🎨 paper is a concise hexo theme with no redundant visual elements and functions. Its design style is inspired by paper readings such as 📰 newspaper. And the theme implements the current (2019) popular 🌗Dark Mode in a 💡extremely clever way, which can be enabled with one click.
- [How to use](#How to use)
- Install
- [Configuration Item](#Configuration Item)
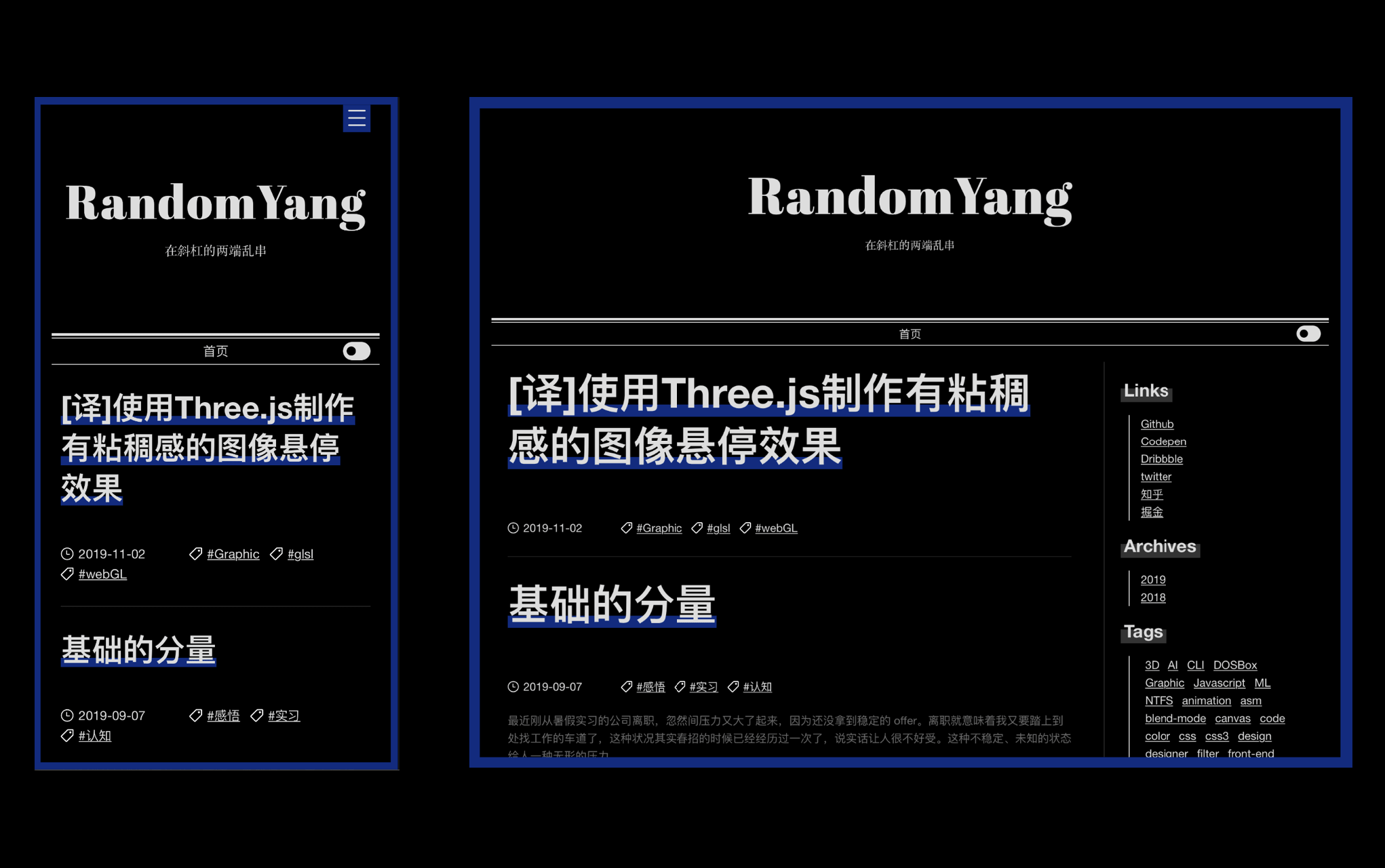
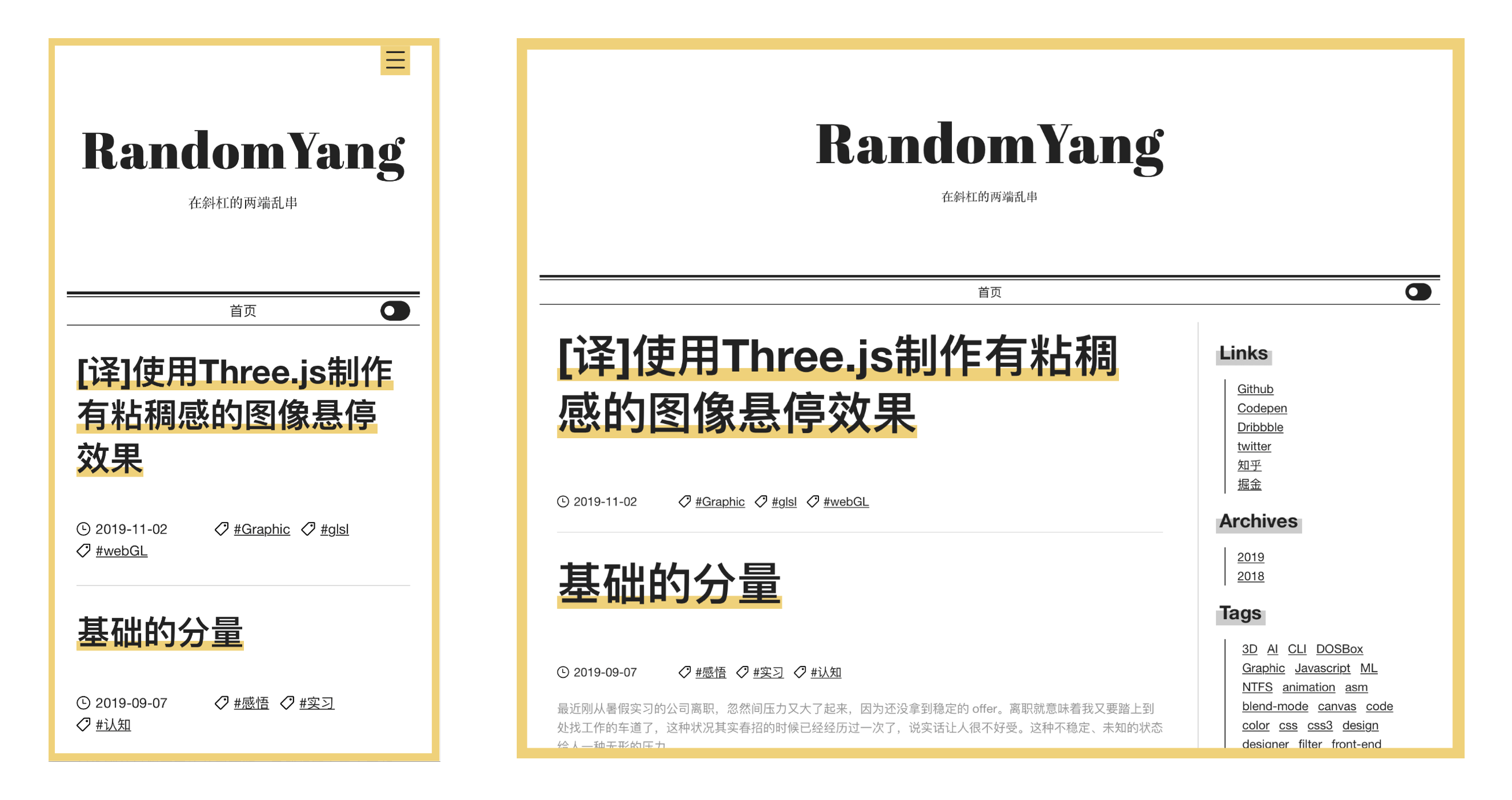
- [Effect Preview](#Effect Preview)
- update
- [Portable Version](#Portable Version)
- Todo
- Participation
- LICENCE
Created by gh-md-toc
# Under your hexo top-level folder
cd themes
# clone the project
git clone [email protected]:random-yang/paper.gitInstall stylus and pug conversion tools (due to hexo init, the following two may not be installed by default)
npm install hexo-renderer-jade hexo-renderer-stylus --save
Modify the configuration file
# Set in your _config.yml file
theme: paper
# At the same time in order to highlight the code, you need to paste the following content into the file (if there is a highlight field before, remember to delete it and paste it)
highlight:
hljs: true
enable: true
line_number: false
auto_detect: true
tab_replace:''# Clear and recompile
hexo clean && hexo s
# done
# In the temporarily opened local server, you should be able to see the blog with the paper theme applied!Configure in the _config.yml file under the theme/paper directory
- Social accounts
social:
Github: https://github.com/yours
Codepen: https://codepen.io/yours
Dribbble: https://dribbble.com/yours
twitter: https://twitter.com/yours
Know: https://www.zhihu.com/people/yours
Nuggets: https://juejin.im/user/yours
Mail: mailto:[email protected]
Rss: your-rss-link-url
# ...
# and more, you can add other link by the same wayIn addition to the provided, you can also add other unlisted
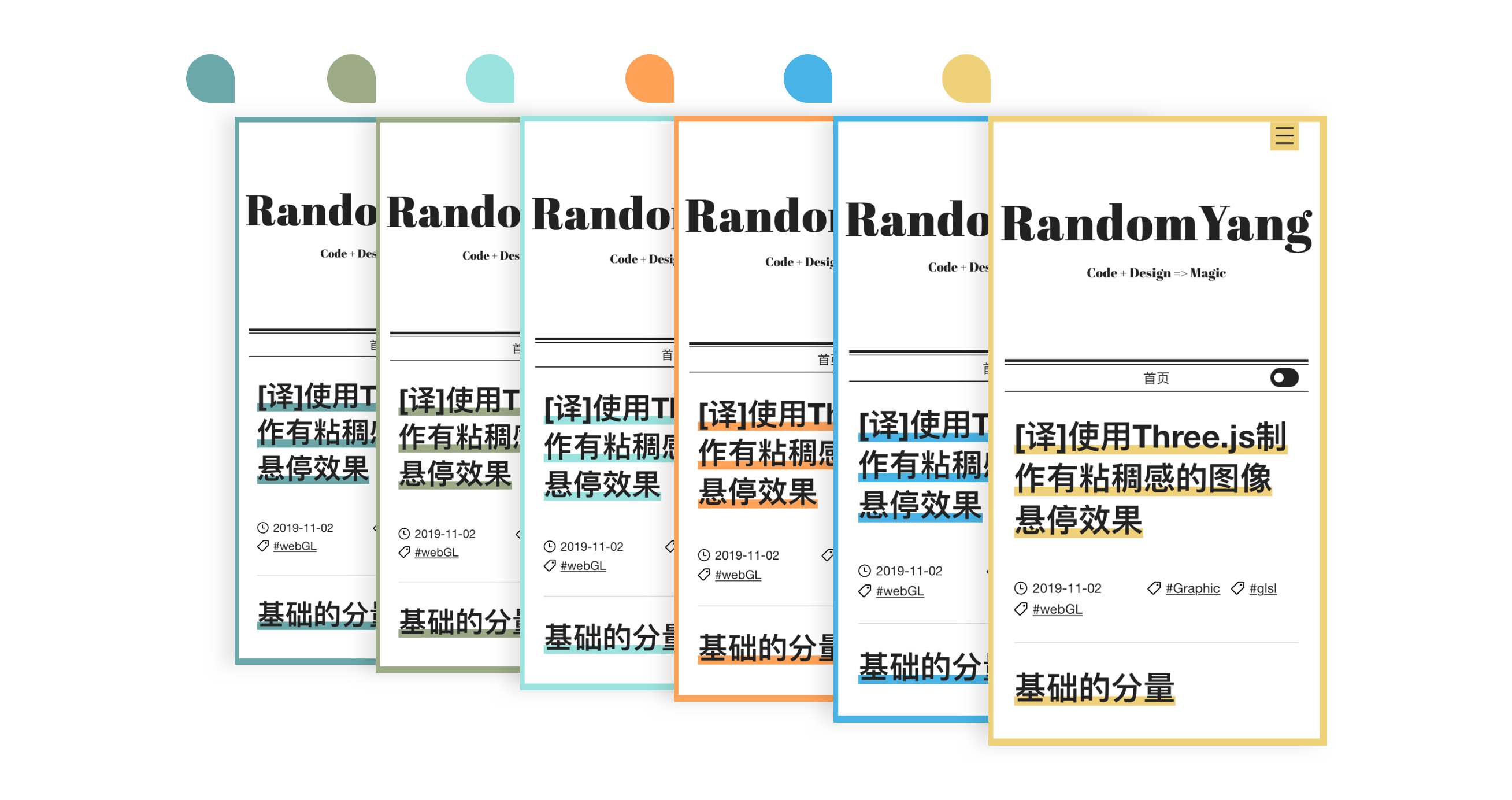
- Theme color
main_color: default # forest | grass | sky | sun | seaHere are 6 colors that can be modified through direct configuration. Of course, if you don’t like it, you can enter themes/paper/source/css/var.styl to modify the variable to render the color you want.
- Visible content in the right column
Uncomment means to close the content
# Uncomment to disable sidebar
# toc: false
# link: false
# archives: false
# categories: false
# tags: false- posts list preview post pictures
Write in the head of the article markdown:
photos:
-your-images-url
# The following pictures will be ignored
#-...
#-...By default, only the first url in the list will be taken, and the following will be ignored.
- google Analytics
# Google Analytics
google_analytics_id: xx-xxxxxxx-xx- Top article
Write in the head of the article markdown:
top: true- Add Rss subscription
According to the guidance of hexo-generator-feed, generate the atom.xml file, and then configure it in themes/paper/_config.yml
social:
-Rss: your-rss-link-url- Comment module configuration
# Commend module
comment:
enable: false # true to enable
appId: your-app-id
appKey: your-app-key
placeholder: say something
notify: false
verify: false
avatar: mp- Open math formula
- Uninstall hexo-math
npm uninstall hexo-math- Uninstall hexo-renderer-marked
npm uninstall hexo-renderer-marked- Install hexo-renderer-kramed
npm install hexo-renderer-kramed --save- Update _config.yml
# Add to
math:
engine:'mathjax'
mathjax:
enable: true
cdn: https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML- Finally
hexo clean
hexo server
cd themes/paper
git pull- Ported to [other blogging platforms] (## transplant version) (the design is reusable)
- Article list
- Chrome mobile tab color
- Google Analytics
- Optimize SEO
- Optimize Audit test performance
- The posts picture of the home page (parameters can be configured)
- Top of article (I only realized that the top feature is very important recently)
- RSS subscription function
- Latex
- Picture zooming
- Determine whether to add a comment system based on the situation (the comment system is suitable for users to decide to use third-party comment plugins)
- Global search
- Optimized layout and subdivision fonts
I personally read a lot of other themes and found that many have very rich functions. Due to the limited energy of the individual, only the main basic functions have been realized for this theme, which meets my basic requirements for vision. Other more features or suggestions for visual details are welcome to pr, issue🤟🏼.
MIT