© Randall Monroe, 2020
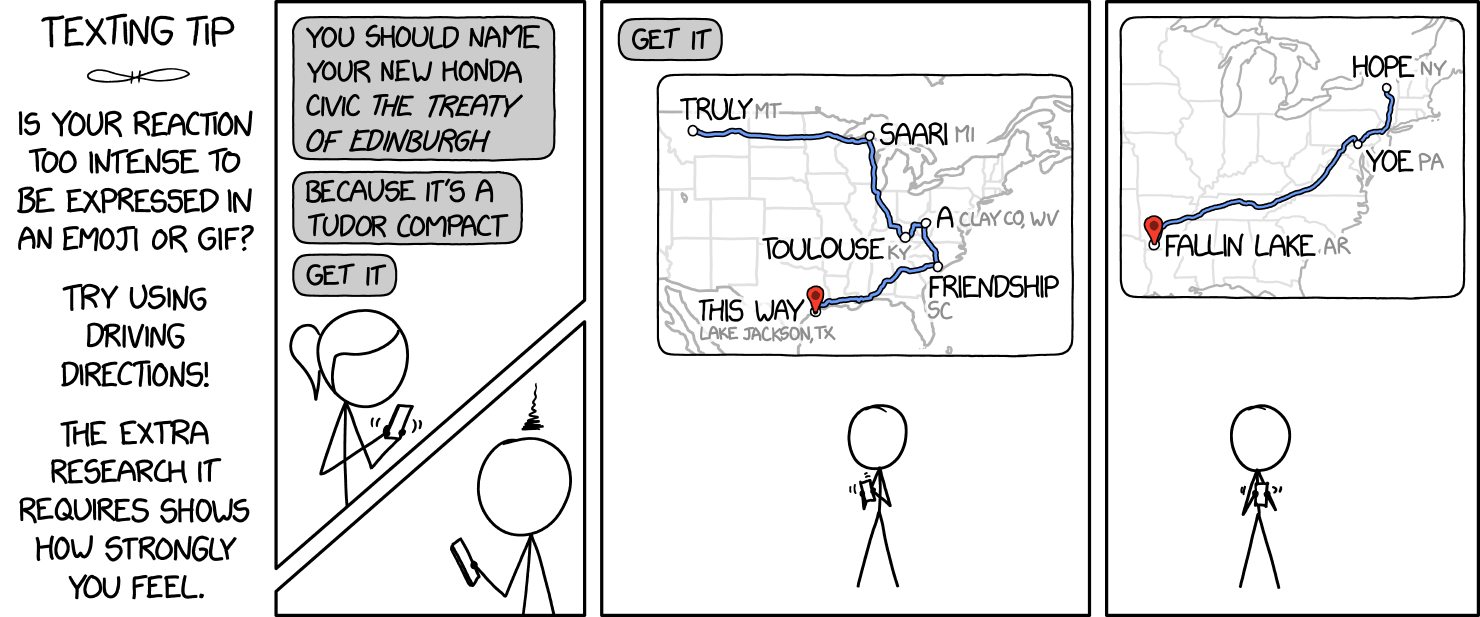
Reaction maps, AKA homophones with North American cities. This version uses 3 phonemes at the ends of city names (from Geofabrik's version of the OSM North American places dataset) to reconstruct sentences that sound similar.
Use it here! maps.lam.io
The method is simple, and I've attempted to justify it in this post from some statistics that I encountered.
On the live site, the following is used:
A 3M-place subset of the200K place names from the OSM North America dataset were converted to phonemes. The names were first split into words and compared against the CMU Pronouncing Dictionary; missing entries were transcribed using CMU g2p-seq2seq.US.zipGeonames Gazetteer dataset- Phoneme-to-phoneme similarity came from Stefan Frisch's 1996 doctoral thesis: SIMILARITY AND FREQUENCY IN PHONOLOGY. Vowels matching was guessed by myself. See the original matrix on page 40 of Frisch's thesis and the one used here at
M.csv. - The database encodes the relationships between:
- Places
pland their terminal 3-gramsng3(and the ngram's phonemesph), - The top 40 similar
ng3for eachng3viang_ng_w - Between dictionary words
dictand their phonemesdict_ph.
- Places
The full SQL database can be found here, on Google Drive with the table of place names pl under the same license as the OSM: the Open Data Commons Open Database License (ODbL).
The server uses expressjs to serve pages. First, you must have a database config file at ./pg.js that defines a node-postgres connection pool. Supposing you installed into database reaction_maps, for a postgres user postgres with password postgres, this will work:
const { Pool } = require('pg');
module.exports = {
pool: (new Pool({
host: 'localhost',
user: 'reaction_maps',
database: 'postgres',
database: 'postgres'
}))
};To launch, run node server.js. To build, run npx webpack. The site pulls from the OSM public tileserver at the moment, so don't go too crazy.