|
1 | | -# django-react-soft-dashboard |
| 1 | +# [Django React Soft Dashboard](https://appseed.us/product/django-react-soft-dashboard) |
| 2 | + |
| 3 | +Start your Development with an Innovative Admin Template for **Material-UI** and **React**. [Soft UI Dashboard React](https://appseed.us/product/django-react-soft-dashboard) is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout. |
| 4 | + |
| 5 | +> Features |
| 6 | +
|
| 7 | +- Innovative Material-UI Design - Creafted by [Creative-Tim](https://bit.ly/3fKQZaL) |
| 8 | +- React, Redux, Redux-persist |
| 9 | +- Authentication: JWT Login/Register/Logout |
| 10 | +- **Full-stack Ready** using a **Django API Server** (open-source project) - Server Features |
| 11 | + - Django / DRF / SQLite3 - a simple, easy to use backend |
| 12 | + - Authentication with JWT (login, logout, register) |
| 13 | + - Docker, Unitary tests |
| 14 | + |
| 15 | +> Links |
| 16 | +
|
| 17 | +- [Django React Soft Dashboard](https://appseed.us/product/django-react-soft-dashboard) - product page |
| 18 | +- [Django React Soft Dashboard](https://django-react-soft-dashboard.appseed-srv1.com/authentication/sign-in) - LIVE Demo |
| 19 | +- Download Backend: [Django API Server 📥](https://github.com/app-generator/api-server-django/archive/refs/heads/main.zip) |
| 20 | +- Donwnload Frontend: [React Soft Dashboard 📥](https://github.com/app-generator/react-soft-ui-dashboard/archive/refs/heads/main.zip) |
| 21 | +* Free Support via Github (issues tracker) and [Discord](https://discord.gg/fZC6hup). |
| 22 | +* Related Products: |
| 23 | + - Node JS API Backend - [Node React Soft Dashboard](https://appseed.us/product/node-js-react-soft-dashboard) - `open-source` project |
| 24 | + |
| 25 | +<br > |
| 26 | + |
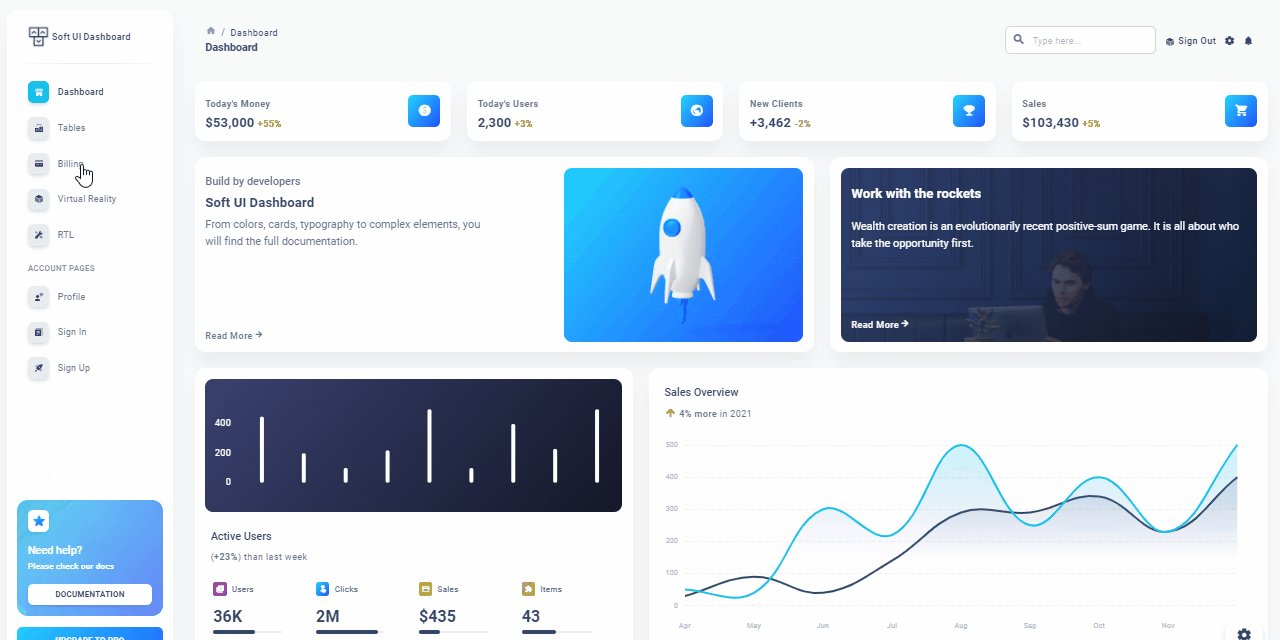
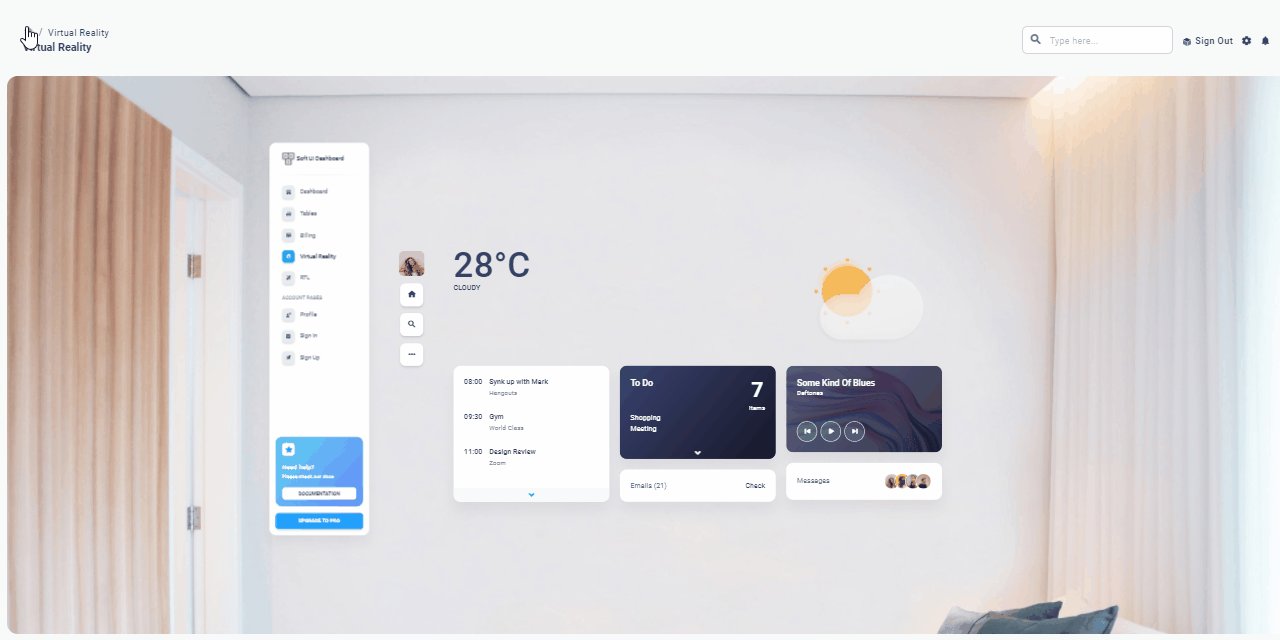
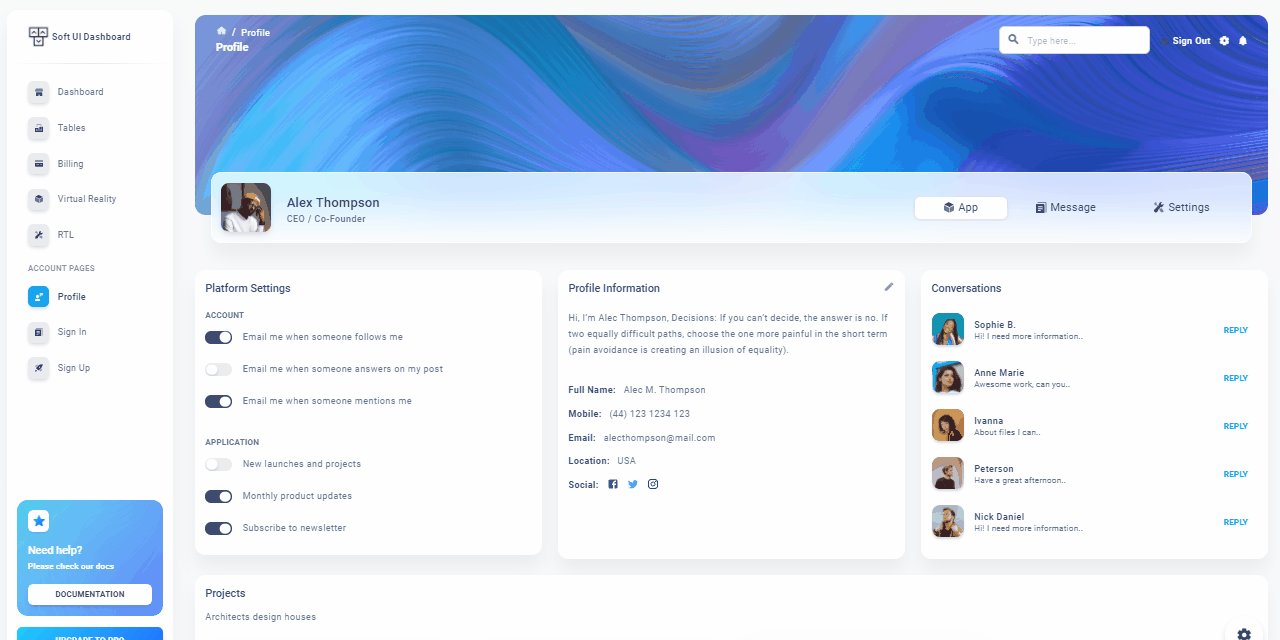
| 27 | + |
| 28 | + |
| 29 | +<br > |
| 30 | + |
| 31 | +> **Note**: This product can be used with other API Servers for a complete fullstack experience. **ALL API servers use an unified interface** |
| 32 | +
|
| 33 | +- [Flask API Server](https://github.com/app-generator/api-server-flask) - open-source product |
| 34 | +- [Node JS API Server](https://github.com/app-generator/api-server-nodejs) - open-source product / Typescript / SQLite / TypeORM / Joy for validation |
| 35 | +- [Node JS API Server PRO](https://github.com/app-generator/api-server-nodejs-pro) - **commercial product** |
| 36 | + - SQLite / TypeORM / Joy / Docker |
| 37 | + - MongoDB / Mongoose / Joy Docker (separate branch, same project) |
| 38 | + |
| 39 | +<br /> |
| 40 | + |
| 41 | +## Start Django API Server |
| 42 | + |
| 43 | +Simple starter built with Python / DRF Library / Sqlite3 and JWT Auth. The authentication flow is based on [json web tokens](https://jwt.io). |
| 44 | + |
| 45 | +<br /> |
| 46 | + |
| 47 | +> How to use the code |
| 48 | +
|
| 49 | +**Step #1** - Clone the sources |
| 50 | + |
| 51 | +```bash |
| 52 | +$ git clone https://github.com/app-generator/api-server-django.git |
| 53 | +$ cd api-server-django |
| 54 | +``` |
| 55 | + |
| 56 | +**Step #2** - Create a virtual environment |
| 57 | + |
| 58 | +```bash |
| 59 | +$ # Virtualenv modules installation (Unix based systems) |
| 60 | +$ virtualenv env |
| 61 | +$ source env/bin/activate |
| 62 | +$ |
| 63 | +$ # Virtualenv modules installation (Windows based systems) |
| 64 | +$ # virtualenv env |
| 65 | +$ # .\env\Scripts\activate |
| 66 | +``` |
| 67 | + |
| 68 | +**Step #3** - Install dependencies using PIP |
| 69 | + |
| 70 | +```bash |
| 71 | +$ pip install -r requirements.txt |
| 72 | +``` |
| 73 | + |
| 74 | +**Step #4** - Start the API server |
| 75 | + |
| 76 | +```bash |
| 77 | +$ python manage.py migrate |
| 78 | +$ python manage.py runserver 5000 |
| 79 | +``` |
| 80 | + |
| 81 | +The API server will start using the explicit port `5000`. |
| 82 | + |
| 83 | +<br /> |
| 84 | + |
| 85 | +## Start React UI |
| 86 | + |
| 87 | +To use the product Node JS (>= 12.x) is required and GIT to clone/download the project from the public repository. |
| 88 | + |
| 89 | +**Step #1** - Clone the project |
| 90 | + |
| 91 | +```bash |
| 92 | +$ git clone https://github.com/app-generator/react-soft-ui-dashboard.git |
| 93 | +$ cd react-soft-ui-dashboard |
| 94 | +``` |
| 95 | + |
| 96 | +<br > |
| 97 | + |
| 98 | +**Step #2** - Install dependencies via NPM or yarn |
| 99 | + |
| 100 | +```bash |
| 101 | +$ npm i |
| 102 | +// OR |
| 103 | +$ yarn |
| 104 | +``` |
| 105 | + |
| 106 | +<br /> |
| 107 | + |
| 108 | +**Step #3** - Start in development mode |
| 109 | + |
| 110 | +```bash |
| 111 | +$ npm run start |
| 112 | +// OR |
| 113 | +$ yarn start |
| 114 | +``` |
| 115 | + |
| 116 | +<br /> |
| 117 | + |
| 118 | +## Configure the backend server |
| 119 | + |
| 120 | +The product comes with a usable JWT Authentication flow that provides only the basic requests: login/logout/register. |
| 121 | + |
| 122 | +**API Server URL** - `src/config/constant.js` |
| 123 | + |
| 124 | +```javascript |
| 125 | +const config = { |
| 126 | + ... |
| 127 | + API_SERVER: 'http://localhost:5000/api/' // <-- The magic line |
| 128 | +}; |
| 129 | +``` |
| 130 | + |
| 131 | +<br /> |
| 132 | + |
| 133 | +**API Server Descriptor** - POSTMAN Collection |
| 134 | + |
| 135 | +The backend server uses an [Unified API defition](https://docs.appseed.us/boilerplate-code/api-server/api-unified-definition) maintained and actively supported by AppSeed across multiple frameworks: Flask, Node JS, FastAPI. |
| 136 | + |
| 137 | +- [API POSTMAN Collection](https://github.com/app-generator/api-unified-definition/blob/main/api.postman_collection.json) - can be used to mock (simulate) the backend server or code a new one in your preferred framework. |
| 138 | + |
| 139 | +<br /> |
| 140 | + |
| 141 | +--- |
| 142 | +[Django React Soft Dashboard](https://appseed.us/product/django-react-soft-dashboard) - Provided by **AppSeed [App Generator](https://appseed.us/app-generator)**. |
0 commit comments