[Live demo] (http://achacttn.github.io/explore)
Explore is a rendering of a scene using THREE.js. More specifically, attributes of three-dimensional objects (shape, mesh, etc) are defined and manipulated. The results of these interactions between the objects, lighting, and the environment, are projected onto a canvas element.
The orders of magnitude vary from 1e-6 to 1e18. Logarithmic depth buffering allows for the scaling of camera movement speed proportional to the log of its displacement from the origin.
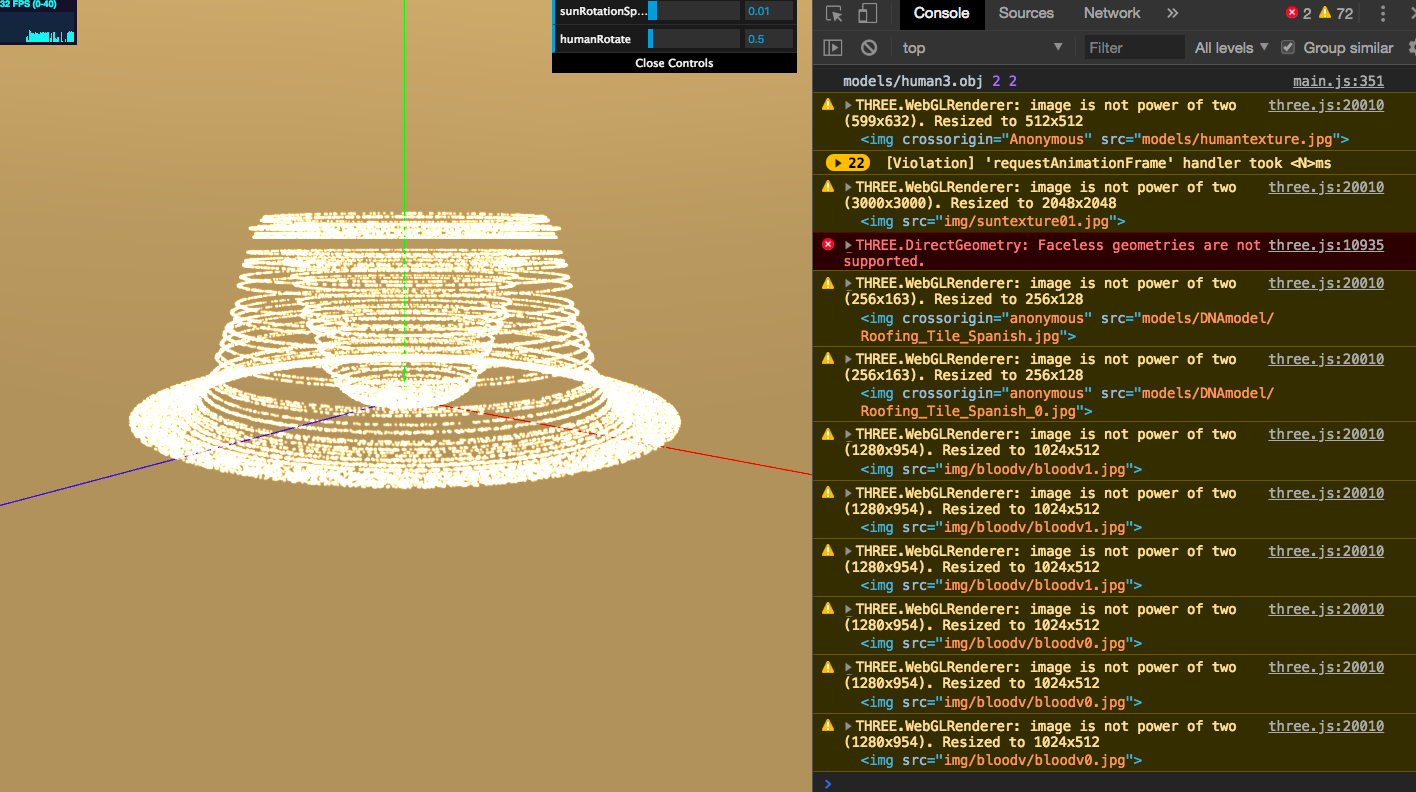
Through WebGL (JavaScript API used by a browser to directly access the GPU), shader code written in GLSL can be combined with JavaScript control code to produce complex image-processing or physics. THREE.js supports several image and 3d object formats. Most simple geometries were created by specifying a geometry and a mesh.
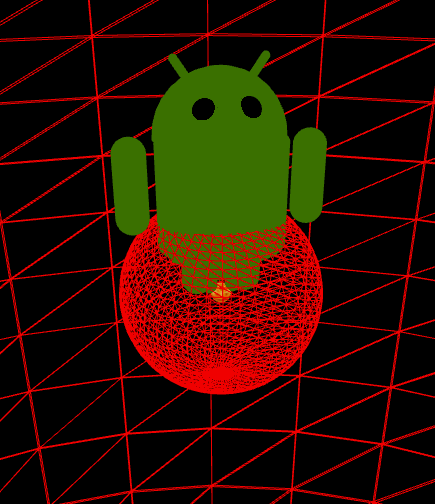
Complicated objects with many vertices and faces (such as a human) were imported with its respective loader.
 Typical result when googling "human model"
Typical result when googling "human model"
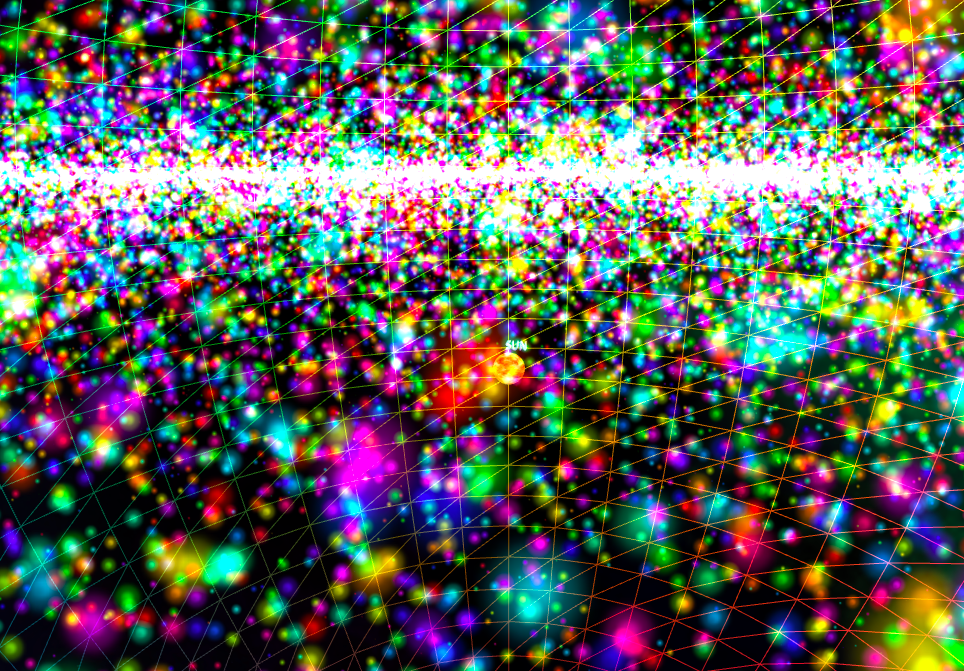
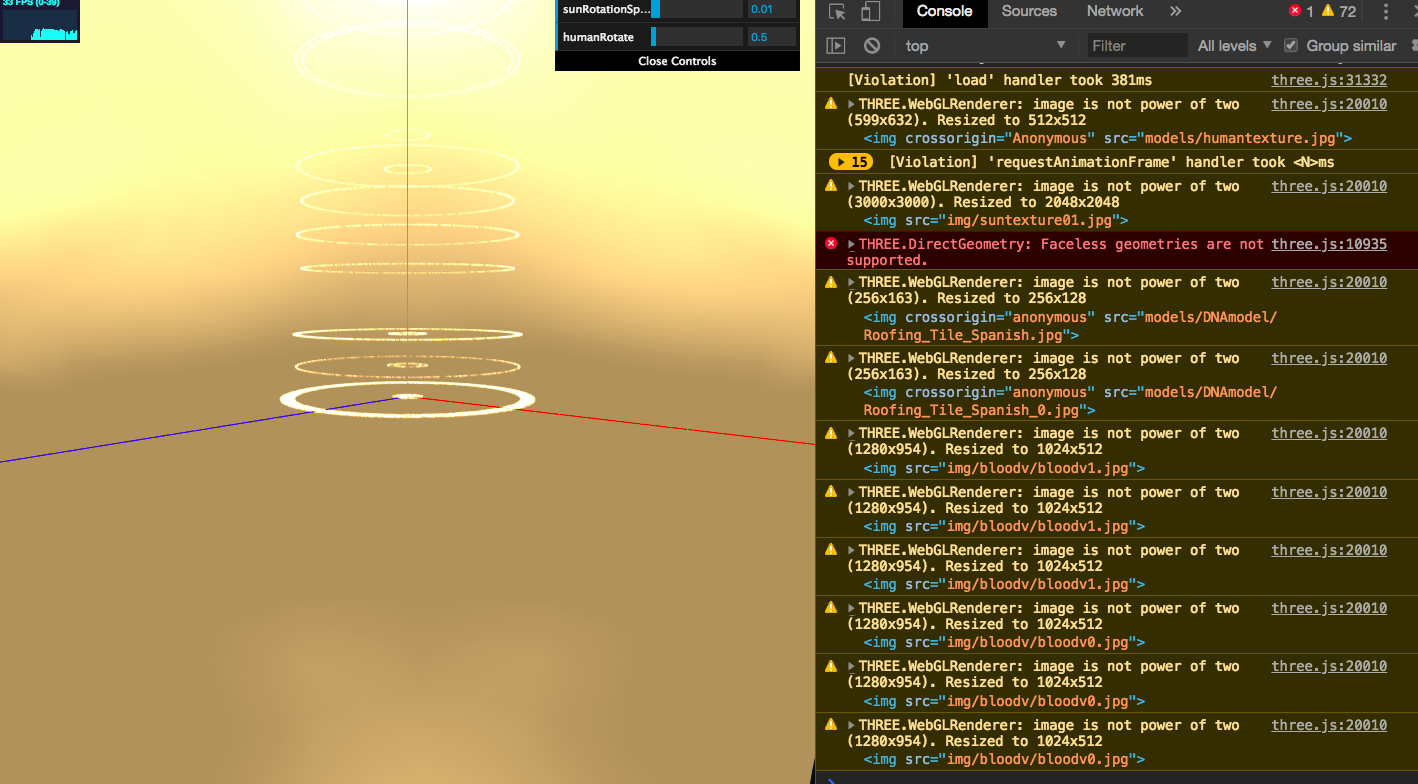
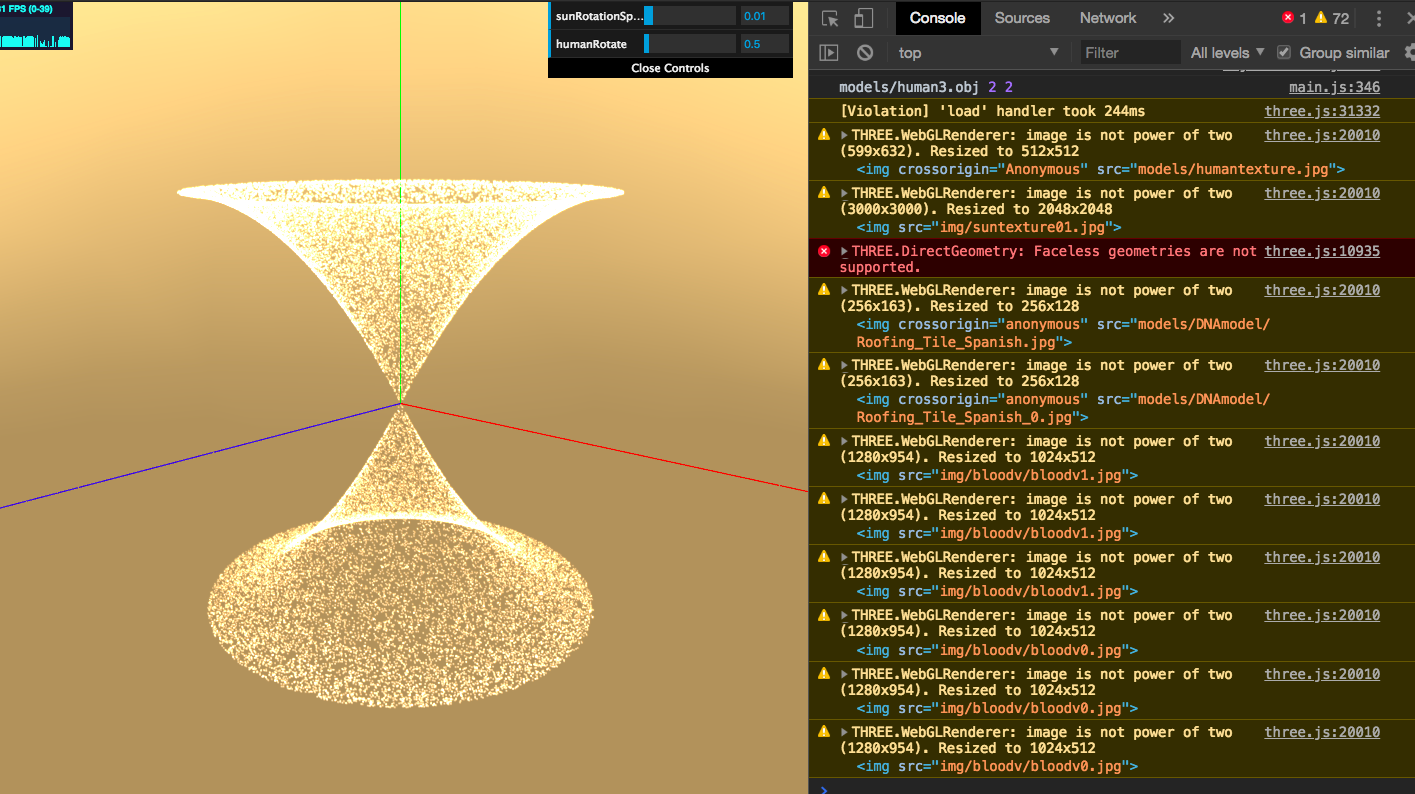
Galaxy was created by defining a vertex shader to describe particle dimensions, as well as afragment shader for texture and color.
Shader code was specified to be as the mesh of a single particle, and these particles were added to a more general Buffer Geometry.
The particles were uniformly distributed to produce a circular-shape in the x-z plane and a mirrored slope in the y-plane. The particles by themselves have potential to be used in visualizing probability density functions.
-
On loading page, camera needs to move for proper alignment of objects.
-
CSS3D plane object has opacity issue.
-
CSS3D Object does not make a GET request.
-
Rendering WebGL within CSS3D objects.
-
Passing browser events to the rendered WebGL inside the CSS3D in the normal GL renderer.