We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
事件循环出现的前提在于JavaScript是一门单线程,非阻塞的语言。
JavaScript中执行环境是由一个环境栈来管理,栈的最低部是我们的全局执行环境,在代码执行过程中调用其他函数的时候,就会产生一个新的执行环境,并加入到环境栈中。当一个函数执行完毕后,该函数的执行环境就会弹出环境栈,直到最后回到全局环境。(当栈深度达到一定数量级,可能会发生“栈溢出”的错误)
JavaScript的实一门单线程,非阻塞的语言。当遇到异步任务的时候,为了不阻塞主线程的执行,异步任务会被添加到一个事件队列中。而异步任务又分为微任务和宏任务(宏任务如:setTimeout,setInterval,微任务如:Promise),不同类型的任务加入不同的事件队列中,等到执行栈中的所有任务执行完毕,它会首先去从头开始查看微任务事件队列中是否有异步任务已经得到结果,将第一个已有结果的异步任务的回调函数代码添加到主线程,重复这个操作,直到所有微任务代码执行完毕。再去查看宏任务事件队列,将准备好的异步任务的回调放如主线程中执行,再查看微任务队列是否为空,如果为空,继续在宏任务事件队列中查找,这个过程一致往复直到所有代码执行完毕,这个过程就叫做“事件循环Event Loop”
考验你理解能力的时候到了!下面代码在浏览器输出的顺序是什么呢?
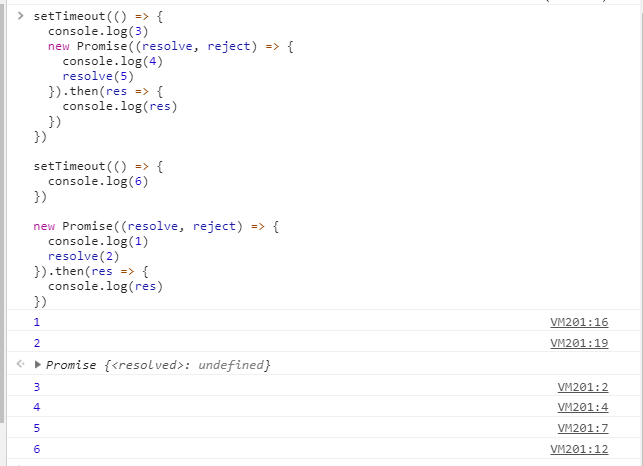
setTimeout(() => { console.log(3) new Promise((resolve, reject) => { console.log(4) resolve(5) }).then(res => { console.log(res) }) }) setTimeout(() => { console.log(6) }) new Promise((resolve, reject) => { console.log(1) resolve(2) }).then(res => { console.log(res) })
没错就是 1,2,3,4,5,6。可以打开控制台将代码复制进去执行看看结果
官方原文The Node.js Event Loop, Timers, and process.nextTick()
nodejs中的事件循环分为多个阶段
The text was updated successfully, but these errors were encountered:
No branches or pull requests
浏览器中的事件循环
执行栈
JavaScript中执行环境是由一个环境栈来管理,栈的最低部是我们的全局执行环境,在代码执行过程中调用其他函数的时候,就会产生一个新的执行环境,并加入到环境栈中。当一个函数执行完毕后,该函数的执行环境就会弹出环境栈,直到最后回到全局环境。(当栈深度达到一定数量级,可能会发生“栈溢出”的错误)
事件队列,微任务(micro task),宏任务(macro task)
JavaScript的实一门单线程,非阻塞的语言。当遇到异步任务的时候,为了不阻塞主线程的执行,异步任务会被添加到一个事件队列中。而异步任务又分为微任务和宏任务(宏任务如:setTimeout,setInterval,微任务如:Promise),不同类型的任务加入不同的事件队列中,等到执行栈中的所有任务执行完毕,它会首先去从头开始查看微任务事件队列中是否有异步任务已经得到结果,将第一个已有结果的异步任务的回调函数代码添加到主线程,重复这个操作,直到所有微任务代码执行完毕。再去查看宏任务事件队列,将准备好的异步任务的回调放如主线程中执行,再查看微任务队列是否为空,如果为空,继续在宏任务事件队列中查找,这个过程一致往复直到所有代码执行完毕,这个过程就叫做“事件循环Event Loop”
考验你理解能力的时候到了!下面代码在浏览器输出的顺序是什么呢?
没错就是 1,2,3,4,5,6。可以打开控制台将代码复制进去执行看看结果

nodejs中的事件循环
官方原文The Node.js Event Loop, Timers, and process.nextTick()
nodejs中的事件循环分为多个阶段
The text was updated successfully, but these errors were encountered: