We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
最近我苦于寻找一个可以永久使用的图床,看了看,好像只能是自己部署,那就来吧。本期博客教大家使用小皮面板本地部署图床。
其实很想用兰空,但我不会啊
LightPicture是开源免费的图床工具,界面颜值很高,同时支持多用户,使用邮箱发送验证码注册等。
不知道为啥,LightPicture官方下载地址没了,我把文件放在网盘里了,文末自取
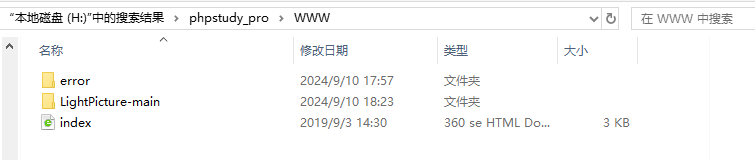
您需要下载PhpStudy(小皮面板),并将下载好并解压的LightPicture文件放到小皮的WWW文件夹下,如下图
WWW
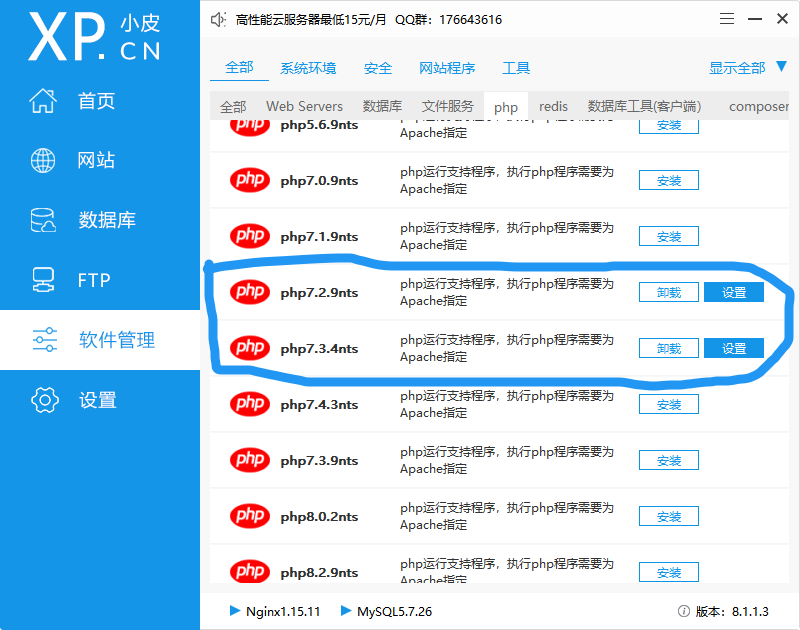
打开小皮,启动小皮面板,打开软件管理=>php,安装7.2~7.4版本的php,其他配置(如MySQL和Nginx)同理(Mysql版本 ≥ 5.5)
现在您已经准备完成,来看看怎么部署
打开小皮,启动MySQL和Nginx,进入网站=>创建网站
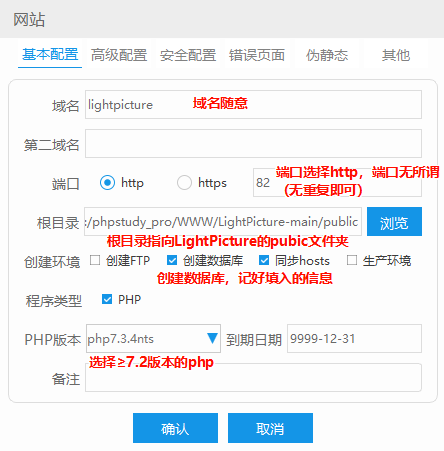
点击后相关配置如下
完成后点击确认。点击管理=>网站首页设置,填入以下内容,点击确认。
index.html error index.html index.php
接着,我们还需要修改一些文件
找到lightpicture文件夹,点击public,找到名称为nginx.htaccess的文件,用记事本打开,输入以下内容保存即可
nginx.htaccess
location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; } }
浏览器输入localhost:端口号/install,进入安装界面。举个例子,我填入的端口号是82,我就需要在浏览器输入localhost:82/install
localhost:端口号/install
82
localhost:82/install
在创建数据时填入您创建数据库时的数据库名,数据库用户名,数据库密码;服务器,端口不用设置。完成后点击确认
数据库名
数据库用户名
数据库密码
服务器
端口
请记住默认管理员账号,并及时修改密码,以防被盗
admin
123456
点击右上角头像,修改密码,当前密码就是123456,如果运营,请一定设定一个强力密码
到现在,您已经在本地搭建了LightPicture
如果您没有发布到公网的需求,仅需个人本地使用,建议在小皮面板设置开机自启,这样,您随时可以访问到网站
使用默认管理员账户,会导致部分功能(配置邮箱发送验证码)无法使用,所以,再注册一个管理员账户是很有必要的
点击系统管理=>团队成员=>新增,按照我的样子配置就可以,很简单,记得保存
邮箱一定要设置个能用的,角色组必须设置超级管理员,联系电话自愿
接着,编辑您创建的成员,在操作栏点击编辑,勾选上重置密码,保存
重置密码
点击右上角头像,退出登录。点击右上角登录/注册,输入新增成员时的邮箱,密码是默认密码123456,登录。记得修改默认密码
目前市面上没有什么好的对象存储,要么要钱(这也很正常,但我没钱),要么测试域名30天有效期,要么没https访问。你以为绑定域名就能解决吗,确实是,但域名要备案,这就劝退了99%的人
除付费OSS外,我从七牛和又拍中选择了又拍云,原因很简单,它的测试域名免费(但是仍然没有https访问)!如果您不使用又拍云,那么其他服务也大同小异
账号注册和实名我就不多说了,非常简单,我们从创建服务开始
进入控制台,选择创建云存储。请注意,接下来您填写的所有内容都会用到,请务必记牢
服务名称自愿,应用场景自愿,存储类型为标准,国内加速。新建一个操作员,记住操作员名称和密码(密码不可找回只能重置),权限全选
创建服务后进入配置界面
接着,打开LightPicture,系统管理=>存储桶=>新建桶。存储源选择又拍云USS。桶名称自定义,其他配置见下图
OperatorName和OperatorPwd为您创建的操作员信息,Name为操作员,Pwd为密码,如果您忘了,请看以下操作
OperatorName
OperatorPwd
Name
Pwd
点击右上角名称=>账号管理=>操作员,找到创建服务时创建的操作员,点击编辑。操作员内容填入OperatorName,密码重新生成并复制,填入OperatorPwd,在又拍云和LightPicture的界面点击确定,尤其是又拍云,不保存的话生成的密码无效。
在保存后,在LightPicture界面点击系统管理=>角色组=>编辑,存储桶选择新创建的又拍云存储桶,确定
这时候,您可以在主页上传一张图片试试,成功就没问题了
先把头像通过LightPicture上传,在图库找到这张照片,点击详情,设为头像即可
当我们上传一些格式不常见的图片或者其他文件时会遇到“不支持的格式”的提示,如何解决呢
点击右上角头像=>个人资料=>左侧栏系统设置=>允许上传后缀中添加上您需要的后缀,用英文逗号(,)连接,记得保存
,
找到系统设置(上面有讲)勾上开放注册,把用户出示配额和上传最大尺寸改为合适的值,勾掉展示存储桶,展示角色组和展示团队成员,当然,你不想弄也没事,记得保存。
展示存储桶
展示角色组
展示团队成员
找到邮箱配置,我以163邮箱演示
进入163邮箱,点击设置=>常规设置=>POP3/SMTP/IMAP,用手机发个验证码通过验证后复制授权密码后开启服务。复制提示栏里的SMTP服务器地址(smtp.163.com)到LightPicture的SMTP服务器框里,端口输入465,邮箱账号为自己的邮箱,密码为刚才复制的授权密码保存后点击发送测试邮件,在新增用户时填入的邮箱里查收信息,收到说明配置成功!
465
您可以退出当前的账号后重新注册一个,看看能不能收到验证码
新增一个角色组并设为注册默认
点击角色组=>新增,分组名称自定义,存储桶选择又拍云的桶,分组权限勾选允许其成员上传图片和允许其成员删除自己上传的图片,勾选注册默认其他酌情勾选
允许其成员上传图片
允许其成员删除自己上传的图片
注册默认
这时候,您的网站就支持了多用户
如果您想自己使用,完全不需要这步,这反而会增加风险,如果想要运营,其实也不建议你用LightPicture,兰空图床是更好的选择,如果您就想,那就继续往下看
本教程使用Cpolar内网穿透来使LightPicture公开到公网
进入官网,如果没有账号就右上角注册一个,不用实名。注册完后点击下载,选择适合自己电脑版本的Cpolar的软件,下载,下载后解压并后缀为msi的文件。
msi
在登陆窗口输入自己的账密登录
进入后打开左侧的隧道管理=>创建隧道。隧道名称填lightpicture,协议为http,本地地址填在小皮面板配置的端口,我的是82。域名选择随机域名(其他都要钱),ChinaVIP,点击创建。
lightpicture
http
左侧栏点击状态=>在线隧道列表,找到刚才创建的隧道,用协议为https的(不会被浏览器打上“不安全”的标志)到此为止,您的网站已经成功发布!
https
不容易啊,终于搞完了,如果你想在线体验,可以用我创建的网站,请注意,仅供体验,您上传的文件得不到永久保存! https://53769dff.r21.vip.cpolar.cn
包含LightPicture部署文件,PhpStudy(小皮面板),Cpolar(Windows端) https://peterwu.lanzout.com/b00uygd0fa 提取码:1711
The text was updated successfully, but these errors were encountered:
No branches or pull requests
前言
最近我苦于寻找一个可以永久使用的图床,看了看,好像只能是自己部署,那就来吧。本期博客教大家使用小皮面板本地部署图床。
为什么是LightPicture
LightPicture是开源免费的图床工具,界面颜值很高,同时支持多用户,使用邮箱发送验证码注册等。
准备
Lightpicture文件
不知道为啥,LightPicture官方下载地址没了,我把文件放在网盘里了,文末自取
PhpStudy
您需要下载PhpStudy(小皮面板),并将下载好并解压的LightPicture文件放到小皮的
WWW文件夹下,如下图打开小皮,启动小皮面板,打开软件管理=>php,安装7.2~7.4版本的php,其他配置(如MySQL和Nginx)同理(Mysql版本 ≥ 5.5)
现在您已经准备完成,来看看怎么部署
教程
配置
打开小皮,启动MySQL和Nginx,进入网站=>创建网站
点击后相关配置如下
完成后点击确认。点击管理=>网站首页设置,填入以下内容,点击确认。
接着,我们还需要修改一些文件
找到lightpicture文件夹,点击public,找到名称为
nginx.htaccess的文件,用记事本打开,输入以下内容保存即可安装
浏览器输入
localhost:端口号/install,进入安装界面。举个例子,我填入的端口号是82,我就需要在浏览器输入localhost:82/install在创建数据时填入您创建数据库时的
数据库名,数据库用户名,数据库密码;服务器,端口不用设置。完成后点击确认请记住默认管理员账号,并及时修改密码,以防被盗
admin123456点击右上角头像,修改密码,当前密码就是
123456,如果运营,请一定设定一个强力密码到现在,您已经在本地搭建了LightPicture
如果您没有发布到公网的需求,仅需个人本地使用,建议在小皮面板设置开机自启,这样,您随时可以访问到网站
LightPicture配置
账户篇
使用默认管理员账户,会导致部分功能(配置邮箱发送验证码)无法使用,所以,再注册一个管理员账户是很有必要的
点击系统管理=>团队成员=>新增,按照我的样子配置就可以,很简单,记得保存
邮箱一定要设置个能用的,角色组必须设置超级管理员,联系电话自愿
接着,编辑您创建的成员,在操作栏点击编辑,勾选上
重置密码,保存点击右上角头像,退出登录。点击右上角登录/注册,输入新增成员时的邮箱,密码是默认密码
123456,登录。记得修改默认密码存储桶篇
目前市面上没有什么好的对象存储,要么要钱(这也很正常,但我没钱),要么测试域名30天有效期,要么没https访问。你以为绑定域名就能解决吗,确实是,但域名要备案,这就劝退了99%的人
除付费OSS外,我从七牛和又拍中选择了又拍云,原因很简单,它的测试域名免费(但是仍然没有https访问)!如果您不使用又拍云,那么其他服务也大同小异
账号注册和实名我就不多说了,非常简单,我们从创建服务开始
进入控制台,选择创建云存储。请注意,接下来您填写的所有内容都会用到,请务必记牢
服务名称自愿,应用场景自愿,存储类型为标准,国内加速。新建一个操作员,记住操作员名称和密码(密码不可找回只能重置),权限全选
创建服务后进入配置界面
接着,打开LightPicture,系统管理=>存储桶=>新建桶。存储源选择又拍云USS。桶名称自定义,其他配置见下图
OperatorName和OperatorPwd为您创建的操作员信息,Name为操作员,Pwd为密码,如果您忘了,请看以下操作点击右上角名称=>账号管理=>操作员,找到创建服务时创建的操作员,点击编辑。操作员内容填入
OperatorName,密码重新生成并复制,填入OperatorPwd,在又拍云和LightPicture的界面点击确定,尤其是又拍云,不保存的话生成的密码无效。在保存后,在LightPicture界面点击系统管理=>角色组=>编辑,存储桶选择新创建的又拍云存储桶,确定
这时候,您可以在主页上传一张图片试试,成功就没问题了
设置头像篇
先把头像通过LightPicture上传,在图库找到这张照片,点击详情,设为头像即可
设置上传格式篇
当我们上传一些格式不常见的图片或者其他文件时会遇到“不支持的格式”的提示,如何解决呢
点击右上角头像=>个人资料=>左侧栏系统设置=>允许上传后缀中添加上您需要的后缀,用英文逗号(
,)连接,记得保存多用户篇
找到系统设置(上面有讲)勾上开放注册,把用户出示配额和上传最大尺寸改为合适的值,勾掉
展示存储桶,展示角色组和展示团队成员,当然,你不想弄也没事,记得保存。找到邮箱配置,我以163邮箱演示
进入163邮箱,点击设置=>常规设置=>POP3/SMTP/IMAP,用手机发个验证码通过验证后复制授权密码后开启服务。复制提示栏里的SMTP服务器地址(smtp.163.com)到LightPicture的SMTP服务器框里,端口输入
465,邮箱账号为自己的邮箱,密码为刚才复制的授权密码保存后点击发送测试邮件,在新增用户时填入的邮箱里查收信息,收到说明配置成功!您可以退出当前的账号后重新注册一个,看看能不能收到验证码
新增一个角色组并设为注册默认
点击角色组=>新增,分组名称自定义,存储桶选择又拍云的桶,分组权限勾选
允许其成员上传图片和允许其成员删除自己上传的图片,勾选注册默认其他酌情勾选这时候,您的网站就支持了多用户
公开到公网
如果您想自己使用,完全不需要这步,这反而会增加风险,如果想要运营,其实也不建议你用LightPicture,兰空图床是更好的选择,如果您就想,那就继续往下看
本教程使用Cpolar内网穿透来使LightPicture公开到公网
进入官网,如果没有账号就右上角注册一个,不用实名。注册完后点击下载,选择适合自己电脑版本的Cpolar的软件,下载,下载后解压并后缀为
msi的文件。在登陆窗口输入自己的账密登录
进入后打开左侧的隧道管理=>创建隧道。隧道名称填
lightpicture,协议为http,本地地址填在小皮面板配置的端口,我的是82。域名选择随机域名(其他都要钱),ChinaVIP,点击创建。左侧栏点击状态=>在线隧道列表,找到刚才创建的隧道,用协议为
https的(不会被浏览器打上“不安全”的标志)到此为止,您的网站已经成功发布!结尾
在线体验
不容易啊,终于搞完了,如果你想在线体验,可以用我创建的网站,请注意,仅供体验,您上传的文件得不到永久保存!
https://53769dff.r21.vip.cpolar.cn
获取所有文件
包含LightPicture部署文件,PhpStudy(小皮面板),Cpolar(Windows端)
https://peterwu.lanzout.com/b00uygd0fa
提取码:1711
The text was updated successfully, but these errors were encountered: