diff --git a/README.md b/README.md
index 5a7087880..b019fbe58 100644
--- a/README.md
+++ b/README.md
@@ -1,33 +1,102 @@
-# [VirtoCommerce Storefront for ASP.NET Core 3.1](https://virtocommerce.com) [](https://www.facebook.com/sharer.php?u=https://virtocommerce.com) [](https://twitter.com/intent/tweet?text=%23VirtoCommerce%20puts%20the%20best%20of%20MS%20Azure%20Cloud%2C%20open%20source%20.Net%20code%20and%20agile%20development%20in%20a%20single%20enterprise%20%23ecommerce%20platform.) [](https://github.com/VirtoCommerce/vc-storefront-core/releases/latest) [](https://github.com/VirtoCommerce/vc-storefront-core/releases) [](https://virtocommerce.com/open-source-license)
-**Precaution! Storefront version 5 and above is backward NON-compatible with VirtoCommerce platform v2! Use only with platform v3.**
+# [Virto Commerce Storefront Kit](https://virtocommerce.com) [](https://www.facebook.com/sharer.php?u=https://virtocommerce.com) [](https://twitter.com/intent/tweet?text=%23VirtoCommerce%20puts%20the%20best%20of%20MS%20Azure%20Cloud%2C%20open%20source%20.Net%20code%20and%20agile%20development%20in%20a%20single%20enterprise%20%23ecommerce%20platform.) [](https://github.com/VirtoCommerce/vc-storefront/releases/latest) [](https://github.com/VirtoCommerce/vc-storefront/releases) [](https://virtocommerce.com/open-source-license)
-[](http://ci.virtocommerce.com/job/vc-2-org/job/vc-storefront-core/job/master/) [](https://sonar.virtocommerce.com/dashboard?id=vc-storefront-core%3Amaster) [](https://sonar.virtocommerce.com/api/badges/measure?key=vc-storefront-core%3Amaster&metric=ncloc)
-[](https://virtocommerce.com/docs/vc2devguide/working-with-storefront) [](https://community.virtocommerce.com) [](https://github.com/VirtoCommerce/vc-storefront-core/graphs/contributors)
+> Precaution! Storefront version 5 and above is backward NON-compatible with VirtoCommerce platform v2! Use only with platform v3.
-### Continuous Integration Supported by Browserstack
-Cross-browser compatibility of the storefront is generously provided by [Browserstack](https://www.browserstack.com/).
+[](http://ci.virtocommerce.com/job/vc-2-org/job/vc-storefront/job/master/) [](https://sonar.virtocommerce.com/dashboard?id=vc-storefront%3Amaster) [](https://sonar.virtocommerce.com/api/badges/measure?key=vc-storefront%3Amaster&metric=ncloc)
+[](https://virtocommerce.com/docs/latest/) [](https://www.virtocommerce.org) [](https://github.com/VirtoCommerce/vc-storefront/graphs/contributors)
-[](http://browserstack.com/)
+[](https://azuredeploy.net/)
-Official online shopping website based on VirtoCommerce Platform written on ASP.NET Core. The website is a client application for VC Platform and uses only public APIs while communicating.
+Official online shopping website based on Virto Commerce Platform written on ASP.NET Core. The website is a client application for VC Platform and uses only public APIs while communicating.
-Technologies and frameworks used:
-* ASP.NET MVC Core 3.1.0 on .NET Core 3.1.0
-* ASP.NET Identity Core 3.1.0
-* REST services clients generation with using [Microsoft AutoRest](https://github.com/Azure/autorest)
-* Liquid view engine based on [Scriban](https://github.com/lunet-io/scriban)
-* [LibSassHost](https://github.com/Taritsyn/LibSassHost) for processing **scss** stylesheets in runtime
+It is possible to run multiple different stores (web sites) on top of Virto Commerce. Each store (website) might have its own theme with a specific layout still being based on the same catalog and customer data.
+It is possible, for example, to create sites with a different design for different product categories still having all products in the same backend.
-Key features:
+Another option is to create different sites for different regions so that a specific product set will be available to a specific region, is still based on one product data.
+
+It is also possible to connect Virto Commerce to multiple touchpoints so that customers will get a real omnichannel experience.
+
+## Key features
* Multi-Store support
* Multi-Language support
* Multi-Currency support
* Multi-Themes support
* Faceted search support
* SEO friendly routing
+* Server-side rendering
+* Client-side rendering
+* Optimization for Desktop
+* Optimization for Tables
+* Optimization for Mobile
+
+## Business Requirements
+* Home page
+* Catalog browsing
+* Product page
+* Cart
+* Bulk add to cart
+* Multiple Whish lists and Mark favorites
+* Product compare
+* Anonymous Checkout process
+* Checkout process
+* Address verification
+* Integration with Tax providers
+* Integration Shippment and Payment methods
+* Place orders
+* Order Approve process
+* Offers
+* My Account
+* My Orders History
+* Reorder
+* Reorder
+* New Account verification
+* Self-registration
+* Forgot password
+* User permissions to manage their own account page
+* Catalog personalization
+* Price personalization (List and Sales prices)
+* Promotions
+* Coupons
+* Recommended products
+* Banner and dynamic content
+* User Groups - to build personalization
+* Configurable Branding and customization
+* Configurable navigation
+* CMS to build Static, Landing, Blog pages
+
+## References
+* [Public Demo](https://demo.virtocommerce.com)
+* Virto Commerce Documentation: https://www.virtocommerce.com/docs/latest/
+* Home: https://virtocommerce.com
+* Community: https://www.virtocommerce.org
+* [Download Latest Release](https://github.com/VirtoCommerce/vc-storefront/releases/latest)
+
+
+## Sample themes
+
+### [Default theme](https://github.com/VirtoCommerce/vc-theme-default)
+
+
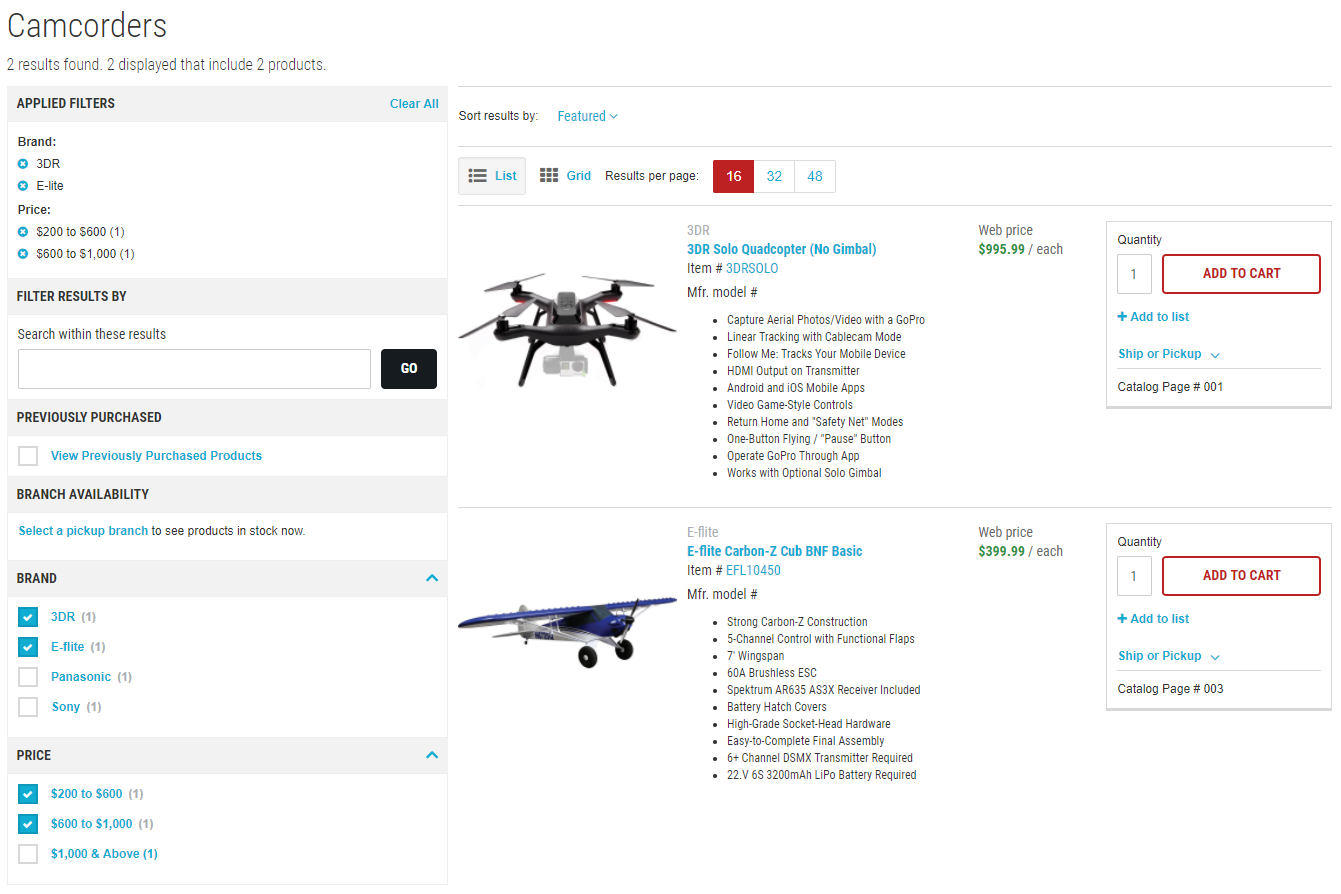
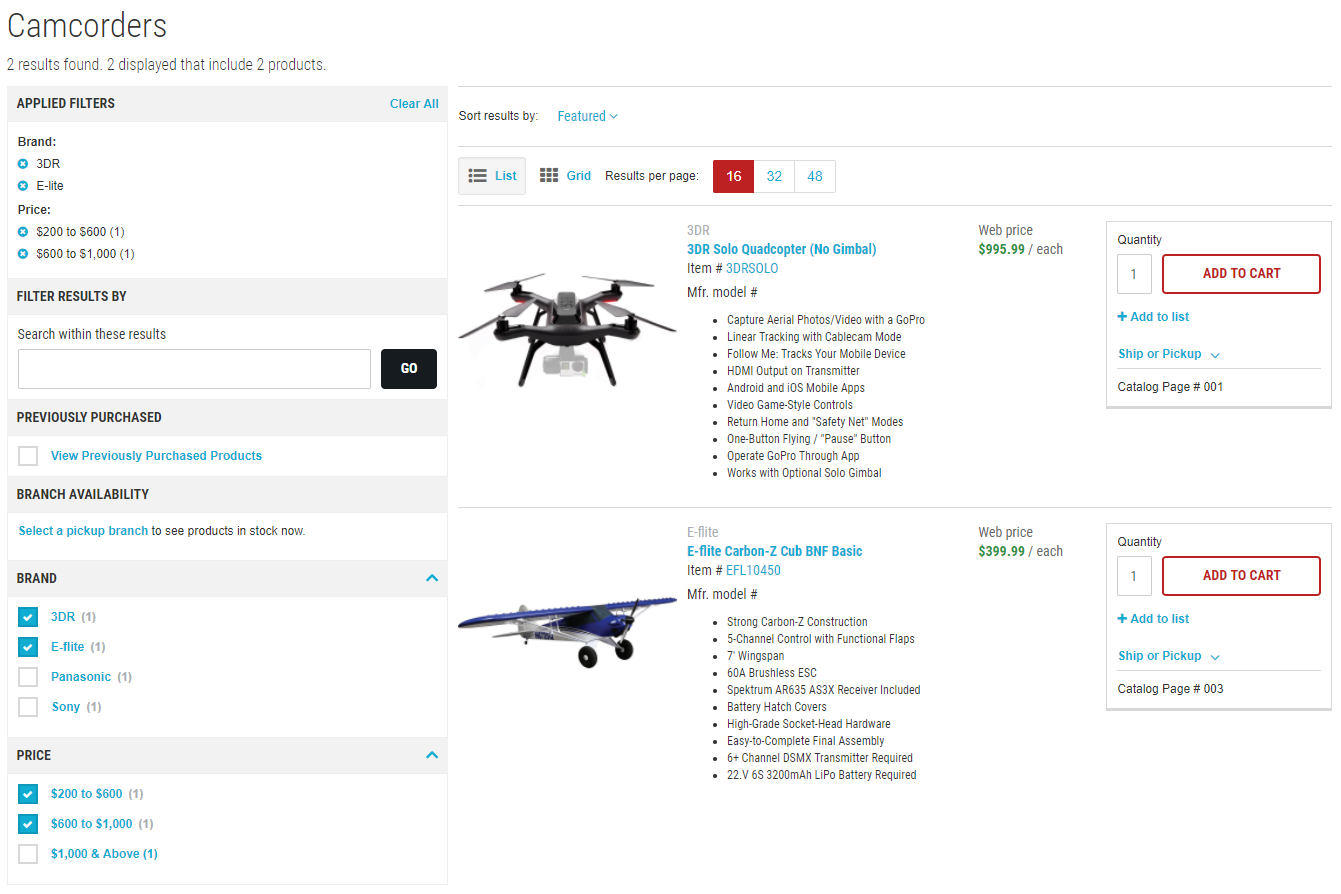
+### [B2B theme](https://github.com/VirtoCommerce/vc-theme-b2b)
+
+
+### [Procurement Portal](https://github.com/VirtoCommerce/vc-procurement-portal-theme)
+
-### List of changes
+### [Business Portal](https://github.com/VirtoCommerce/vc-odt-mpa-theme)
+
+
+
+## Technologies and frameworks used
+* ASP.NET MVC Core 3.1.0 on .NET Core 3.1.0
+* ASP.NET Identity Core 3.1.0
+* REST services clients generation with using [Microsoft AutoRest](https://github.com/Azure/autorest)
+* Liquid view engine based on [Scriban](https://github.com/lunet-io/scriban)
+* [LibSassHost](https://github.com/Taritsyn/LibSassHost) for processing **scss** stylesheets in runtime
+
+
+## List of changes
1. Changed settings, now we are using a [new approach](https://docs.microsoft.com/en-us/aspnet/core/fundamentals/configuration) recommended by ASP.NET Core, we are using the appsettings.json file and strongly type options for working with settings from code.
2. Authentication and authorization was completely rewritten according to using [ASP.NET Identity Core](https://docs.microsoft.com/en-us/aspnet/core/security/authentication/identity).
3. Default ASP.NET Core [in-memory caching](https://docs.microsoft.com/en-us/aspnet/core/performance/caching/memory) completely replaced the [CacheManager](http://cachemanager.michaco.net/) used before.
@@ -39,79 +108,44 @@ Key features:
9. Usage of [ASP.NET Core Response Caching Middleware](https://docs.microsoft.com/en-us/aspnet/core/performance/caching/middleware) for FPC (full page caching).
10. Use [Build-in ASP.NET Dependency Injection](https://docs.microsoft.com/en-us/aspnet/core/fundamentals/dependency-injection) instead Unity DI and IoC container.
-# Sample themes
-## [Default theme](https://github.com/VirtoCommerce/vc-theme-default)
-
-
-## [Material theme](https://github.com/VirtoCommerce/vc-theme-material)
-
+## Continuous Integration Supported by Browserstack
+Cross-browser compatibility of the storefront is generously provided by [Browserstack](https://www.browserstack.com/).
-## [B2B theme](https://github.com/VirtoCommerce/vc-theme-b2b)
-
+[](http://browserstack.com/)
-# Live DEMO
-http://demo.virtocommerce.com
-# Cloud Private Demo
-Setup your own private Microsoft Cloud environment and evaluate the latest version of Virto Commerce Storefront.
+## Deploy Storefront
-
-  -
+> If Platform and Storefront are deployed in the same on-premises environment, Storefront should be deployed on different port then Platform. You can do it by `dotnet run CLI`
+### Downloading the precomplied binaries
-# Documentation
+* Navigate to the [Releases section of Virto Commerce Storefront Kit in GitHub](https://github.com/VirtoCommerce/vc-storefront/releases).
-## Source code getting started
+* You will find **VirtoCommerce.Storefront.5.x.x.zip** file. In this file the site has already been built and can be run without additional compilation. The source code is not included.
-### Prerequisites
-[Prerequisites for .NET Core on Windows](https://docs.microsoft.com/en-us/dotnet/core/windows-prerequisites)
+* Unpack this zip to a local directory **C:\vc-storefront**. After that you will have the directory with Storefront precompiled files.
-[Microsoft Visual C++ 2015 Redistributable](https://www.microsoft.com/en-us/download/details.aspx?id=53840) (required for SCSS engine)
+### Setup
-### Downloading source code
+#### Configure application strings
-Fork your own copy of VirtoCommerce Storefront to your account on GitHub:
+* Open the **appsettings.json** file in a text editor.
+* In the **Endpoint** section change **Url**, **UserName**, **Password** with correct path and credentials for Virto Commerce Platform:
-1. Open VirtoCommerce Storefront in GitHub and click Fork in the upper right corner.
-If you are a member of an organization on GitHub, select the target for the fork.
-2. Clone the forked repository to local machine:
-```
-git clone https://github.com/<>/vc-storefront-core.git C:\vc-storefront-core
+```json
+...
+ "Endpoint": {
+ "Url": "https://localhost:5001",
+ "UserName": "admin",
+ "Password": "store",
```
-3. Switch to the cloned directory:
-
-```cd C:\vc-storefront-core```
-
-4. Add a reference to the original repository:
-
-```git remote add upstream https://github.com/VirtoCommerce/vc-storefront-core.git```
-In result you should get the C:\vc-storefront-core folder which contains full storefront source code. To retrieve changes from original Virto Commerce Storefront repository, merge upstream/master branch.
+#### Configure CMS Content storage
-### Configuring VirtoCommerce Platform Endpoint
-Set actual platform endpoint values in the C:\vc-storefront-core\VirtoCommerce.Storefront\appsettings.json.
-Read more about how to generate API keys [here](https://virtocommerce.com/docs/vc2devguide/development-scenarios/working-with-platform-api)
-
-```
- ...
- "VirtoCommerce": {
- "Endpoint": {
- //Virto Commerce platform manager url
- "Url": "http://localhost/admin",
- //HMAC authentification user credentials on whose behalf the API calls will be made.
- "AppId": "Enter your AppId here"
- "SecretKey": "Enter your SecretKey here",
- }
- ...
-```
-ASP.NET Core represents a new tools a **Secret Manager tool**, which allows in development to keep secrets out of your code.
-You can find more about them [here](https://docs.microsoft.com/en-us/aspnet/core/security/app-secrets?tabs=visual-studio)
-
-### Configure themes
Storefront **appsettings.json** file contains **ContentConnectionString** setting with pointed to the folder with actual themes and pages content
-```
+```json
...
"ConnectionStrings": {
//For themes stored in local file system
@@ -121,20 +155,51 @@ Storefront **appsettings.json** file contains **ContentConnectionString** setti
},
...
```
+
You can set this connection string in one of the following ways:
+
+1. Build and Copy theme to `wwwroot\cms-content\{StoreName}\{ThemeName}`
1. If you have already have installed platform with sample data, your platform already contains `~/App_Data/cms-content` folder with themes for sample stores and you need only to make symbolic link to this folder by this command:
+ ```console
+ mklink /d C:\vc-storefront\VirtoCommerce.Storefront\wwwroot\cms-content C:\vc-platform\VirtoCommerce.Platform.Web\App_Data\cms-content
+ ```
+On Mac OS and Linux:
+ ```console
+ ln -s ~/vc-storefront/wwwroot/cms-content ~/vc-platform/wwwroot/cms-content
+ ```
+1. If you did not install sample data with your platform, you need to create new store in platform manager and download themes as it described in this article: [Theme development](../fundamentals/theme-development.md)
+
+#### Running the Storefront only on HTTP schema
+
+* In order to run the platform only at HTTP schema in production mode, it's enough to pass only HTTP URLs in `--urls` argument of the `dotnet` command.
+
+```console
+ dotnet VirtoCommerce.Storefront.dll --urls=http://localhost:5002
+```
+
+#### Running the Platform on HTTPS schema
+
+* Install and trust HTTPS certificate
+
+Run to trust the .NET Core SDK HTTPS development certificate:
+
+```console
+ dotnet dev-certs https --trust
```
-mklink /d C:\vc-storefront-core\VirtoCommerce.Storefront\wwwroot\cms-content C:\vc-platform\VirtoCommerce.Platform.Web\App_Data\cms-content
+
+Read more about [enforcing HTTPS in ASP.NET Core](https://docs.microsoft.com/en-us/aspnet/core/security/enforcing-ssl?view=aspnetcore-3.0&tabs=visual-studio#trust)
+
+
+```console
+ dotnet VirtoCommerce.Storefront.dll --urls=https://localhost:4302/
```
-2. If you did not install sample data with your platform, you need to create new store in platform manager and download themes as it described in this article
-[Theme development](https://virtocommerce.com/docs/vc2devguide/working-with-storefront/theme-development)
-### Host on Windows with IIS
-VirtoCommerce.Storefront project already include the **web.config** file with all necessary settings for runing in IIS.
-How to configure IIS application to host ASP.NET Core site please learn more in the official Microsoft ASP.NET Core documentation
-[Host ASP.NET Core on Windows with IIS](https://docs.microsoft.com/en-us/aspnet/core/publishing/iis)
-# License
+* Trust the .Net Core Development Self-Signed Certificate. More details on trusting the self-signed certificate can be found [here](https://blogs.msdn.microsoft.com/robert_mcmurray/2013/11/15/how-to-trust-the-iis-express-self-signed-certificate/)
+
+
+
+## License
Copyright (c) Virto Solutions LTD. All rights reserved.
Licensed under the Virto Commerce Open Software License (the "License"); you
diff --git a/azuredeploy.json b/azuredeploy.json
index ad95fe702..d735d134e 100644
--- a/azuredeploy.json
+++ b/azuredeploy.json
@@ -1,128 +1,149 @@
{
- "$schema": "http://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
- "contentVersion": "1.0.0.0",
- "parameters": {
- "siteName": {
- "type": "string"
- },
- "siteLocation": {
- "type": "string",
- "defaultValue": "West US"
- },
- "sku": {
- "type": "string",
- "allowedValues": [
- "Free",
- "Shared",
- "Basic",
- "Standard"
- ],
- "defaultValue": "Free"
- },
- "virtoCommerceManagerUrl": {
- "type": "string"
- },
- "virtoCommerceApiHmacAppId": {
- "type": "string"
- },
- "virtoCommerceApiHmacSecretKey": {
- "type": "string"
- },
- "contentStorageConnectionString": {
- "type": "string"
- },
-
- "repoUrl": {
- "type": "string"
- },
- "branch": {
- "type": "string"
- },
- "hostingPlanName": {
- "type": "string"
- },
- "workerSize": {
- "type": "string",
- "allowedValues": [
- "0",
- "1",
- "2"
- ],
- "defaultValue": "0"
- }
+ "$schema": "http://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
+ "contentVersion": "1.0.0.0",
+ "parameters": {
+ "siteName": {
+ "type": "string"
},
- "resources": [
- {
- "type": "Microsoft.Web/serverfarms",
- "name": "[parameters('hostingPlanName')]",
- "location": "[parameters('siteLocation')]",
- "apiVersion": "2014-06-01",
- "properties": {
- "name": "[parameters('hostingPlanName')]",
- "sku": "[parameters('sku')]",
- "workerSize": "[parameters('workerSize')]",
- "numberOfWorkers": 1
- }
- },
- {
- "type": "Microsoft.Web/sites",
- "name": "[parameters('siteName')]",
- "location": "[parameters('siteLocation')]",
- "apiVersion": "2014-06-01",
- "dependsOn": [
- "[concat('Microsoft.Web/serverFarms/', parameters('hostingPlanName'))]"
- ],
- "tags": {
- "[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]": "empty"
+ "appServicePlanSkuName": {
+ "type": "string",
+ "defaultValue": "S1",
+ "allowedValues": [
+ "F1",
+ "D1",
+ "B1",
+ "B2",
+ "B3",
+ "S1",
+ "S2",
+ "S3",
+ "P1",
+ "P2",
+ "P3",
+ "P4"
+ ],
+ "metadata": {
+ "description": "Describes plan's pricing tier and capacity. Check details at https://azure.microsoft.com/pricing/details/app-service/"
+ }
+ },
+ "siteLocation": {
+ "type": "string",
+ "defaultValue": "West US",
+ "metadata": {
+ "description": "Location for all resources."
+ }
+ },
+ "virtoCommercePlatformUrl": {
+ "type": "string",
+ "metadata": {
+ "description": "The endpoint url of Virto Commerce Platform."
+ }
+ },
+ "virtoCommercePlatformUserName": {
+ "type": "string",
+ "metadata": {
+ "description": "The administrator username of the Virto Commerce Platform."
+ }
+ },
+ "virtoCommercePlatformPassword": {
+ "type": "securestring",
+ "metadata": {
+ "description": "The administrator password of the Virto Commerce Platform."
+ }
+ },
+ "contentStorageConnectionString": {
+ "type": "string",
+ "metadata": {
+ "description": "Connection string to content. Check details at https://virtocommerce.com/docs/latest/getting-started/connect-storefront-to-platform-v3/"
+ }
+ },
+ "repoUrl": {
+ "type": "string"
+ },
+ "branch": {
+ "type": "string"
+ },
+ "hostingPlanName": {
+ "type": "string"
+ }
+ },
+ "resources": [
+ {
+ "apiVersion": "2018-02-01",
+ "type": "Microsoft.Web/serverfarms",
+ "name": "[parameters('hostingPlanName')]",
+ "location": "[parameters('siteLocation')]",
+ "kind": "app",
+ "sku": {
+ "name": "[parameters('appServicePlanSkuName')]",
+ "capacity": 1
+ },
+ "properties": {
+ "name": "[parameters('hostingPlanName')]",
+ "numberOfWorkers": "1",
+ "reserved": false
+ }
+ },
+ {
+ "apiVersion": "2018-11-01",
+ "type": "Microsoft.Web/sites",
+ "name": "[parameters('siteName')]",
+ "location": "[parameters('siteLocation')]",
+ "kind": "app",
+ "dependsOn": [
+ "[concat('Microsoft.Web/serverFarms/', parameters('hostingPlanName'))]"
+ ],
+ "tags": {
+ "[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]": "empty"
+ },
+ "properties": {
+ "name": "[parameters('siteName')]",
+ "serverFarmId": "[concat( resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]",
+ "siteConfig": {
+ "appSettings": [
+ {
+ "name": "VirtoCommerce:Endpoint:Url",
+ "value": "[parameters('virtoCommercePlatformUrl')]"
},
- "properties": {
- "name": "[parameters('siteName')]",
- "serverFarm": "[parameters('hostingPlanName')]"
+ {
+ "name": "VirtoCommerce:Endpoint:UserName",
+ "value": "[parameters('virtoCommercePlatformUserName')]"
},
- "resources": [
- {
- "type": "config",
- "name": "connectionstrings",
- "apiVersion": "2014-11-01",
- "dependsOn": [
- "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]"
- ],
- "properties": {
- "ContentConnectionString": {
- "value": "[parameters('contentStorageConnectionString')]",
- "type": "custom"
- }
- }
- },
- {
- "type": "config",
- "name": "appsettings",
- "apiVersion": "2014-11-01",
- "dependsOn": [
- "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]"
- ],
- "properties": {
- "VirtoCommerce:Endpoint:Url": "[parameters('virtoCommerceManagerUrl')]",
- "VirtoCommerce:Endpoint:AppId": "[parameters('virtoCommerceApiHmacAppId')]",
- "VirtoCommerce:Endpoint:SecretKey": "[parameters('virtoCommerceApiHmacSecretKey')]"
- }
- },
- {
- "type": "sourcecontrols",
- "name": "web",
- "apiVersion": "2014-06-01",
- "dependsOn": [
- "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]",
- "[concat('Microsoft.Web/Sites/', parameters('siteName'), '/config/connectionstrings')]",
- "[concat('Microsoft.Web/Sites/', parameters('siteName'), '/config/appsettings')]"
- ],
- "properties": {
- "RepoUrl": "[parameters('repoUrl')]",
- "branch": "[parameters('branch')]",
- "IsManualIntegration": true
- }
- }
- ]
+ {
+ "name": "VirtoCommerce:Endpoint:Password",
+ "value": "[parameters('virtoCommercePlatformPassword')]"
+ }
+ ],
+ "connectionStrings": [
+ {
+ "name": "ContentConnectionString",
+ "connectionString": "[parameters('contentStorageConnectionString')]",
+ "type": "Custom"
+ }
+ ],
+ "metadata": [
+ {
+ "name": "CURRENT_STACK",
+ "value": "dotnetcore"
+ }
+ ]
+ }
+ },
+ "resources": [
+ {
+ "apiVersion": "2016-08-01",
+ "name": "web",
+ "type": "sourcecontrols",
+ "dependsOn": [
+ "[resourceId('Microsoft.Web/sites/', parameters('siteName'))]"
+ ],
+ "properties": {
+ "RepoUrl": "[parameters('repoUrl')]",
+ "branch": "[parameters('branch')]",
+ "IsManualIntegration": true
+ }
}
- ]
-}
\ No newline at end of file
+ ]
+ }
+ ]
+}
-
+> If Platform and Storefront are deployed in the same on-premises environment, Storefront should be deployed on different port then Platform. You can do it by `dotnet run CLI`
+### Downloading the precomplied binaries
-# Documentation
+* Navigate to the [Releases section of Virto Commerce Storefront Kit in GitHub](https://github.com/VirtoCommerce/vc-storefront/releases).
-## Source code getting started
+* You will find **VirtoCommerce.Storefront.5.x.x.zip** file. In this file the site has already been built and can be run without additional compilation. The source code is not included.
-### Prerequisites
-[Prerequisites for .NET Core on Windows](https://docs.microsoft.com/en-us/dotnet/core/windows-prerequisites)
+* Unpack this zip to a local directory **C:\vc-storefront**. After that you will have the directory with Storefront precompiled files.
-[Microsoft Visual C++ 2015 Redistributable](https://www.microsoft.com/en-us/download/details.aspx?id=53840) (required for SCSS engine)
+### Setup
-### Downloading source code
+#### Configure application strings
-Fork your own copy of VirtoCommerce Storefront to your account on GitHub:
+* Open the **appsettings.json** file in a text editor.
+* In the **Endpoint** section change **Url**, **UserName**, **Password** with correct path and credentials for Virto Commerce Platform:
-1. Open VirtoCommerce Storefront in GitHub and click Fork in the upper right corner.
-If you are a member of an organization on GitHub, select the target for the fork.
-2. Clone the forked repository to local machine:
-```
-git clone https://github.com/<>/vc-storefront-core.git C:\vc-storefront-core
+```json
+...
+ "Endpoint": {
+ "Url": "https://localhost:5001",
+ "UserName": "admin",
+ "Password": "store",
```
-3. Switch to the cloned directory:
-
-```cd C:\vc-storefront-core```
-
-4. Add a reference to the original repository:
-
-```git remote add upstream https://github.com/VirtoCommerce/vc-storefront-core.git```
-In result you should get the C:\vc-storefront-core folder which contains full storefront source code. To retrieve changes from original Virto Commerce Storefront repository, merge upstream/master branch.
+#### Configure CMS Content storage
-### Configuring VirtoCommerce Platform Endpoint
-Set actual platform endpoint values in the C:\vc-storefront-core\VirtoCommerce.Storefront\appsettings.json.
-Read more about how to generate API keys [here](https://virtocommerce.com/docs/vc2devguide/development-scenarios/working-with-platform-api)
-
-```
- ...
- "VirtoCommerce": {
- "Endpoint": {
- //Virto Commerce platform manager url
- "Url": "http://localhost/admin",
- //HMAC authentification user credentials on whose behalf the API calls will be made.
- "AppId": "Enter your AppId here"
- "SecretKey": "Enter your SecretKey here",
- }
- ...
-```
-ASP.NET Core represents a new tools a **Secret Manager tool**, which allows in development to keep secrets out of your code.
-You can find more about them [here](https://docs.microsoft.com/en-us/aspnet/core/security/app-secrets?tabs=visual-studio)
-
-### Configure themes
Storefront **appsettings.json** file contains **ContentConnectionString** setting with pointed to the folder with actual themes and pages content
-```
+```json
...
"ConnectionStrings": {
//For themes stored in local file system
@@ -121,20 +155,51 @@ Storefront **appsettings.json** file contains **ContentConnectionString** setti
},
...
```
+
You can set this connection string in one of the following ways:
+
+1. Build and Copy theme to `wwwroot\cms-content\{StoreName}\{ThemeName}`
1. If you have already have installed platform with sample data, your platform already contains `~/App_Data/cms-content` folder with themes for sample stores and you need only to make symbolic link to this folder by this command:
+ ```console
+ mklink /d C:\vc-storefront\VirtoCommerce.Storefront\wwwroot\cms-content C:\vc-platform\VirtoCommerce.Platform.Web\App_Data\cms-content
+ ```
+On Mac OS and Linux:
+ ```console
+ ln -s ~/vc-storefront/wwwroot/cms-content ~/vc-platform/wwwroot/cms-content
+ ```
+1. If you did not install sample data with your platform, you need to create new store in platform manager and download themes as it described in this article: [Theme development](../fundamentals/theme-development.md)
+
+#### Running the Storefront only on HTTP schema
+
+* In order to run the platform only at HTTP schema in production mode, it's enough to pass only HTTP URLs in `--urls` argument of the `dotnet` command.
+
+```console
+ dotnet VirtoCommerce.Storefront.dll --urls=http://localhost:5002
+```
+
+#### Running the Platform on HTTPS schema
+
+* Install and trust HTTPS certificate
+
+Run to trust the .NET Core SDK HTTPS development certificate:
+
+```console
+ dotnet dev-certs https --trust
```
-mklink /d C:\vc-storefront-core\VirtoCommerce.Storefront\wwwroot\cms-content C:\vc-platform\VirtoCommerce.Platform.Web\App_Data\cms-content
+
+Read more about [enforcing HTTPS in ASP.NET Core](https://docs.microsoft.com/en-us/aspnet/core/security/enforcing-ssl?view=aspnetcore-3.0&tabs=visual-studio#trust)
+
+
+```console
+ dotnet VirtoCommerce.Storefront.dll --urls=https://localhost:4302/
```
-2. If you did not install sample data with your platform, you need to create new store in platform manager and download themes as it described in this article
-[Theme development](https://virtocommerce.com/docs/vc2devguide/working-with-storefront/theme-development)
-### Host on Windows with IIS
-VirtoCommerce.Storefront project already include the **web.config** file with all necessary settings for runing in IIS.
-How to configure IIS application to host ASP.NET Core site please learn more in the official Microsoft ASP.NET Core documentation
-[Host ASP.NET Core on Windows with IIS](https://docs.microsoft.com/en-us/aspnet/core/publishing/iis)
-# License
+* Trust the .Net Core Development Self-Signed Certificate. More details on trusting the self-signed certificate can be found [here](https://blogs.msdn.microsoft.com/robert_mcmurray/2013/11/15/how-to-trust-the-iis-express-self-signed-certificate/)
+
+
+
+## License
Copyright (c) Virto Solutions LTD. All rights reserved.
Licensed under the Virto Commerce Open Software License (the "License"); you
diff --git a/azuredeploy.json b/azuredeploy.json
index ad95fe702..d735d134e 100644
--- a/azuredeploy.json
+++ b/azuredeploy.json
@@ -1,128 +1,149 @@
{
- "$schema": "http://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
- "contentVersion": "1.0.0.0",
- "parameters": {
- "siteName": {
- "type": "string"
- },
- "siteLocation": {
- "type": "string",
- "defaultValue": "West US"
- },
- "sku": {
- "type": "string",
- "allowedValues": [
- "Free",
- "Shared",
- "Basic",
- "Standard"
- ],
- "defaultValue": "Free"
- },
- "virtoCommerceManagerUrl": {
- "type": "string"
- },
- "virtoCommerceApiHmacAppId": {
- "type": "string"
- },
- "virtoCommerceApiHmacSecretKey": {
- "type": "string"
- },
- "contentStorageConnectionString": {
- "type": "string"
- },
-
- "repoUrl": {
- "type": "string"
- },
- "branch": {
- "type": "string"
- },
- "hostingPlanName": {
- "type": "string"
- },
- "workerSize": {
- "type": "string",
- "allowedValues": [
- "0",
- "1",
- "2"
- ],
- "defaultValue": "0"
- }
+ "$schema": "http://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
+ "contentVersion": "1.0.0.0",
+ "parameters": {
+ "siteName": {
+ "type": "string"
},
- "resources": [
- {
- "type": "Microsoft.Web/serverfarms",
- "name": "[parameters('hostingPlanName')]",
- "location": "[parameters('siteLocation')]",
- "apiVersion": "2014-06-01",
- "properties": {
- "name": "[parameters('hostingPlanName')]",
- "sku": "[parameters('sku')]",
- "workerSize": "[parameters('workerSize')]",
- "numberOfWorkers": 1
- }
- },
- {
- "type": "Microsoft.Web/sites",
- "name": "[parameters('siteName')]",
- "location": "[parameters('siteLocation')]",
- "apiVersion": "2014-06-01",
- "dependsOn": [
- "[concat('Microsoft.Web/serverFarms/', parameters('hostingPlanName'))]"
- ],
- "tags": {
- "[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]": "empty"
+ "appServicePlanSkuName": {
+ "type": "string",
+ "defaultValue": "S1",
+ "allowedValues": [
+ "F1",
+ "D1",
+ "B1",
+ "B2",
+ "B3",
+ "S1",
+ "S2",
+ "S3",
+ "P1",
+ "P2",
+ "P3",
+ "P4"
+ ],
+ "metadata": {
+ "description": "Describes plan's pricing tier and capacity. Check details at https://azure.microsoft.com/pricing/details/app-service/"
+ }
+ },
+ "siteLocation": {
+ "type": "string",
+ "defaultValue": "West US",
+ "metadata": {
+ "description": "Location for all resources."
+ }
+ },
+ "virtoCommercePlatformUrl": {
+ "type": "string",
+ "metadata": {
+ "description": "The endpoint url of Virto Commerce Platform."
+ }
+ },
+ "virtoCommercePlatformUserName": {
+ "type": "string",
+ "metadata": {
+ "description": "The administrator username of the Virto Commerce Platform."
+ }
+ },
+ "virtoCommercePlatformPassword": {
+ "type": "securestring",
+ "metadata": {
+ "description": "The administrator password of the Virto Commerce Platform."
+ }
+ },
+ "contentStorageConnectionString": {
+ "type": "string",
+ "metadata": {
+ "description": "Connection string to content. Check details at https://virtocommerce.com/docs/latest/getting-started/connect-storefront-to-platform-v3/"
+ }
+ },
+ "repoUrl": {
+ "type": "string"
+ },
+ "branch": {
+ "type": "string"
+ },
+ "hostingPlanName": {
+ "type": "string"
+ }
+ },
+ "resources": [
+ {
+ "apiVersion": "2018-02-01",
+ "type": "Microsoft.Web/serverfarms",
+ "name": "[parameters('hostingPlanName')]",
+ "location": "[parameters('siteLocation')]",
+ "kind": "app",
+ "sku": {
+ "name": "[parameters('appServicePlanSkuName')]",
+ "capacity": 1
+ },
+ "properties": {
+ "name": "[parameters('hostingPlanName')]",
+ "numberOfWorkers": "1",
+ "reserved": false
+ }
+ },
+ {
+ "apiVersion": "2018-11-01",
+ "type": "Microsoft.Web/sites",
+ "name": "[parameters('siteName')]",
+ "location": "[parameters('siteLocation')]",
+ "kind": "app",
+ "dependsOn": [
+ "[concat('Microsoft.Web/serverFarms/', parameters('hostingPlanName'))]"
+ ],
+ "tags": {
+ "[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]": "empty"
+ },
+ "properties": {
+ "name": "[parameters('siteName')]",
+ "serverFarmId": "[concat( resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]",
+ "siteConfig": {
+ "appSettings": [
+ {
+ "name": "VirtoCommerce:Endpoint:Url",
+ "value": "[parameters('virtoCommercePlatformUrl')]"
},
- "properties": {
- "name": "[parameters('siteName')]",
- "serverFarm": "[parameters('hostingPlanName')]"
+ {
+ "name": "VirtoCommerce:Endpoint:UserName",
+ "value": "[parameters('virtoCommercePlatformUserName')]"
},
- "resources": [
- {
- "type": "config",
- "name": "connectionstrings",
- "apiVersion": "2014-11-01",
- "dependsOn": [
- "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]"
- ],
- "properties": {
- "ContentConnectionString": {
- "value": "[parameters('contentStorageConnectionString')]",
- "type": "custom"
- }
- }
- },
- {
- "type": "config",
- "name": "appsettings",
- "apiVersion": "2014-11-01",
- "dependsOn": [
- "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]"
- ],
- "properties": {
- "VirtoCommerce:Endpoint:Url": "[parameters('virtoCommerceManagerUrl')]",
- "VirtoCommerce:Endpoint:AppId": "[parameters('virtoCommerceApiHmacAppId')]",
- "VirtoCommerce:Endpoint:SecretKey": "[parameters('virtoCommerceApiHmacSecretKey')]"
- }
- },
- {
- "type": "sourcecontrols",
- "name": "web",
- "apiVersion": "2014-06-01",
- "dependsOn": [
- "[resourceId('Microsoft.Web/Sites', parameters('siteName'))]",
- "[concat('Microsoft.Web/Sites/', parameters('siteName'), '/config/connectionstrings')]",
- "[concat('Microsoft.Web/Sites/', parameters('siteName'), '/config/appsettings')]"
- ],
- "properties": {
- "RepoUrl": "[parameters('repoUrl')]",
- "branch": "[parameters('branch')]",
- "IsManualIntegration": true
- }
- }
- ]
+ {
+ "name": "VirtoCommerce:Endpoint:Password",
+ "value": "[parameters('virtoCommercePlatformPassword')]"
+ }
+ ],
+ "connectionStrings": [
+ {
+ "name": "ContentConnectionString",
+ "connectionString": "[parameters('contentStorageConnectionString')]",
+ "type": "Custom"
+ }
+ ],
+ "metadata": [
+ {
+ "name": "CURRENT_STACK",
+ "value": "dotnetcore"
+ }
+ ]
+ }
+ },
+ "resources": [
+ {
+ "apiVersion": "2016-08-01",
+ "name": "web",
+ "type": "sourcecontrols",
+ "dependsOn": [
+ "[resourceId('Microsoft.Web/sites/', parameters('siteName'))]"
+ ],
+ "properties": {
+ "RepoUrl": "[parameters('repoUrl')]",
+ "branch": "[parameters('branch')]",
+ "IsManualIntegration": true
+ }
}
- ]
-}
\ No newline at end of file
+ ]
+ }
+ ]
+}
 -
+> If Platform and Storefront are deployed in the same on-premises environment, Storefront should be deployed on different port then Platform. You can do it by `dotnet run CLI`
+### Downloading the precomplied binaries
-# Documentation
+* Navigate to the [Releases section of Virto Commerce Storefront Kit in GitHub](https://github.com/VirtoCommerce/vc-storefront/releases).
-## Source code getting started
+* You will find **VirtoCommerce.Storefront.5.x.x.zip** file. In this file the site has already been built and can be run without additional compilation. The source code is not included.
-### Prerequisites
-[Prerequisites for .NET Core on Windows](https://docs.microsoft.com/en-us/dotnet/core/windows-prerequisites)
+* Unpack this zip to a local directory **C:\vc-storefront**. After that you will have the directory with Storefront precompiled files.
-[Microsoft Visual C++ 2015 Redistributable](https://www.microsoft.com/en-us/download/details.aspx?id=53840) (required for SCSS engine)
+### Setup
-### Downloading source code
+#### Configure application strings
-Fork your own copy of VirtoCommerce Storefront to your account on GitHub:
+* Open the **appsettings.json** file in a text editor.
+* In the **Endpoint** section change **Url**, **UserName**, **Password** with correct path and credentials for Virto Commerce Platform:
-1. Open VirtoCommerce Storefront in GitHub and click Fork in the upper right corner.
-If you are a member of an organization on GitHub, select the target for the fork.
-2. Clone the forked repository to local machine:
-```
-git clone https://github.com/<
-
+> If Platform and Storefront are deployed in the same on-premises environment, Storefront should be deployed on different port then Platform. You can do it by `dotnet run CLI`
+### Downloading the precomplied binaries
-# Documentation
+* Navigate to the [Releases section of Virto Commerce Storefront Kit in GitHub](https://github.com/VirtoCommerce/vc-storefront/releases).
-## Source code getting started
+* You will find **VirtoCommerce.Storefront.5.x.x.zip** file. In this file the site has already been built and can be run without additional compilation. The source code is not included.
-### Prerequisites
-[Prerequisites for .NET Core on Windows](https://docs.microsoft.com/en-us/dotnet/core/windows-prerequisites)
+* Unpack this zip to a local directory **C:\vc-storefront**. After that you will have the directory with Storefront precompiled files.
-[Microsoft Visual C++ 2015 Redistributable](https://www.microsoft.com/en-us/download/details.aspx?id=53840) (required for SCSS engine)
+### Setup
-### Downloading source code
+#### Configure application strings
-Fork your own copy of VirtoCommerce Storefront to your account on GitHub:
+* Open the **appsettings.json** file in a text editor.
+* In the **Endpoint** section change **Url**, **UserName**, **Password** with correct path and credentials for Virto Commerce Platform:
-1. Open VirtoCommerce Storefront in GitHub and click Fork in the upper right corner.
-If you are a member of an organization on GitHub, select the target for the fork.
-2. Clone the forked repository to local machine:
-```
-git clone https://github.com/<