-
Notifications
You must be signed in to change notification settings - Fork 1.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Community] Who is using chunjun? #1266
Comments
|
名字: 奇虎 360 |
|
名字:leansight |
|
名字: 企查查 |
|
名字: Adtiming |
|
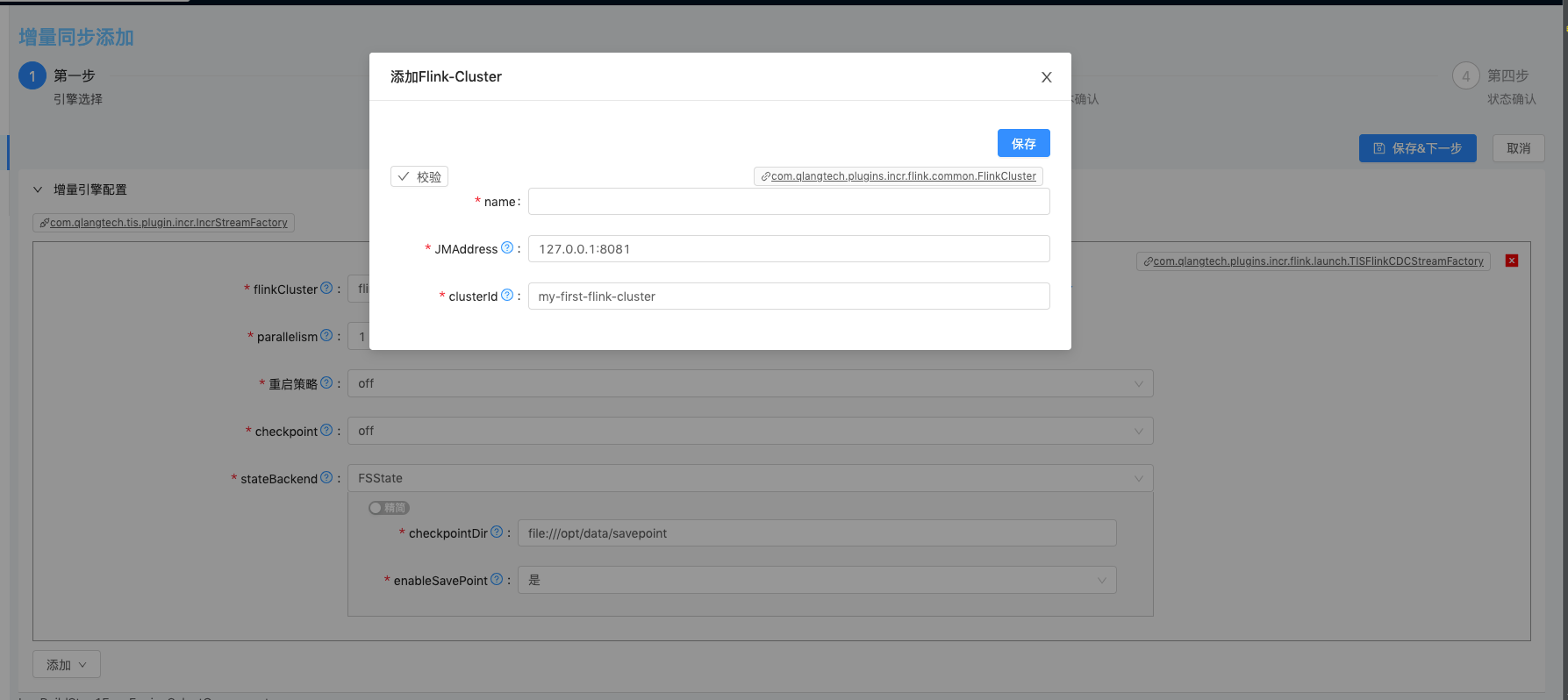
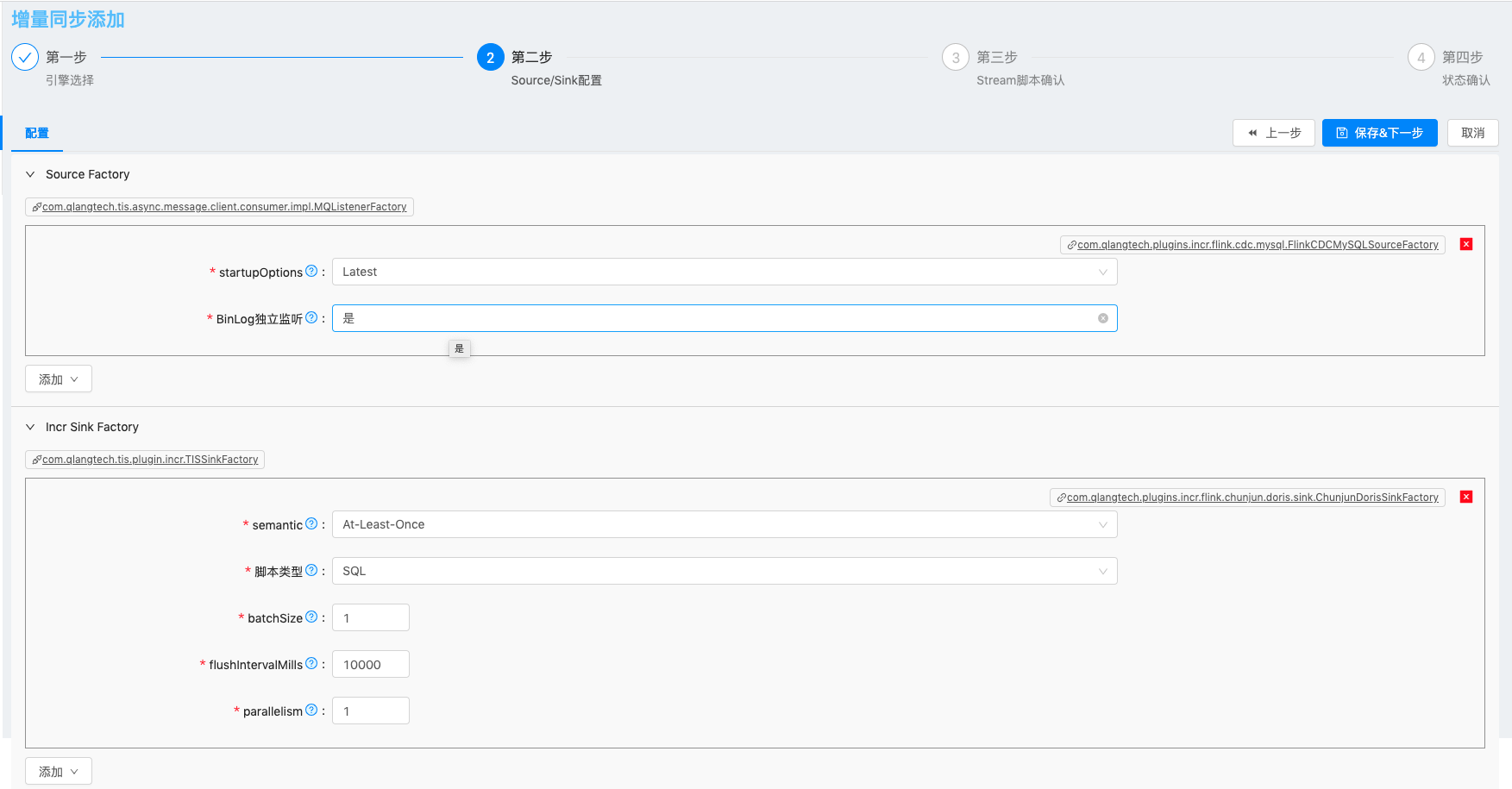
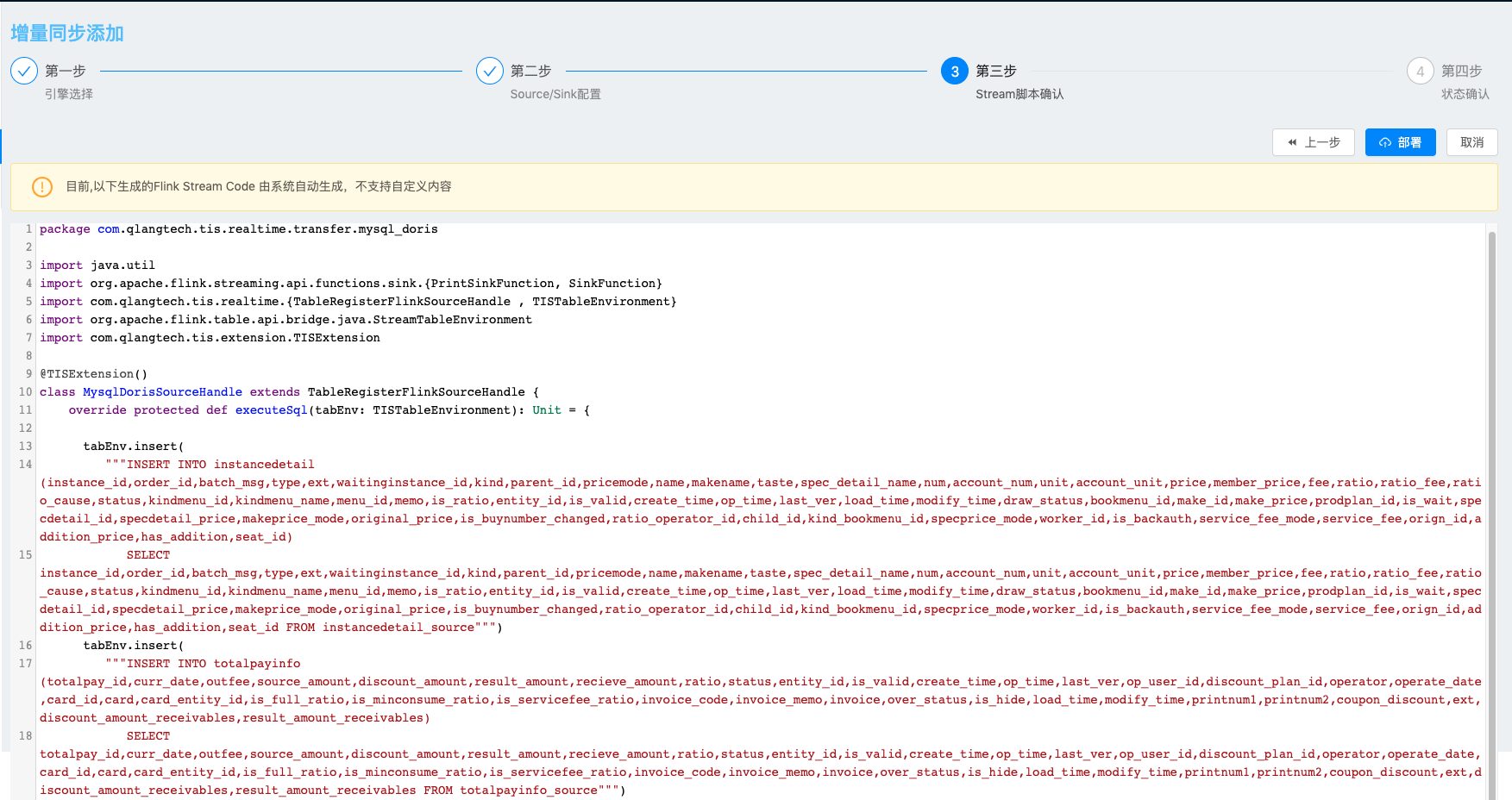
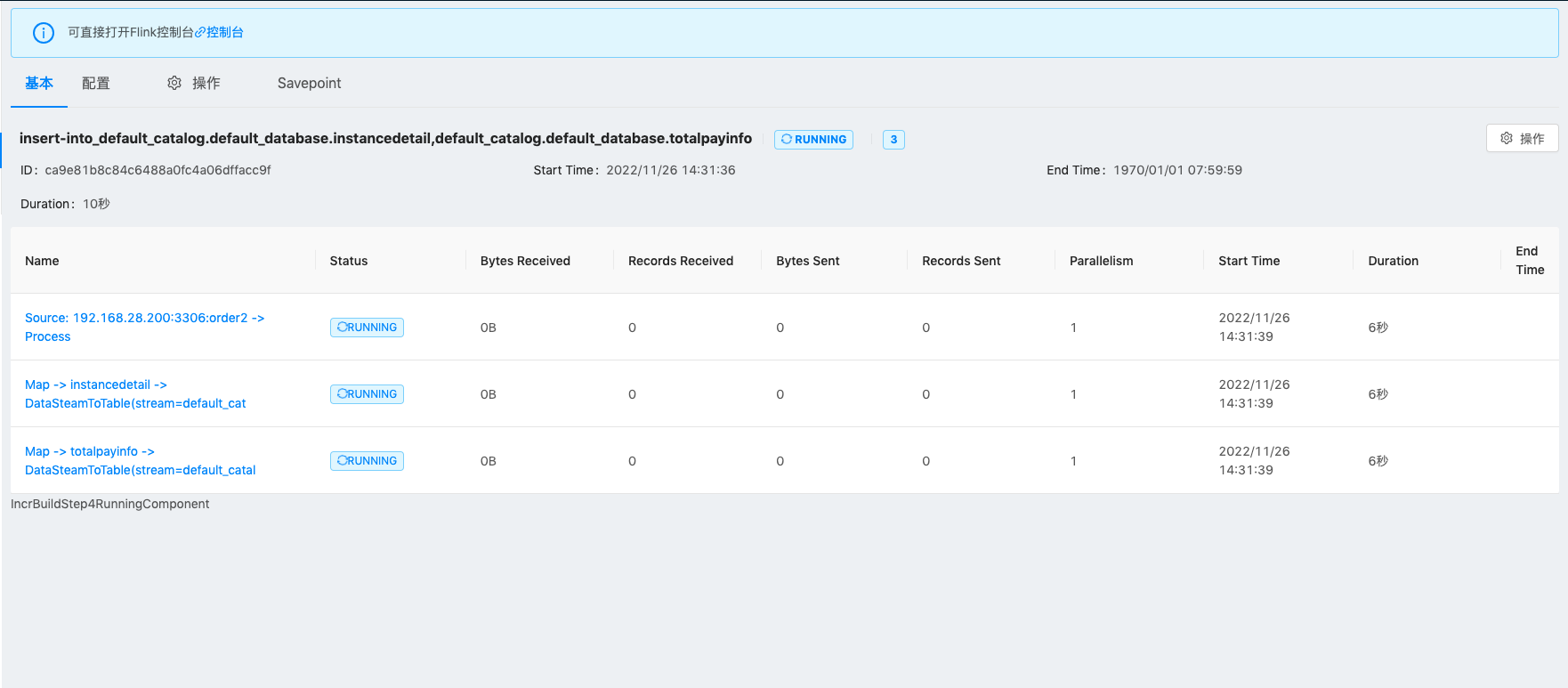
https://github.com/datavane/tis 特点
初衷期望大家在生产环境中更加高效,低成本地玩转大数据,傻瓜式地使用 开通Flink实时数据通道添加Flink-Cluster、设置重启策略、CheckPoint机制等 设置Source/Sink组件属性 基于数据库元数据信息自动生成Flink-SQL脚本,您没看错全部脚本自动生! 实时数据通道创建完成!构建一个实时数仓就这么简单!!! 联系方式使用场景实时ETL中台 |
|
名字: 袋鼠云 |







[Community] Who is using chunjun?
Hi, All! Thanks to everyone who participated in this open source project.
We appreciate your contributions to make this community better.
Original intention
Go a step further, providing the landing practice of the chunjun project in the actual production environment can be a useful reference for other developers, so we raised this issue.
Expectation
Please submit a comment in this issue to include the following information:
Thank you again for your active participation in this project!
谁在使用chunjun?
大家好!
感谢参与到chunjun社区中的每个人,是你们让这个开源项目不断成长。
初衷
更进一步地,充分展示chunjun项目在企业环境下的应用实践能够给其他开发者有效的参考。
所以我们建立了这样一个issue。
期望
欢迎在这个issue下添加一条评论,包含:
再次感谢您能积极参与这个项目当中!
The text was updated successfully, but these errors were encountered: