ZE HERO website uses this CMS called Forestry to edit our content easily.
Our theme uses a lot of templating to simplify edition and we add component periodicly.
Forestry's editing docs provide a good overview of how to use the editor.
In the left sidebar, go to the section related to blog posts in the appropriate language and add or edit a post.
Once you have been introduce to our system, you might want to use the block component to compose your post with style.
Quand arrive le changement de saison et que la home du site doit afficher la nouvelle saison, tu édites la page "Site choix saison pour la home" dans le menu et tu modifies les 2 parties du code dans lesquels il est écrit
/fr/ete/
et tu mets à jour pour
/fr/hiver/
et voila, dans notre example, la home du site sera la saison d'hiver.
La carte se gère depuis la page "carte" dans le menu. C'est une page de code assez simple à gérer.
A partir de la ligne 39, chaque département est présenté, et encodé, comme suis:
{
"department-59": {
value: "0",
href: "#",
tooltip: {content: "<span style=\"font-weight:bold;\">Nord (59)</span>"}
},
Tu peux modifier les 2 champs suivants c'est tout :
- value = "0" le département est gris, "1" le département est vert
- href = "#" le département n'a pas de lien, ou alors tu colles le lien vers la page (ex: "/fr/ete/destinations/savoie")
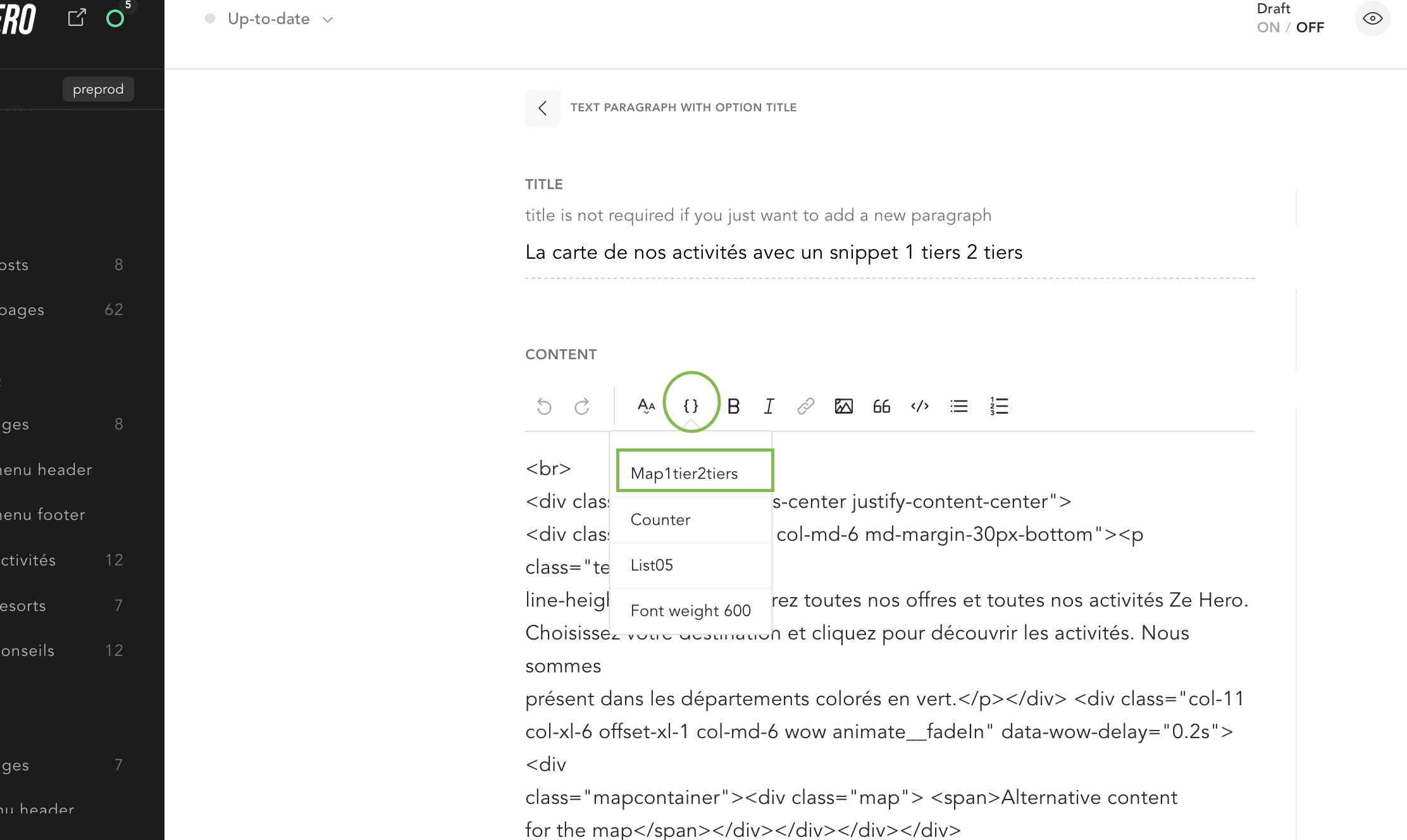
un "snippet" pour coller automatiquement le code qui affiche la carte. TU peux prendre ce snippet dans le composant "TEXT PARAGRAPH WITH OPTION TITLE"
et bien sur tu peux changer le texte à afficher dans la colonne de gauche
- video2colImgTxt
- heroImageFull
- blogPostList
- 4col2imgTxtImg
- 2colTitreTxt
- ZEHEROintro
- 2colimgtxt
- 2col2tiers1tiers
New option to add personnalize the always on page "Réserver" green button. This link will supercharge the generic link
These 2 fields are for SEO and are very important. META TITLE should express what the page is about. The most important keyword of the page should be in the META TITLE but should not be repeated in the title. It must appear once. META TITLE is between 35 to 65 characters long.
How to Write Title Meta Tags for SEO
Here are some best practices to write title meta tags for your web pages.
- Do not write title meta tags longer than 65 characters.
- Add modifiers—such as how-to, tips, buy, find, top, etc.—to your title tag.
- Titles with numbers work better, same is true for title tags as well.
- Insert your primary keyword in the title tag, preferably right at the beginning.
- Write a unique title tag for each page.
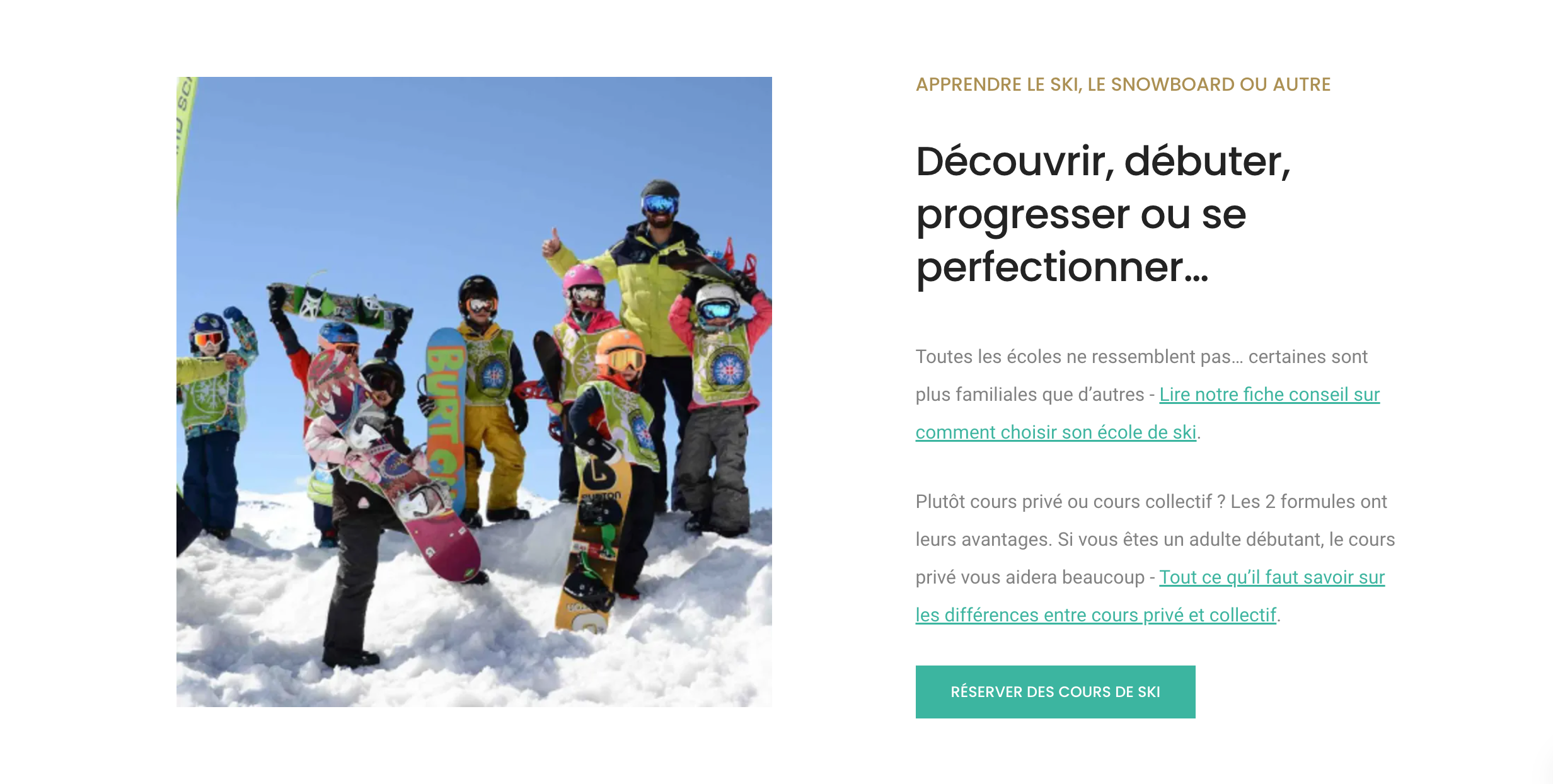
it is a new component that faces the other 2col img + txt
this way it is possible to make a page with alternate section img+txt and the section txt+img (ex: https://www.ze-hero.com/fr/qui-sommes-nous)
Possibility to create and update various pages not in any categories and then add a link in menu or page or hidden from menu (ex: contact page, qui sommes nous page
The resort template was updated with introduction text to personalize each resort like this capture represent it :
In the admin resort page, look for the "introduction" block :
and you enter the "Introduction" block to edit :
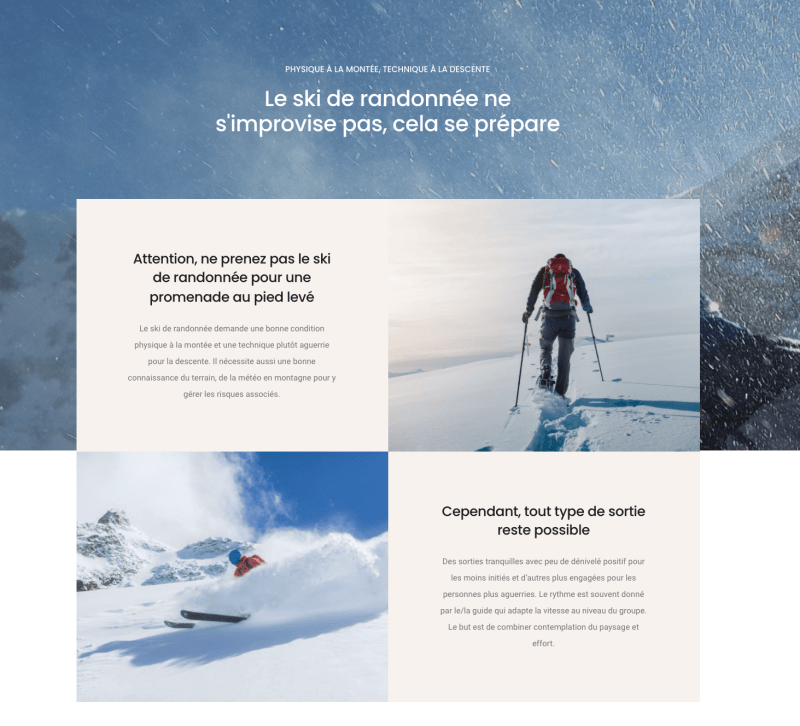
block name: 2-col-img-txt
block name: 2-col-txt-img
block name: txt-paragraph
block name: list-bullet-style01
block name: list-numbered-style01
block name: 3-col-txt-img-txt
block name: 2col2tiers1tiers
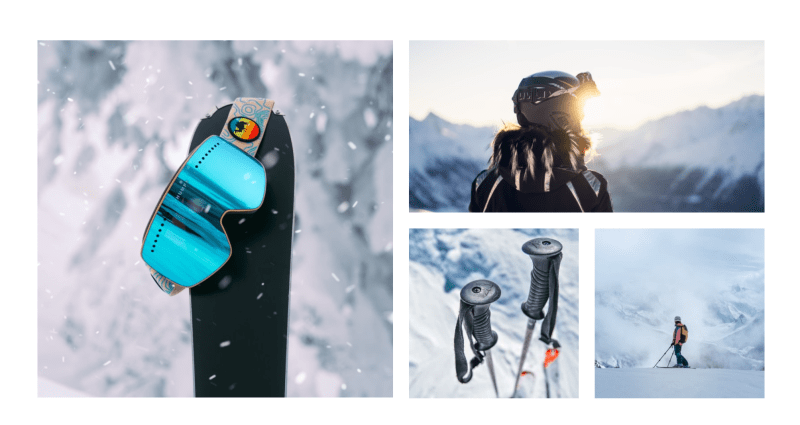
block name: image-gallery-style-02
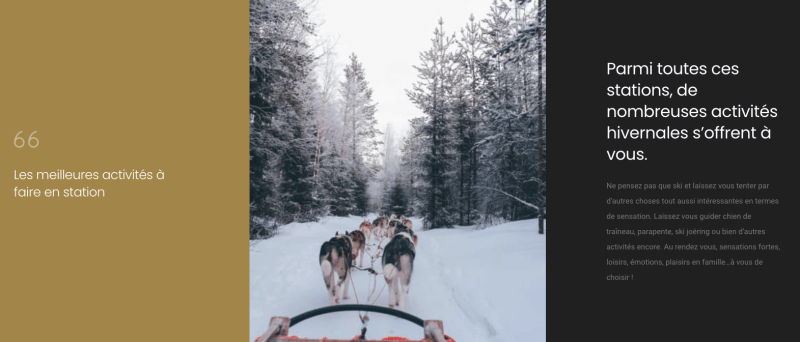
block name: 2-lines-grid-txt-img
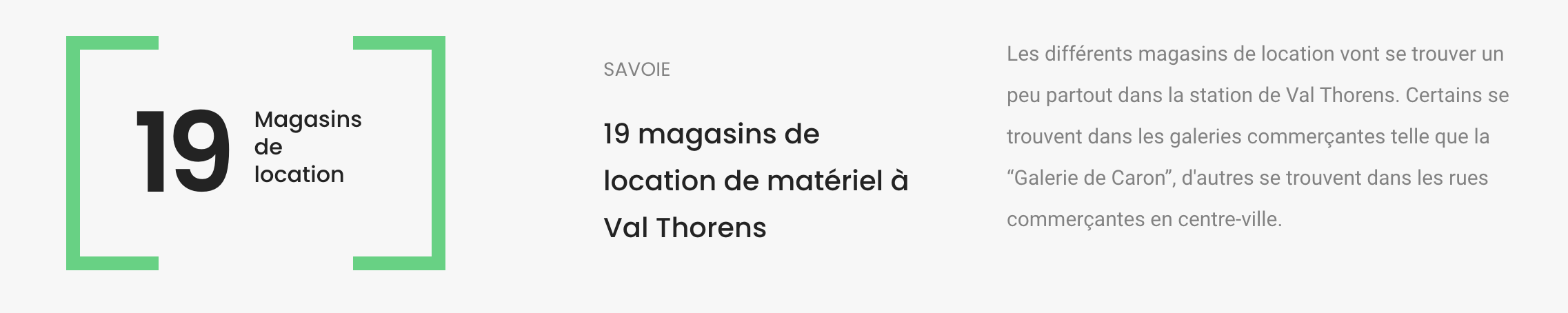
block name: counter + headline + content
block name: cta (= Call To Action) means, un block to add a button
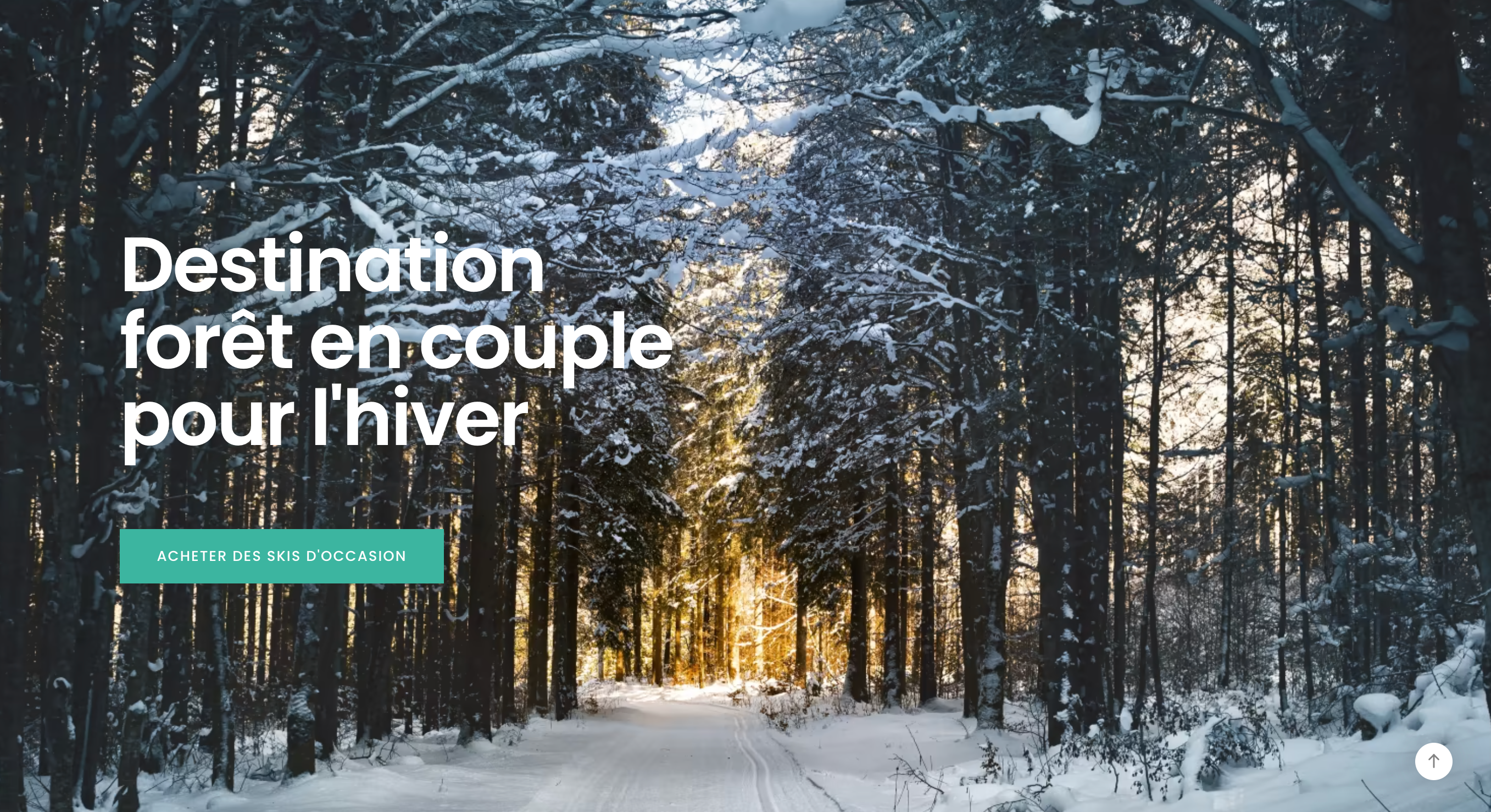
block name: imageHeroFull
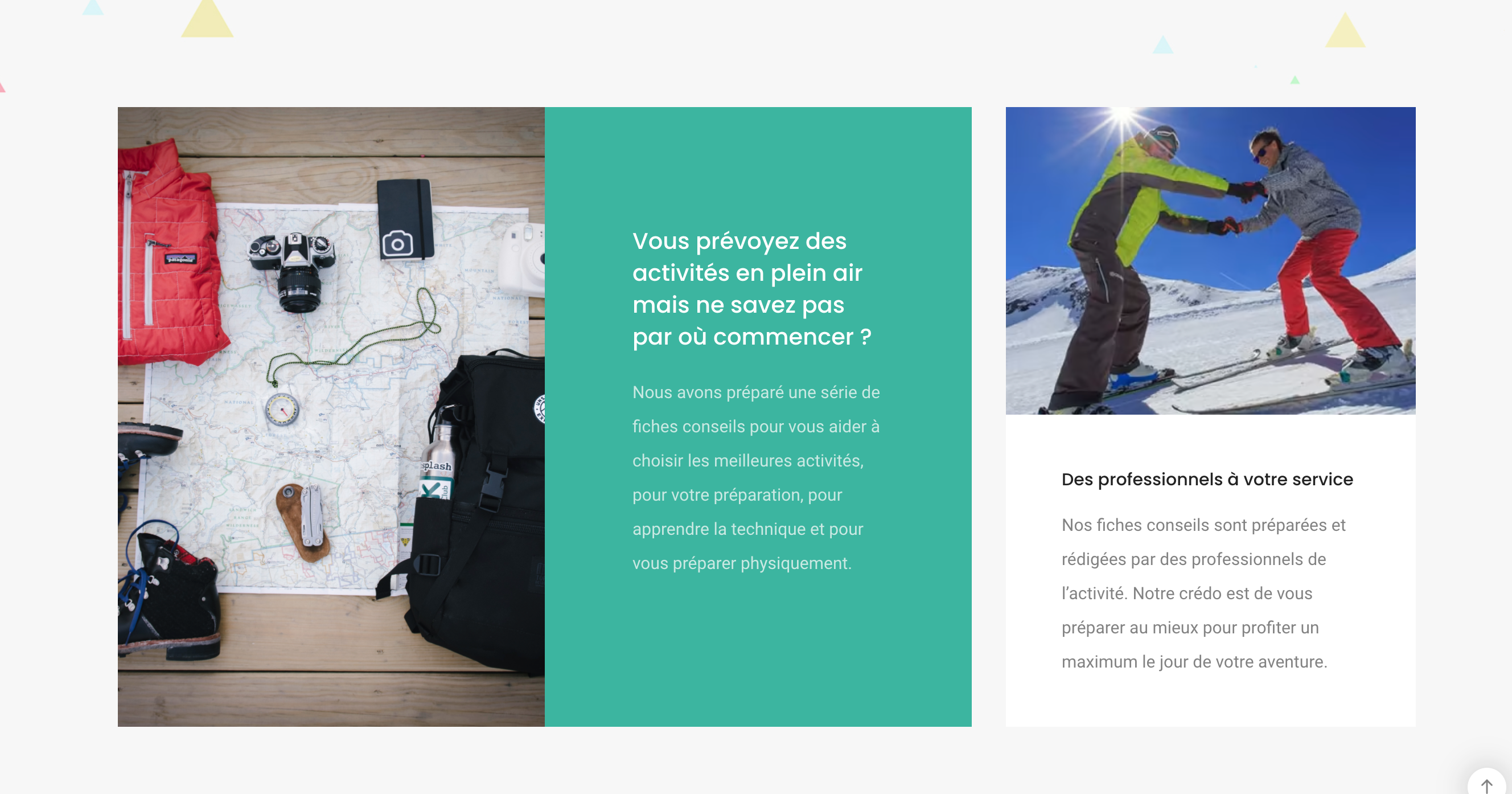
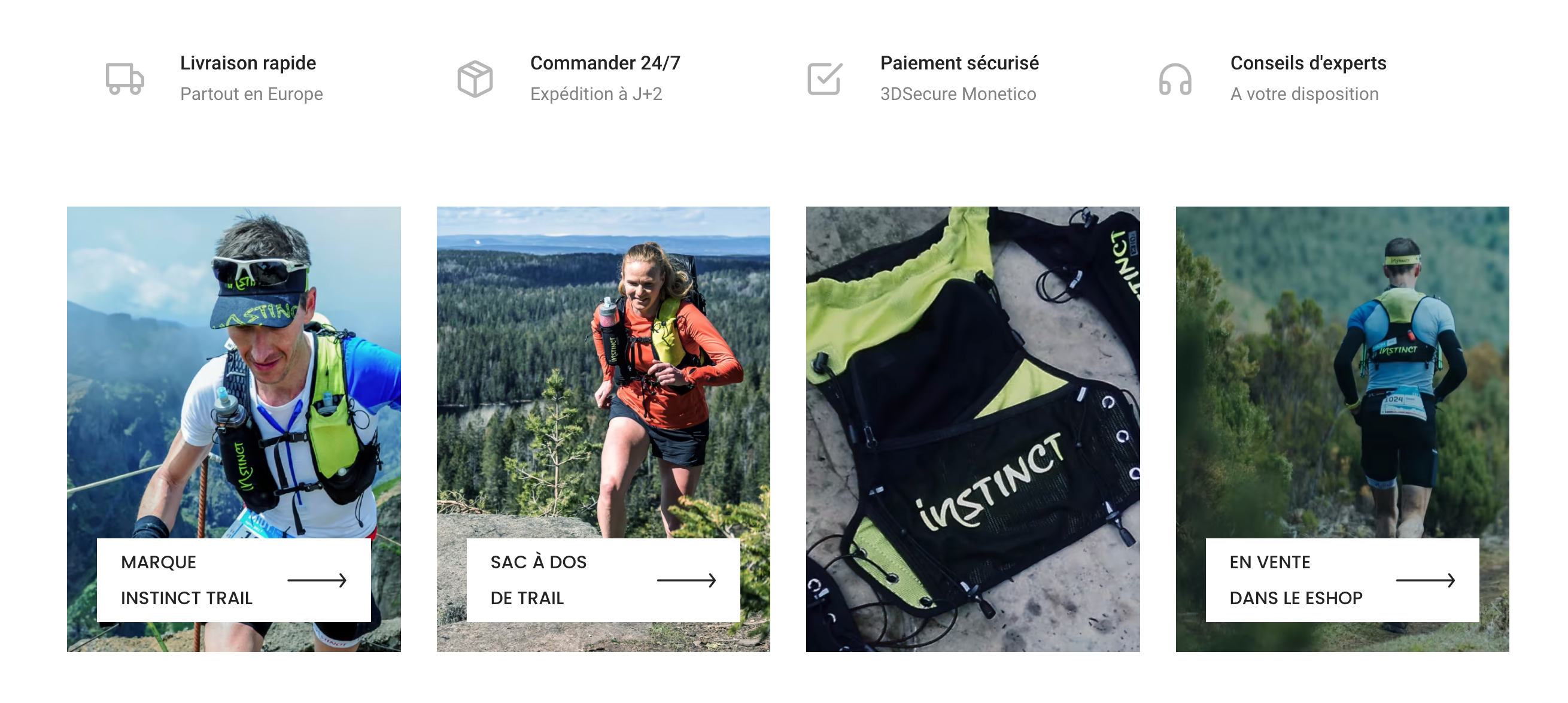
block name: 4col2imgTxtImg
block name: video2colImgTxt
block name: blogPostList
block name: newsletter
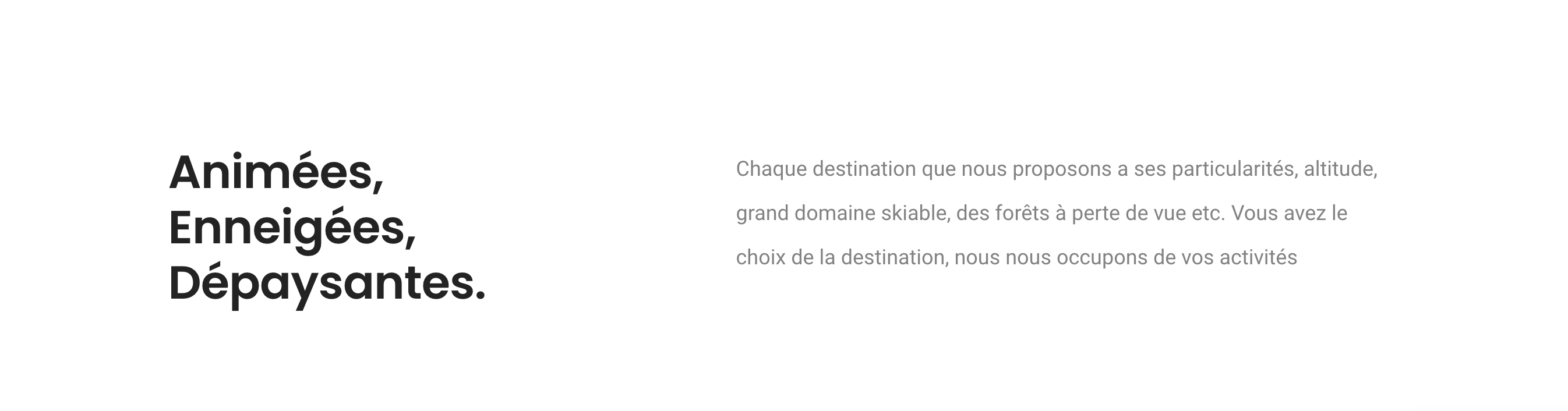
block name: ZEHEROintro
block name: 2colTitreTxt
block name: heroBreadcrumb
to use right under the the menu bar. To use with "various page template"
This is it for now