- Již dlouho překonaný styl
- Fixní = statický
- Většina elementů je v px
- Elementy se po stránce nepohybují
- Nezáleží na velikosti obrazovky
- Stále hodně používaný i když překonaný
- Většina velikostí je zapsána v %
- Elementy se po stránce nepohybují
- Záleží na velikosti obrazovky
- Není vhodný pro mobilní zařízení
- Před media queries asi nejpoužívanější
- Pro každou velikost definovaná verze
- Elementy už se na stránce pohybují
- Záleží na velikosti obrazovky
- Zbytečný kód pro každou verzi
- Bere si to nejlepší z fluidního a adaptivního
- Používají se breakpointy media-queries
- Rozděluje rozlišení do rozmezí
- Elementy se přesouvají, mění pozici i velikost
- Minimalizuje zdrojový kód
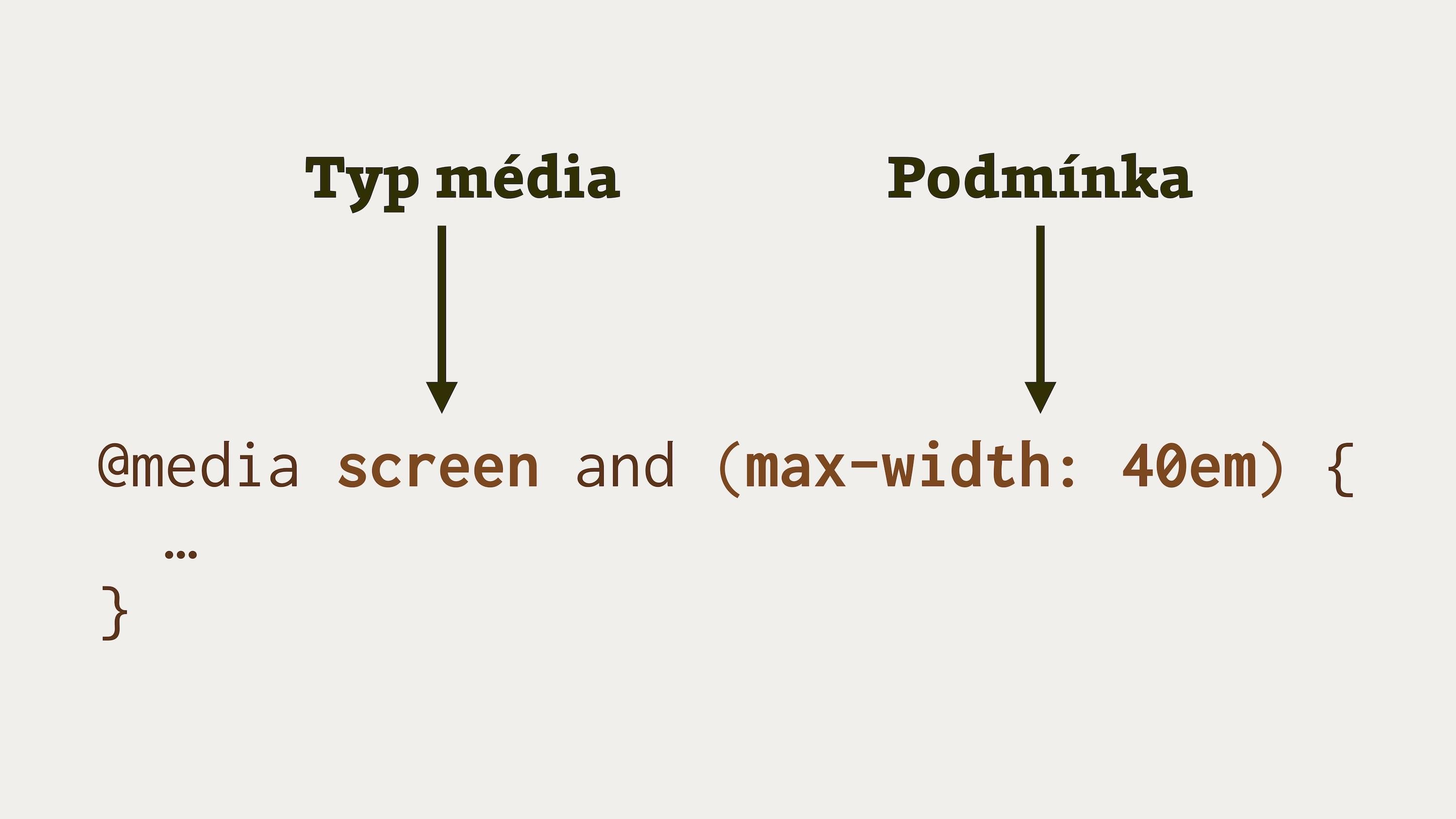
- Typ média - screen, all, print, only
- Logické operátory - and, (or = ,)
- Vlastnost média - min-width, max-width, atd.
- Hodnota zlomu - px, em
@media (min-width: 1025px) { … }@media (min-width: 768px) and (max-width: 1025px) { … }@media (max-width: 767px) { … }