-
Notifications
You must be signed in to change notification settings - Fork 52
Tern & jQuery support
Angelo edited this page Sep 9, 2015
·
12 revisions
tern.js provides the jquery JSON Type Definition which gives a support for jQuery.
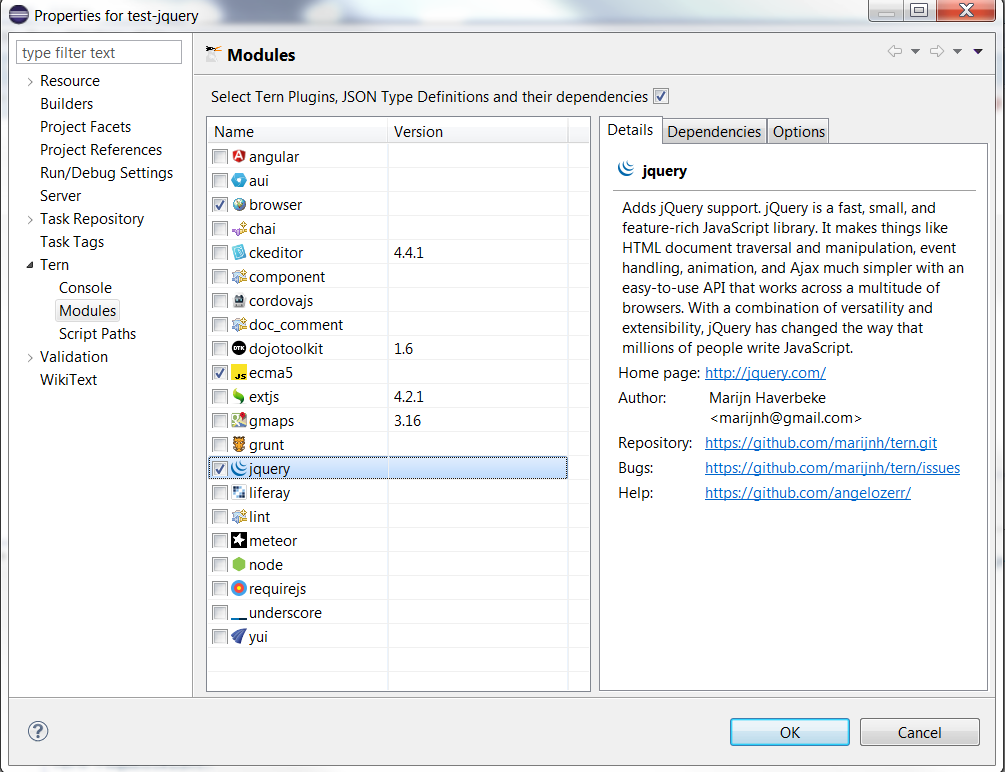
After installing and converting your project as Tern Project, go at Tern project property, click on Tern / Modules item and select the jquery tern JSON Type Definition :

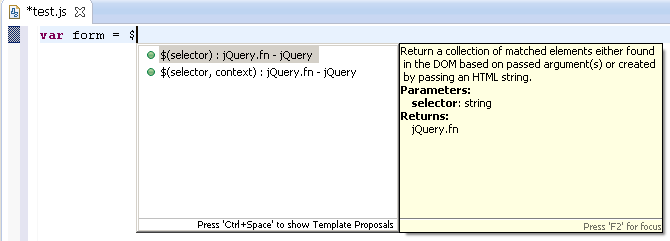
After that you can benefit with jQuery completion on $ :

This feature is based only with just this simple JSON definition :
"jQuery": {
"!type": "fn(selector: string, context: frameElement) -> jQuery.fn",
"!url": "http://api.jquery.com/jquery/",
"!doc": "Return a collection of matched elements either found in the DOM based on passed argument(s) or created by passing an HTML string.",
...
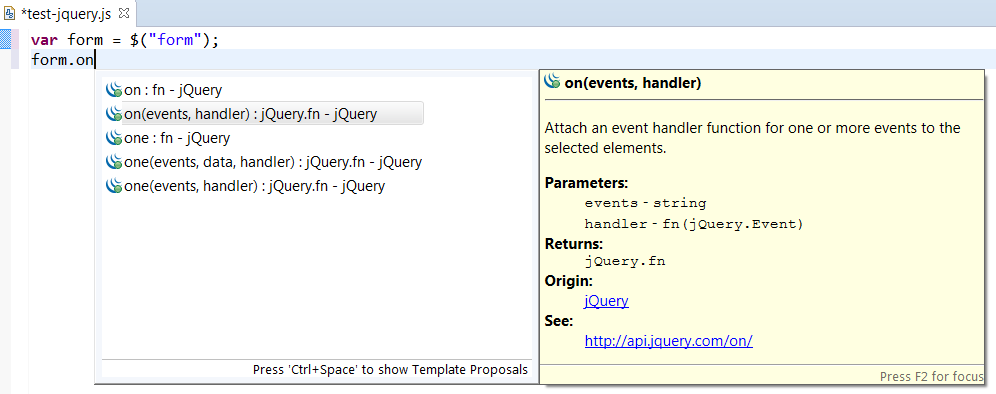
Completion works for jQuery method :

This feature is based only with just this simple JSON definition :
"on": {
"!type": "fn(events: string, selector?: string, data?: ?, handler: fn(+jQuery.Event)) -> jQuery.fn",
"!url": "http://api.jquery.com/on/",
"!doc": "Attach an event handler function for one or more events to the selected elements."
},
...
Tern is able to manage jQuery Event :

This feature is based only with just this simple JSON definition :
"Event": {
"!type": "fn(type: ?, props?: ?) -> +jQuery.Event",
"!url": "http://api.jquery.com/category/events/event-object/",
"!doc": "The jQuery.Event constructor is exposed and can be used when calling trigger. The new operator is optional.",
"prototype": {
"currentTarget":{
"!type": "+Element",
"!url": "http://api.jquery.com/event.currentTarget/",
"!doc": "The current DOM element within the event bubbling phase."
},
...
- Tern IDE
- Tern Toolings
-
Tern Modules
- AngularJS
- AlloyUI
- Browser
- Bootstrap
- CKEditor
- CordovaJS
- Dojo Toolkit
- ECMAScript
- ExtJS
- Game
- jQuery
- JSDoc Support
- Liferay
- Meteor
- Node.js
- Qooxdoo
- snabbt.js
- RequireJS
- Tabris.js
- three.js
- Titanium
- YUI Library
- Completion
- Linter (Validator)
- Tests
- JavaScript Build
- New and Noteworthy