-
Notifications
You must be signed in to change notification settings - Fork 6
Home
#Overview Webcharts is a charting library built on top of D3.js that offers a simple way to create reusable, flexible, interactive charts with JavaScript. Charts can be customized with a handful of settings and extended through callback functions. Webcharts can also create sets of controls that are tied to charts to dynamically manipulate chart data, appearance, or behavior.
Like D3, Webcharts can be used in modern browsers (IE9+, Chrome, Firefox, etc.) either in the global namespace:
<!--include d3 first-->
<script type='text/javascript' src='http://d3js.org/d3.v3.min.js'></script>
<script type='text/javascript' src='webcharts.js'></script>or with an AMD module loader like Require.js:
require.config({paths: {webCharts: "webcharts"}});
require(["webCharts"], function(webCharts) {
console.log(webCharts.version);
});Webcharts also exports itself as a CommonJS module for compatibility with Node. First, install Webcharts with npm:
npm install webChartsThen, use it in your modules:
var webCharts = require('webCharts');Let's get right to it. A chart is created with a call to webCharts.createChart, a function that, passed a few arguments, returns an object that represents a chart:
var settings = {
"max_width":"500",
"x":{
"label":"Protein (g)",
"type":"linear",
"column":"Protein (g)"
},
"y":{
"label":"Carbs (g)",
"type":"linear",
"column":"Carbo(g)"
},
"marks":[
{
"type":"circle",
"per":["Food"],
"tooltip":"[Food]"
}
],
"aspect":"1",
"gridlines":"xy"
};
d3.csv('calories.csv',function(error,csv){
webCharts.createChart('body', settings).init(csv);
})The first argument, "body", tells the function where to draw the chart. This is a simple CSS selector, so it may reference a DOM element name (like in this example) or target and id or class attribute, like ".chart-wrapper".
The second argument is a JavaScript object that sets a number of options for the chart. All of the possible configuration options are described here. The config object in this example sets some basic options like what dataset fields should be mapped to the x and y axes, what type of marks should be drawn, how wide the chart can get (max_width), its aspect ratio, and where gridlines should be drawn.
The chart object returned by webCharts.createChart can then be initialized passing data to the chart via its init() method. The init method triggers a set of other methods which bind the data to the chart, set up the components of the chart, and then render the chart as an SVG based on the given data and settings from the config object.
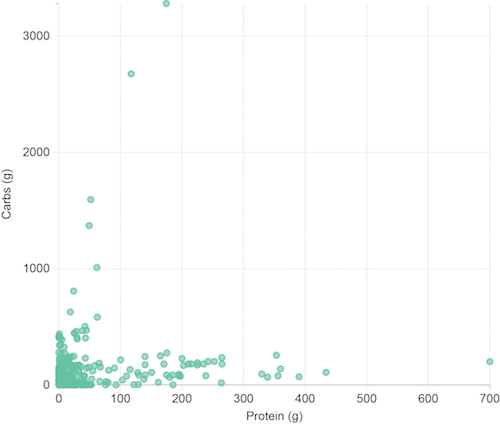
Behold! The code above will produce a chart like this:

To see the real thing and look more closely at the code, check out this gist. There are plenty more examples below.
API documentation can be found right over here.
- webcharts-templates - webcharts-templates extends webcharts library to include webcharts.createTemplatedChart(), a convenience function used facilitate re-use of common charts.
- webcharts-helpers - reusable helper functions used to customize charts created with webcharts. coming soon
#Examples
- Simple Scatter Plot - Protein vs. carbs: who ya got!?
- Simple Bar Chart - Medal counts from the 2012 Olympics. USA! USA! USA!
- Stacked Bar Chart - Same as above, but with bars sectioned by medal type.
- Grouped Bar Chart - Same as above, but with bars grouped instead of stacked (and given pretty colors!).
- Simple Line Chart - Melting and boiling points for elements in the periodic table.
- Simple Table - Basic "printout" of the same element data as above.
- Scatter Plot with Controls - Adjust x- and y-values and filter data using dropdowns.
- Chart with Multiple Marks - Points and lines on the same chart! And a control!
- Simple Histogram - Simple Histogram created with webcharts-tempalates
- Histogram with Linked Table - Histogram with linked table. Uses callbacks via chart.on() and tables via Webcharts.table(). Packaged together with webcharts-tempalates
- Small Multiples - Coming Soon
- Lab Results Over Time with Interactive Normal Ranges made with Webcharts v0.1.3
- Immunologic Outcomes Explorer made with Webcharts v0.1.1
- Dashboard - Coming Soon