Releases: RobertApikyan/SegmentedControl
Releases · RobertApikyan/SegmentedControl
1.0.6.2: Merge pull request #10 from johnjohndoe/patch-1
Improve formatting/readability. Fix minor typos.
1.0.5.0
develop 1.0.5
1.0.5
develop 1.0.5
1.0.4
1.0.4
1.0.3
develop_1.0.3
develop_1.0.3
develop_1.0.3
Android SegmentedControl + multi row support
release_1.0.2 stock to stroke
SegmentedControl 1.0.1
new font change attribute app:fontAssetPath and programmatically segmentedControl.setTypeFace(typeface)
Android SegmentedControl + multi row support
Android SegmentedControl + multi row support
##(API 16+)
Segmented control for android, with a lot of customization properties
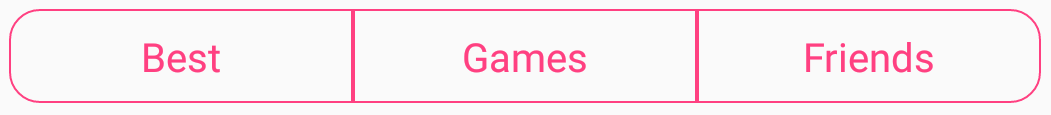
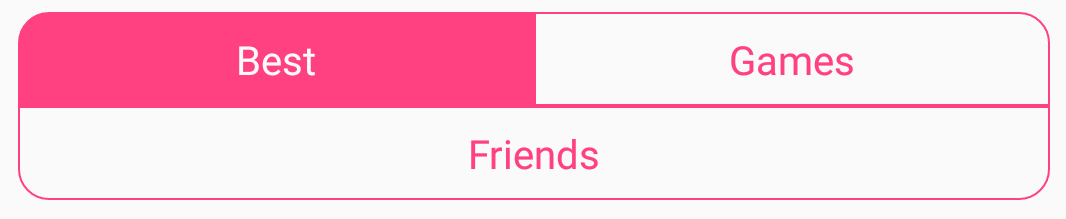
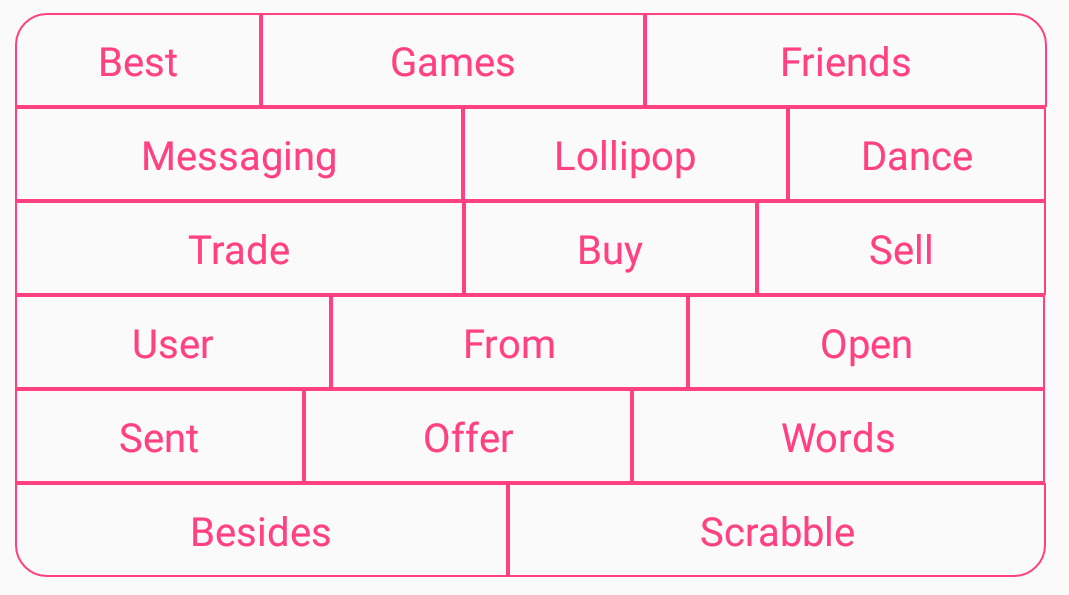
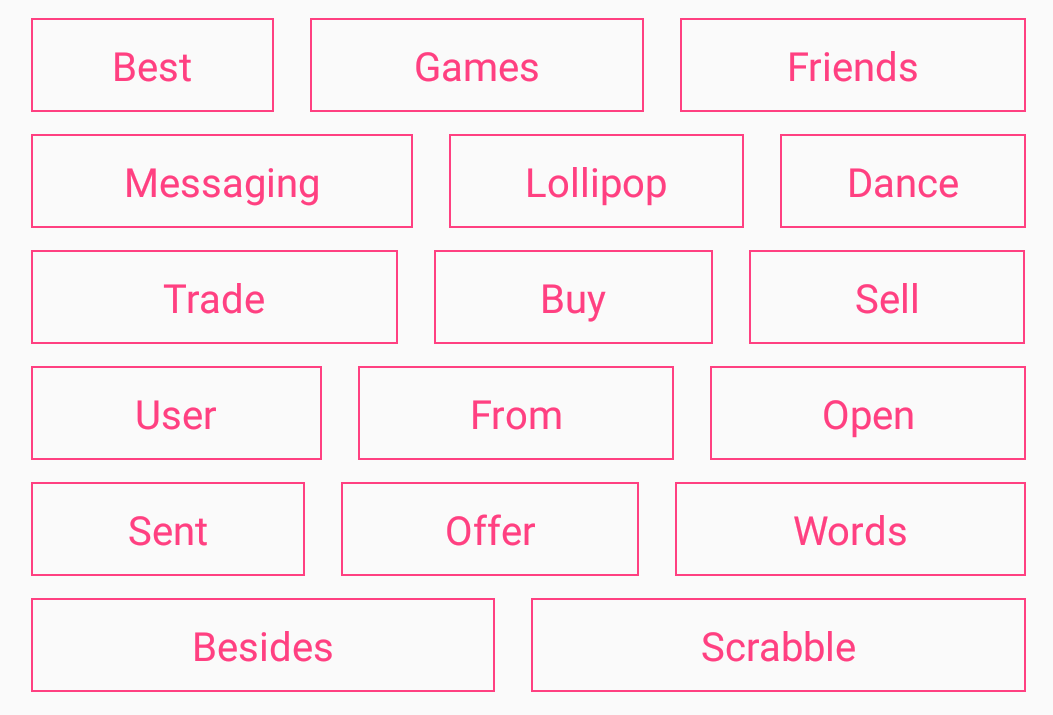
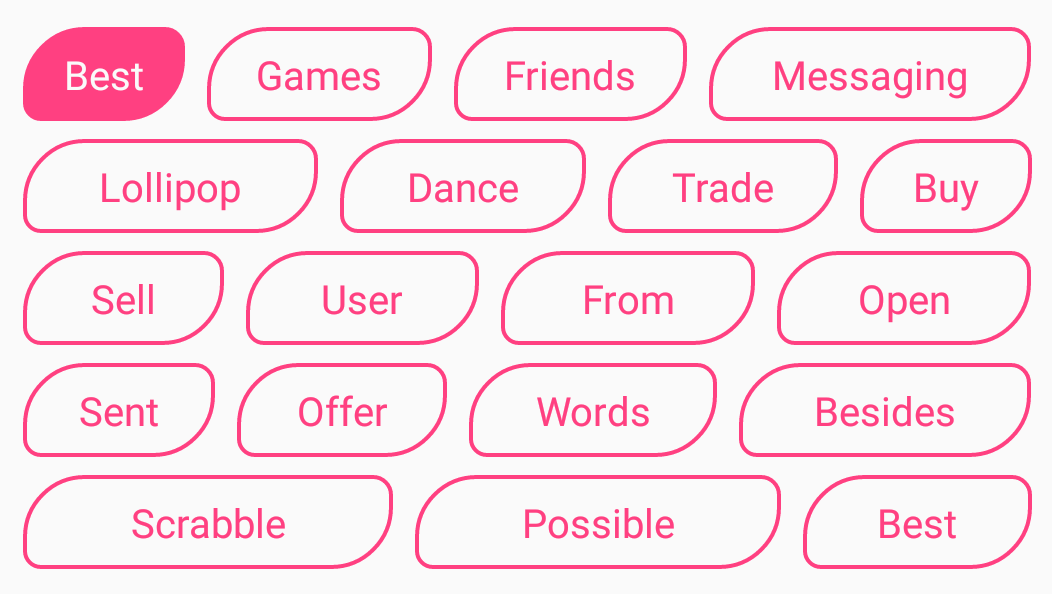
ScreenShots
Download
Add to project level build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add dependency to app module level build.gradle
dependencies {
compile 'com.github.RobertApikyan:SegmentedControl:release_1.0'
}Done.
Simple usage in XML
<segmented_control.widget.custom.android.com.segmentedcontrol.SegmentedControl
android:id="@+id/segmented_control"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
app:columnCount="3"
app:distributeEvenly="true"
app:textVerticalPadding="6dp"
app:radius="12dp"
app:segments="@array/your_array_data" />Attributes
<attr name="distributeEvenly" format="boolean" /> setDistributeEvenly(boolean)
<attr name="columnCount" format="integer" /> setColumnCount(int)
<attr name="segments" format="reference" /> addSegments(Object[]), addSegments(List)
<attr name="selectedStockColor" format="color" /> setSelectedStockColor(int)
<attr name="unSelectedStockColor" format="color" /> setUnSelectedStockColor(int)
<attr name="stockWidth" format="dimension" / setStockWidth(int)
<attr name="selectedBackgroundColor" format="color" /> setSelectedBackgroundColor(int)
<attr name="unSelectedBackgroundColor" format="color" /> setUnSelectedBackgroundColor(int)
<attr name="selectedTextColor" format="color"/> setSelectedTextColor(int)
<attr name="unSelectedTextColor" format="color"/> setUnSelectedTextColor(int)
<attr name="textSize" format="dimension"/> setTextSize(int)
<attr name="textHorizontalPadding" format="dimension"/> setTextHorizontalPadding(int)
<attr name="textVerticalPadding" format="dimension"/> setTextVerticalPadding(int)
<attr name="segmentVerticalMargin" format="dimension"/> setSegmentVerticalMargin(int)
<attr name="segmentHorizontalMargin" format="dimension"/> setSegmentHorizontalMargin(int)
<attr name="radius" format="dimension"/> setRadius(int)
<attr name="topLeftRadius" format="dimension"/> setTopLeftRadius(int)
<attr name="topRightRadius" format="dimension"/> setTopRightRadius(int)
<attr name="bottomRightRadius" format="dimension"/> setBottomRightRadius(int)
<attr name="bottomLeftRadius" format="dimension"/> setBottomLeftRadius(int)
<attr name="radiusForEverySegment" format="boolean"/> setRadiusForEverySegment(boolean)Note: After every configuration change call segmentedControl.notifyConfigIsChanged() method
Example.
segmentedControl.setStockWidth(width.intValue());
segmentedControl.setColumnCount(columnCount);
segmentedControl.notifyConfigIsChanged();SegmentedControl uses SegmentAdapter and SegmentViewHolder for displaying segments. There are allready exist a default implementations for SegmentAdapter (SegmentAdapterImpl) and SegmentViewHolder (SegmentViewHolderImpl), but if you want to make your custom implementation... well here is the steps
1. define segment_item.xml inside layouts folder
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_margin="2dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:textColor="@color/colorAccent"
android:textSize="14sp" />
</LinearLayout>2. Craete SegmentViewHolder instance AppSegmentViewHolder (here I define the segment generic data type as a String)
public class AppSegmentViewHolder extends SegmentViewHolder<String> {
TextView textView;
public AppSegmentViewHolder(@NonNull View sectionView) {
super(sectionView);
textView = (TextView) sectionView.findViewById(R.id.text_view);
}
@Override
protected void onSegmentBind(String segmentData) {
textView.setText(segmentData);
}
}3. Create SegmentAdapter instance
public class AppSegmentAdapter extends SegmentAdapter<String, AppSegmentViewHolder> {
@NonNull
@Override
protected AppSegmentViewHolder onCreateViewHolder(@NonNull LayoutInflater layoutInflater, ViewGroup viewGroup, int i) {
return new AppSegmentViewHolder(layoutInflater.inflate(R.layout.item_segment, null));
}
}4. Pass the adapter to the segmentedControl
segmentedControl = (SegmentedControl) findViewById(R.id.segmented_control);
segmentedControl.setAdapter(new AppSegmentAdapter());5.Finally add segements data.
segmentedControl.addSegments(getResources().getStringArray(R.array.segments));Thatas it )
For custom implementation use SegmentedControlUtils helper class in order to define segment background type and background radius.
License
Copyright 2017 Robert Apikyan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.