- 浏览器控件加载
HTML5页面的HTML主文档。 - 加载过程中遇到外部
CSS文件,浏览器另外发出一个请求,来获取CSS文件。 - 遇到图片资源,浏览器也会另外发出一个请求,来获取图片资源。这是异步请求,并不会影响 HTML 文档的加载。
- 加载过程中遇到
JavaScript文件,由于JavaScript代码可能会修改DOM树,因此HTML文档会挂起渲染(加载解析渲染同步)的线程,直到JavaScript文件加载解析并执行完毕,才可以恢复HTML文档的渲染线程。 JavaScript代码中有用到CSS文件中的属性样式,于是阻塞,等待CSS加载完毕才能恢复执行。
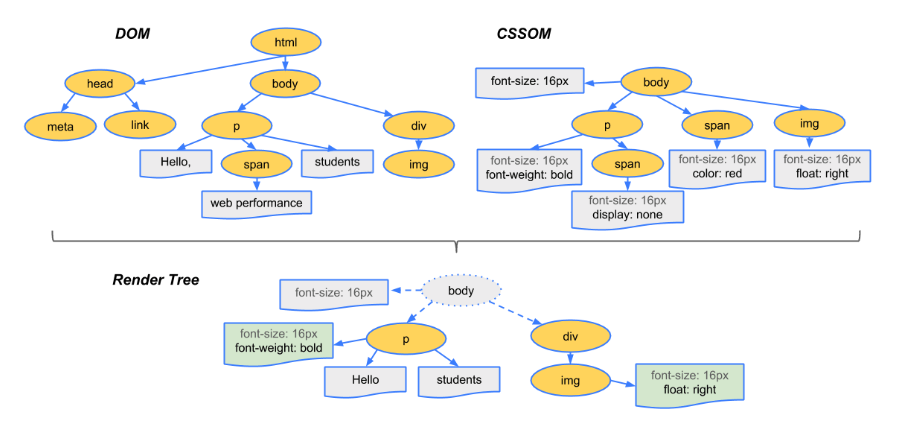
- 浏览器在渲染页面之前会先构建
DOM树和CSSDOM树。 HTML会转换成文档对象模型DOM,CSS会转换成CSS对象模型CSSDOM。它们两个是互相独立的数据结构。DOM和CSSDOM组合在一起形成渲染树。- 遍历
DOM树节点 - 对每个
DOM节点用合适的CSSDOM规则去匹配 - 计算出最终布局,样式
- 遍历
- 最后将它们合并到一起,渲染在页面中
浏览器将页面渲染好之后,后面是如何动态更新样式的:
- 通过
javascript动态更新 - 根据选择器匹配对应的
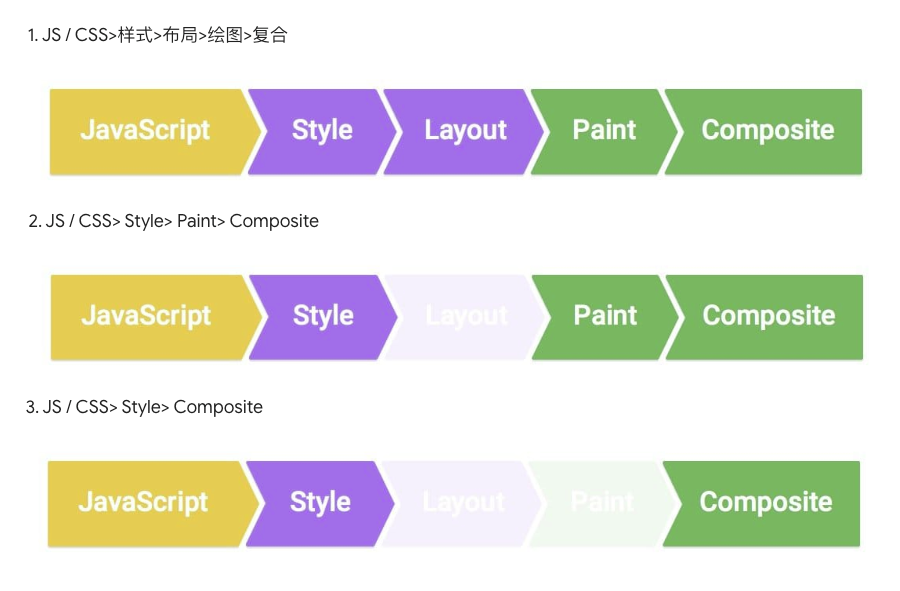
DOM,计算出style是布局还是样式,如下图所示:- 如果是更改布局,是会依次触发
- 如果布局没有改动,只是更改了颜色之类的,
layout将不会触发 - 如何既不改布局,也不改样式啥的,
layout和paint都不会触发,只会触发最后的composite部分,比如动画
CSS中使用动画,有两种属性可以实现,一种是transition和animation,它俩的区别从名字中也可以看出来:
transition是过渡的意思,它只有开始帧和结束帧,中间的过程浏览器用你指定的属性自动完成,你无法自己控制animation是动画的意思,它包含多个关键帧,通过控制帧,可以做出复杂的动画