
}
+
+ // Density style overrides.
+ &.has-compact-density {
+ thead {
+ th {
+ &:has(.dataviews-view-table-header-button):not(:first-child) {
+ padding-left: 0;
+ }
+ }
+ }
+ td,
+ th {
+ padding: $grid-unit-05 $grid-unit-10;
+ }
+ }
+
+ &.has-comfortable-density {
+ td,
+ th {
+ padding: $grid-unit-20 $grid-unit-15;
+ }
+ }
+
+ &.has-compact-density,
+ &.has-comfortable-density {
+ td,
+ th {
+ &.dataviews-view-table__checkbox-column {
+ padding-right: 0;
+ }
+ }
+ }
}
/* stylelint-disable-next-line scss/at-rule-no-unknown -- '@container' not globally permitted */
diff --git a/packages/dataviews/src/types.ts b/packages/dataviews/src/types.ts
index 8c4276f2541ec..861dc53404f91 100644
--- a/packages/dataviews/src/types.ts
+++ b/packages/dataviews/src/types.ts
@@ -329,6 +329,8 @@ export interface ColumnStyle {
minWidth?: string | number;
}
+export type Density = 'compact' | 'balanced' | 'comfortable';
+
export interface ViewTable extends ViewBase {
type: 'table';
@@ -347,6 +349,11 @@ export interface ViewTable extends ViewBase {
* The styles for the columns.
*/
styles?: Record< string, ColumnStyle >;
+
+ /**
+ * The density of the view.
+ */
+ density?: Density;
};
}
@@ -389,6 +396,11 @@ export interface ViewGrid extends ViewBase {
* The fields to use as badge fields.
*/
badgeFields?: string[];
+
+ /**
+ * The preview size of the grid.
+ */
+ previewSize?: number;
};
}
@@ -501,7 +513,6 @@ export interface ViewBaseProps< Item > {
onClickItem: ( item: Item ) => void;
isItemClickable: ( item: Item ) => boolean;
view: View;
- density: number;
}
export interface ViewTableProps< Item > extends ViewBaseProps< Item > {
diff --git a/packages/edit-site/src/components/page-templates/style.scss b/packages/edit-site/src/components/page-templates/style.scss
index 6a753921f6f40..4432cf6bec492 100644
--- a/packages/edit-site/src/components/page-templates/style.scss
+++ b/packages/edit-site/src/components/page-templates/style.scss
@@ -60,6 +60,7 @@
.dataviews-view-table & {
margin-bottom: $grid-unit-10;
+ display: block;
}
}
diff --git a/packages/fields/src/fields/featured-image/style.scss b/packages/fields/src/fields/featured-image/style.scss
index 46d37960199ea..918f69172f302 100644
--- a/packages/fields/src/fields/featured-image/style.scss
+++ b/packages/fields/src/fields/featured-image/style.scss
@@ -83,13 +83,10 @@ fieldset.fields-controls__featured-image {
}
.dataviews-view-table__cell-content-wrapper {
- .fields-controls__featured-image-image {
- width: 32px;
- height: 32px;
- }
-
+ .fields-controls__featured-image-image,
.fields-controls__featured-image-placeholder {
width: 32px;
height: 32px;
+ display: block;
}
}
From 29f0c351dfe87241c026829d1774db6216aa04cd Mon Sep 17 00:00:00 2001
From: Lena Morita
Date: Mon, 25 Nov 2024 23:40:50 +0900
Subject: [PATCH 07/23] Storybook: Restore stable components back into
categories (#67216)
Co-authored-by: mirka <0mirka00@git.wordpress.org>
Co-authored-by: tyxla
---
.../src/custom-select-control/stories/index.story.tsx | 3 ++-
packages/components/src/dropdown-menu/stories/index.story.tsx | 3 ++-
packages/components/src/menu-group/stories/index.story.tsx | 3 ++-
packages/components/src/menu-item/stories/index.story.tsx | 3 ++-
.../components/src/menu-items-choice/stories/index.story.tsx | 3 ++-
packages/components/src/text-control/stories/index.story.tsx | 3 ++-
6 files changed, 12 insertions(+), 6 deletions(-)
diff --git a/packages/components/src/custom-select-control/stories/index.story.tsx b/packages/components/src/custom-select-control/stories/index.story.tsx
index 836fc540c6d1e..7c743de58d202 100644
--- a/packages/components/src/custom-select-control/stories/index.story.tsx
+++ b/packages/components/src/custom-select-control/stories/index.story.tsx
@@ -14,8 +14,9 @@ import { useState } from '@wordpress/element';
import CustomSelectControl from '..';
const meta: Meta< typeof CustomSelectControl > = {
- title: 'Components/CustomSelectControl',
+ title: 'Components/Selection & Input/Common/CustomSelectControl',
component: CustomSelectControl,
+ id: 'components-customselectcontrol',
argTypes: {
onChange: { control: { type: null } },
value: { control: { type: null } },
diff --git a/packages/components/src/dropdown-menu/stories/index.story.tsx b/packages/components/src/dropdown-menu/stories/index.story.tsx
index dd4907bd0b96b..8c13a0b57dbda 100644
--- a/packages/components/src/dropdown-menu/stories/index.story.tsx
+++ b/packages/components/src/dropdown-menu/stories/index.story.tsx
@@ -23,8 +23,9 @@ import {
} from '@wordpress/icons';
const meta: Meta< typeof DropdownMenu > = {
- title: 'Components/DropdownMenu',
+ title: 'Components/Actions/DropdownMenu',
component: DropdownMenu,
+ id: 'components-dropdownmenu',
parameters: {
actions: { argTypesRegex: '^on.*' },
controls: { expanded: true },
diff --git a/packages/components/src/menu-group/stories/index.story.tsx b/packages/components/src/menu-group/stories/index.story.tsx
index 7cb9004b45a8c..f53cbbf5b7b0a 100644
--- a/packages/components/src/menu-group/stories/index.story.tsx
+++ b/packages/components/src/menu-group/stories/index.story.tsx
@@ -16,8 +16,9 @@ import MenuItemsChoice from '../../menu-items-choice';
import type { Meta, StoryFn } from '@storybook/react';
const meta: Meta< typeof MenuGroup > = {
- title: 'Components/MenuGroup',
+ title: 'Components/Actions/MenuGroup',
component: MenuGroup,
+ id: 'components-menugroup',
argTypes: {
children: { control: { type: null } },
},
diff --git a/packages/components/src/menu-item/stories/index.story.tsx b/packages/components/src/menu-item/stories/index.story.tsx
index 763ee6e96be92..24c592b66f3ae 100644
--- a/packages/components/src/menu-item/stories/index.story.tsx
+++ b/packages/components/src/menu-item/stories/index.story.tsx
@@ -17,7 +17,8 @@ import Shortcut from '../../shortcut';
const meta: Meta< typeof MenuItem > = {
component: MenuItem,
- title: 'Components/MenuItem',
+ title: 'Components/Actions/MenuItem',
+ id: 'components-menuitem',
argTypes: {
children: { control: { type: null } },
icon: {
diff --git a/packages/components/src/menu-items-choice/stories/index.story.tsx b/packages/components/src/menu-items-choice/stories/index.story.tsx
index 02e76158981e8..f4a14054e8f27 100644
--- a/packages/components/src/menu-items-choice/stories/index.story.tsx
+++ b/packages/components/src/menu-items-choice/stories/index.story.tsx
@@ -16,7 +16,8 @@ import MenuGroup from '../../menu-group';
const meta: Meta< typeof MenuItemsChoice > = {
component: MenuItemsChoice,
- title: 'Components/MenuItemsChoice',
+ title: 'Components/Actions/MenuItemsChoice',
+ id: 'components-menuitemschoice',
argTypes: {
onHover: { action: 'onHover' },
onSelect: { action: 'onSelect' },
diff --git a/packages/components/src/text-control/stories/index.story.tsx b/packages/components/src/text-control/stories/index.story.tsx
index 948eca84a634c..481ae714f0ce2 100644
--- a/packages/components/src/text-control/stories/index.story.tsx
+++ b/packages/components/src/text-control/stories/index.story.tsx
@@ -15,7 +15,8 @@ import TextControl from '..';
const meta: Meta< typeof TextControl > = {
component: TextControl,
- title: 'Components/TextControl',
+ title: 'Components/Selection & Input/Common/TextControl',
+ id: 'components-textcontrol',
argTypes: {
help: { control: { type: 'text' } },
label: { control: { type: 'text' } },
From dfc716aa09172d8abb493f7047f9baa581ba38fc Mon Sep 17 00:00:00 2001
From: Lena Morita
Date: Mon, 25 Nov 2024 23:43:12 +0900
Subject: [PATCH 08/23] GradientPicker: Auto-generate readme (#67250)
Co-authored-by: mirka <0mirka00@git.wordpress.org>
Co-authored-by: tyxla
---
.../components/src/gradient-picker/README.md | 176 +++++++++++-------
.../src/gradient-picker/docs-manifest.json | 5 +
.../components/src/gradient-picker/index.tsx | 64 +++----
.../components/src/gradient-picker/types.ts | 8 +-
4 files changed, 147 insertions(+), 106 deletions(-)
create mode 100644 packages/components/src/gradient-picker/docs-manifest.json
diff --git a/packages/components/src/gradient-picker/README.md b/packages/components/src/gradient-picker/README.md
index 815b3d8eb5dd7..a8ee9d990c5c2 100644
--- a/packages/components/src/gradient-picker/README.md
+++ b/packages/components/src/gradient-picker/README.md
@@ -1,110 +1,148 @@
# GradientPicker
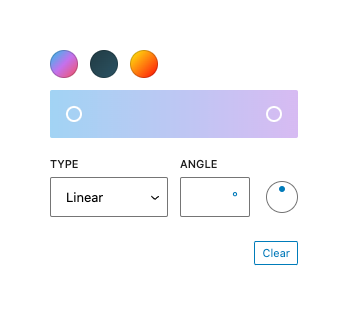
-GradientPicker is a React component that renders a color gradient picker to define a multi step gradient. There's either a _linear_ or a _radial_ type available.
+
-
+See the WordPress Storybook for more detailed, interactive documentation.
-## Usage
-
-Render a GradientPicker.
+GradientPicker is a React component that renders a color gradient picker to
+define a multi step gradient. There's either a _linear_ or a _radial_ type
+available.
```jsx
import { useState } from 'react';
import { GradientPicker } from '@wordpress/components';
-const myGradientPicker = () => {
- const [ gradient, setGradient ] = useState( null );
-
- return (
- setGradient( currentGradient ) }
- gradients={ [
- {
- name: 'JShine',
- gradient:
- 'linear-gradient(135deg,#12c2e9 0%,#c471ed 50%,#f64f59 100%)',
- slug: 'jshine',
- },
- {
- name: 'Moonlit Asteroid',
- gradient:
- 'linear-gradient(135deg,#0F2027 0%, #203A43 0%, #2c5364 100%)',
- slug: 'moonlit-asteroid',
- },
- {
- name: 'Rastafarie',
- gradient:
- 'linear-gradient(135deg,#1E9600 0%, #FFF200 0%, #FF0000 100%)',
- slug: 'rastafari',
- },
- ] }
- />
- );
+const MyGradientPicker = () => {
+ const [ gradient, setGradient ] = useState( null );
+
+ return (
+ setGradient( currentGradient ) }
+ gradients={ [
+ {
+ name: 'JShine',
+ gradient:
+ 'linear-gradient(135deg,#12c2e9 0%,#c471ed 50%,#f64f59 100%)',
+ slug: 'jshine',
+ },
+ {
+ name: 'Moonlit Asteroid',
+ gradient:
+ 'linear-gradient(135deg,#0F2027 0%, #203A43 0%, #2c5364 100%)',
+ slug: 'moonlit-asteroid',
+ },
+ {
+ name: 'Rastafarie',
+ gradient:
+ 'linear-gradient(135deg,#1E9600 0%, #FFF200 0%, #FF0000 100%)',
+ slug: 'rastafari',
+ },
+ ] }
+ />
+ );
};
```
-
## Props
-The component accepts the following props:
+### `__experimentalIsRenderedInSidebar`
-### `className`: `string`
+Whether this is rendered in the sidebar.
-The class name added to the wrapper.
+ - Type: `boolean`
+ - Required: No
+ - Default: `false`
-- Required: No
+### `asButtons`
-### `value`: `string`
+Whether the control should present as a set of buttons,
+each with its own tab stop.
-The current value of the gradient. Pass a css gradient like `linear-gradient(90deg, rgb(6, 147, 227) 0%, rgb(155, 81, 224) 100%)`. Optionally pass in a `null` value to specify no gradient is currently selected.
+ - Type: `boolean`
+ - Required: No
+ - Default: `false`
-- Required: No
-- Default: `linear-gradient(90deg, rgb(6, 147, 227) 0%, rgb(155, 81, 224) 100%)`
+### `aria-label`
-### `onChange`: `( currentGradient: string | undefined ) => void`
+A label to identify the purpose of the control.
-The function called when a new gradient has been defined. It is passed the `currentGradient` as an argument.
+ - Type: `string`
+ - Required: No
-- Required: Yes
+### `aria-labelledby`
-### `gradients`: `GradientsProp[]`
+An ID of an element to provide a label for the control.
-An array of objects of predefined gradients displayed above the gradient selector.
+ - Type: `string`
+ - Required: No
+
+### `className`
+
+The class name added to the wrapper.
-- Required: No
-- Default: `[]`
+ - Type: `string`
+ - Required: No
-### `clearable`: `boolean`
+### `clearable`
Whether the palette should have a clearing button or not.
-- Required: No
-- Default: true
+ - Type: `boolean`
+ - Required: No
+ - Default: `true`
+
+### `disableCustomGradients`
+
+If true, the gradient picker will not be displayed and only defined
+gradients from `gradients` will be shown.
+
+ - Type: `boolean`
+ - Required: No
+ - Default: `false`
+
+### `gradients`
+
+An array of objects as predefined gradients displayed above the gradient
+selector. Alternatively, if there are multiple sets (or 'origins') of
+gradients, you can pass an array of objects each with a `name` and a
+`gradients` array which will in turn contain the predefined gradient objects.
+
+ - Type: `GradientsProp`
+ - Required: No
+ - Default: `[]`
-### `disableCustomGradients`: `boolean`
+### `headingLevel`
-If true, the gradient picker will not be displayed and only defined gradients from `gradients` are available.
+The heading level. Only applies in cases where gradients are provided
+from multiple origins (i.e. when the array passed as the `gradients` prop
+contains two or more items).
-- Required: No
-- Default: false
+ - Type: `1 | 2 | 3 | 4 | 5 | 6 | "1" | "2" | "3" | "4" | ...`
+ - Required: No
+ - Default: `2`
-### `headingLevel`: `1 | 2 | 3 | 4 | 5 | 6 | '1' | '2' | '3' | '4' | '5' | '6'`
+### `loop`
-The heading level. Only applies in cases where gradients are provided from multiple origins (ie. when the array passed as the `gradients` prop contains two or more items).
+Prevents keyboard interaction from wrapping around.
+Only used when `asButtons` is not true.
-- Required: No
-- Default: `2`
+ - Type: `boolean`
+ - Required: No
+ - Default: `true`
-### `asButtons`: `boolean`
+### `onChange`
-Whether the control should present as a set of buttons, each with its own tab stop.
+The function called when a new gradient has been defined. It is passed to
+the `currentGradient` as an argument.
-- Required: No
-- Default: `false`
+ - Type: `(currentGradient: string) => void`
+ - Required: Yes
-### `loop`: `boolean`
+### `value`
-Prevents keyboard interaction from wrapping around. Only used when `asButtons` is not true.
+The current value of the gradient. Pass a css gradient string (See default value for example).
+Optionally pass in a `null` value to specify no gradient is currently selected.
-- Required: No
-- Default: `true`
+ - Type: `string`
+ - Required: No
+ - Default: `'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)'`
diff --git a/packages/components/src/gradient-picker/docs-manifest.json b/packages/components/src/gradient-picker/docs-manifest.json
new file mode 100644
index 0000000000000..6bea56ccc678c
--- /dev/null
+++ b/packages/components/src/gradient-picker/docs-manifest.json
@@ -0,0 +1,5 @@
+{
+ "$schema": "../../schemas/docs-manifest.json",
+ "displayName": "GradientPicker",
+ "filePath": "./index.tsx"
+}
diff --git a/packages/components/src/gradient-picker/index.tsx b/packages/components/src/gradient-picker/index.tsx
index f0607badd1b03..124a89c7e016e 100644
--- a/packages/components/src/gradient-picker/index.tsx
+++ b/packages/components/src/gradient-picker/index.tsx
@@ -166,44 +166,44 @@ function Component( props: PickerProps< any > ) {
}
/**
- * GradientPicker is a React component that renders a color gradient picker to
+ * GradientPicker is a React component that renders a color gradient picker to
* define a multi step gradient. There's either a _linear_ or a _radial_ type
* available.
*
* ```jsx
- *import { GradientPicker } from '@wordpress/components';
- *import { useState } from '@wordpress/element';
+ * import { useState } from 'react';
+ * import { GradientPicker } from '@wordpress/components';
*
- *const myGradientPicker = () => {
- * const [ gradient, setGradient ] = useState( null );
+ * const MyGradientPicker = () => {
+ * const [ gradient, setGradient ] = useState( null );
*
- * return (
- * setGradient( currentGradient ) }
- * gradients={ [
- * {
- * name: 'JShine',
- * gradient:
- * 'linear-gradient(135deg,#12c2e9 0%,#c471ed 50%,#f64f59 100%)',
- * slug: 'jshine',
- * },
- * {
- * name: 'Moonlit Asteroid',
- * gradient:
- * 'linear-gradient(135deg,#0F2027 0%, #203A43 0%, #2c5364 100%)',
- * slug: 'moonlit-asteroid',
- * },
- * {
- * name: 'Rastafarie',
- * gradient:
- * 'linear-gradient(135deg,#1E9600 0%, #FFF200 0%, #FF0000 100%)',
- * slug: 'rastafari',
- * },
- * ] }
- * />
- * );
- *};
+ * return (
+ * setGradient( currentGradient ) }
+ * gradients={ [
+ * {
+ * name: 'JShine',
+ * gradient:
+ * 'linear-gradient(135deg,#12c2e9 0%,#c471ed 50%,#f64f59 100%)',
+ * slug: 'jshine',
+ * },
+ * {
+ * name: 'Moonlit Asteroid',
+ * gradient:
+ * 'linear-gradient(135deg,#0F2027 0%, #203A43 0%, #2c5364 100%)',
+ * slug: 'moonlit-asteroid',
+ * },
+ * {
+ * name: 'Rastafarie',
+ * gradient:
+ * 'linear-gradient(135deg,#1E9600 0%, #FFF200 0%, #FF0000 100%)',
+ * slug: 'rastafari',
+ * },
+ * ] }
+ * />
+ * );
+ * };
*```
*
*/
diff --git a/packages/components/src/gradient-picker/types.ts b/packages/components/src/gradient-picker/types.ts
index b563653e33e4c..8ac2c6de9f2cf 100644
--- a/packages/components/src/gradient-picker/types.ts
+++ b/packages/components/src/gradient-picker/types.ts
@@ -36,7 +36,7 @@ type GradientPickerBaseProps = {
clearable?: boolean;
/**
* The heading level. Only applies in cases where gradients are provided
- * from multiple origins (ie. when the array passed as the `gradients` prop
+ * from multiple origins (i.e. when the array passed as the `gradients` prop
* contains two or more items).
*
* @default 2
@@ -58,19 +58,17 @@ type GradientPickerBaseProps = {
loop?: boolean;
} & (
| {
+ // TODO: [#54055] Either this or `aria-labelledby` should be required
/**
* A label to identify the purpose of the control.
- *
- * @todo [#54055] Either this or `aria-labelledby` should be required
*/
'aria-label'?: string;
'aria-labelledby'?: never;
}
| {
+ // TODO: [#54055] Either this or `aria-label` should be required
/**
* An ID of an element to provide a label for the control.
- *
- * @todo [#54055] Either this or `aria-label` should be required
*/
'aria-labelledby'?: string;
'aria-label'?: never;
From e27e5e446a2ba68f3e06963c9e68c9521580cebc Mon Sep 17 00:00:00 2001
From: Lena Morita
Date: Mon, 25 Nov 2024 23:56:29 +0900
Subject: [PATCH 09/23] Autocomplete: Increase option height (#67214)
* Autocomplete: Increase option height
* Add changelog
Co-authored-by: mirka <0mirka00@git.wordpress.org>
Co-authored-by: tyxla
---
packages/components/CHANGELOG.md | 1 +
packages/components/src/autocomplete/autocompleter-ui.tsx | 1 +
2 files changed, 2 insertions(+)
diff --git a/packages/components/CHANGELOG.md b/packages/components/CHANGELOG.md
index bcb9bfe3c013e..29e746c905f8d 100644
--- a/packages/components/CHANGELOG.md
+++ b/packages/components/CHANGELOG.md
@@ -26,6 +26,7 @@
### Enhancements
- `ColorPicker`: Update sizes of color format select and copy button ([#67093](https://github.com/WordPress/gutenberg/pull/67093)).
+- `Autocomplete`: Increase option height ([#67214](https://github.com/WordPress/gutenberg/pull/67214)).
### Experimental
diff --git a/packages/components/src/autocomplete/autocompleter-ui.tsx b/packages/components/src/autocomplete/autocompleter-ui.tsx
index 69105f6c9d3b4..dbbbe724113d7 100644
--- a/packages/components/src/autocomplete/autocompleter-ui.tsx
+++ b/packages/components/src/autocomplete/autocompleter-ui.tsx
@@ -57,6 +57,7 @@ function ListBox( {
key={ option.key }
id={ `components-autocomplete-item-${ instanceId }-${ option.key }` }
role="option"
+ __next40pxDefaultSize
aria-selected={ index === selectedIndex }
accessibleWhenDisabled
disabled={ option.isDisabled }
From b76d9f0311019c7d866ce1d9db92140e483887bd Mon Sep 17 00:00:00 2001
From: Ella <4710635+ellatrix@users.noreply.github.com>
Date: Mon, 25 Nov 2024 16:12:44 +0100
Subject: [PATCH 10/23] Rich text: preserve comments (#62128)
Co-authored-by: ellatrix
Co-authored-by: lysyjan
Co-authored-by: youknowriad
Co-authored-by: RolfKyburz
Co-authored-by: strarsis
Co-authored-by: danielbachhuber
---
.../src/components/rich-text/content.scss | 19 +++++--
packages/rich-text/src/create.js | 28 ++++++++++
.../src/test/__snapshots__/to-dom.js.snap | 30 +++++++++++
packages/rich-text/src/test/helpers/index.js | 52 +++++++++++++++++++
packages/rich-text/src/to-dom.js | 12 +++--
packages/rich-text/src/to-html-string.js | 9 ++++
packages/rich-text/src/to-tree.js | 15 +++++-
7 files changed, 157 insertions(+), 8 deletions(-)
diff --git a/packages/block-editor/src/components/rich-text/content.scss b/packages/block-editor/src/components/rich-text/content.scss
index 28dcd931a7f5d..67e14b0882d7e 100644
--- a/packages/block-editor/src/components/rich-text/content.scss
+++ b/packages/block-editor/src/components/rich-text/content.scss
@@ -13,10 +13,6 @@
&:focus {
// Removes outline added by the browser.
outline: none;
-
- [data-rich-text-format-boundary] {
- border-radius: $radius-small;
- }
}
}
@@ -34,3 +30,18 @@ figcaption.block-editor-rich-text__editable [data-rich-text-placeholder]::before
background: rgb(255, 255, 0);
}
}
+
+[data-rich-text-comment],
+[data-rich-text-format-boundary] {
+ border-radius: $radius-small;
+}
+
+[data-rich-text-comment] {
+ background-color: currentColor;
+
+ span {
+ filter: invert(100%);
+ color: currentColor;
+ padding: 0 2px;
+ }
+}
diff --git a/packages/rich-text/src/create.js b/packages/rich-text/src/create.js
index 898bdfa73b330..d683836d9e2fa 100644
--- a/packages/rich-text/src/create.js
+++ b/packages/rich-text/src/create.js
@@ -469,6 +469,34 @@ function createFromElement( { element, range, isEditableTree } ) {
continue;
}
+ if (
+ node.nodeType === node.COMMENT_NODE ||
+ ( node.nodeType === node.ELEMENT_NODE &&
+ node.tagName === 'SPAN' &&
+ node.hasAttribute( 'data-rich-text-comment' ) )
+ ) {
+ const value = {
+ formats: [ , ],
+ replacements: [
+ {
+ type: '#comment',
+ attributes: {
+ 'data-rich-text-comment':
+ node.nodeType === node.COMMENT_NODE
+ ? node.nodeValue
+ : node.getAttribute(
+ 'data-rich-text-comment'
+ ),
+ },
+ },
+ ],
+ text: OBJECT_REPLACEMENT_CHARACTER,
+ };
+ accumulateSelection( accumulator, node, range, value );
+ mergePair( accumulator, value );
+ continue;
+ }
+
if ( node.nodeType !== node.ELEMENT_NODE ) {
continue;
}
diff --git a/packages/rich-text/src/test/__snapshots__/to-dom.js.snap b/packages/rich-text/src/test/__snapshots__/to-dom.js.snap
index 0daf48aa9a1c3..0e2ac57bea370 100644
--- a/packages/rich-text/src/test/__snapshots__/to-dom.js.snap
+++ b/packages/rich-text/src/test/__snapshots__/to-dom.js.snap
@@ -272,6 +272,21 @@ exports[`recordToDom should not error with overlapping formats (2) 1`] = `